寻找一种使用Elementor 页面构建器将 WhatsApp 按钮添加到您的网站的方法 ? 要将您的网站连接到其他第三方服务,您可以使用 Elementor 页面构建器。 在这些工具的帮助下,为您的网站添加各种第三方服务的号召性用语按钮。

许多功能可以通过单击您网站上的 WhatsApp 按钮来执行,例如拨打电话或发起聊天。 使用Elementor Page builder ,我们将向您展示如何轻松地将 WhatsApp 按钮添加到您的网站。
预习
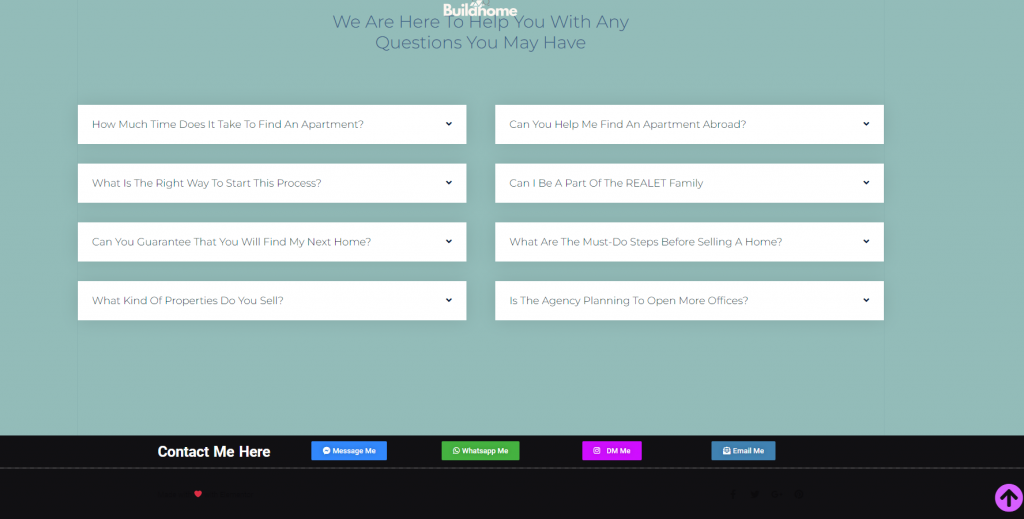
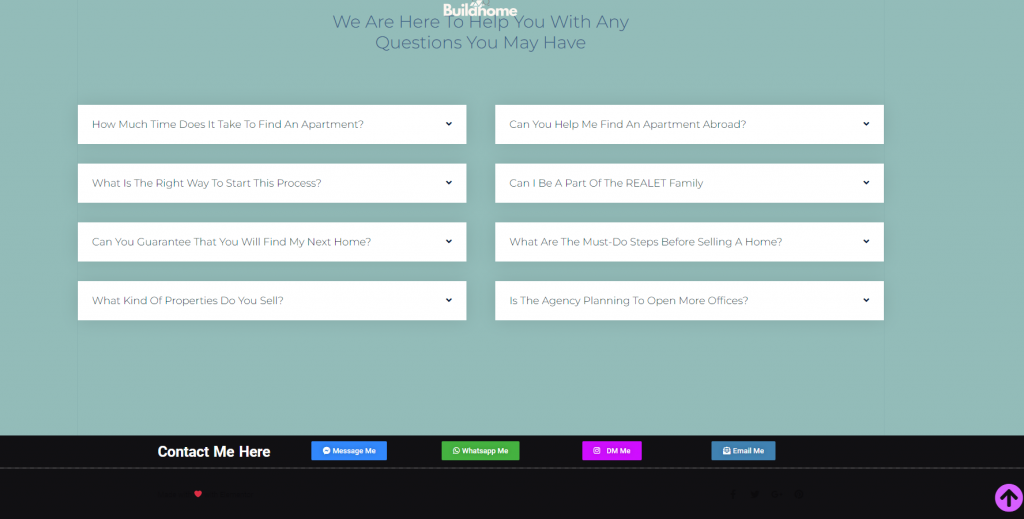
这就是该设计在网站上的外观。

