构建一个全新的 WordPress 网站的概念可能会令人兴奋,但为了安全起见,您可能需要首先从本地网站开始。通过本地网站,您可以自由地进行试验,而不必担心后果,因为您的网站只有您自己可见,而不是全世界都可见。

想知道什么是本地网站以及如何制作一个本地网站?今天,我们将演示如何使用Flywheel免费配置多个本地网站的分步指南。
什么是本地网站?
在启动新网站时,熟练的网络开发人员通常遵循三步流程:开发、登台和生产。
最初,他们在设备上本地安装 WordPress 软件、制作网站并进行全面的在线测试。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始随后,他们将本地站点转移或推送到在线临时网站,该网站具有与最终“生产”网站不同的 URL。在此阶段会在线进行额外的测试,并且通常会向客户展示该站点。
当网站被认为准备好启动后,临时网站可以转移到生产网站,以便所有互联网用户都可以访问。
在本教程中,我们的主要重点将放在第一步:创建本地网站。
最直接的方法是利用Local by Flywheel 。

Local by Flywheel 是本地 WordPress 开发领域中备受好评的工具,这要归功于负责Flywheel的团队(WordPress 托管领域的领先品牌)。
顾名思义,使用 Local by Flywheel 可以让您轻松创建多个本地网站,并在您的设备上无限制地构建您的 WordPress 网站。
无论是安装插件和主题还是使用自定义 CSS 定制您的网站,创建本地网站都可以让您自由地试验您的 WordPress 网站,不受任何限制。
值得注意的方面? Local by Flywheel 完全免费,允许您建立多个本地网站并测试您的 WordPress 创建内容,而无需担心与其他人共享。
如何使用 Flywheel 设置多个本地网站?
要开始使用Flywheel创建多个本地网站,您所需要做的就是在设备上下载并安装该软件,然后添加您的 WordPress 网站。让我们开始吧。
