有时页眉/页脚会带走您曾经在 Elementor 上创建的页面的美感。 在那一刻,您想到摆脱破坏您预先设计的帖子或页面的页眉/页脚。

虽然大多数 WordPress 主题都提供隐藏或禁用页眉/页脚的选项,但如果您的主题不提供此类选项,请不要担心。 我们将帮助您使用 Elementor 禁用或隐藏页眉/页脚。
过程中涉及的步骤
该过程简单易行,同时需要您遵循一系列步骤。 下面简要说明所有这些步骤。
1.页面设置
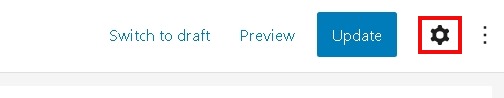
首先,您需要转到要编辑的页面,然后按屏幕右上角的设置图标。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
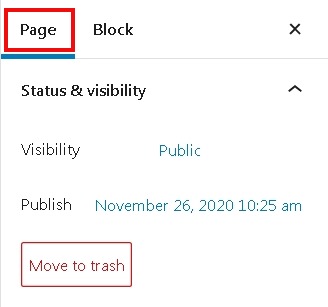
接下来,您需要选择页面/文档选项卡,然后向下滚动。

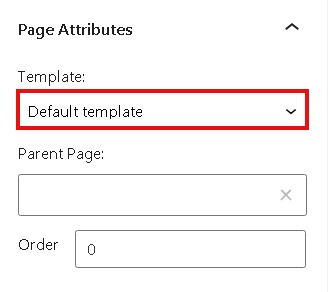
2.页面/帖子属性
在 Elementor 的编辑界面中,您会在屏幕右侧找到一个下拉菜单。

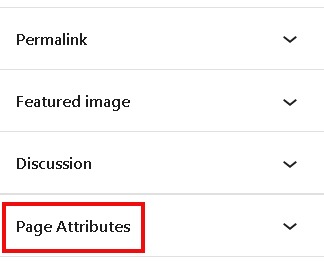
从下拉菜单中,您需要选择Page Attributes或Post Attributes 。
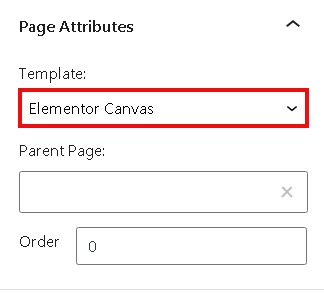
3.元素画布
从模板下拉列表中,您将为您的页面/帖子选择三个或更多模板。

您应该使用Elementor Canvas ,因为它是唯一允许您隐藏页面页眉/页脚的模板。

现在您可以继续并刷新您正在处理的页面。
完成
刷新页面后,页眉/页脚将自动从您设计的页面中删除,它将完全显示在您的网站上,而没有页眉/页脚。
这就是使用 Elementor 删除页眉/页脚的简单方法。 我们希望您喜欢本教程,它可以帮助您以正确的方式放置东西。 确保在我们的Facebook和Twitter上加入我们,了解即将推出的教程。




