标题无疑是网站最重要的元素。 醒目的标题会立即引起访问者的注意。 在这个数字时代,网站正在以各种方式发生变化。

新趋势是动画标题。 但是,大多数Elementor动画标题因此无法正常工作。 有几个因素会导致您的标题发生变化。
因此,我们列出了修复动画标题的最佳和最快方法。 那么让我们开始这个派对吧。
什么是动画标题?

动画标题是一种运动小部件,可让您的标题以特定方式移动。 这是改善网站外观的最具创意的方法之一。 如今,Web 开发人员正在努力使您的在线业务更具相关性。 其中之一是动画头条新闻。 它将帮助您的访问者了解您网站的运作方式。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始以下是使用动画标题的一些好处 -
响应式设计- 每次触摸动画文本时都会有不同的响应。 这使您的用户相信您网站的响应速度有所提高。
为文字添加焦点- 使用动画,您可以快速吸引访问者的注意力。 标题的移动会引起人们对标题的注意。
显示文字的力量- 动画标题可用于突出赋予标题权重的有力词语。
添加各种预置样式效果- 使用动画标题可让您试验您的文字。 几种预置样式的效果会在您应用它们之前向您展示标题的外观。
使标题更强大并提高点击率 -如果您正在试验标题,那么您的网站有一些特别之处。 因此,访问者更有可能认真对待您的标题。
为什么会出现“Elementor 动画标题不起作用”?
动画标题并不总是奏效的原因是个谜。 但是,有一些因素可能会阻止您的标题移动。
Javascript 错误- 如果您使用不正确的 JavaScript 代码,您的动画标题将受到影响。 因此,最好跟踪代码。
插件之间的冲突- 多个插件有时会发生冲突,从而导致各种结果。 其中之一是 Elementor 中的动画标题不起作用。
禁用设置- 如果未选中任何动画设置,您的标题将不会移动。 彻底检查是否所有设置都处于活动状态。
使用太多插件- 安装太多插件会导致您的网站变得混乱。 太多的插件可能会阻止您的动画标题工作。
糟糕的虚拟主机——假设您的网站不够强大,无法支持智能设置。 这可能会导致您的动画标题出现问题。 糟糕的网络托管也是罪魁祸首。
在 Elementor 中修复动画标题的有效技巧
动画标题可能会因各种原因导致问题,但很难确定完美的解决方案。 因此,经过仔细考虑,我们重点介绍了修复动画标题的最有效技巧。
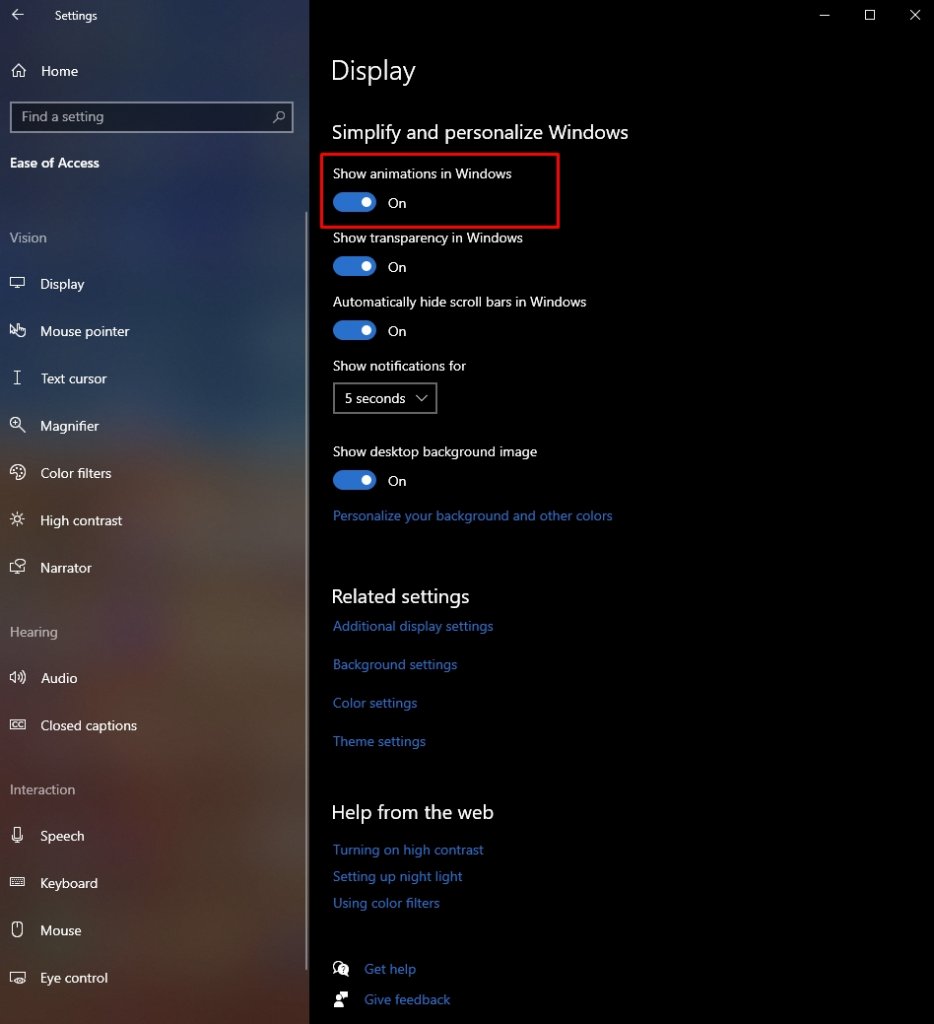
检查设置
最好从基础开始。 因此,要从设置中修复响应式标题,请执行以下操作:
首先,转到设置菜单并选择显示。 然后向下滚动到动画选项并查看预设是否处于活动状态。 如果已关闭,请重新打开。