第 1 步:在您的设备上下载并安装 Flywheel
首先,前往Local by Flywheel并将免费工具下载到您的设备上。如下所示,Local by Flywheel 与 Windows、Mac 和 Linux 兼容,使您可以轻松获取并安装适合您的特定操作系统的软件。

在安装过程中,系统会提示您提供姓名、电子邮件地址和电话号码来建立帐户。包含这些详细信息并按照屏幕上的说明继续在计算机上完成软件安装,该任务应该只需要几分钟。
第 2 步:使用 Flywheel 创建新的本地网站
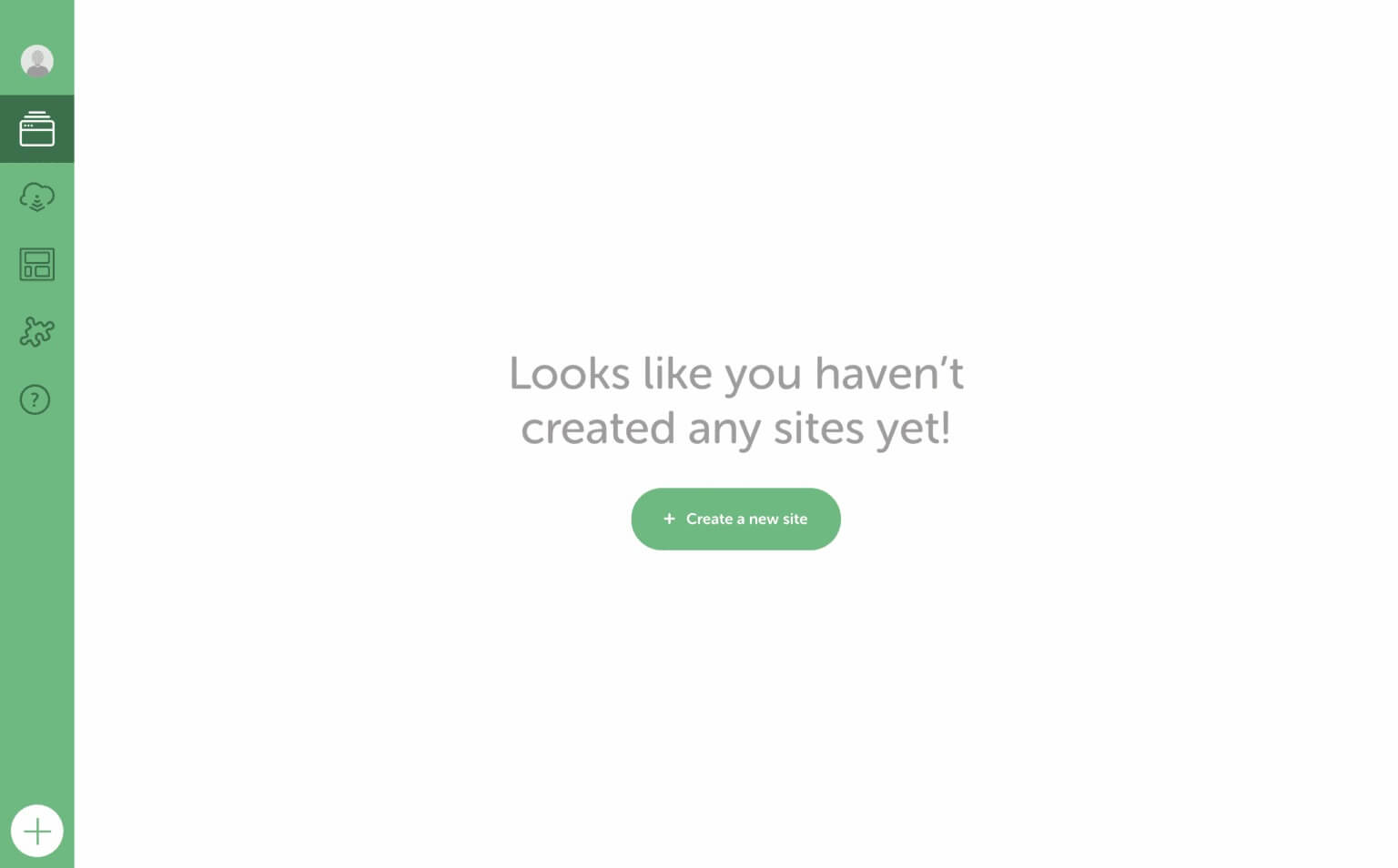
