您是否厌倦了Elementor网站上的默认标题并正在寻找增强设计的方法?您来对地方了!在本指南中,我们将探索从完整 Elementor 网站和单个页面中删除标头的分步过程,使您能够灵活地按照自己的需要自定义网站。

从完整的 Elementor 网站中删除标题
如果您正在寻找整个网站的干净状态,只需点击几下即可删除标题。
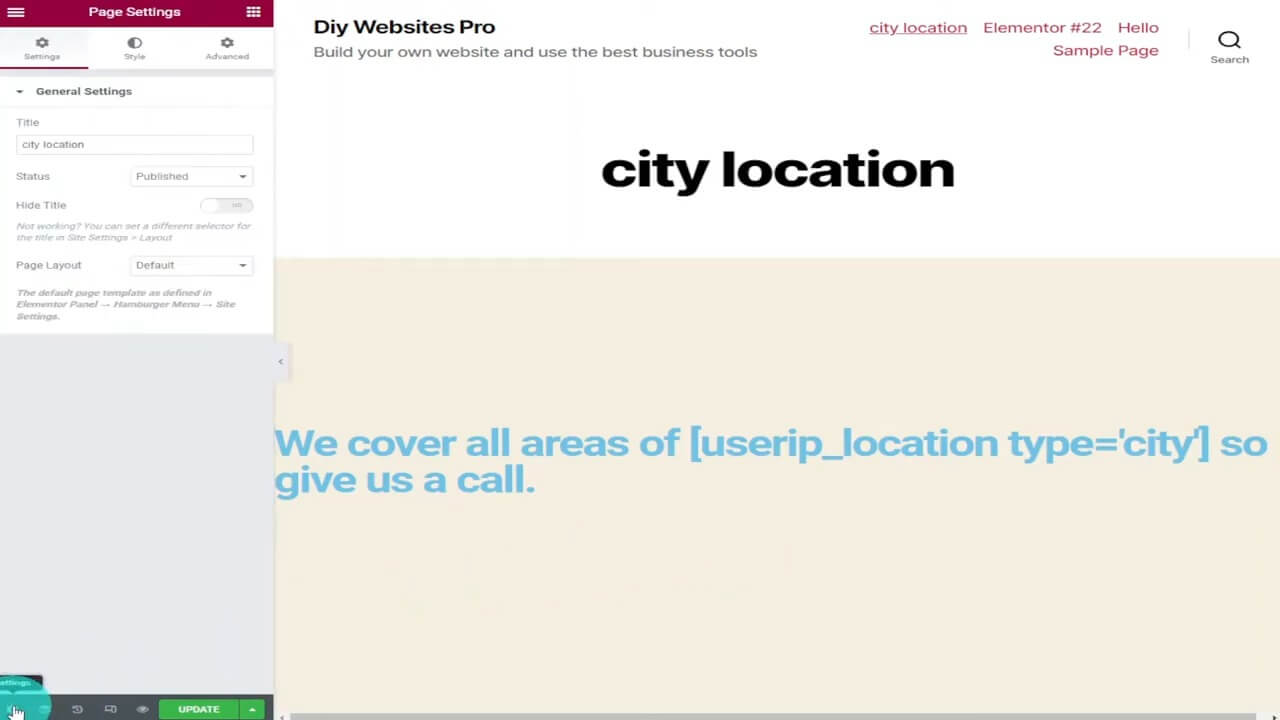
要开始操作,请单击 Elementor 屏幕左下角的齿轮设置图标。

