作为拥有网站的个人,保护与网站内容相关的权利至关重要。保护您作为网站所有者的权利的一种有效方法是在网站页脚中添加版权声明。此声明用于保护您的内容、图像和徽标等各种元素。

那么,网站版权声明的适当格式到底是什么呢?通常,版权声明由版权符号 (©) 和“版权”一词组成。它还应包含内容(页面/帖子)的发布日期,或者至少包含当前年份。
本文将指导您如何在Elementor中动态显示版权年份,确保您只需设置一次,它就会根据发布的内容自动调整(反映当前年份)。
如何在 Elementor 中动态显示版权年份
首先,访问 Elementor 编辑器并找到您网站上的页脚部分。如果您目前没有页脚并想了解如何创建页脚,您可以单击此处查看说明。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
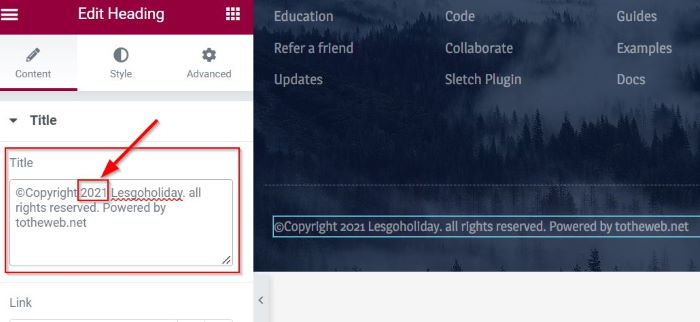
现在开始访问页脚后,找到显示版权声明的区域(如果已包含版权声明)。但是,如果您尚未创建版权声明,则可以通过将文本编辑器或标题小部件添加到页脚,然后输入所需文本来创建版权声明。

从提供的视觉表现来看,版权声明已纳入网站页脚。然而,存在差异,因为版权年份目前反映的是 2021 年,而不是当前年份 2022 年。为了纠正这个问题,我们需要实现一个动态显示,根据内容发布的年份进行调整。
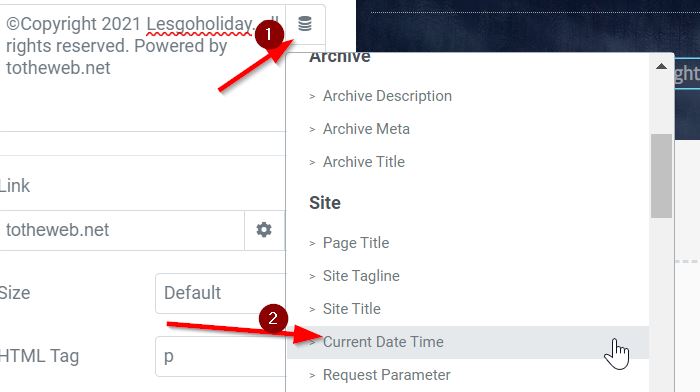
为此,请访问小部件设置(文本编辑器或标题)并找到动态标签图标 (≣)。选择此图标后,您将看到动态标签选项列表。从此列表中,选择标有“当前日期时间”的选项。

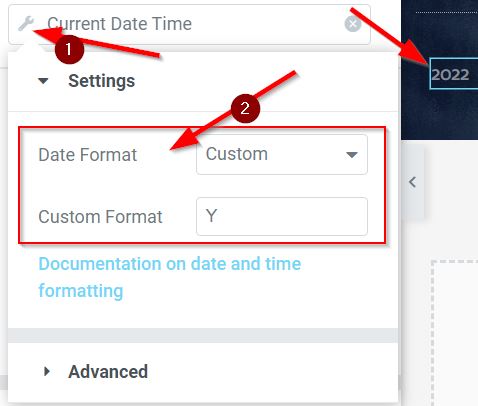
之后,通过选择当前日期时间设置的图标 (🔧) 访问“设置”菜单。在此菜单中,进行以下修改:
- 选择“自定义”作为日期格式。
- 将自定义格式设置为“Y”。

在提供的图像中,版权年份是根据当前年份显示的。
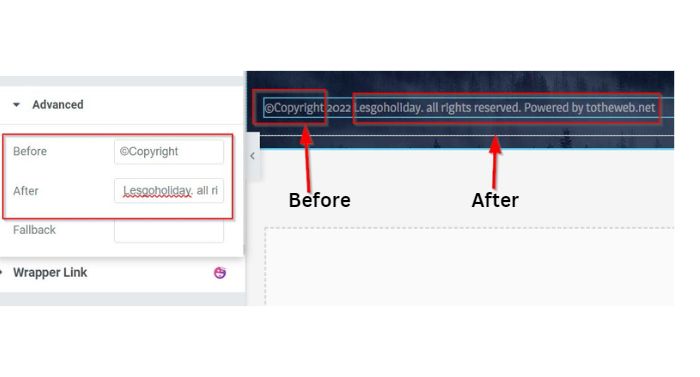
配置“设置”部分后,导航到“高级”部分并选择它。在此部分中,您将看到两个选项,您需要在每个字段中输入文本以完成您的版权声明(之前和之后)。
- 之前:指定文本位于版权年份之前。
- 之后:指定文本位于版权年份之后。

一切就绪!您的版权年份现在将动态显示。请记住点击发布或更新按钮来发布或更新您的项目。之后,您可以通过在新窗口中访问您的页面来测试它。
包起来
这是使用Elementor动态显示当前版权年份的最简单方法。通过遵循本教程,您可以确保您的版权声明始终反映正确的年份,即使您不小心忘记更新它。这种方法还可以通过始终保持版权年份最新来帮助维护您网站的可信度。