Local by Flywheel 安装完成后,启动应用程序。这是未配置本地网站时应用程序的默认外观。

要合并您的初始本地网站,请选择“+创建新网站”按钮。此操作将指导您使用 Flywheel 建立一个新的本地网站。
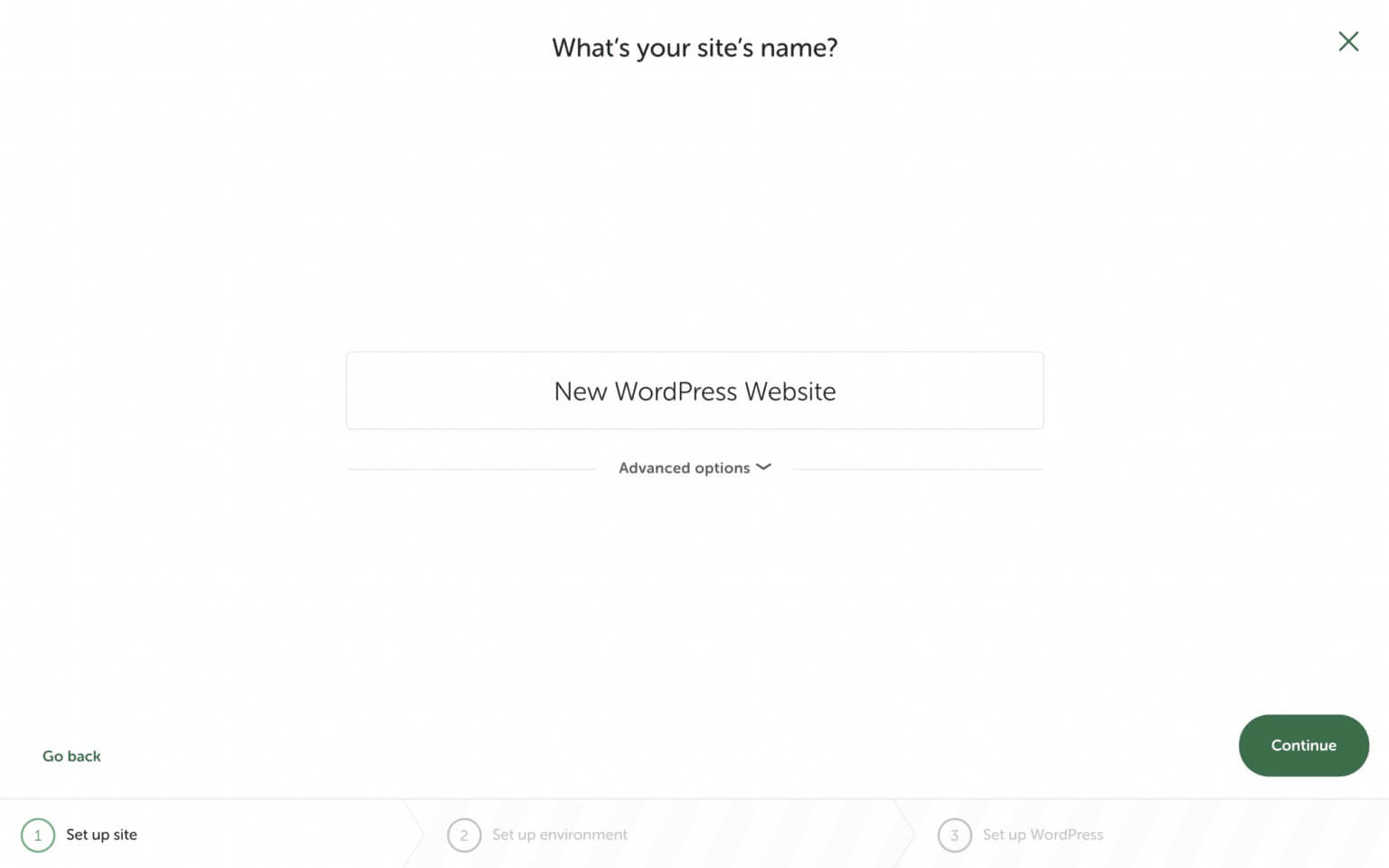
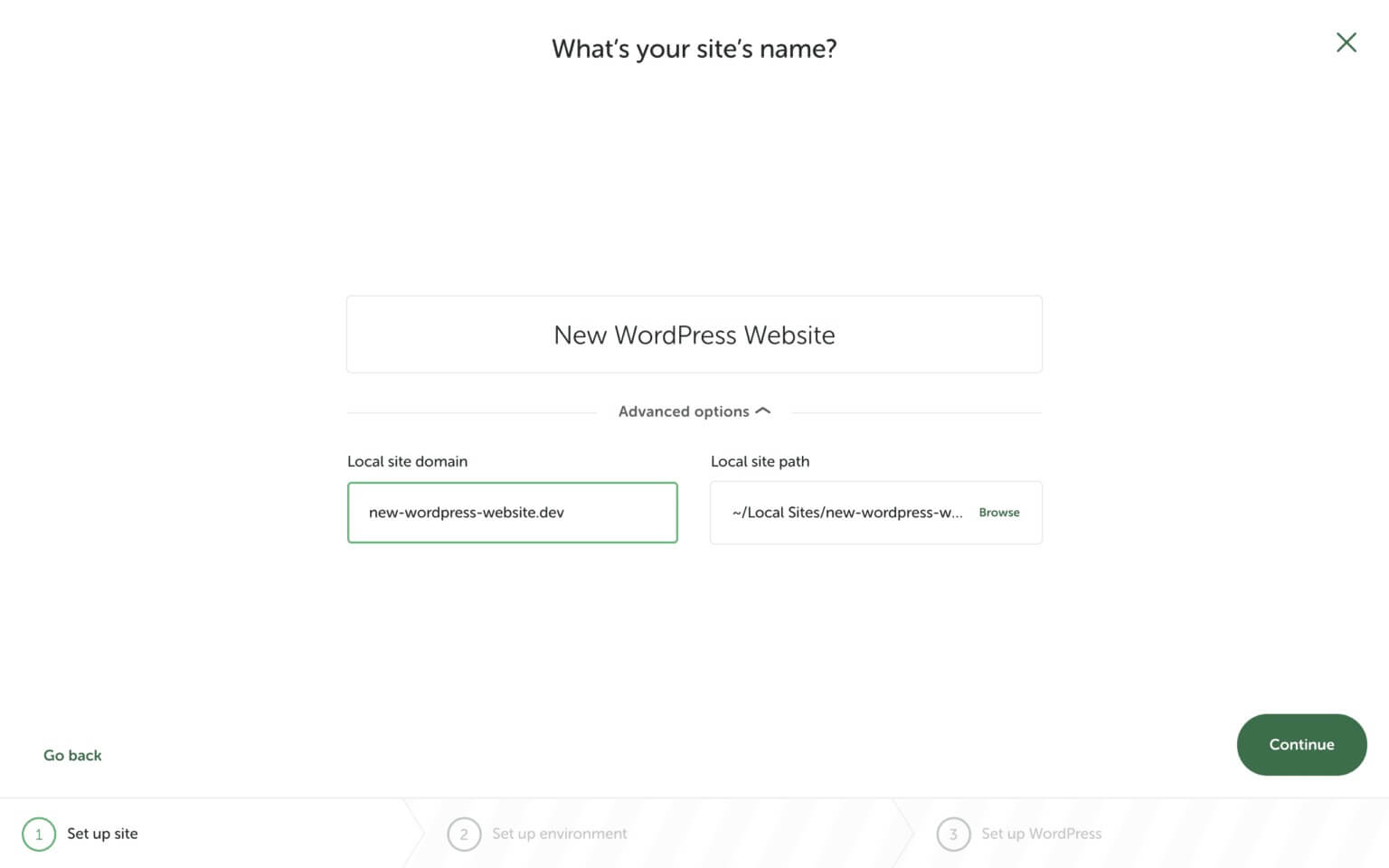
在后续阶段中,指定您的网站的名称。由于这是一个本地网站,因此无需担心创建唯一的名称。

单击“高级选项”将显示一个选项下拉菜单。从这里,您可以确定您的域的结论。默认情况下,本地网站的域名以 .local 结尾,但您可以选择将其修改为其他后缀,例如 .dev,如下所示。

