Divi 可能是具有大量可能性的 WordPress 主题。 我们已经看到 Divi 主题如何为网站带来更多活力。 每个页面组件都很容易调整,今天的帖子都是关于从 Divi 中删除侧边栏的。 Divi 侧边栏几乎在每个页面上,例如 404 错误和存档。 如果您想以某种方式删除它们,则必须从整个默认模板中删除侧边栏。

您可以通过在最终确定帖子之前选择正确的选项从博客/帖子页面中撤回侧边栏。 但是,如果您不使用 blogging? 的主题怎么办 也许这将是一个代理或摄影网站,其中的全部内容都是关于商业服务 talk? 在这里,您可以构建自定义模板/编辑 Divi 构建器中的现有模板或更改页面布局-页面基础。
有多种方法可以从 Divi 页面中删除侧边栏。 让我们直接进入今天的教程,看看它们。
使用内置设置删除侧边栏
更改页面或帖子上的侧边栏设置
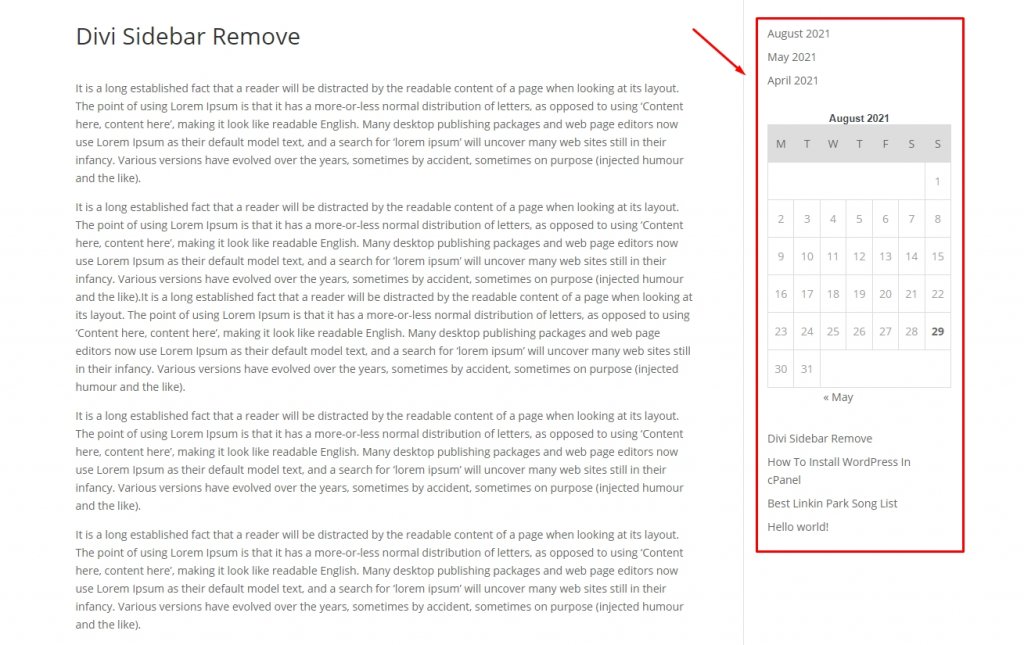
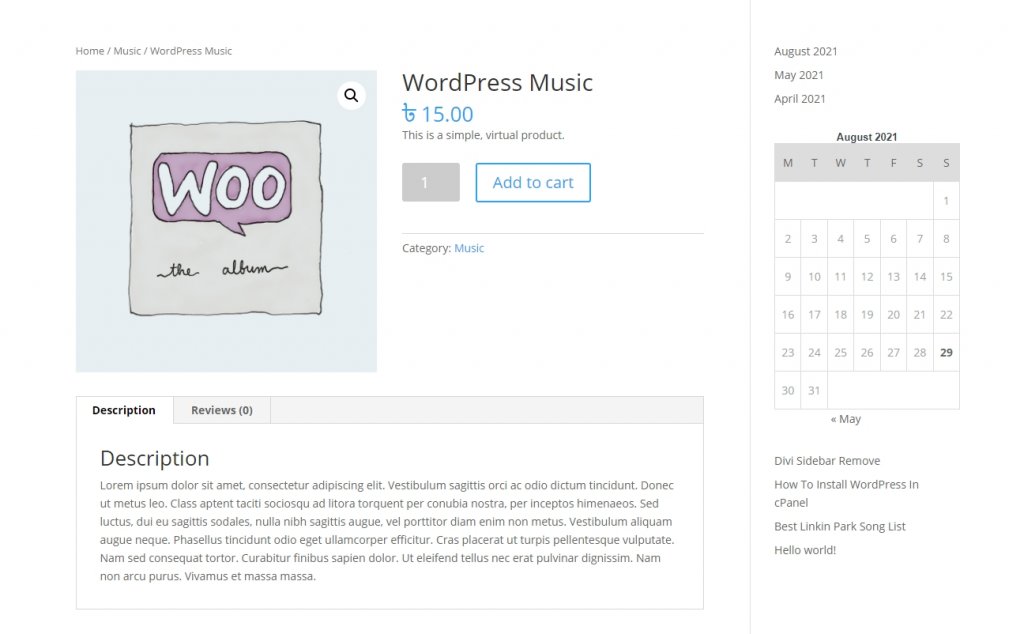
这是一个示例,说明帖子在带有右侧边栏的 Divi 默认模板上的外观。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
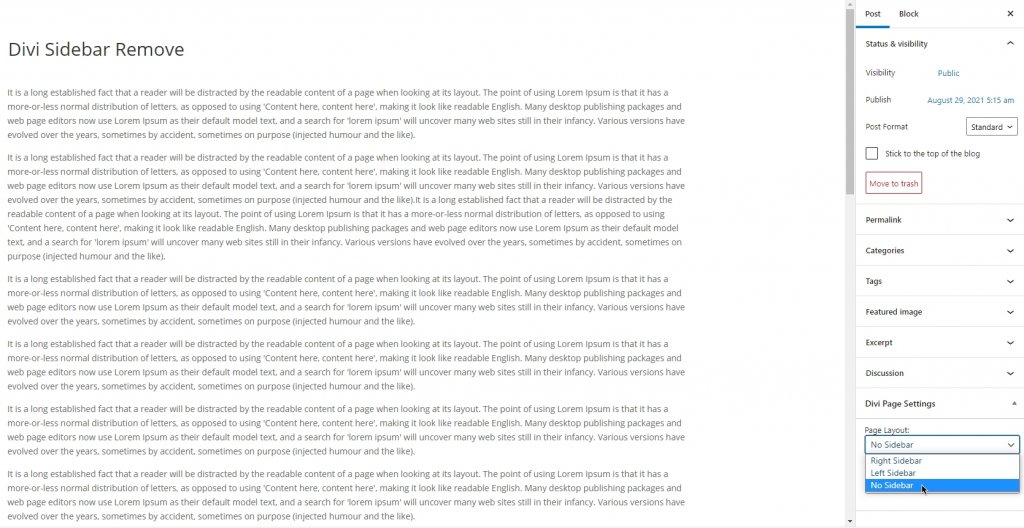
现在您可以轻松地将其从帖子编辑页面中删除。 转到帖子的后端页面,然后在 Divi 页面设置中选择“无侧边栏”。

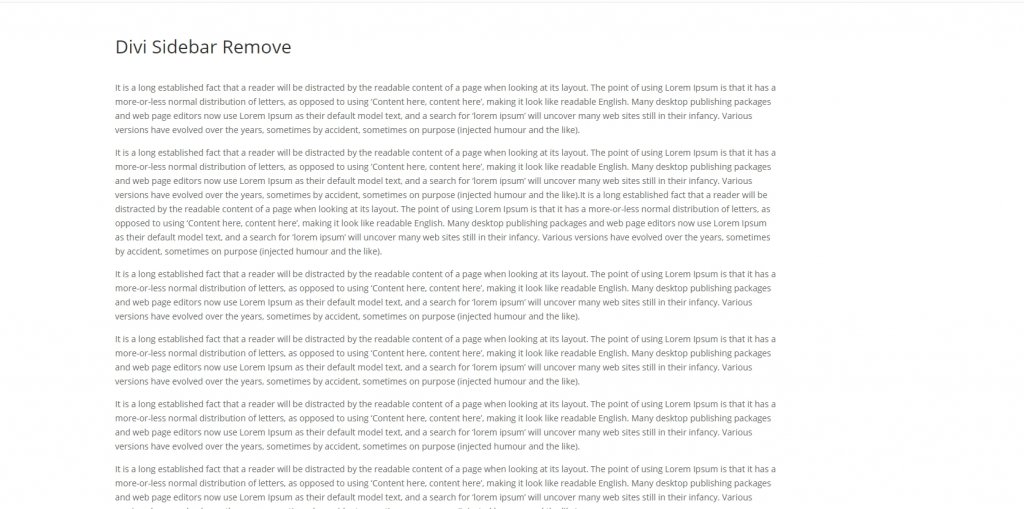
