您是否在您的网站上面临“ Elementor卡在加载屏幕上”? 如果是这种情况,那么您来对地方了。 由于我们使用Elementor已经很长时间了,所以我们遇到了很多这个问题。 另一方面,解决这个问题有时可能很困难。

由于多种因素,此错误可能会出现在您的网站上。 您可以在本文中了解如何解决Elementor的加载屏幕问题。 发生此错误的原因有多种,因此我将介绍一些可能的修复方法,以使您恢复正常运行。
请让我们现在开始吧。
什么是 Elementor 卡在加载 Screen? 上
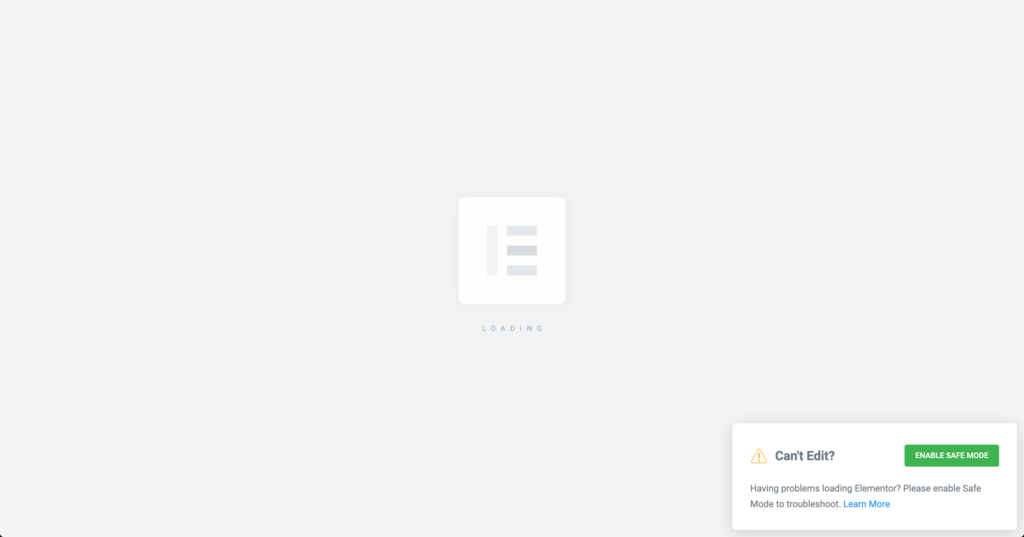
“ Elementor卡在加载屏幕上”有多种变体。 此外,许多新人不确定他们遇到的具体错误。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始卡在Elementor加载屏幕上可能有三个原因。
在编辑器中无限加载
在Elementor中,这是用户最常遇到的问题。 如果您遇到此问题, Elementor的编辑器将无限期地继续加载。 插件或主题不兼容是此问题的最常见原因。

白色空白页加载
当 Elementor 遇到加载错误时,编辑器将打开一个白色的空白页面。 插件冲突也可能导致此问题。 服务器内存困难也会产生 Elementor 的白色空白页错误。
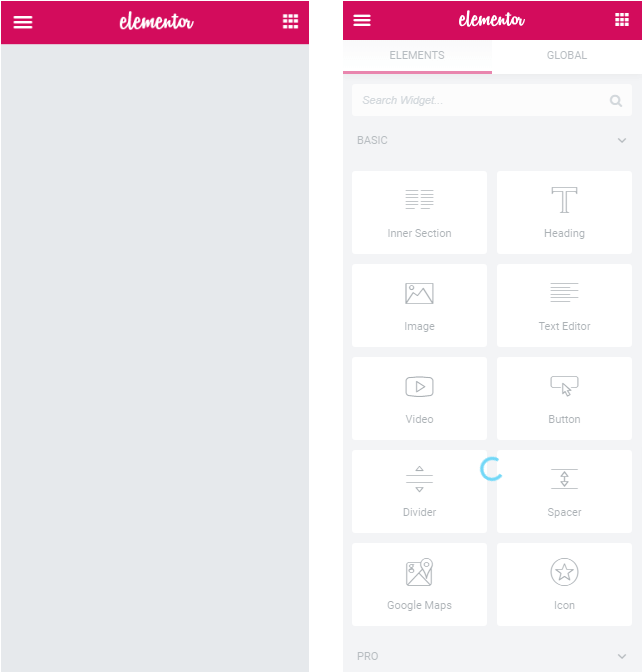
无响应的小部件面板
由于出现了一种新问题,Elementor 的小部件面板将无法加载。 小部件面板要么完全变灰,要么无限期地加载。 此类问题是由插件冲突引起的。

