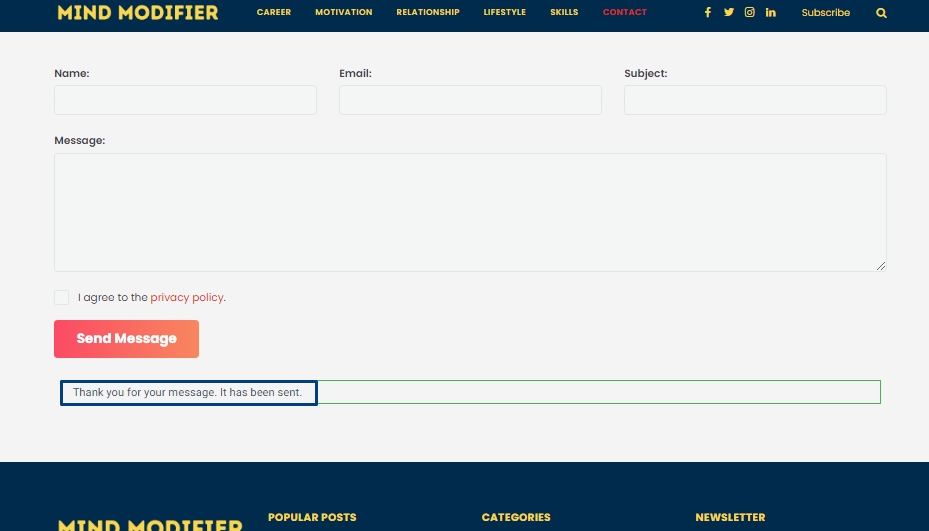
您是否曾经在网站’s 联系页面上单击发送按钮或在订阅时事通讯后弹出感谢弹窗后体验过“收到消息”的精彩证明? 如今,成功消息被大量用于增强网站的美化和增加网站回访者的数量。

这些类型的确认总是会给访问者留下好印象,并且比微小的 “Form 被成功地发送 ” 文本整齐的发送按钮提供更好的体验。 不可否认,这条信息是如此之小,以至于人们大部分时间都没有注意到这一点。

成功页面/消息重定向是指客人填写联系我们表格或订阅时事通讯。 一旦他们单击发送或提交按钮,他们就会被直接带到另一个页面,在那里他们会收到感谢。
Elementor 的成功页面
Elementor 是一个非常有信誉的页面构建器,可用于设计任何页面。 重定向到成功页面的过程非常简单,我们可以通过使用 Elementor 表单很容易地做到这一点,因为该功能已经内置。 您不需要安装任何额外的插件或知道任何编码。 但是,您必须有权访问 Elementor 的高级版本,即 Elementor Pro。 在今天的教程中,我将一步一步地教你如何做到这一点。 事实上,使用 Elementor 重定向成功页面很容易。 您所需要的只是 - 成功页面和Elementor Pro 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始创建感谢页面
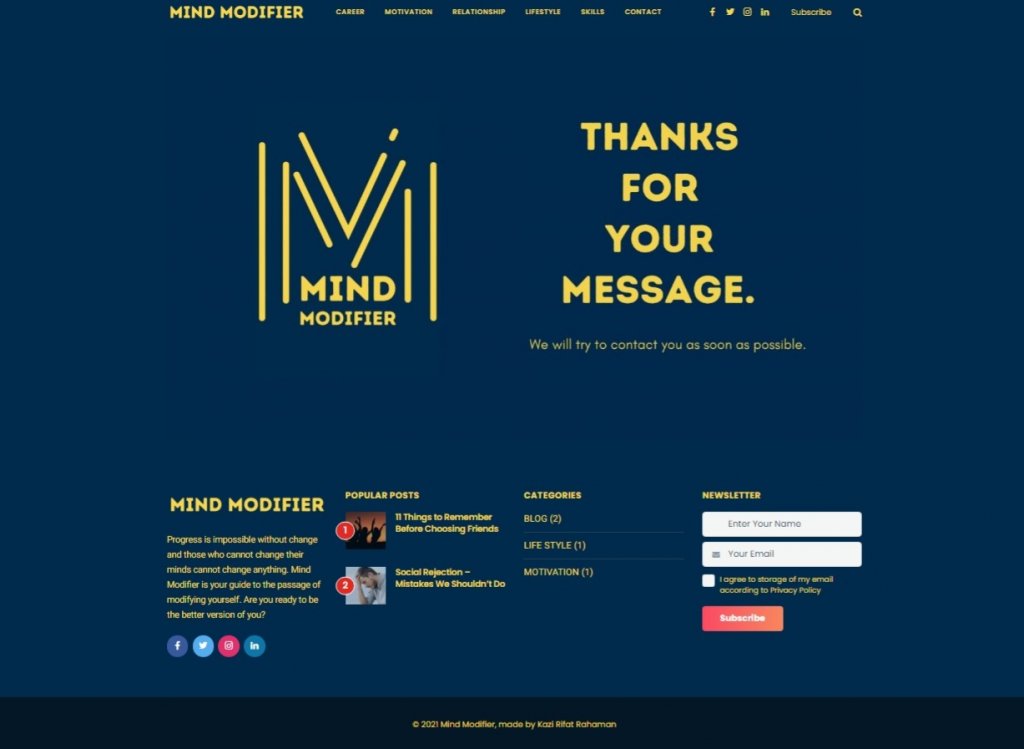
本教程将帮助您学习如何通过联系我们页面重定向到感谢页面。 首先要做的是创建一个感谢页面。 转到您的 WordPress 仪表板并创建一个新页面,其中包含一条感谢消息。 由于这不是一个页面创建教程,我们不会解释完整的感谢页面创建过程。 但是,如果您对此有所期待,可以在我们的Facebook或Twitter上告诉我们,或者您可以在这里邮寄给我们。 此外,Elementor 有一个巨大的内置模板库,您可以在其中找到设计精美的成功页面模板。 请记住,感谢页面的主要目标是让您的访问者知道您已收到他们的信息,因此最好的建议是简单地设计它。 这是我们今天要使用的页面。

