对于那些刚接触 WordPress 并且刚刚熟悉它的人来说, Elementor 页面构建器是最有效且易于使用的页面构建器,可以制作一个漂亮的网站。 使用 Elementor 构建器,您可以轻松制作不同的页面和页面部分。 但是,如果您不是代码极客,那么您可能会发现很难尝试进行一些调整。 降低部分高度是无需编码即可实际完成的任务类型。 通过本教程,您将能够减少Elementor 构建器中的部分高度,并且不需要编码。

事不宜迟,让我们进入教程。
减少 Elementor 中的截面高度
第一步是在 Elementor 中更新将放置 Section 的页面。
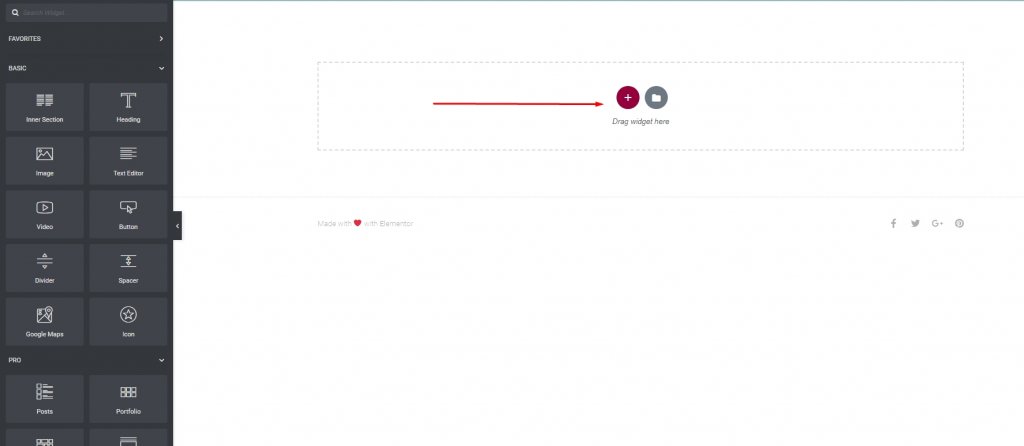
Elementor 在页面上处于活动状态后,选择添加新部分图标以添加新部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
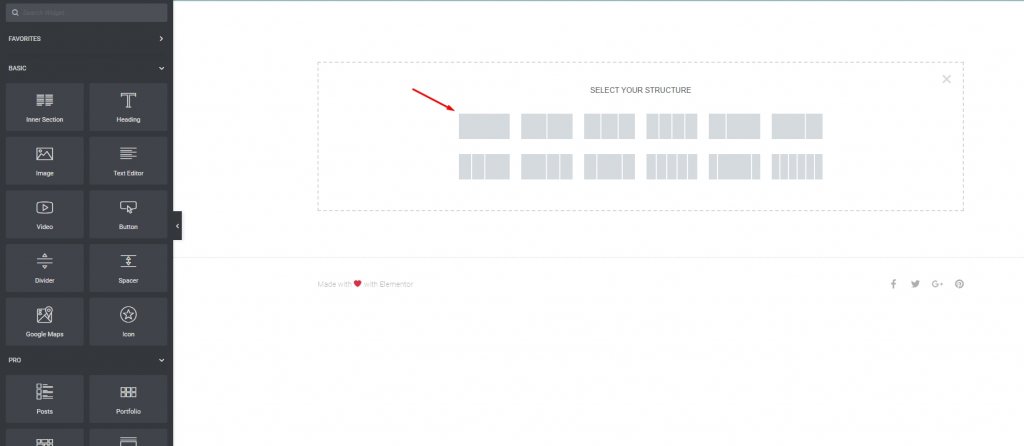
选择要在每个部分中包含的列数。 单列设计是我的偏好。