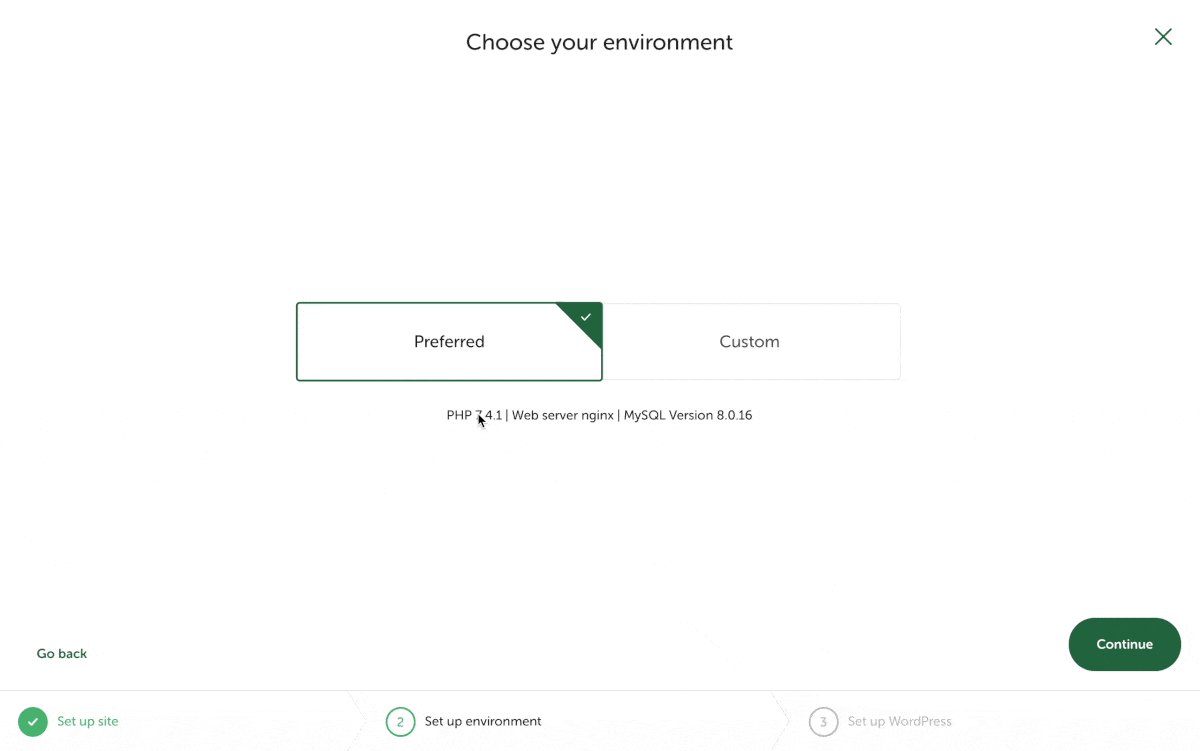
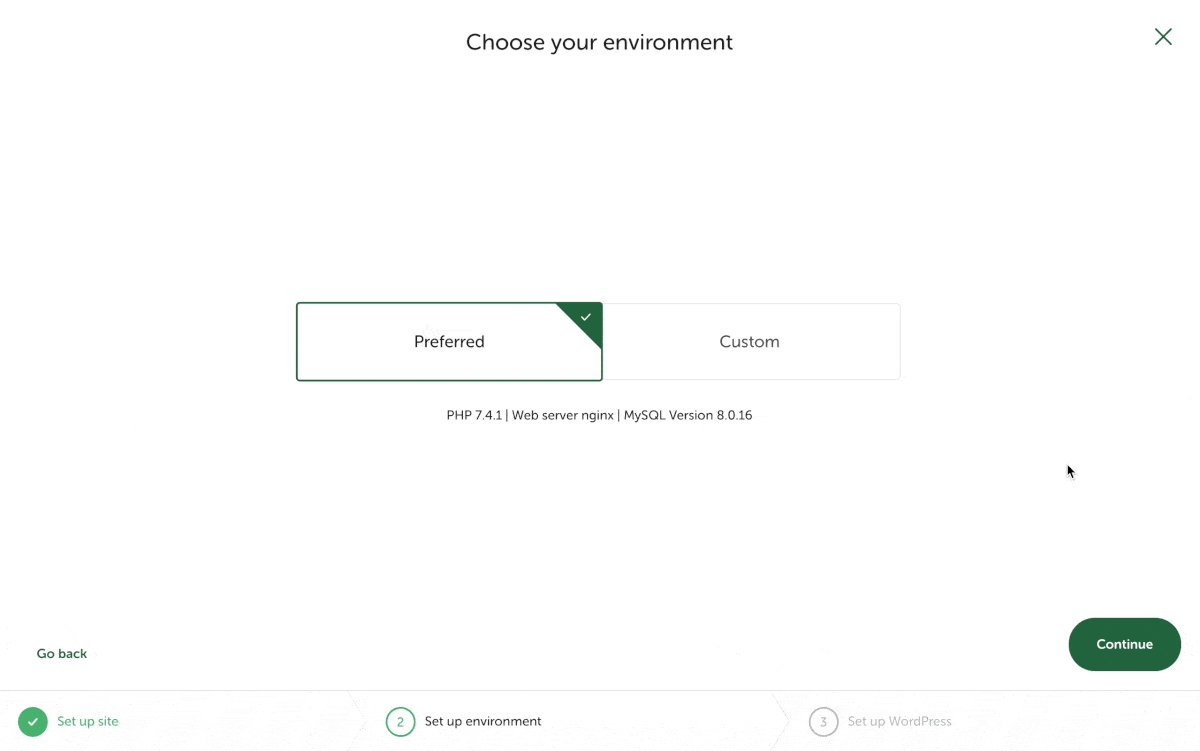
步骤 3:设置您的本地网站环境
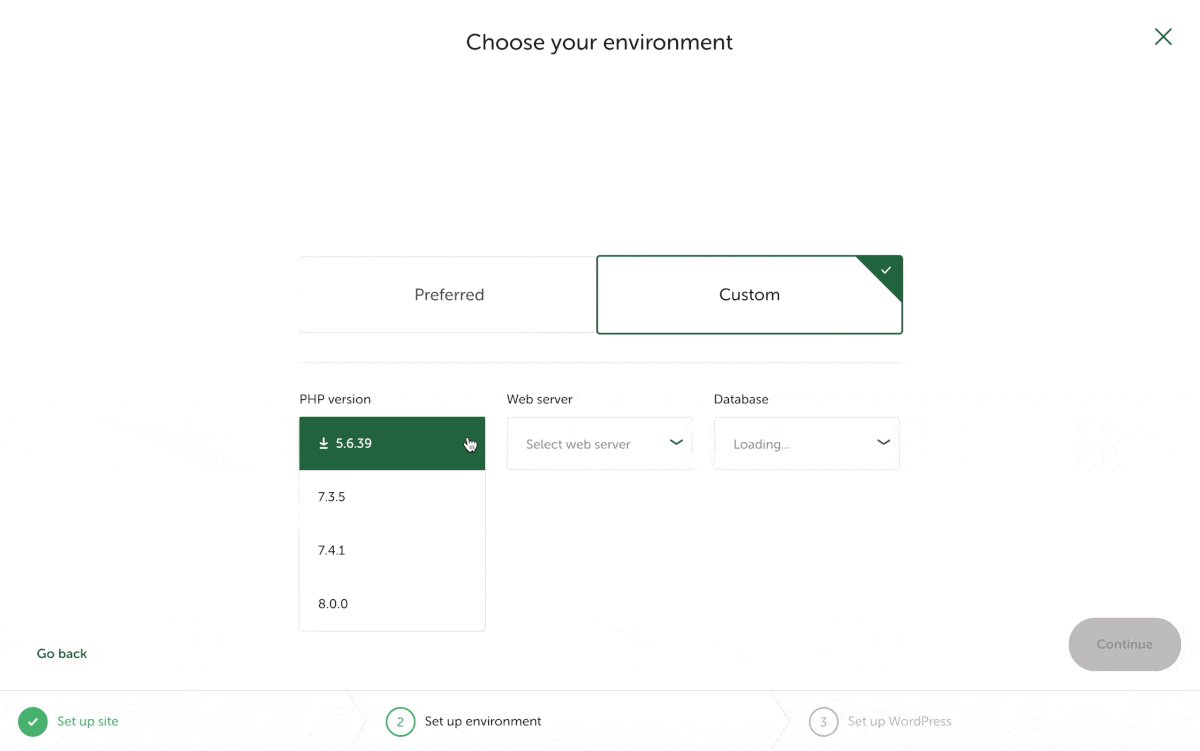
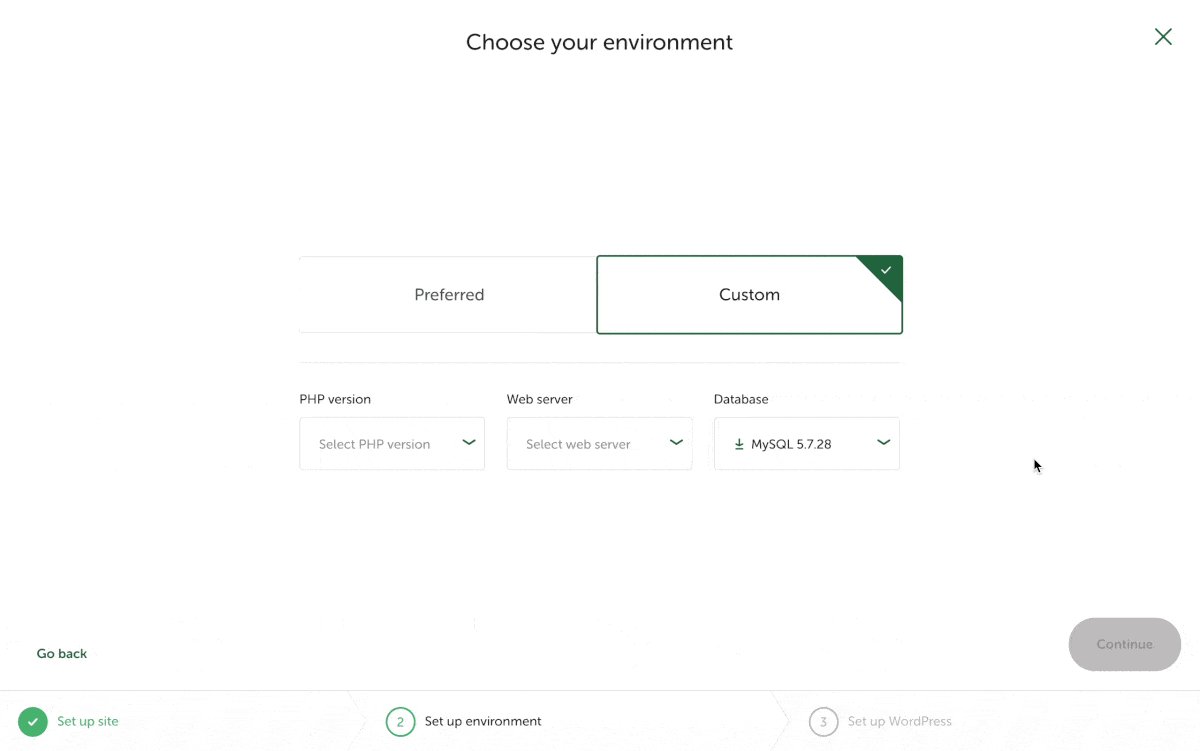
接下来,您需要更改本地网站服务器的工作方式。 “首选”选项使用与 Flywheel 自己的网络托管相同的设置。但如果您想进行更多调整,请选择“自定义”选项。这使您可以选择不同的 PHP 版本、Web 服务器和数据库版本。