通过 Elementor 创建重定向
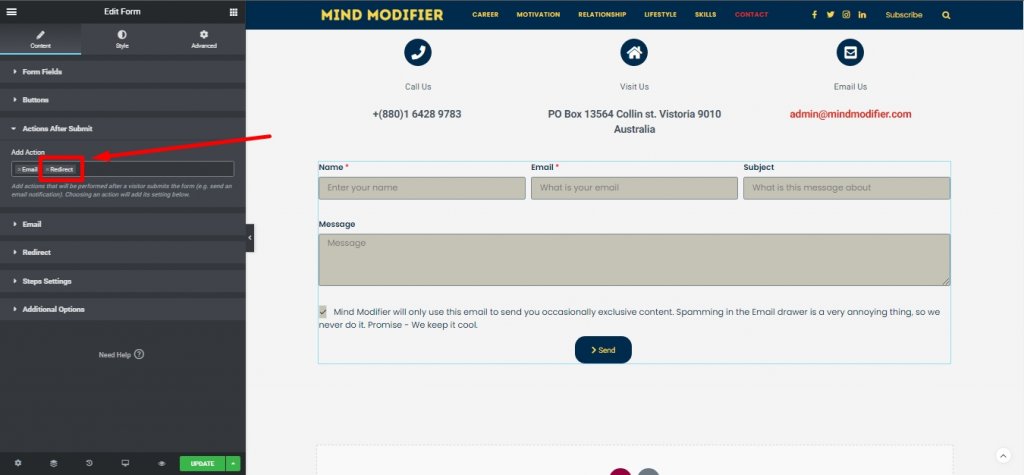
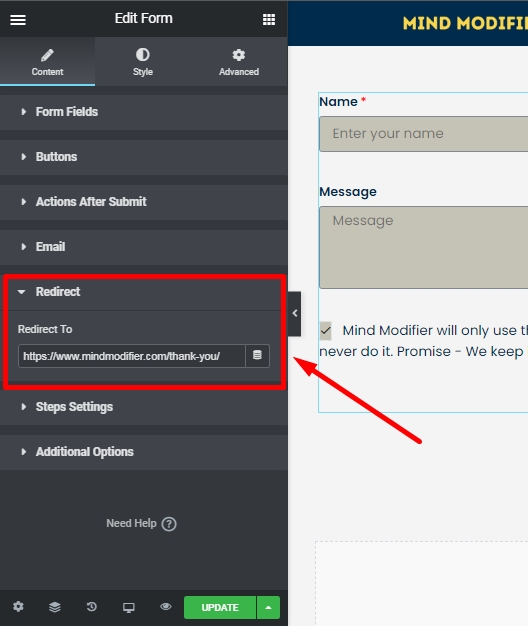
导航到您的联系表单,然后从编辑器的“内容”选项卡下选择“提交后操作” 。 单击添加操作并从那里选择重定向。

您将在“内容”选项卡中看到一个名为“重定向”的新选项,您必须在其中输入“感谢”页面的链接。 您必须在此处输入页面的完整 URL,包括 “https://”。 否则,它将无法正常工作。

这就对了。 您的表单现在会将您的网站访问者重定向到感谢页面。 继续测试它以确保它有效。
成功页面重定向的重要性

在网站上使用成功页面有很多优点。 自然,它提供了更好的用户体验。 它让用户觉得自己是一种宝贵的资产。 此外,它在您和您的网站访问者之间建立个人桥梁方面发挥着重要作用,使您的网站在互联网上的大多数网站中脱颖而出。
除了更好的用户体验外,它还提高了您网站的可访问性和可用性。 你有没有想过你的提交是否真的通过了 ? 默认文本这么小,并且没有其他迹象可以向用户确认消息已成功发送。 重定向成功页面意味着操作成功没有错误。
最后,谁能否认成功页面确实对网站的营销有益? 使用Google 跟踪代码管理器,您可以为重定向到感谢页面的用户创建事件。 此外,您可以使用Facebook Pixel 重新定位。 因此,如果您从营销的角度考虑,使用 Success 页面重定向有很多优势。
为什么要在网站上使用成功页面?
如果您是 Elementor 用户,则没有理由不欢迎您的 website’s 访问者填写您的表格或尝试就问题与您联系。 从字面上看,只需几分钟即可设置并提供更好的用户体验。
我们希望这可以帮助您为您的网站设置成功页面。 请务必在下方订阅,以获得更多 Elementor 相关内容、有用提示和 WordPress 主题深入审查的通知。 感谢您的支持。




