一个美观的网站提供的不仅仅是现代感,包括动态性和深度。 此外,网站的外观对于吸引新访问者并留住旧访问者非常重要。

唯一具有集成 Elementor 视差功能的页面构建器是Elementor ,而所有其他构建器都需要插件或工具。 在本教程中,我们将了解如何在 WordPress 中快速添加 Elementor 视差效果。
什么是视差效应?
当同一页面上的不同元素以不同的速度移动时,这就是视差效应。 例如,背景元素被指定为比前景元素滚动得慢。 它创造了独特的景深,并在用户滚动浏览您的网站时让他们着迷。
如何使用 Elementor 视差效果
通过使您能够将视差背景附加到特定的行或列,Elementor 页面构建器使应用视差效果变得简单。 也可以对整个部分或其中的单个列使用视差效果。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
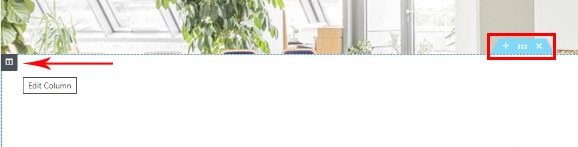
现在开始选择“编辑”列或“编辑”部分以转到视差选项。 在我们的情况下,我们正在对列进行更改。

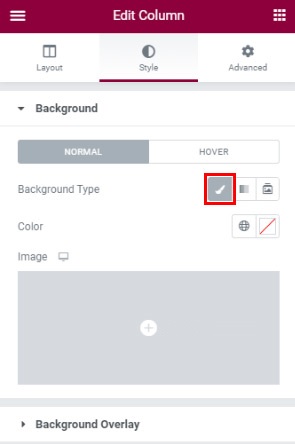
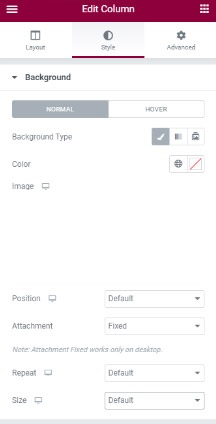
单击“编辑”列会打开一个左侧菜单,其中包含三个主要选项卡。 首先,选择样式选项卡。 单击背景类型选项时将出现添加图像的区域,然后您可以添加图片。

您现在可以在为视差部分选择图片后更改图片。

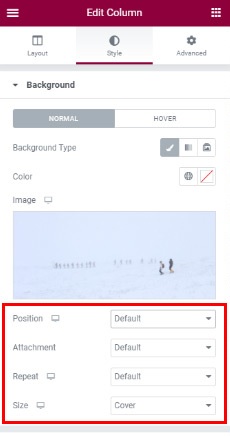
在附件选项中选择“固定”,因为图像需要固定,而页面的其他元素会随着用户滚动而滚动。

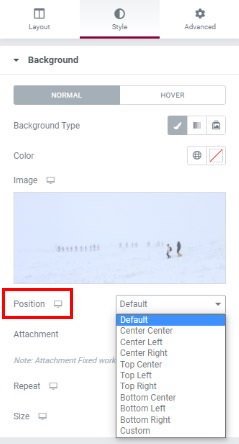
图片位置设置中有很多选项。 您可以选择将图片放置在该部分的中心、右上角、左上角或其他任何位置。 此外,它还为您提供即时预览,让您快速做出决定。

当图片是必须重复的图案或图像太小时,使用重复选项。 最好使用 1920 像素的图片来实现视差效果,因为这将确保图像充满整个区域。 但是,如果您的照片尺寸不理想,您可以随时使用“尺寸”选项进行更改。

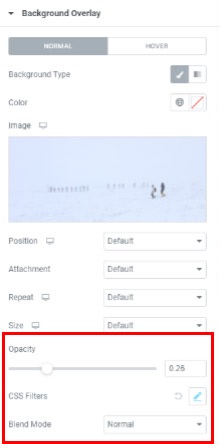
调整完所有这些设置后,进入背景叠加菜单,您将在其中看到三个新选项,例如Facebook和Twitter 、混合模式、不透明度和CSS 过滤器。
使用不透明度滑块r 设置简单的颜色叠加,然后调整不透明度以增加或减少效果。

CSS 滤镜效果允许照片具有视觉效果,例如模糊或颜色偏移。 Elementor 有 13种混合模式:正常(无混合)、正片叠底、加网、叠加、变暗、变亮、颜色减淡、饱和度、颜色、差异、排除、色调和亮度。
如何设置视差截面高度
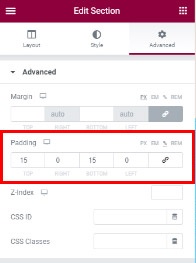
其中的信息可以确定视差部分的高度。 因此,在这种情况下,我们必须编辑元素本身来设置高度。
我们还可以使用Padding Settings实时观察变化,看看哪些设置最适合我们。

预览将帮助您为您的部分设置完美的高度。
如何为多列添加视差效果
如果我们一行中有两列或更多列,并且只希望 Elementor 视差效果出现在其中一列中怎么办?
答案很简单! 您需要做的就是转到选项菜单并添加背景。 但是,您不能仅通过更改填充来调整视差高度。 您将首先向列添加内容,然后在“高级设置”菜单中调整内边距以调整该部分的高度。
此外,如果您不喜欢视差图片居中的方式,您可以不断调整其样式选项。

坚持实时预览,随时进行更改,一切顺利。
这就是您可以快速将Elementor Parallax Effect 添加到您的 WordPress 网站的方法。 Parallax Effect 提供了一种动态的动画效果,使您的网站看起来现代而专业,而 Elementor 使其非常容易添加。
这就是我们本教程的内容。 我们希望本教程对您有所帮助。 请务必在我们的Facebook和Twitter上加入我们,以免错过我们的帖子。




