无论是增加参与度还是让您的 WordPress 网站看起来更令人愉悦,小部件在您的网站开发中都占有重要地位。

在大多数 WordPress 主题中,这些小部件都带有一个标题,可以根据个人喜好进一步重命名。 虽然你们中的一些人可能想要完全删除这些小部件标题。
通常,删除这些小部件标题需要 HTML 或 CSS 编码,但在这里,我们将了解如何使用 WordPress 插件而不是 HTML 和 CSS 代码轻松隐藏这些小部件标题。
小部件选项 – 为 WordPress 小部件添加上下文

Widget Options是一个 WordPress 插件,可让您完全控制您的小部件。 Widget Options 拥有超过 100,000 次安装,是 WordPress 上最受欢迎的小部件管理解决方案插件之一。
通过用户友好的界面和与 WordPress 的无缝集成,您可以轻松自定义、隐藏或显示您的小部件,包括许多其他小部件功能,这些功能有助于使您的 WordPress 网站看起来新鲜。
主要特征
- 隐藏小部件标题
- 实时小部件搜索
- 导入或导出小部件
- 在特定页面上显示或隐藏小部件
- 显示小部件逻辑
- 自定义小部件 ID
- 自定义小部件对齐方式
- 在特定设备上显示或隐藏小部件
如何删除小部件标题
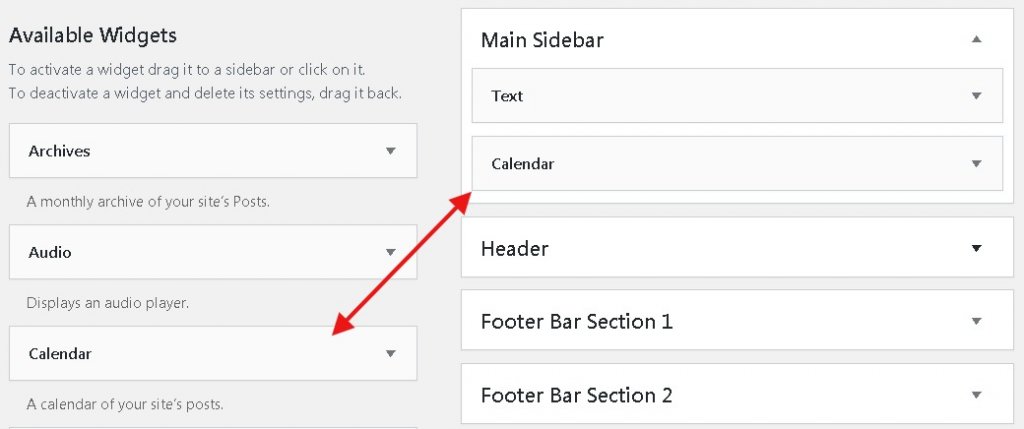
首先,您必须在 WordPress 上安装并激活小部件选项,然后,您需要从 WordPress 仪表板移至外观,然后移至小部件。 然后,将您的小部件拖放到您网站的任何可使用小部件的位置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
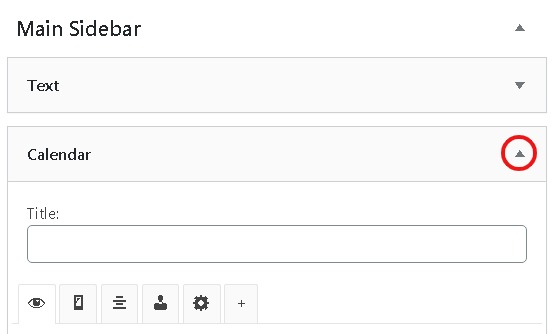
您将在最近删除的小部件旁边看到一个箭头。 继续并按该箭头以查看更多选项。

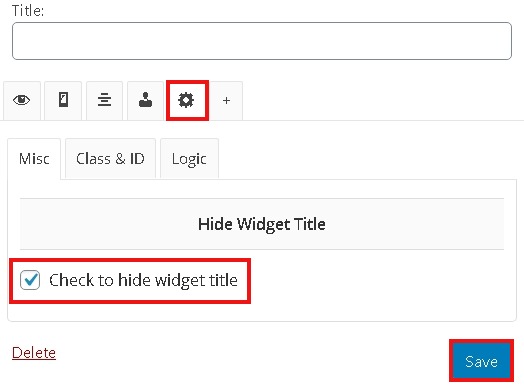
接下来,您需要单击下面的小齿轮图标。

之后,将有一个Check to hide 小部件标题框对您可见。 选中该框以删除该特定小部件的标题。
按保存按钮,然后继续查看您的网站。 您的小部件现在将显示为没有标题。
使用此插件,您可以隐藏任何 WordPress 小部件的标题,此外还有多种功能可用于在移动屏幕或特定页面上显示或隐藏小部件。
这就是本教程的全部内容。 我们希望您喜欢本教程,同时永久个性化您的网站。 在我们的Facebook和Twitter上关注我们,继续关注我们的下一个出版物。




