您是否曾经感觉您的 WordPress 网站运行得比跑步机上的蜗牛还慢?你知道吗,那种挫败感会让你想把笔记本电脑扔出窗外,大声尖叫?是的,我们都去过那里。

您可能已经尝试过各种方法来加速您的网站,从缓存到缩小再到延迟加载。但似乎没有什么能产生重大影响。您仍然被困在一个缓慢的网站上,需要很长时间才能加载并惹恼您的访问者。
如果我们告诉您有一种使用延迟 JavaScript 执行来优化 WordPress 网站性能的简单方法,您会怎样?一种可以减少初始加载时间、提高 Core Web Vitals 分数并避免一些错误和冲突的方法。听起来好得令人难以置信,对吧?
嗯,事实并非如此。该功能内置于市场上最好的缓存插件之一: WP Rocket中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在这篇博文中,我们将向您展示如何使用它来提高网站速度和性能。准备好开始了吗?我们走吧!
什么是 WP 火箭?
WP Rocket是一款高级缓存插件,可提高 WordPress 网站的速度和性能。它不是使用笨重的 PHP 脚本,而是通过从动态 WordPress 网站生成静态 HTML 文件并将其提供给访问者来实现此目的。这减轻了服务器的负担并提高了网站的响应时间。
WP Rocket 还提供许多其他功能来优化您的网站,例如:
- GZIP 压缩:减小文件大小并节省带宽。
- 浏览器缓存:在浏览器中缓存静态资源,减少对服务器的查询量。
- 缩小和串联:通过从代码中删除不需要的空格和注释并将多个文件合并为一个来减少 HTTP 请求的数量。
- LazyLoad:延迟图像和 iframe 的加载,直到它们出现在屏幕上,从而节省带宽并缩短加载时间。
- CDN 集成:将您的材料分发到全球服务器网络,以便更快地将其交付给访问者。
- 数据库优化:从数据库中删除不需要的数据并减小其大小。
- 预加载:提前为您的主页和所有链接页面生成缓存,以改善搜索引擎的索引。
- 和更多...
WP Rocket 如何帮助您延迟 JavaScript 执行?
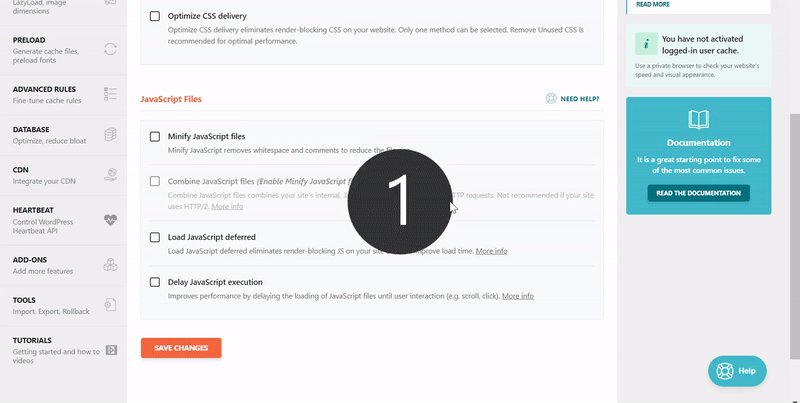
WP Rocket具有延迟 JavaScript 执行的功能。此功能通过推迟加载所有 JavaScript 文件和内联脚本直到发生用户交互(例如,在页面上移动鼠标、触摸屏幕、滚动、按下按键、使用鼠标滚轮滚动)来提高性能。它的工作原理与 LazyLoad 类似,但适用于 JavaScript 文件。
延迟 JavaScript 执行可能会减少网页的初始加载时间,从而提高网站的性能指标,例如首次内容绘制 (FCP)、最大内容绘制 (LCP) 和交互时间 (TTI)。这些指标对于用户体验和搜索引擎优化非常重要,因为谷歌将它们排名在其核心网络生命力中。
WP Rocket 识别可以安全延迟的脚本并将延迟应用于它们。在 WP Rocket 设置中,您还可以手动指定用于标识要推迟的文件的关键字。
如何在 WP Rocket 中启用 JavaScript 执行延迟?
要在 WP Rocket 中启用延迟 JavaScript 执行,请执行以下步骤:
第 1 步:在您的 WordPress 网站上安装并激活 WP Rocket。
为此,您可以访问WP Rocket 网站,登录并购买插件,以便您拥有我们将在下面向您展示的演示中可以使用的所有功能。
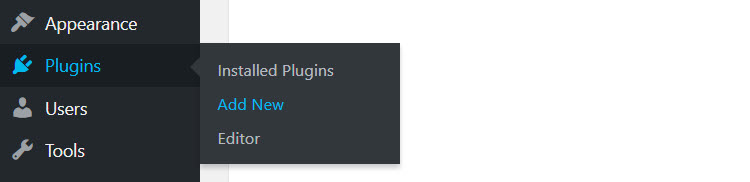
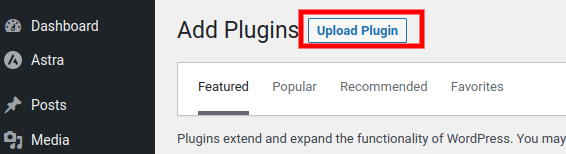
购买插件并下载 zip 文件后,转到 WordPress 仪表板上的插件 > 添加新插件,然后单击页面顶部的上传插件。