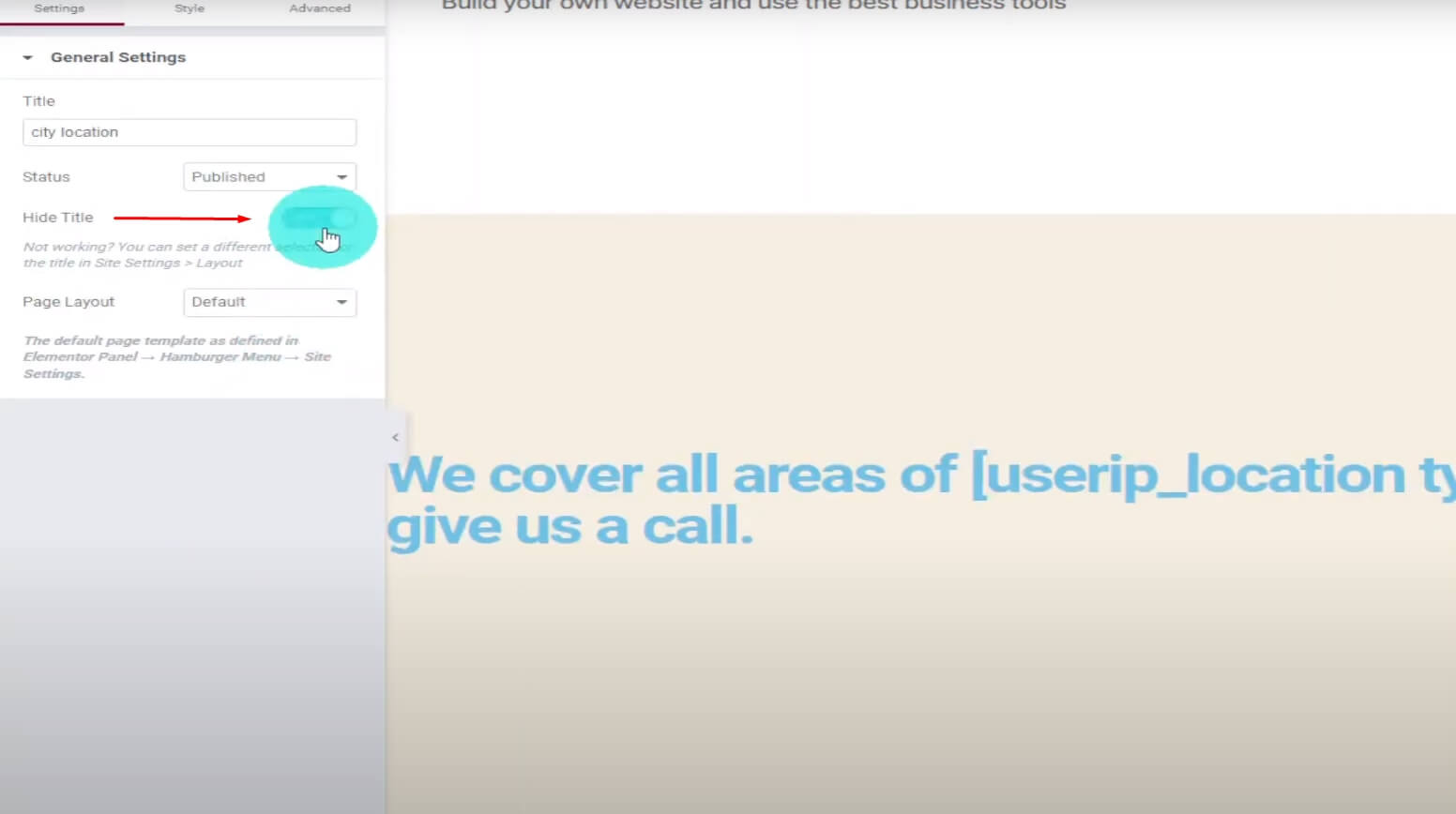
通过选择“隐藏标题”,您可以轻松删除页面标题,从而提供精简的外观。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
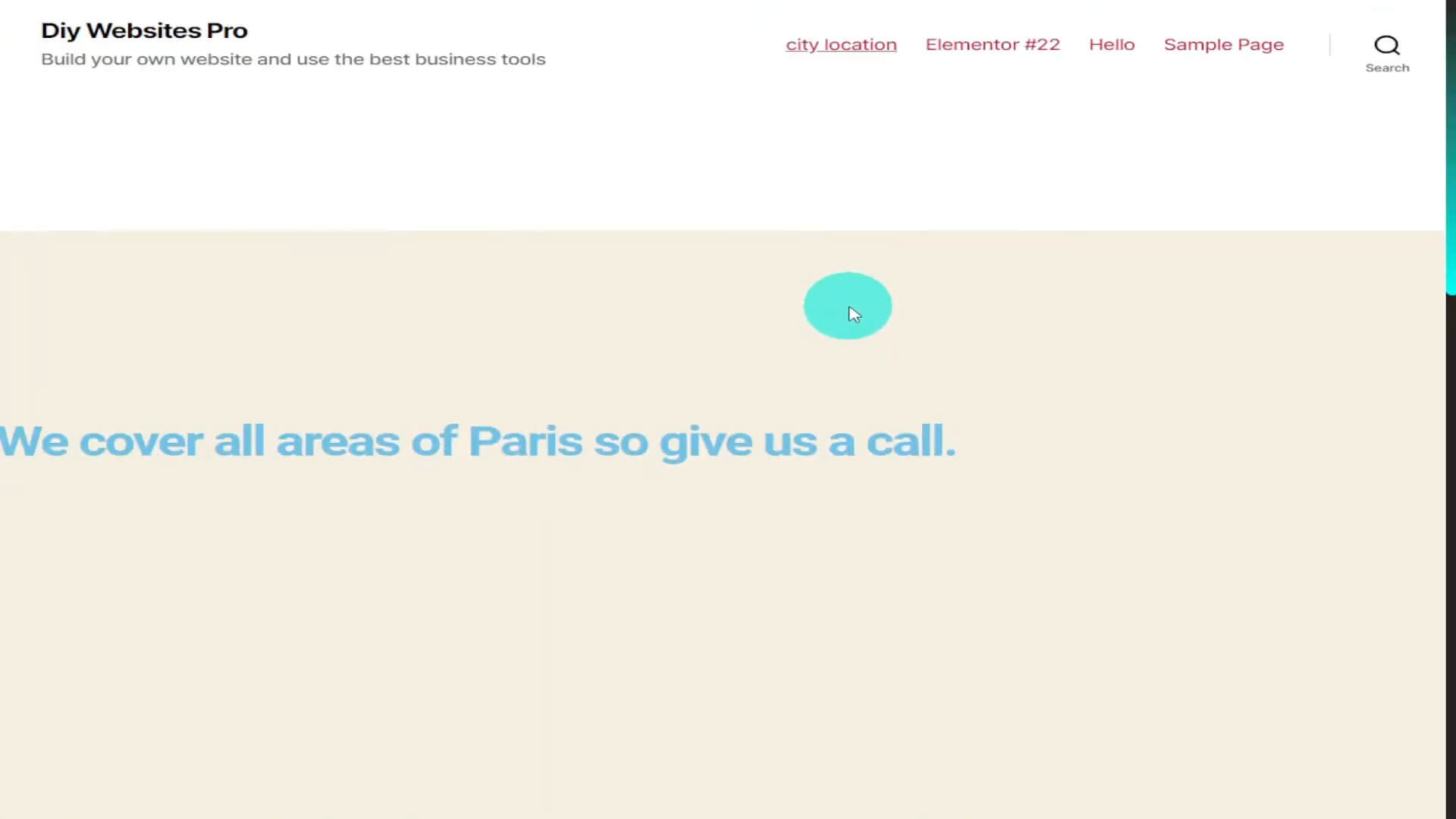
预览页面将显示标题的缺失,展示这一简单调整的直接影响。

