无限滚动是一种网页设计趋势,通过 AJAX 页面加载技术可以自动加载下一页的内容。 它在当前页面的底部显示加载的项目。 无限滚动使用户能够通过向下滚动来快速访问其他内容。 当用户滚动时,它会持续不断地加载内容。 Facebook、Twitter、Instagram 和 Pinterest 等流行的社交网络平台是无限滚动设计的极好例子。

Divi Shop 模块默认不提供无限滚动,但可以通过使用插件和一些调整来启用。 今天在本文中,我们将了解如何在 Divi Shop 模块上启用无限滚动。
设计预览
我们今天要做的设计将是这样的。 这将是一个省时的设计,访问者可以方便地访问您的网站。
必需的插件
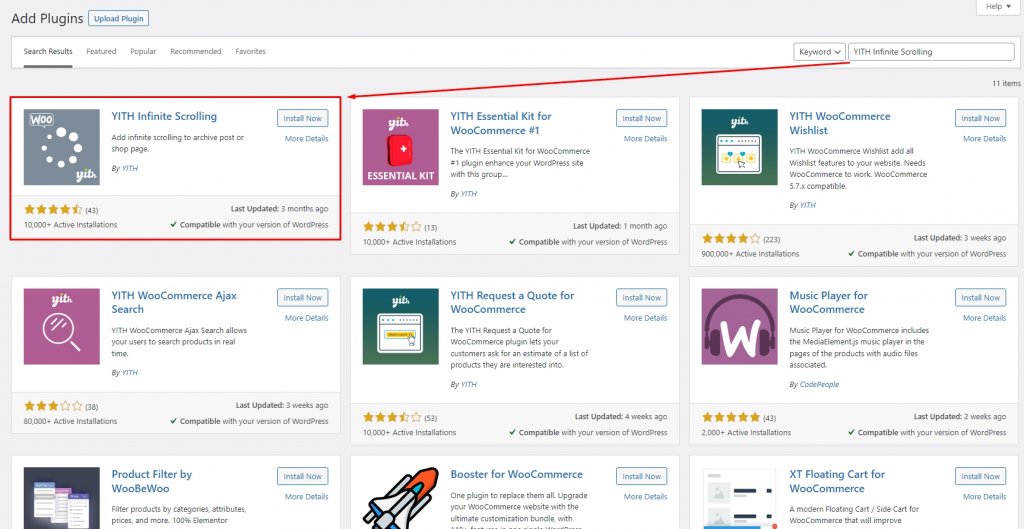
在进入教程之前,我们需要安装一个名为“ YITH Infinite Scrolling ”的插件。 由于页面更改,没有更多的加载时间,事实上,单个元素类别没有更多的页面! 一切都将集成到一个解决方案中,使访问者可以轻松向下滚动并获得他们想要的信息,而不必担心在加载新页面时会丢失它们。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始只需安装并激活插件。

设计程序
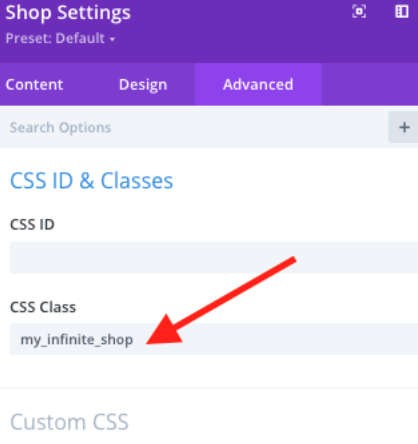
转到您的商店页面并打开 Divi Shop 模块的编辑。 将以下代码放在 CSS 类上。
- CSS 类:
my_infinite_shop

之后,根据需要调整商店模块并将“产品计数”设置为您希望在初始加载时显示的产品数量:

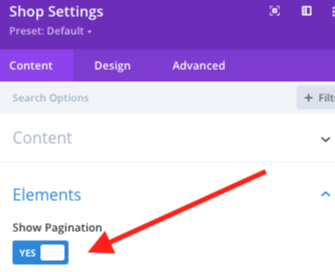
现在启用商店模块的分页。

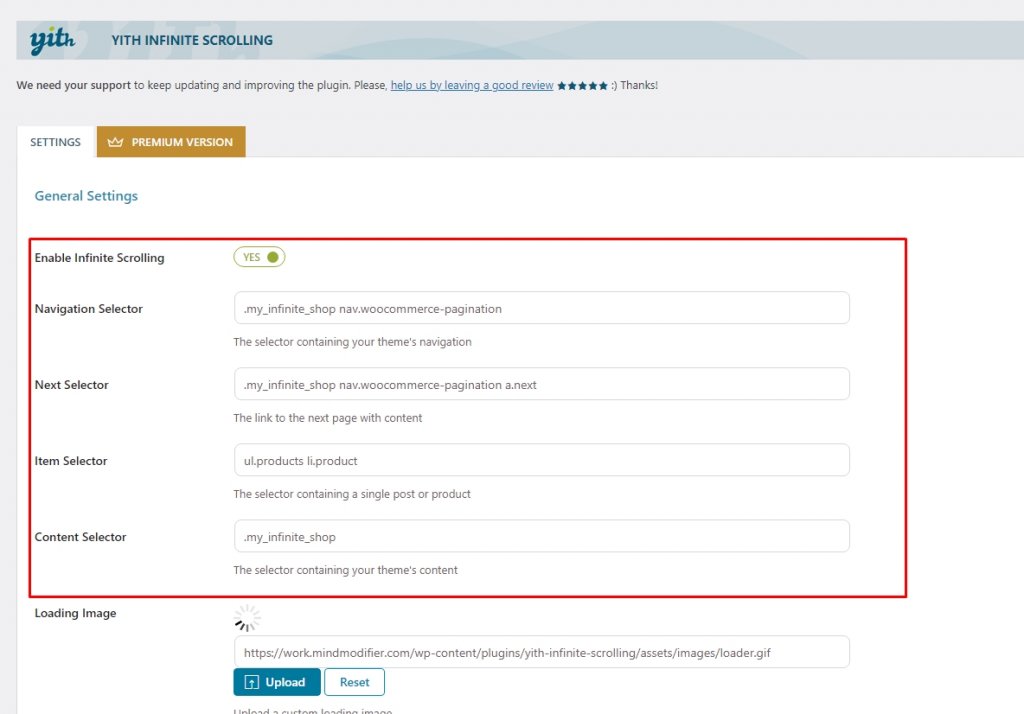
保存页面/主题构建器模板后,导航到 YITH 插件设置并进行以下调整:
- 导航选择器:
.my_infinite_shop nav.woocommerce-pagination - 下一个选择器:
.my_infinite_shop nav.woocommerce-pagination a.next - 项目选择器:
ul.products li.product - 内容选择器:
.my_infinite_shop

现在点击保存更改,您就可以开始了。
最终预览
这是您的产品页面现在的外观。
最后的想法
使用Divi ,现在您可以轻松地将无限滚动添加到上述系统上的产品页面。 这将允许您的商店客户在一页上查看所有产品。 我们希望您发现本教程很有用。 您可以访问我们的其他Divi 教程,也许这些教程中的任何一个都可以在任何未来的项目中派上用场。




