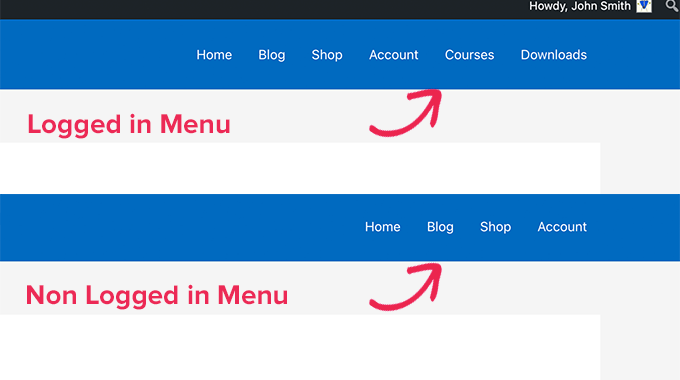
您是否希望向登录用户显示单独的 WordPress 菜单?默认情况下,WordPress 允许您在特定主题区域显示相同的导航菜单。 但是如果你想在你的网站上向登录用户显示一个替代的 menu? 怎么办?

这篇文章将演示如何简单地向登录的 WordPress 用户显示不同的菜单。
不同菜单对登录用户的重要性
根据访问者的行为改变 WordPress 网站的各个方面,为每个用户创造个性化的体验。
这种量身定制的内容可让您增强 WordPress 用户体验。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如果您经营一个用户不需要注册或登录的网站,您可能会在整个网站中使用相同的导航菜单。
然而,其他网站可能会从向登录用户显示自定义菜单中获益匪浅。
在线商店、WordPress 会员站点社区和在线学习平台等网站都可以从自定义导航菜单中受益。
为登录用户定制的导航菜单有助于发现他们已注册的项目。
例如,在线商店的用户可以管理他们的帐户,付费社区的成员可以快速续订或查看他们购买的在线课程。
默认情况下,WordPress 允许您构建任意数量的导航菜单。 但是,在 WordPress 主题中的给定位置只能显示一个菜单。
因此,让我们研究一下如何轻松更改此行为并向登录的 WordPress 用户显示各种菜单。
为登录和非登录用户创建菜单
无论您选择哪种方式,您都必须首先设计将显示给登录和注销用户的导航菜单。
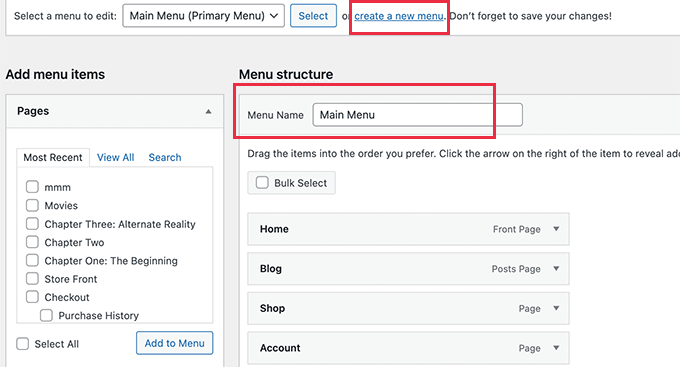
只需导航到 WordPress 仪表板中的 Appearance » Menus。 如果您已经有一个导航菜单供您网站上的所有用户使用,您可以将其设为默认菜单。

单击“制作新菜单”链接为登录用户生成新菜单。
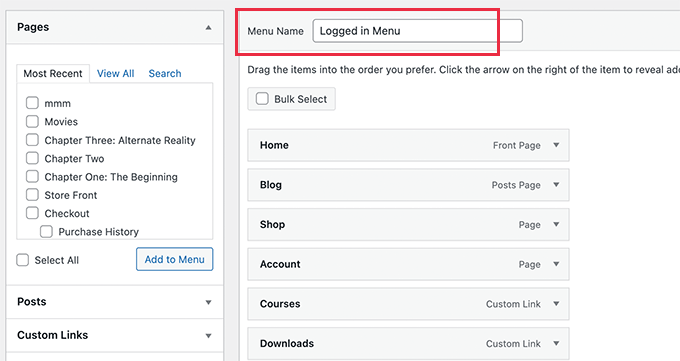
在这里,您可以为注册或登录用户提供菜单选项。 例如,您可以选择在菜单中包含注销链接。
在屏幕的左侧,会显示您网站页面的列表。 要将页面添加到您的菜单,只需勾选页面旁边的框并单击“添加到菜单”按钮。