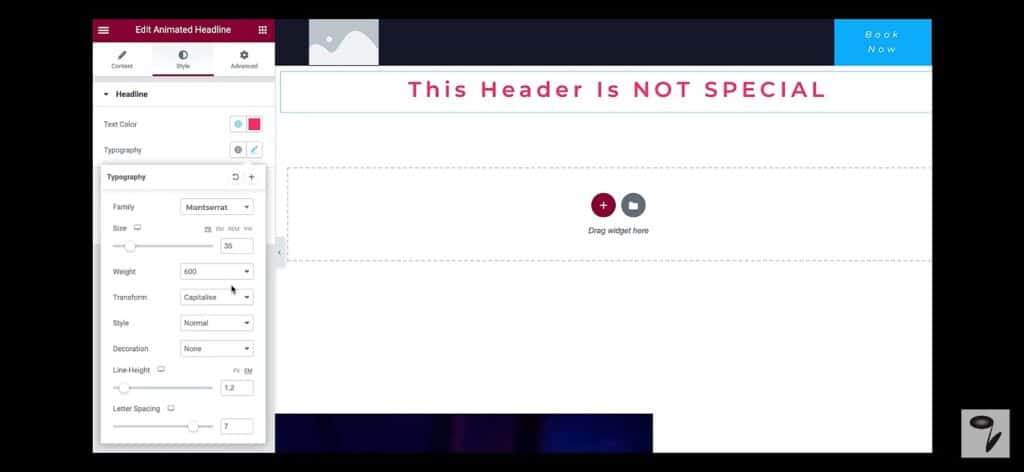
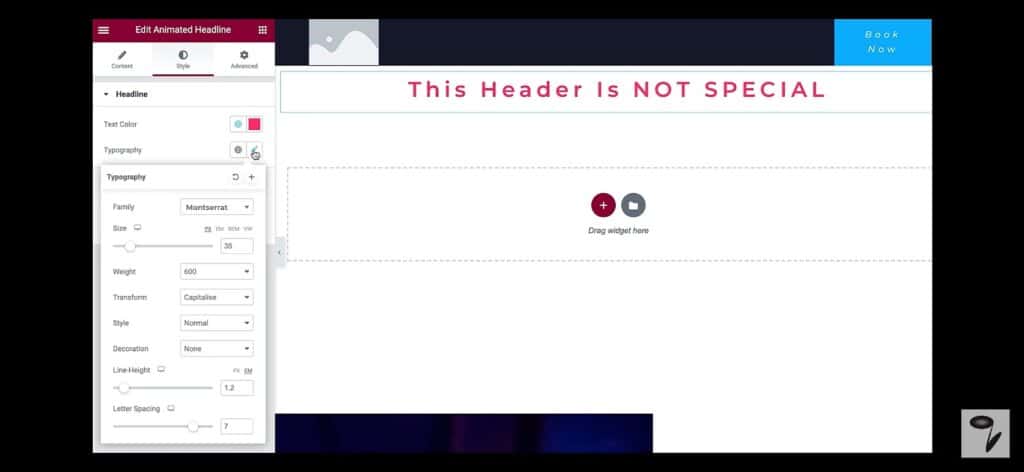
修复 Animator 小部件错误
一个错误可能会阻止您的动画标题移动。 您可以按照以下步骤手动更正此问题。 导航到编辑动画选项并选择标题选项。

现在,选择排版菜单并启用转换菜单。 进行测试。 我希望这能解决您的问题。

关闭火箭装载机
使用 CloudFlare 的 Rocket loader 时,您的动画标题可能会暂停。 要解决此问题,请先从菜单栏中禁用 Cloudflare 的 Rocket Loader。 清除缓存,以便在卸载 Rocket Loader 后不会留下任何东西。
选择不同的动画
由于 Javascript 问题,某些标题动画样式可能无法正常运行。 要尝试解决此问题,请转到浏览器的动画设置并选择“编辑”选项。 接下来,尝试各种字体大小和样式,看看哪种效果最好。 现在选择您喜欢的写作模式并开始撰写您的标题。
结论
最好和最引人注目的标题对于您的网站与当前的数字趋势竞争至关重要。 吸引读者眼球的最有效方法是使用动画标题。 但是,如果Elementor的动画标题出现问题,则可能是导致网站速度变慢的主要问题。
在这里,我们重点介绍了解决动画标题问题所需了解的所有信息,这样您就可以少担心,多享受生活。 我们希望您可以使用这些数据来修复您的问题。 祝你好运!