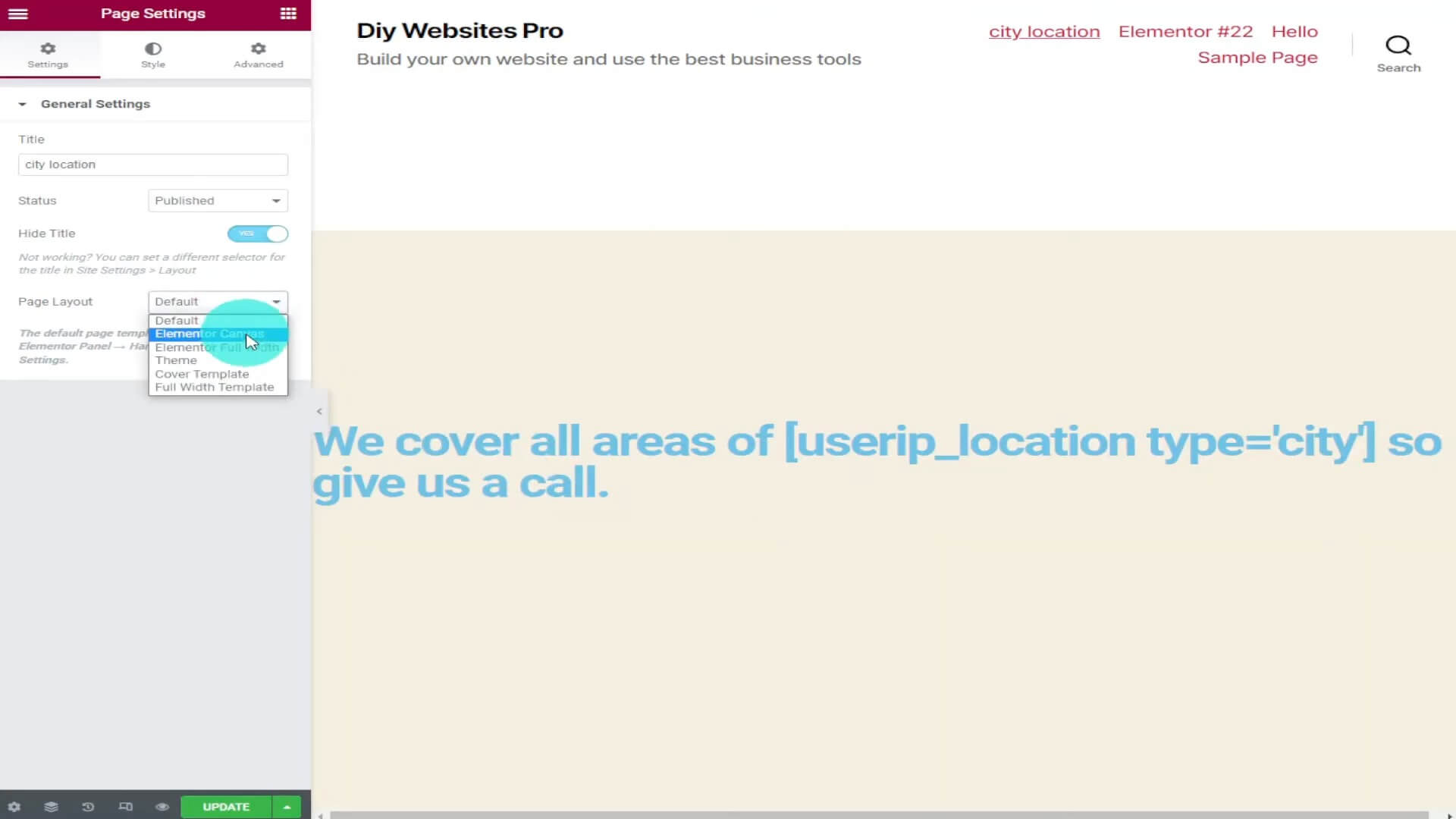
如需更广泛的更改,请返回 Elementor 并导航至左侧的“页面布局”。从默认切换为“Elementor Canvas”。