在 Elementor 中设置 WhatsApp 聊天按钮
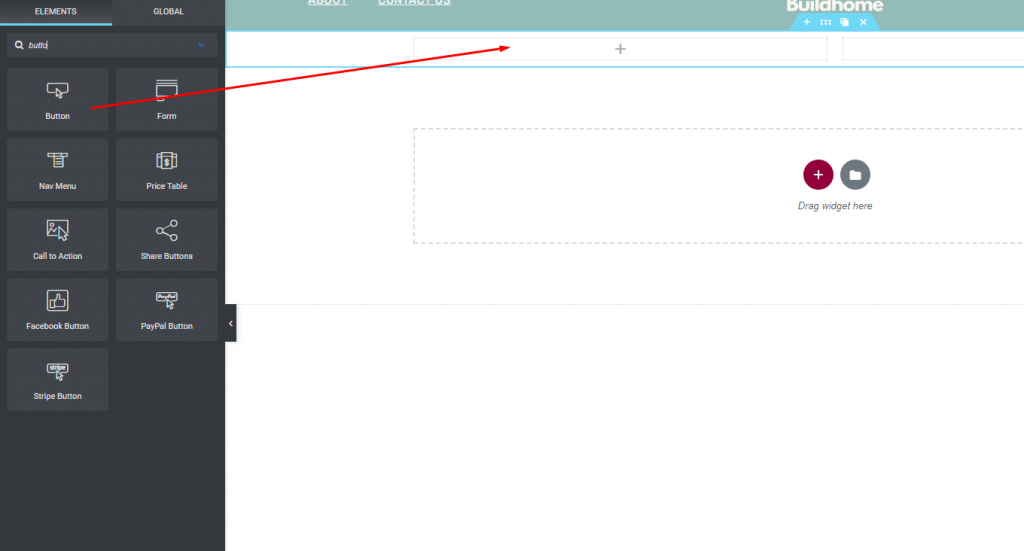
Elementor Pro是访问此功能的唯一方法,因此请确保您在开始之前已升级。 您现在可以向使用 Elementor 编辑器打开的页面添加一个 Skype 按钮。 通过在小部件面板中选择按钮小部件,可以将它们添加到任何小部件区域。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
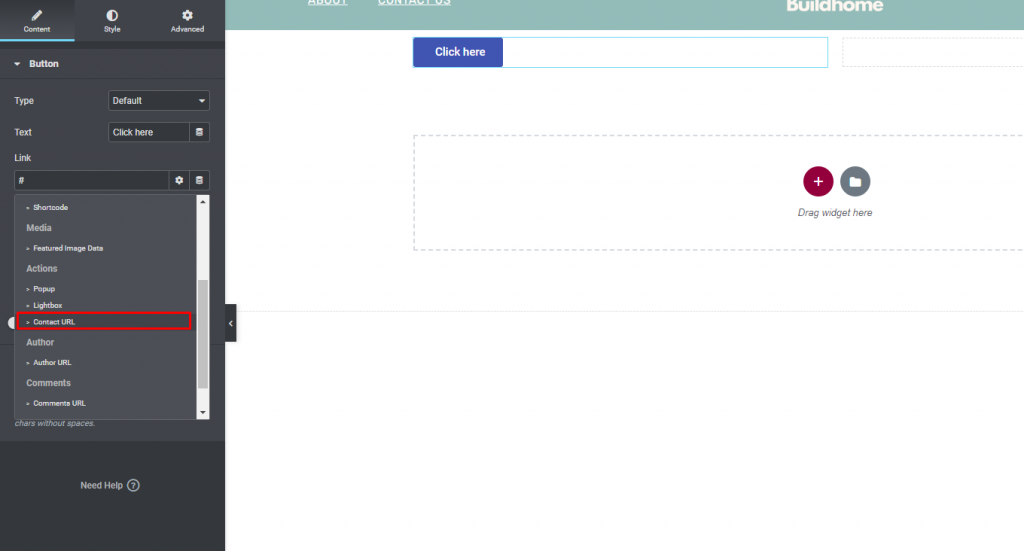
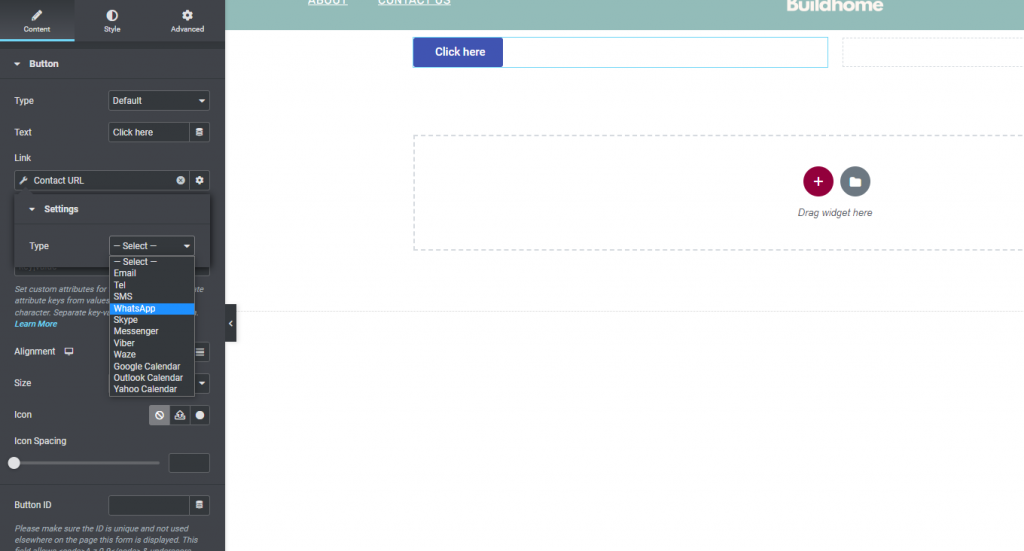
在按钮编辑面板中,选择内容选项卡,然后选择动态标签链接字段图标以访问面板的动态标签功能。 将出现一个动态列表,您必须从中选择联系人 URL。

