无论您的 WordPress 网站是什么,您都可能需要在您的网站上显示视频。 这是更真实的,因为显示与帖子相关的视频可以让访问者在您的网站上停留更长时间。

在 WordPress 上,有很多方法可以将视频添加到内容中。 其中之一是嵌入。 由于 WordPress 有一个经典的编辑器,并且现在提供 Gutenberg 作为替代方案,因此根据您使用的编辑器,嵌入视频是不同的。 因此,本指南将向您展示如何在 WordPress(经典和古腾堡编辑器)上共享视频。
如何在 WordPress 经典编辑器上嵌入 Youtube 视频
登录WordPress 后,您需要转到要共享 Youtube 视频的页面或帖子并添加段落。
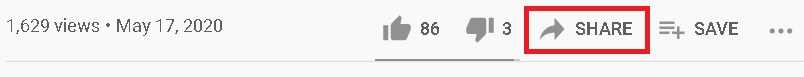
接下来,您需要转到该 Youtube 视频并从屏幕底部的位置栏中复制URL 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
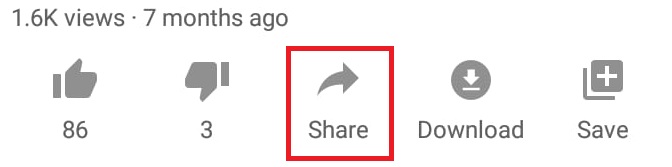
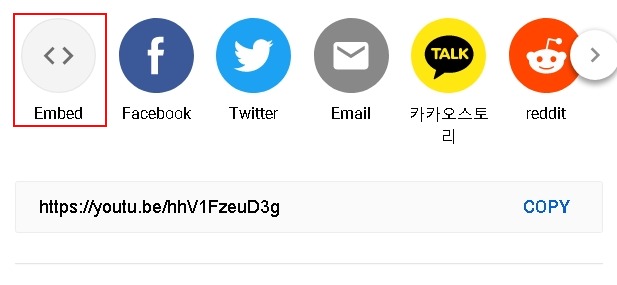
如果您的手机中有视频,则需要转到视频并在视频正下方找到共享按钮。

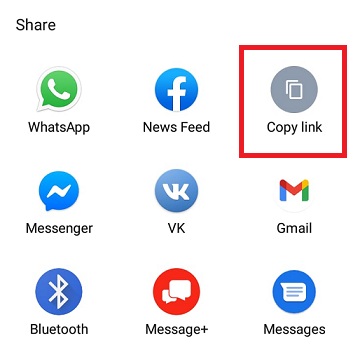
单击该共享按钮后,您将看到一个复制链接按钮,该按钮将复制视频的 URL 链接。

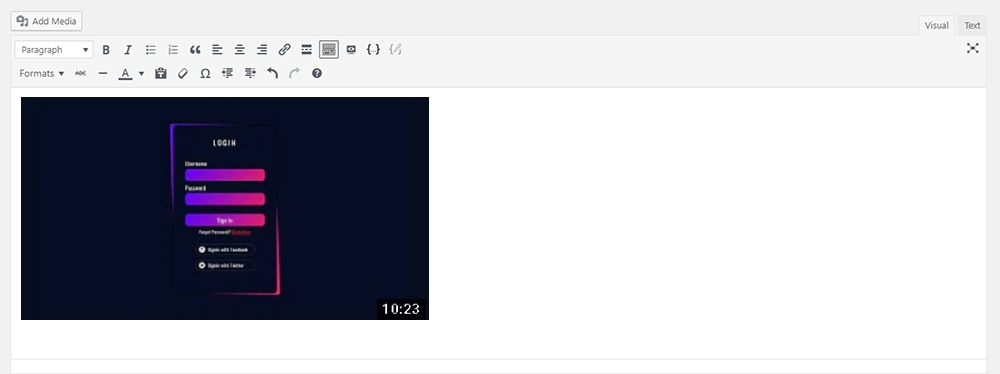
现在您有了视频的 URL 链接,您需要返回 WordPress 并将视频的URL 地址粘贴到空白段落块上,然后将显示预览。