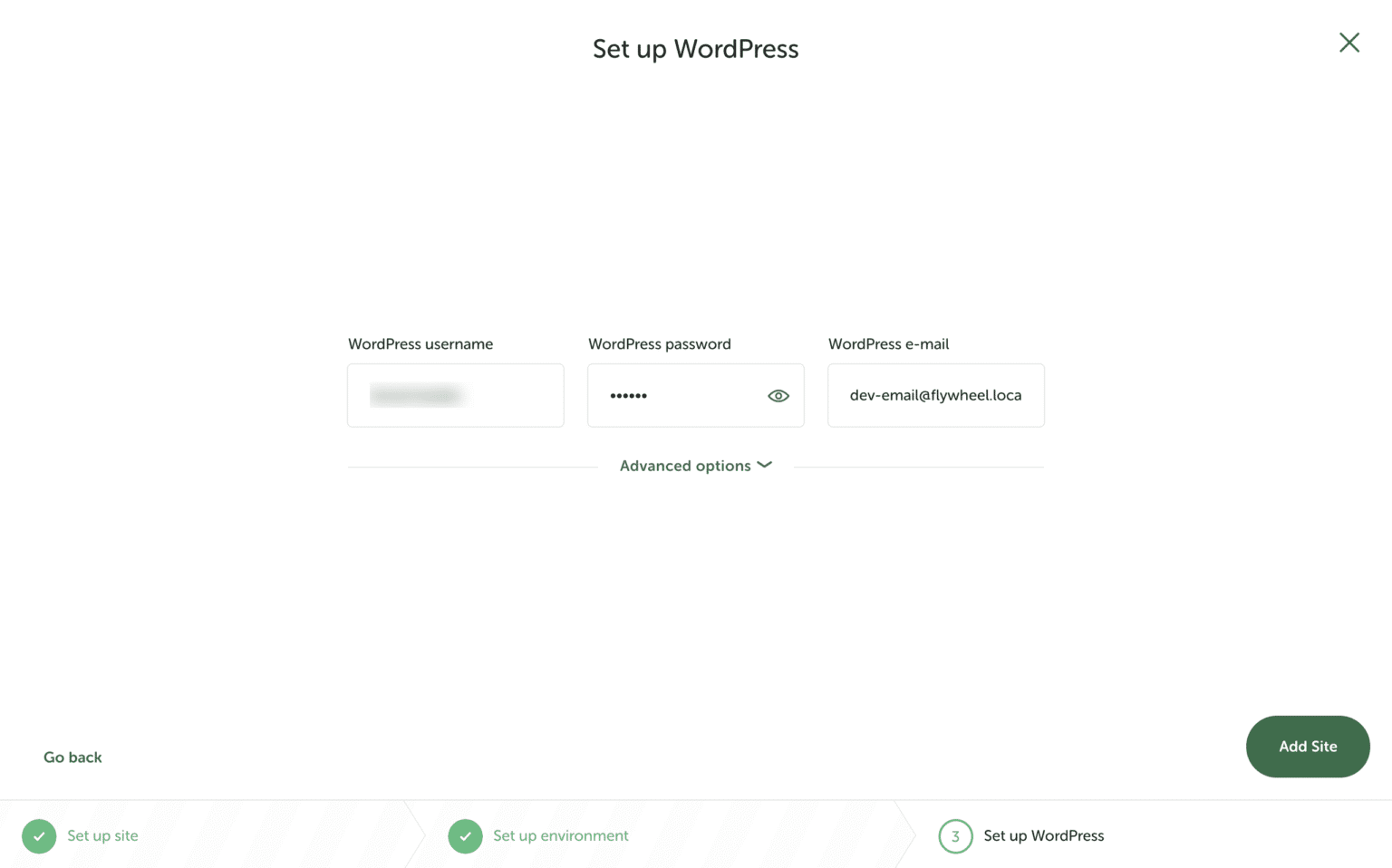
第 4 步:设置您的 WordPress 网站
现在,是时候为您的 WordPress 网站设置基本信息了。这包括添加您的 WordPress 用户名、密码以及提供 WordPress 的工作电子邮件地址。

不必担心输入 WordPress 用户名和密码,但请确保将默认电子邮件更改为您经常使用的电子邮件。
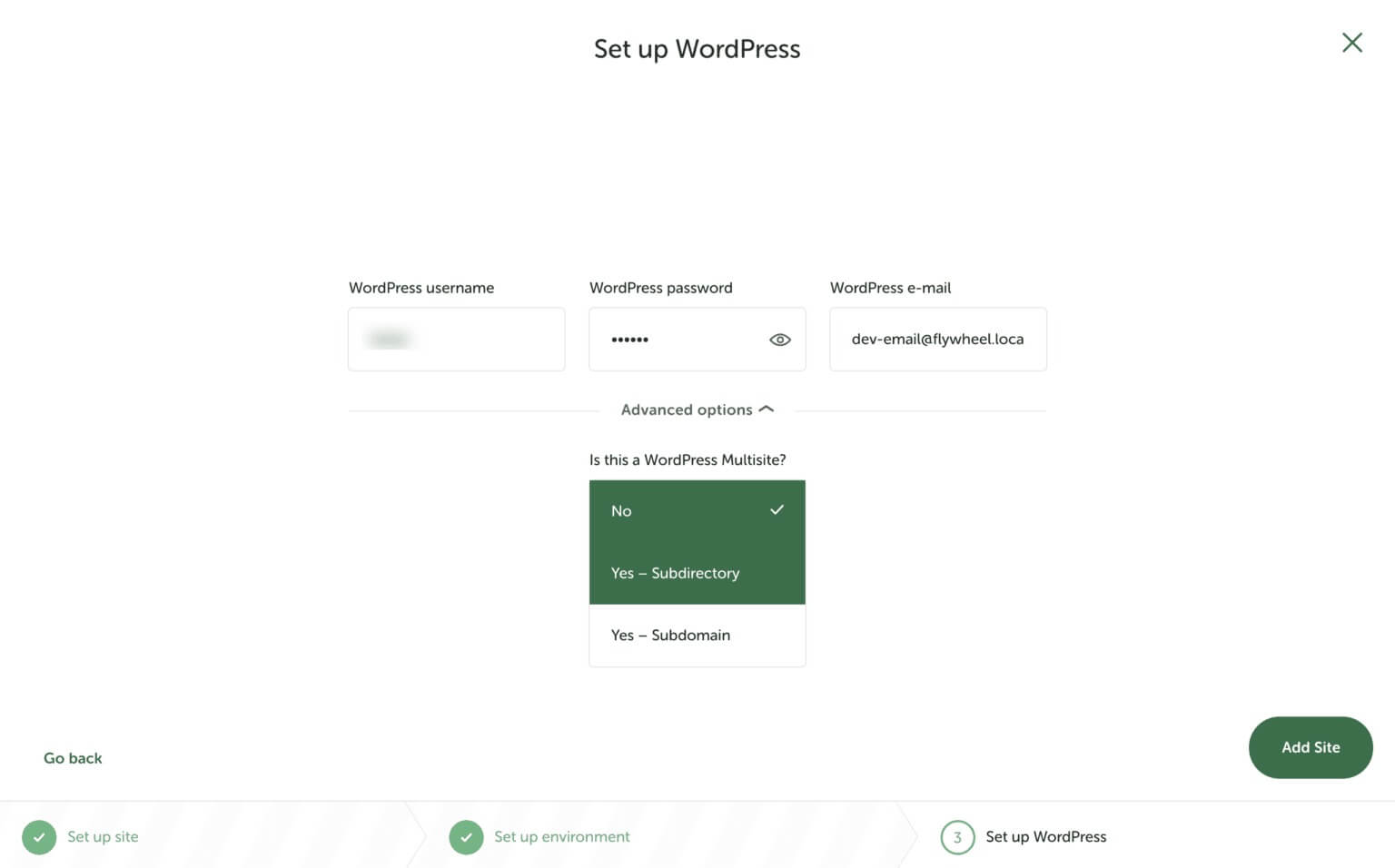