因此,您可以从特定页面中删除侧边栏。

删除 WooCommerce 页面上的侧边栏
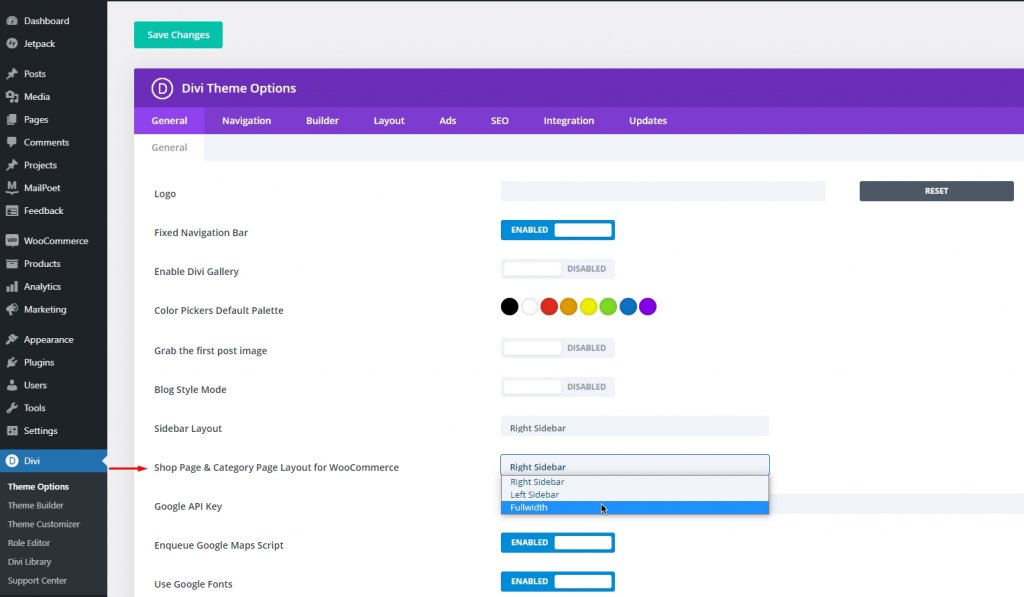
Divi 是电子商务网站的一个很棒的主题项目。 因此,如果任何网站都有活动的 WooCommerce 安装,Divi 主题选项上将有多个页面项目,例如 WC 商店、类别和产品页面。 因此,要从 WC 商店和类别页面中删除侧边栏,请转到 Divi 主题选项。 在 General 选项卡上,将有标记为 “Shop Page & Category Page Layout for WooCommerce.” 的项目在那里,更改布局 “No Sidebar” 或 “Fullwidth.”