This is how you can share a Youtube video on your WordPress post or a page.这是您可以在 WordPress 帖子或页面上共享 Youtube 视频的方式。 While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that.如果您想添加视频并且还想要一些更高级的选项,例如编辑视频的宽度或高度,还有另一种方法可以做到这一点。
当您在浏览器上返回 Youtube 视频时,您会在下方找到一个分享按钮。

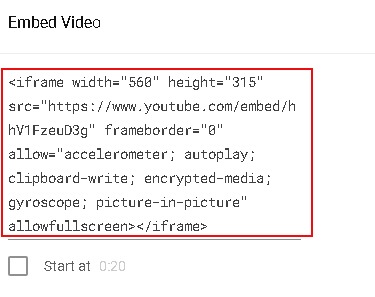
单击共享按钮时,您需要从给定的选项中选择嵌入选项。

接下来,您将看到一个HTML 代码,您需要继续复制它。

复制完代码后,您需要返回 WordPress 并将代码粘贴到您之前创建的空白段落块中。
这样就完成了。 现在,除了添加视频之外,您还有更多选择,例如更改预览的大小,您可以在 HTML 代码中找到。
如何使用 Gutenberg 嵌入 Youtube 视频
如您所知,WordPress 中的 Gutenberg 已经预先创建了块供您在需要时访问。 这些块还可以帮助您共享来自 WordPress 之外的内容,例如Twitter 、 Facebook和 Youtube。
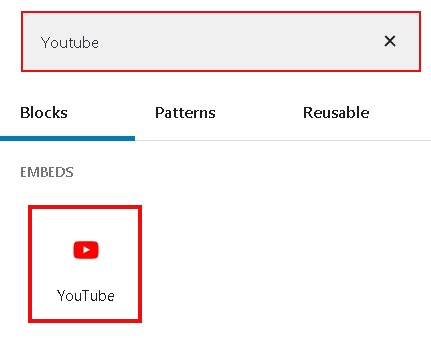
要找到指定的 Youtube 块,您需要继续并单击页面右下角的“+”标志。

在搜索栏上,您需要输入Youtube以从 Gutenberg 列表中查找 Youtube 块。

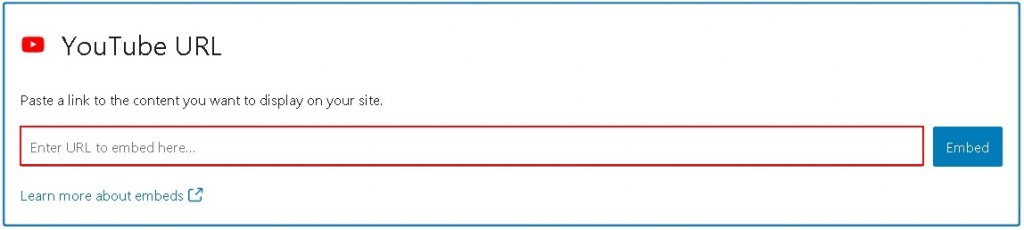
接下来,您只需粘贴视频的 URL 地址,它就会添加到您的帖子/页面中。

虽然你必须知道它只允许你粘贴视频的 URL 地址,如果你想添加元素或其他属性,你将不得不使用文本块。
这是您可以在您的 WordPress 网站上添加 Youtube 视频的方法。 这些视频不仅可以帮助您吸引观众,还可以增强您网站的用户体验,同时使您的帖子看起来更加可信。
这就是本教程的全部内容,我们希望您发现本教程对您有所帮助,同时我们很高兴了解您在 WordPress 网站上添加来自其他来源的内容的方式。 如需更多内容,请加入我们的Facebook和Twitter 。