您还可以通过拖放来重新排列屏幕右侧的菜单项。
您可以选择在页面下方显示菜单的位置。 此时您不需要为此菜单分配位置。 这将在本文后面发生。
不要忘记单击“保存菜单”以保存您的修改。
方法 1:使用插件显示不同的菜单
这是所有 WordPress 用户的推荐策略。
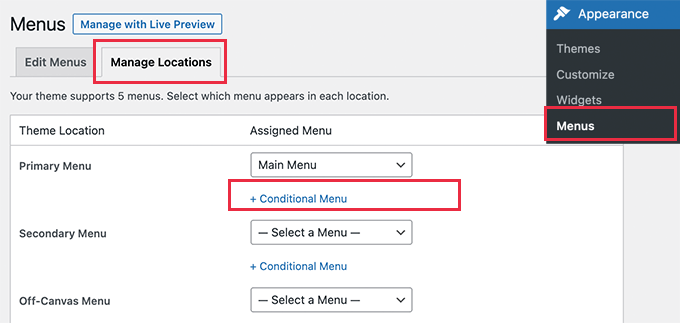
安装和激活条件菜单插件是第一步。 您必须访问外观 » 菜单页面并在激活后切换到“管理位置”选项。
在这里,您将看到由您的 WordPress 主题创建的菜单位置列表,以及当前显示的菜单。

例如,它表示我们的主菜单位置显示标有“主菜单”的导航菜单。
现在,我们必须指示插件在满足特定条件时显示替代菜单。
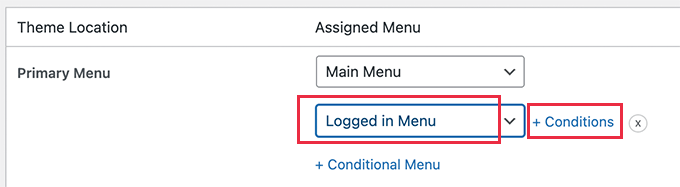
为此,请单击“+ 条件菜单”选项,然后从下拉菜单中选择您希望为登录用户显示的导航菜单。

然后您必须单击“+ 条件”选项。
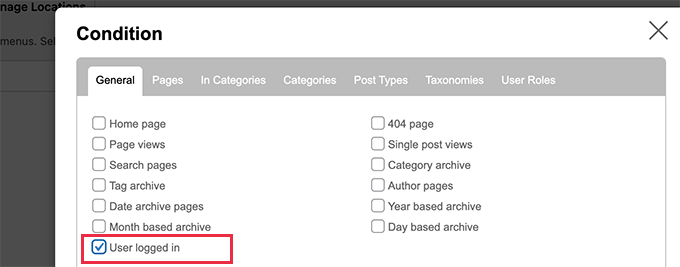
这将弹出一个弹出窗口,其中包含可供选择的各种条件。

选中“用户登录”旁边的框,然后单击“保存”按钮。
您现在可以在您的网站上查看登录用户菜单。 您还可以注销 WordPress 管理面板,以查看向所有其他用户显示的导航菜单。

方法 2:使用代码创建不同的菜单
此技术需要将代码添加到您的 WordPress 站点。 我
必须将以下代码添加到主题的 functions.php 文件或特定于站点的插件中。
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );将 43 和 35 替换为您已构建的导航菜单的 ID。
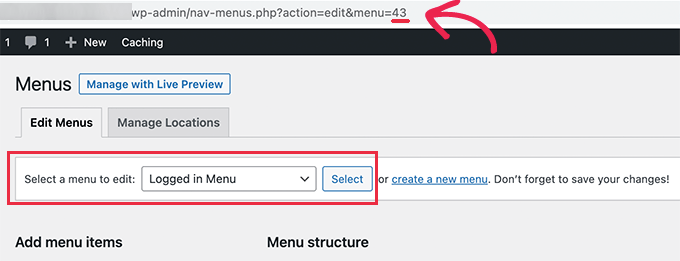
在“菜单”页面上,您可以通过选择导航菜单来找到它的 ID。 您将在浏览器的地址栏中看到菜单 ID。

包起来
如果您使用的是Elementor或Divi等页面构建器,您仍然可以使用此方法为登录和注销用户创建独特的菜单。 本文应帮助您为基于订阅或基于用户的网站创建菜单。