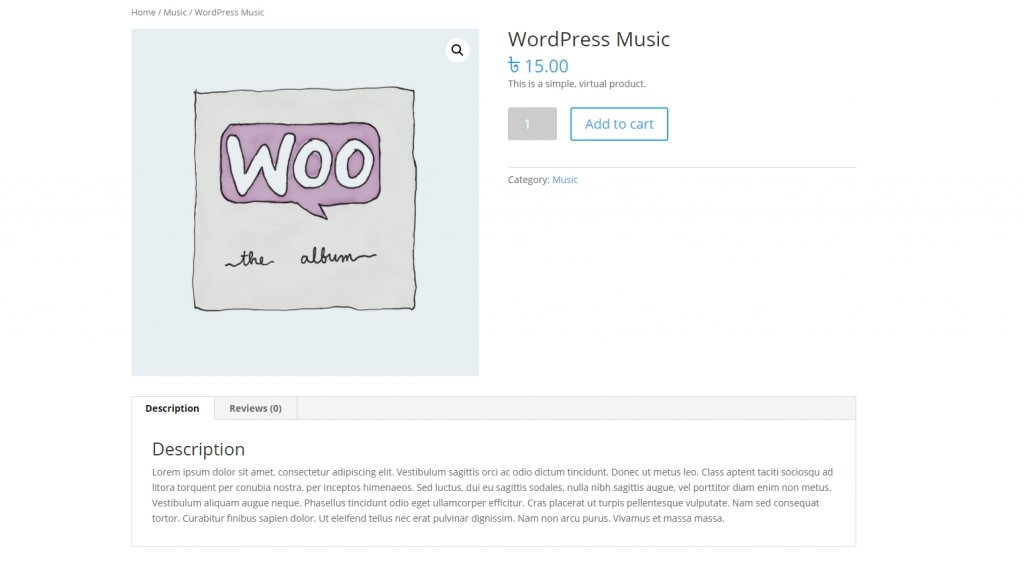
现在,也许您还想从产品页面中删除侧边栏。 在此处查看产品页面在 Divi 默认主题上的侧边栏的外观。

移至“编辑产品”页面并从页面布局中选择“无侧边栏”。

自定义模板侧边栏删除
从 Divi 的自定义模板中删除侧边栏并不困难。 另外,从每个页面中删除侧边栏非常耗时。 此外,通过这种方式,侧边栏会保留在存档页面或 404 错误页面等页面中。 所以从完整的主题模板中删除侧边栏是明智的。 Divi 主题生成器是一个很棒的页面创建工具,使用它创建一个全局页面将覆盖现有页面。 因此,如果您创建任何没有侧边栏的自定义模板并从 Divi>Theme Builder 设置它 - 它会完美运行。
Divi Builder的全宽博客帖子模板
专注的博客文章通常不需要侧边栏。 Divi 页面构建器是一个动态工具,可让您创建一个无侧边栏的页面模板,该模板将继承所有帖子。