该页面将重新加载,不带标题,为您的创造力提供干净的画布。
单击绿色更新按钮确认更改,瞧!您的 Elementor 网站现在拥有无标题外观。
从单页中删除标题
方法 1:使用 Elementor Pro 主题生成器
如果您使用 Elementor Pro 创建了自定义全局标头,则此方法非常理想。按着这些次序:
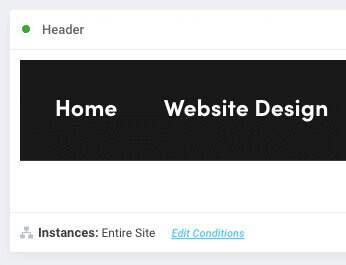
找到您的标头模板:前往 WordPress 仪表板上的 Elementor > 主题生成器并找到您的全局标头。

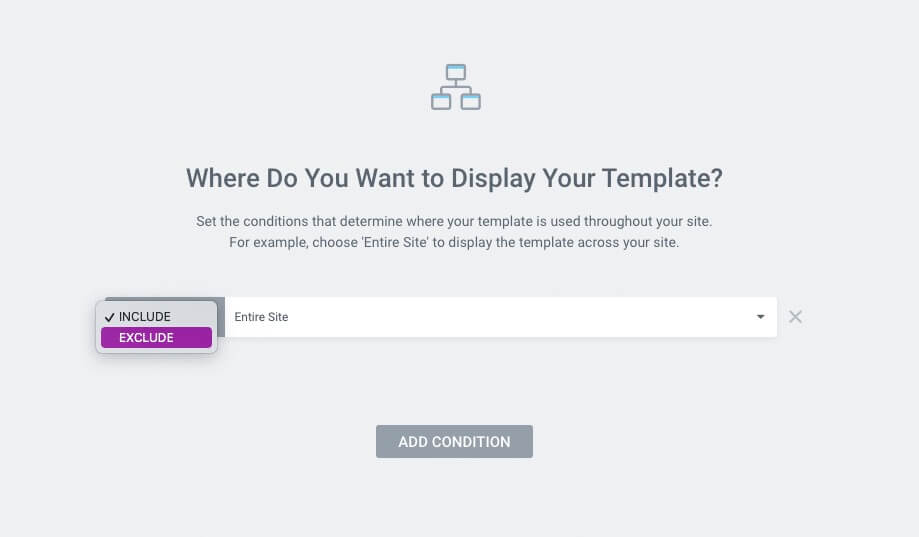
编辑条件:在“实例:整个站点”旁边,单击“编辑条件”。在灰色框中,将“包含”更改为“排除”。