解决 Elementor 卡在加载屏幕问题上的最佳 7
根据 Elementor 的说法,许多 Elementor 加载屏幕失败是由插件之间的冲突引起的。
当然,情况并非总是如此。 以下是解决这些问题的许多方法。
1. 寻找插件冲突
您应该从 Elementor 的评论开始,即这些加载失败是由插件之间的冲突引起的。 检查您网站的所有插件,以发现您是否安装了任何可能导致此问题的东西。 如果 Elementor 加载问题是最近出现的,请检查您最近在网站上添加的插件。
检查问题是否通过禁用这些插件得到解决。 按照这个插件故障排除指南仅启用 Elementor(和 Elementor Pro,如果有的话),如果您仍然无法发现有问题的插件,请检查它是否再次正确加载。
如果是这样,请一次激活每个插件,并在进行过程中检查 Elementor。 激活插件后,如果加载问题仍然存在,则您已找到罪魁祸首。
如果这不起作用,请查看本节中的任何其他建议是否有效。
2. 检查你的 PHP 版本
“Elementor not loading”问题可能是由 PHP 的过时版本或 PHP RAM 受限的服务器引起的。 在使用 Elementor 页面构建器时,需要 PHP 7.0 或更高版本才能从编辑器中获得最大性能。
他们还提倡至少 128M 的推荐内存。 您的站点主机的管理面板或您的网站管理员可以帮助您更新您的 PHP 版本,但您也可以自己完成。
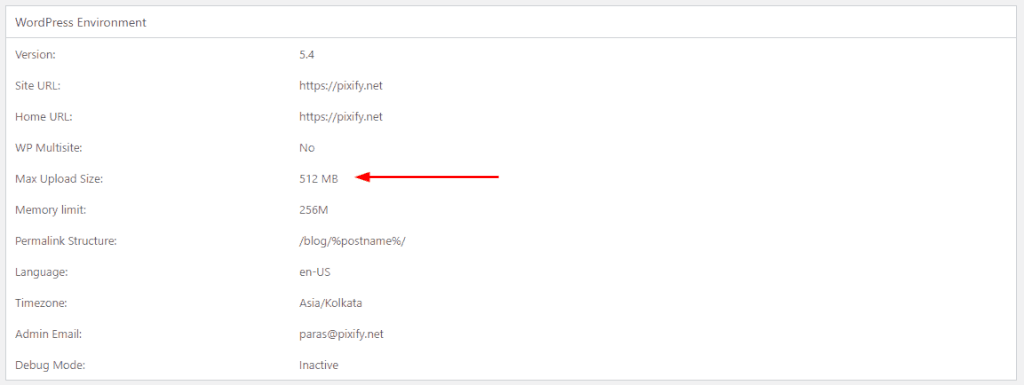
使用升级版 PHP 时,应检查 PHP 内存限制是否设置为 128M。 Elementor 的系统信息可以在您的 WordPress 仪表板中的 Elementor > 系统信息下看到。