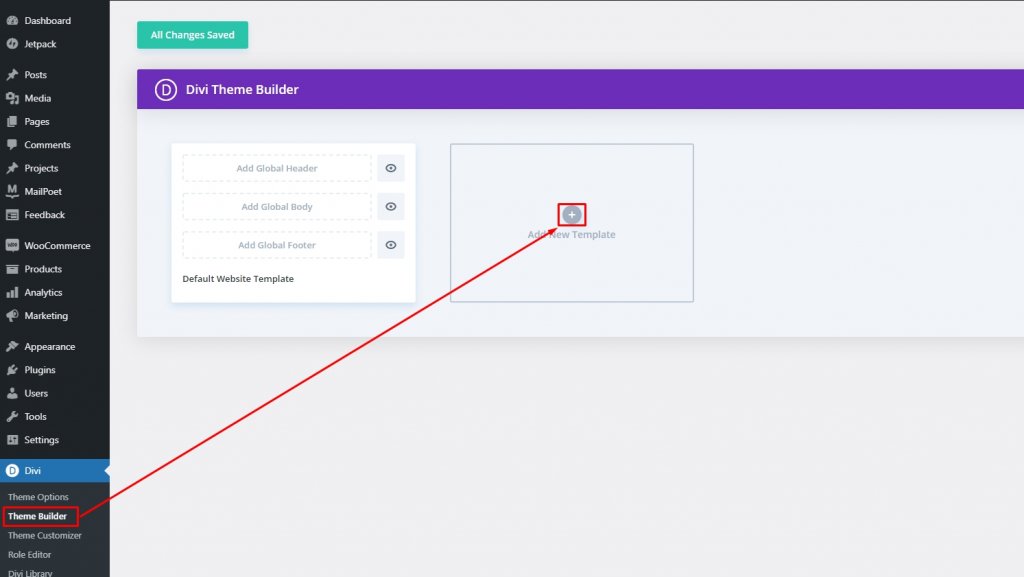
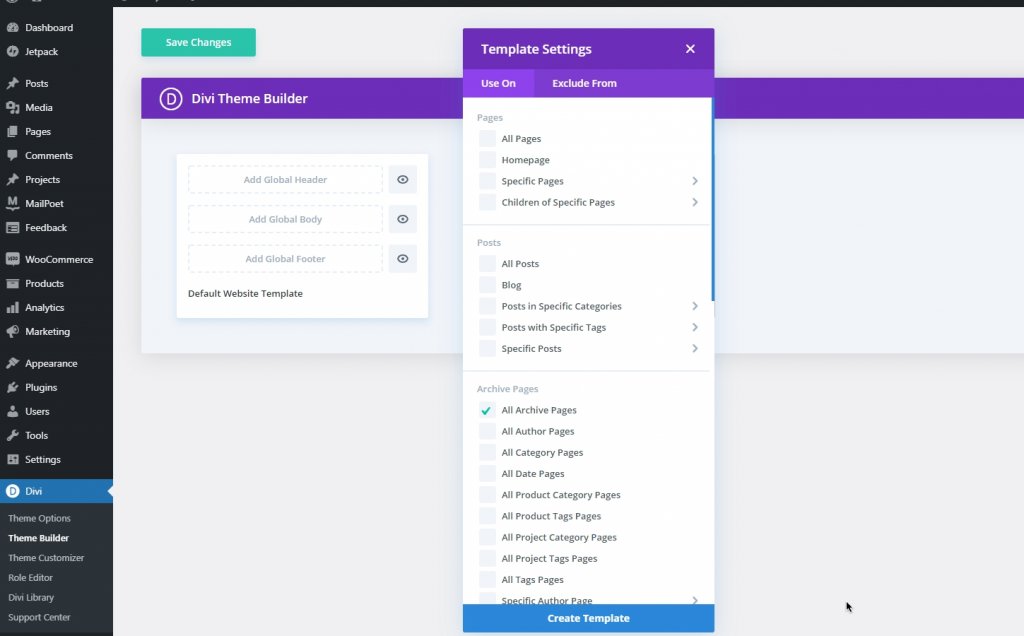
转到 Divi 主题生成器并选择添加新模板。

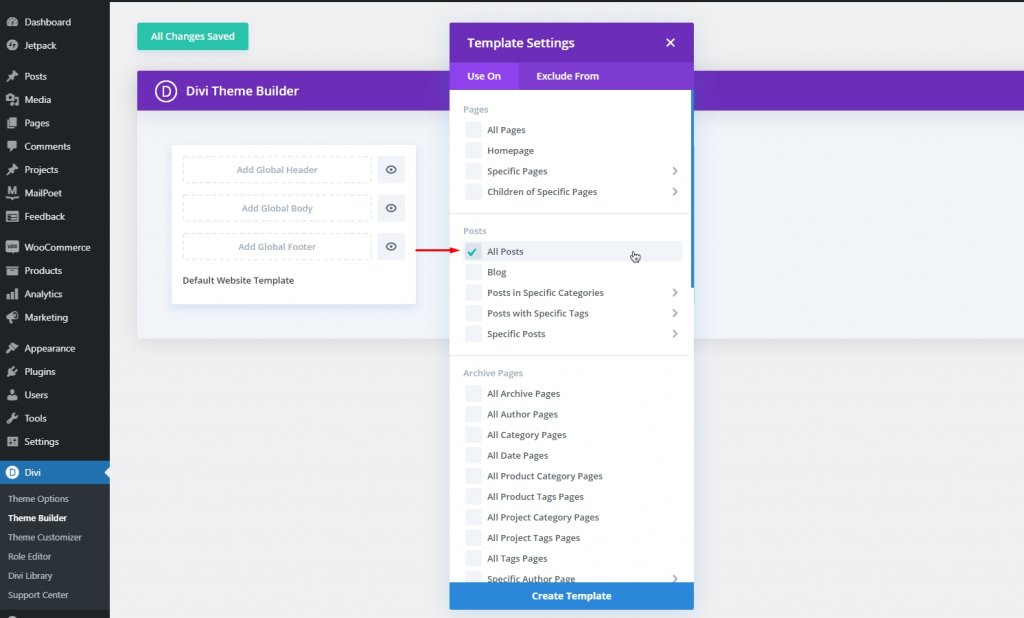
然后选择所有帖子。

现在,您可以从库中选择任何预构建帖子模板或自己构建一个。 我们将使用数字营销演示中的预构建博客页面模板进行移动。 您可以从这里直接下载演示。 使用可移植性选项导入模板并对其进行编辑。
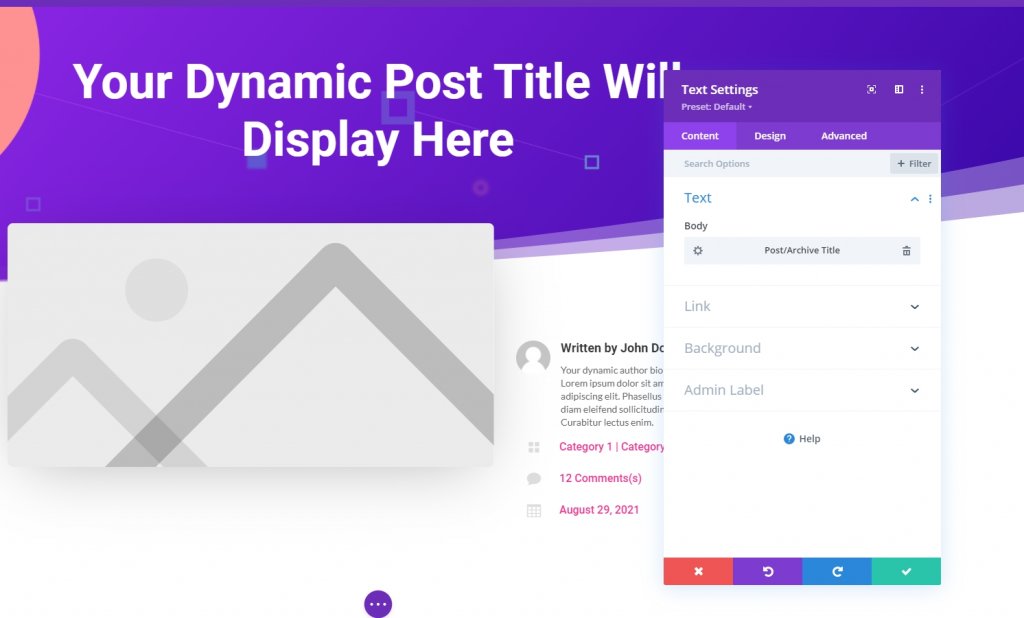
导入模板后,打开编辑。 现在标题模块使用 H1 标签动态设置。

现在您可以从帖子页面模板中删除动态项目。
使用 Divi Builder 的全宽存档页面