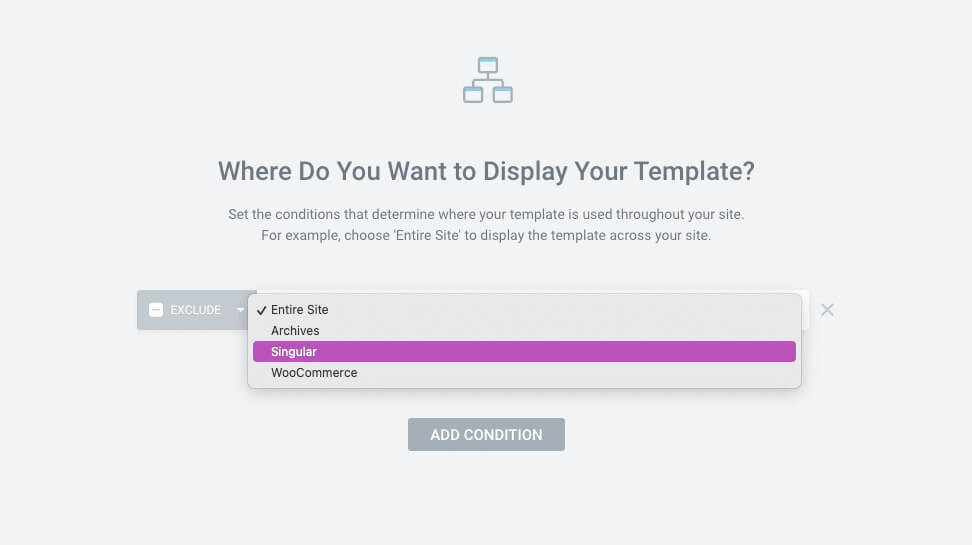
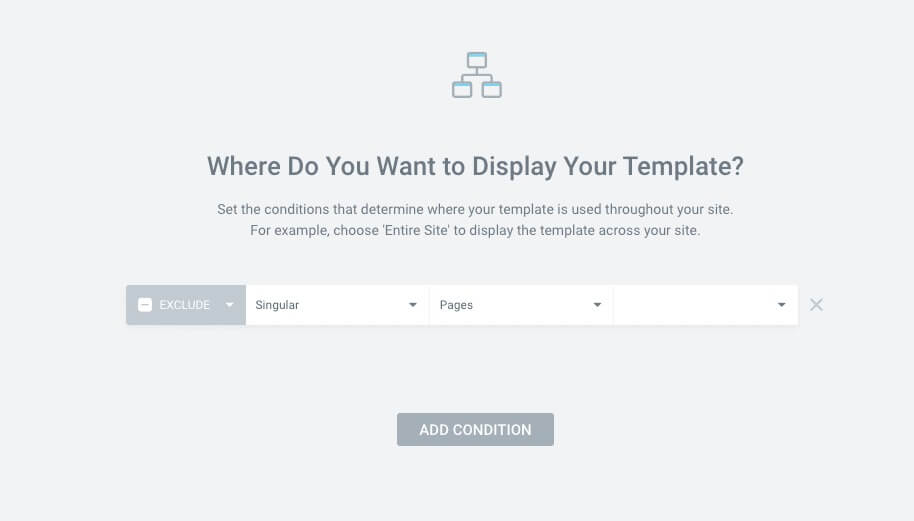
选择单数:将右侧的“整个站点”更改为“单数”。指定页面类型(页面、帖子、自定义帖子类型等)并搜索您的特定页面。保存更改。

最后,选择页面、帖子、自定义帖子类型等,然后继续在最后一个框中找到特定页面。

添加页面后,单击右下角的绿色“保存并关闭”按钮。
方法 2:Elementor 兼容主题的设计技巧
对于使用与 Elementor 兼容的 WordPress 主题的用户,请按照以下创意步骤操作:
在 Elementor 中打开您的单页:找到该页面并单击“使用 Elementor 编辑”。
选择顶部部分:标识页面的顶部部分。

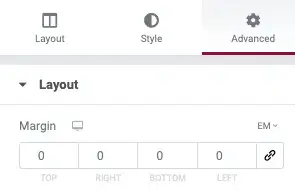
高级设计选项卡:在左侧,选择高级选项卡。

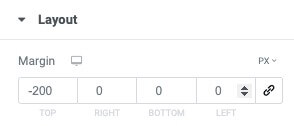
应用负边距:根据主题的标题大小尝试使用负边距。

应用 Z 索引:将 z 索引设置为“9999”以建立节或容器的权限,解决任何延迟的标头元素。

结论
掌握在Elementor中删除标题的艺术打开了设计可能性的世界。无论您是要改造整个网站还是专注于单个页面,这些方法都可以让您控制网站的外观。
尝试这些技术,很快您就可以制作具有个性化风格的 Elementor 页面。不要忘记单击绿色更新按钮并见证转变。