因此,从出现的下拉选项中选择 WhatsApp。

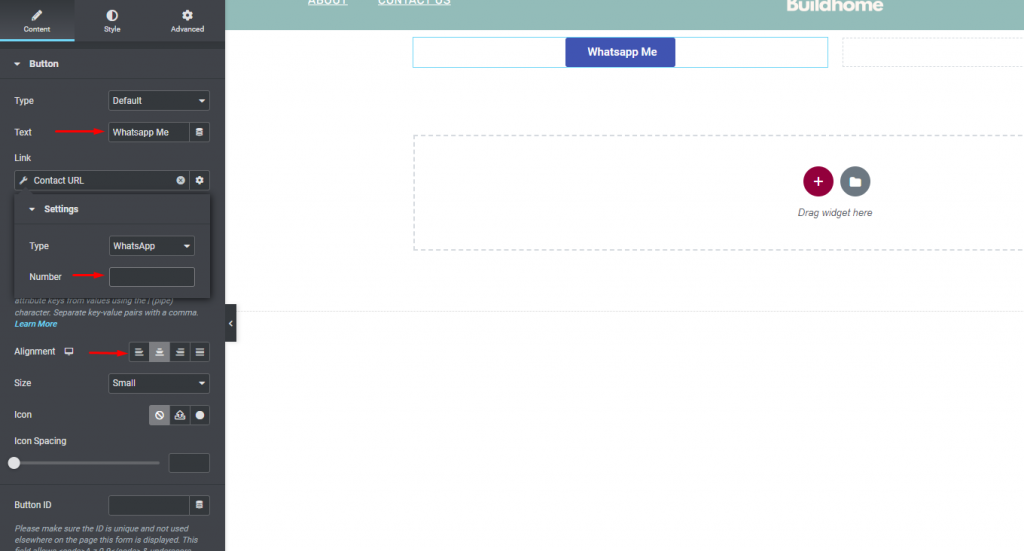
接下来,您必须输入您的 WhatsApp 编号,然后您可以在选择 WhatsApp 后调整按钮对齐方式和按钮大小以及图标间距。 也可以添加按钮的文本和图标。

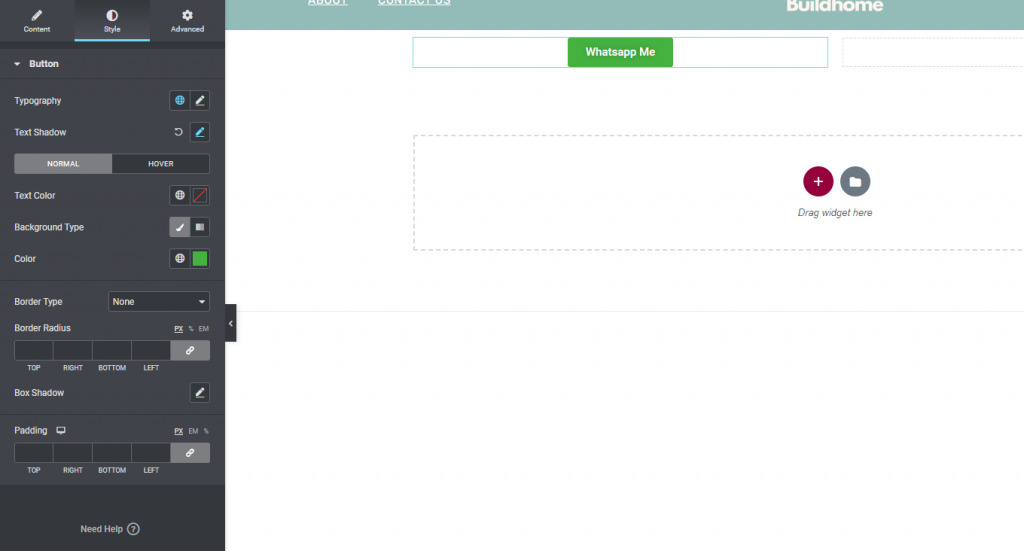
现在通过单击样式选项卡为按钮设置样式。 首先,您可以选择自定义按钮的字体和文本阴影。 对于正常和悬停情况,可以添加文本颜色、背景颜色、边框、边框半径和框阴影。

完成! WhatsApp 按钮已被激活。 现在您可以发布或修改页面并查看按钮的预览。 要打开 WhatsApp 页面或程序,只需单击按钮。

这就是它的样子
包起来
使用Elementor 页面构建器,您可以将 WhatsApp 按钮添加到您的 WordPress 网站。 使用 Elementor 的页面构建器,您可以添加用户友好的功能,使您的访问者更容易留在您的网站上并与您取得联系。 如果您有兴趣了解更多信息, Codewatchers 上有大量 Elementor 资源。