模板商店中有大量可用的存档页面模板。 如果您使用它们或自己制作它们 - 它可能包含侧边栏的可能性很小。 让我们创建一个没有侧边栏的存档页面。
从“主题生成器”中选择“添加新模板”并检查所有类别页面。

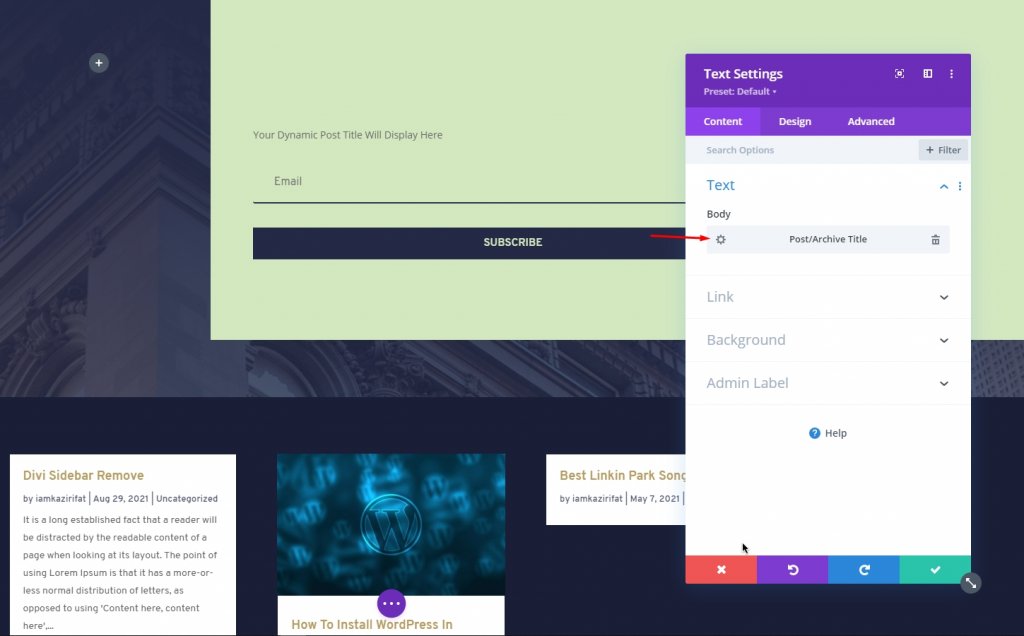
您将在类别/存档页面上看到动态端口存档标题。

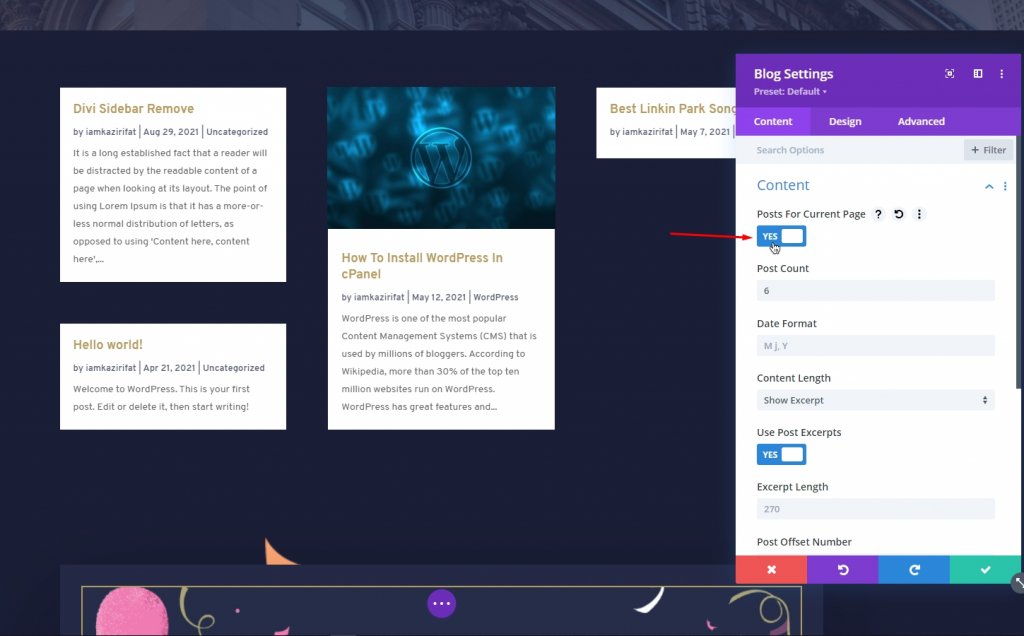
现在,我们必须为特定类别设置动态内容。 添加博客模块并为当前页面启用帖子。

这样,您还可以在没有任何侧边栏的 Divi 页面构建器上创建“搜索页面”。
使用自定义 CSS 删除默认侧边栏
您还可以使用自定义 CSS 消除默认侧边栏。 导航到 Divi > 主题选项,然后在常规选项卡下,输入以下代码。
#main-content .container:before {background: none;}
#sidebar {display:none;}
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}记住...
如果没有必要,不要在 Fullwidth 中创建所有页面。 您可以为页面定义可以使用 Divi Builder 的区域,或者为 don’t 使用 Divi Builder 的页面构建一个过宽的正文区域。 这就是为什么只为那些不使用 Divi Builder 的页面创建页面模板更有益的原因。
结论
我们建议保持整个网站的设计模式是最好的想法,因为它维护了品牌价值并让访问者保持专注。 您必须了解您的网站在哪里需要导航到其他页面的侧边栏,而在哪里不需要。 由于我们已经知道有多少种方法可以从 Divi 中删除侧边栏,我们将能够创建宏伟的设计方案。 希望你喜欢这篇文章。 如果是这样,您的朋友之间的分享会很棒。




