您希望使用 WordPress 显示分类图片或类别图标?
默认情况下,WordPress 无法上传分类图片或类别符号。 在存档页面上,它仅显示类别或分类的名称。
我们将在本文中教您如何简单地将分类图片或类别图标添加到 WordPress。 我们还将演示如何在您的存档页面上包含分类照片。
类别图标的重要性
默认情况下,您的 WordPress 网站无法将照片添加到分类法(例如类别和标签)(或任何其他自定义分类法)。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始它只是在整个站点中使用分类名称,包括类别档案和分类档案站点。

这似乎是非常简单和无趣的。
如果您的分类页面收到大量搜索流量,您可能希望让它们看起来更有吸引力。
添加照片是使页面更具吸引力的最快方法。 为了使这些页面更加用户友好和吸引人,您可以添加分类图形或类别图标。
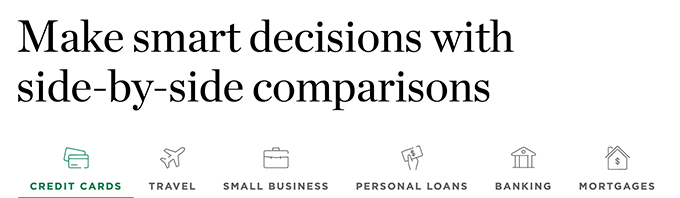
一个很好的例子是 NerdWallet,它在其标题中使用类别图标。

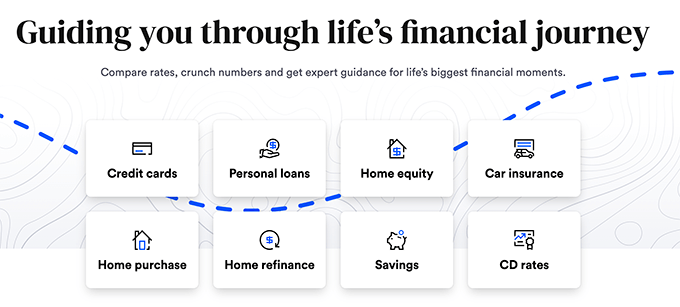
您还可以使用它为您的网站构建华丽的导航部分,例如 Bankrate:

之后,让我们看看如何在 WordPress 中轻松添加类别图标。
在 WordPress 中添加类别图像
第一步是安装并激活Categories Images 插件。 有关更多信息,请访问我们的安装 WordPress 插件的分步指南。

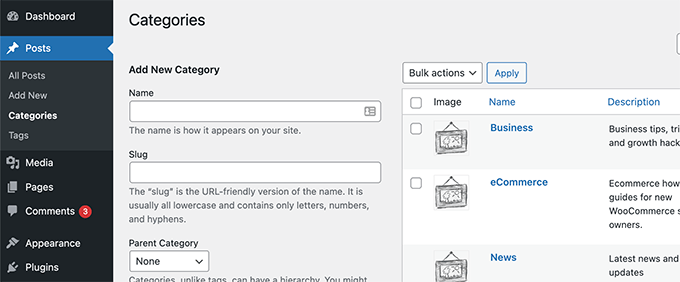
激活后,只需导航到帖子 » 类别页面。 该插件将为您现有的类别显示一个占位符图像。

要自定义您的类别图标,请单击类别旁边的编辑选项。
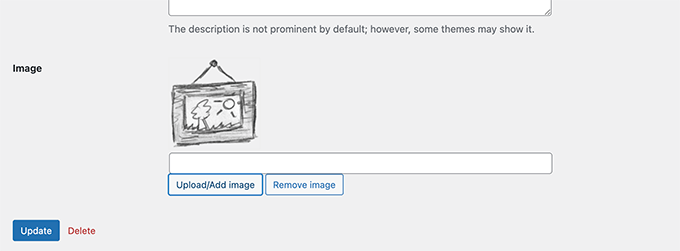
向下滚动到“编辑类别”页面的底部,找到一个表单来添加您自己的分类图像。

只需单击“上传/添加新图像”按钮即可上传该特定类别的图像。
不要忘记通过单击“添加类别”或“更新”按钮来保存您的更改。
然后,重复该过程以上传其他类别的照片。 您还可以在标签和其他分类法中包含图像。

现在的问题是,如果您在上传图片后访问类别页面,您将看不到您的类别图片。
您必须编辑您的 WordPress 主题或子主题以使其可见。 如果这是您第一次修改 WordPress 文件,您应该查看我们关于如何在 WordPress 中复制和粘贴代码的说明。
首先,通过 FTP 程序或 WordPress 托管文件管理器连接到您的 WordPress 站点。
连接后,您必须找到负责显示分类档案的模板。 这可能是 archives.php、category.php、tag.php 或 taxonomy.php 之类的文件。
找到文件后,将其保存到计算机并在记事本或 TextEdit 等文本编辑器中打开。
现在,将以下代码粘贴到您希望您的分类图像出现的任何位置。 它通常添加在分类标题或the_archive_title()标记之前。
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>添加代码后,保存文件并通过 FTP 将其提交到您的网站。
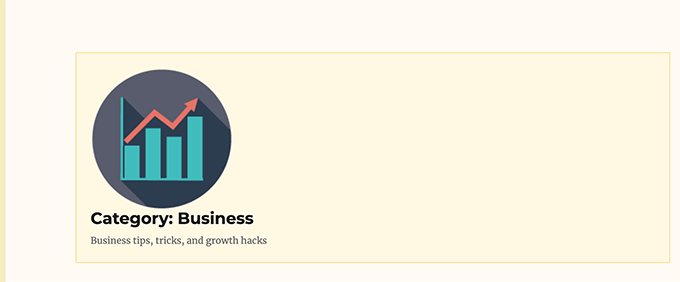
您现在可以在分类存档页面上查看您的分类图像。 这就是它在我们的演示存档页面上的显示方式。

在这一点上它可能看起来仍然很奇怪,但不要担心。 您可以使用一些自定义 CSS 对其进行样式设置。
这是我们用来设置类别图标样式的 CSS。
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}您可能还需要自定义周围的元素,例如分类标题和描述,具体取决于您的主题。
我们只是将分类档案的标题和描述包含在<div>元素中,并添加了一个自定义 CSS 类。 然后我们使用下面的 CSS 代码来更改标题和描述。
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}之后它在我们的测试网站上的外观如下。

包起来
我们希望本教程有助于教您如何在 WordPress 中简单地添加分类图像。 您可能还对这些有价值的 WordPress 类别黑客和插件以及我们增加搜索引擎流量的想法感兴趣。 继续关注 CodeWatchers 以获取更多信息。