在“WordPress 环境”部分下,您会发现 RAM 限制。 如果您的当前限制小于 128M,则必须增加内存要求。
需要编辑 wp-config.php 文件。 在您的 WordPress 目录中,您会找到此文件。 可以使用 cPanel 或 WordPress 文件管理器访问 wp-config.php 文件。
打开 wp-config.php 文件并查找 “ /* That’s all,停止编辑! 快乐的博客。 */ ” 并在其上方添加以下行。
define('WP_MEMORY_LIMIT', '128M');Elementor 的系统信息页面应显示 RAM 限制已增加。 通过打开 Elementor 编辑器检查问题是否已解决。
3.更改编辑器加载方式
构建器可以更改 Elementor 中的加载方法。 如果您在使用编辑器时遇到问题,Elementor 建议您改用其他技术。
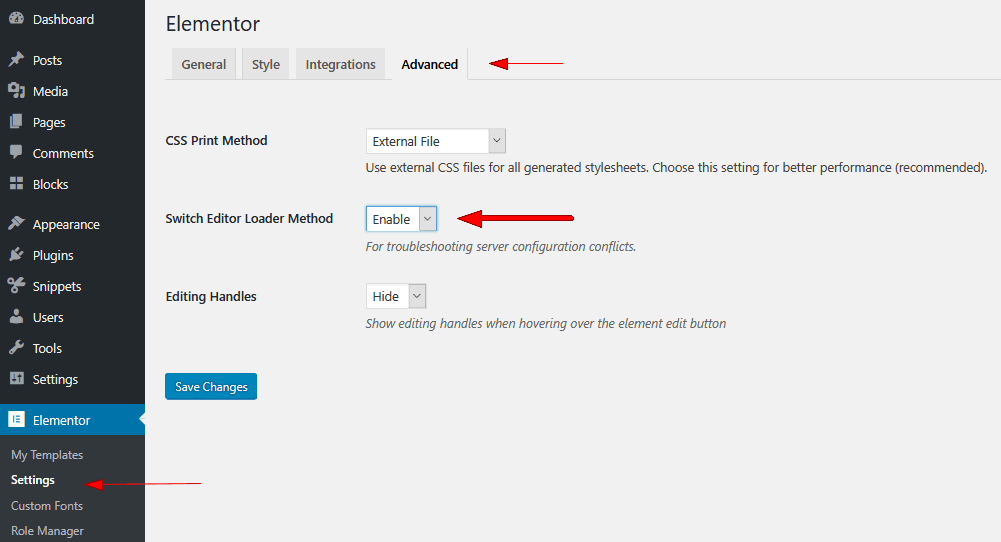
导航到 WordPress 仪表板中的 Elementor > Settings > Advanced 以找到此选项。

可以在“高级”选项卡上更改编辑器加载器机制。 默认情况下不启用此功能。 可以启用并检查此选项以查看编辑器是否加载。
4. 使用合适的 Elementor 插件
第三方加载项是“Elementor 未加载”的最常见原因。 如果您使用的是未正确编码的 Elementor 插件,则可能会出现此类问题。
通过禁用您在网站上安装的任何 Elementor 附加插件来检查问题是否得到解决。 如果是这种情况,请避开不经常更新或编码良好的附加组件。
5. 寻找浏览器插件
大多数情况下,Elementor 卡在加载中并不是您网站的错。
您的浏览器可能是罪魁祸首。 禁用您网站上任何已安装的扩展程序或插件,看看它是否能解决问题。 应该寻找阻止脚本加载的浏览器扩展。 确保您的网站没有安装任何广告拦截器。 Elementor 可能无法在您当前的浏览器上正常工作,因此请尝试切换到其他浏览器以确保。
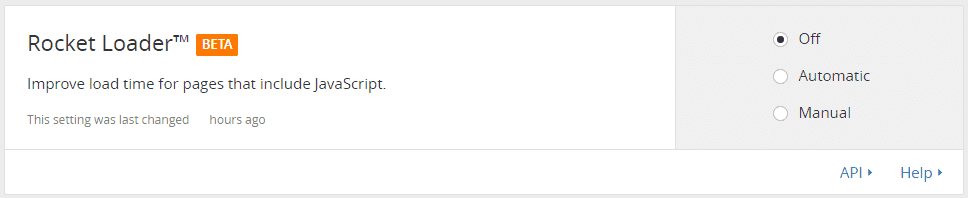
6. 在 Cloudflare 中关闭 RocketLoader
如果您的网站由 Cloudflare 托管,则它很可能正在运行 RocketLoader。 问题是 Elementor 和 RocketLoader 相处不来。
许多用户发现在 Elementor 中关闭 RocketLoader 解决了他们的“Elementor 卡在加载屏幕上”的问题。 Cloudflare 的 RocketLoader 可以按照以下步骤禁用:

7. WordPress主题问题
由于与您的 WordPress 主题冲突,Elementor 可能无法加载到您的网站上。 尽管很少见,但最好仔细检查您的主题是否有错误。 在您的网站上激活另一个主题,看看 Elementor 是否按预期工作。
是的,如果是这样的话,你的主题是罪魁祸首。 为了让 Elementor 正常工作,您不能只删除主题。 一旦您发现您的主题应该受到责备,请联系主题的开发人员并请求修复。
最后的话
一个典型的事件,虽然不是引起警报的原因,是可怕的“元素卡在加载屏幕上”。 每个Elementor用户都遇到过这个问题。 可以使用任何上述解决方案来解决该问题。 或者,您可以直接与Elementor联系并寻求帮助。
由于他们及时的客户服务,他们将调查并解决问题。 如果您在下面的评论部分有任何进一步的疑问,请告诉我们。