如果您有兴趣创建 WordPress 多站点,您可以通过转到“高级选项”在 Local by Flywheel 中启用此选项。
准备好下一步后,单击“添加站点”按钮,如下所示。

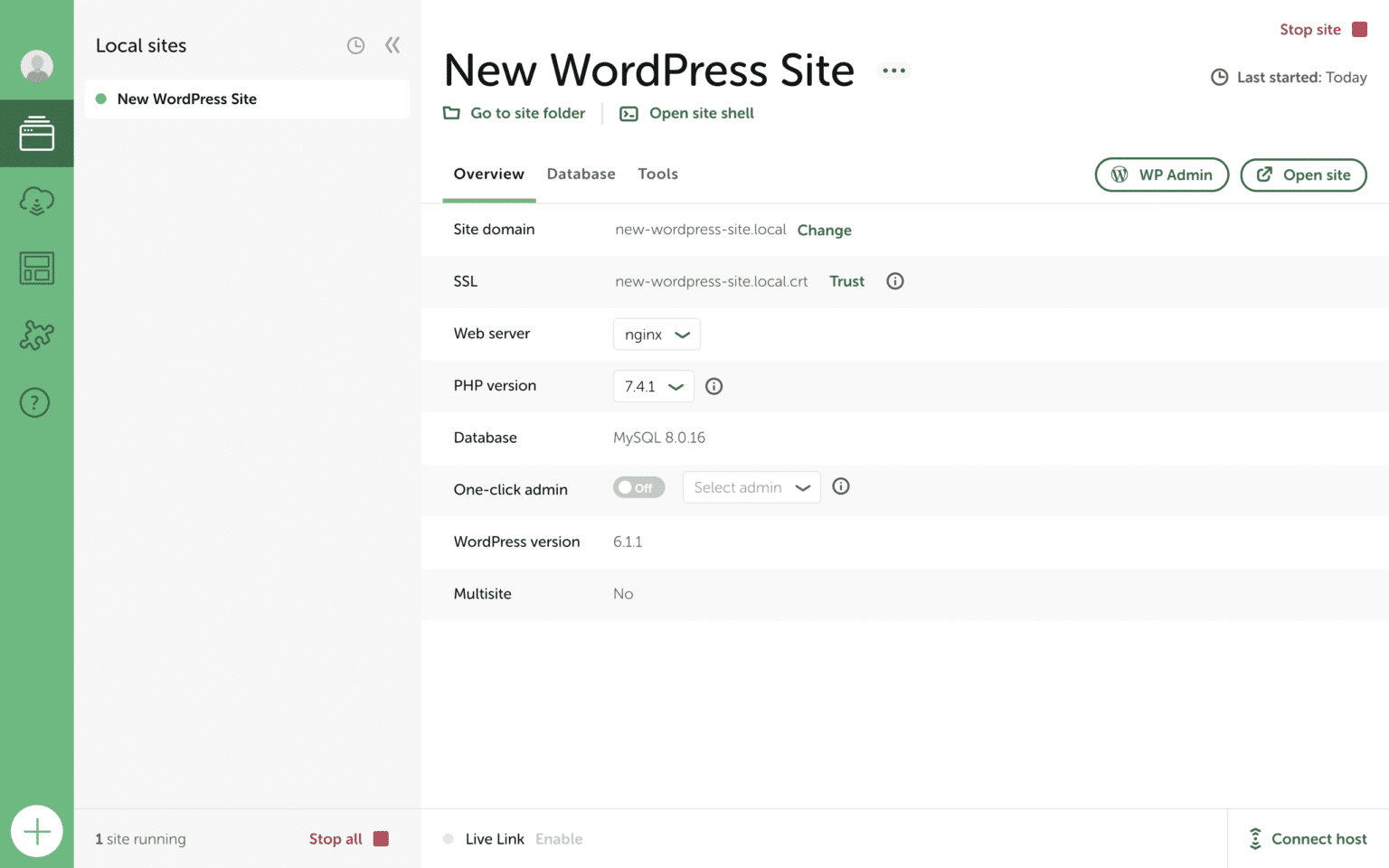
就是这样!您已经使用 Flywheel 成功创建了您的第一个本地网站。重复步骤 1 的过程,免费使用 Flywheel 制作更多本地网站。

包起来
现在您已经知道如何开始使用Flywheel创建本地网站,接下来可以设计您的 WordPress 网站并根据需要进行设置。当您准备好让您的网站上线时,请务必查看我们的教程,以使您的网站更加丰富。