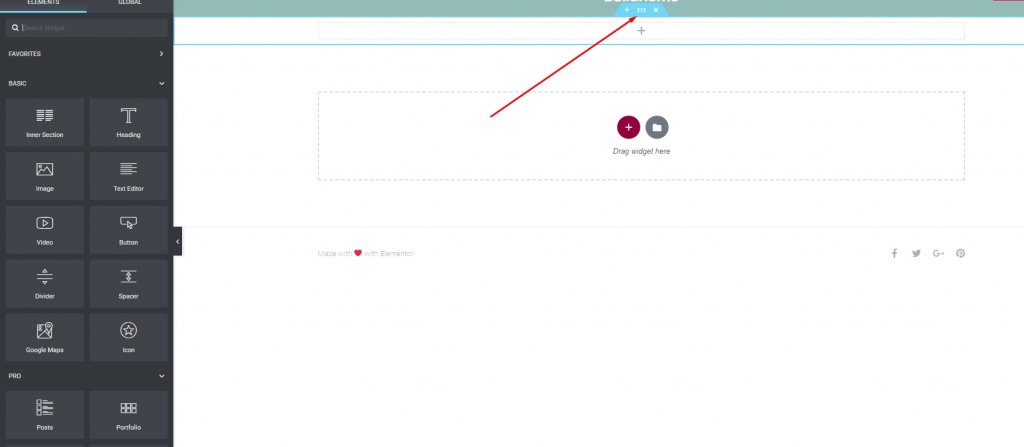
将部分添加到页面后,单击“编辑部分”图标以编辑该部分。

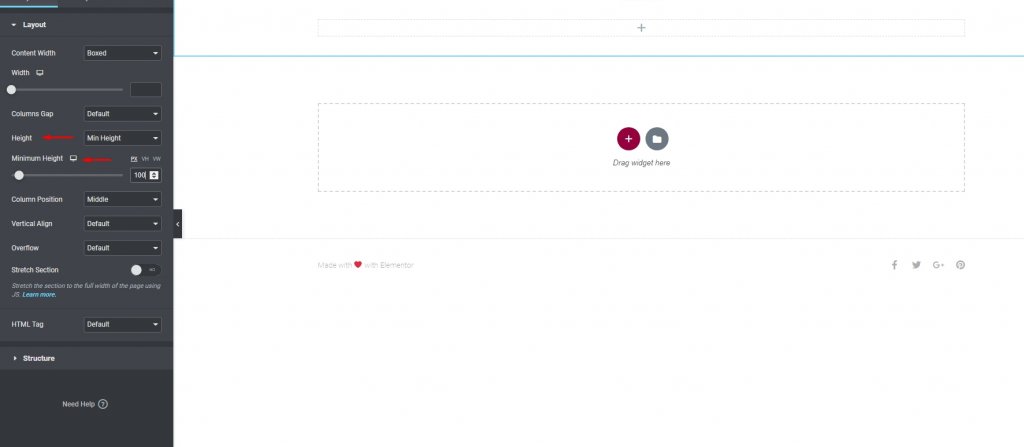
用于设置部分的面板将显示在左侧。 将高度字段更改为最小高度。 选择部分的高度后,您需要将“最小高度”字段设置为所需的高度。

并保存它。 完成。
但是,应该记住一件事。 只要您不向此部分添加多个小部件,它将自动扩展以容纳它包含的任何其他内容。
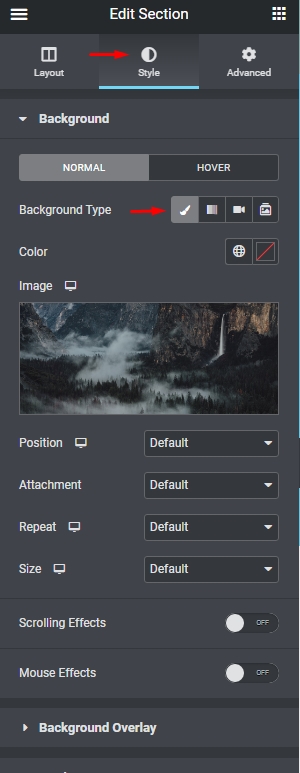
如果您不希望部分的高度增加,则不应使用图像小部件将照片添加到部分。 相反,选择样式选项卡并将图像设置为部分背景。

包起来
这很简单! 使用elementor总是很有趣。 人们经常遇到截面高度的问题,这是最简单的处理方法。 本教程将如何帮助您,如果有任何机会,请不要忘记与他人分享。 另外,请查看其他Elementor 教程。