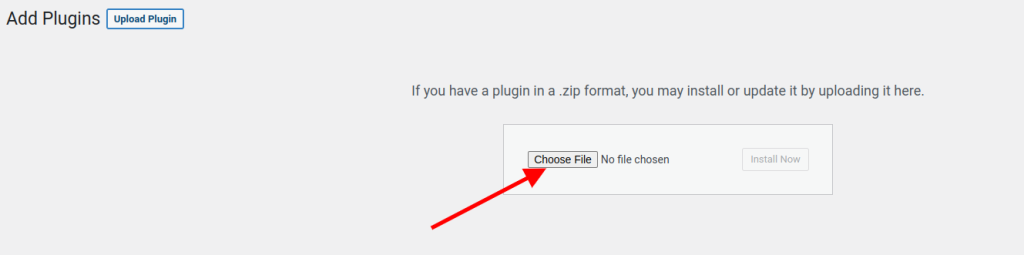
单击“上传插件”后,将出现一个新窗口,您将在其中看到“选择文件”框。您必须单击它并在文件管理中选择 zip 安装程序文件。
选择 zip 文件后,单击立即安装按钮。

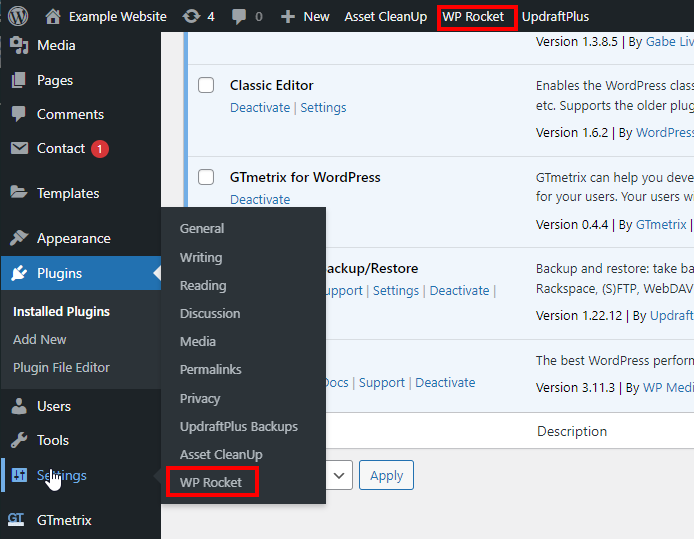
转到设置 > WP Rocket > 高级规则选项卡。

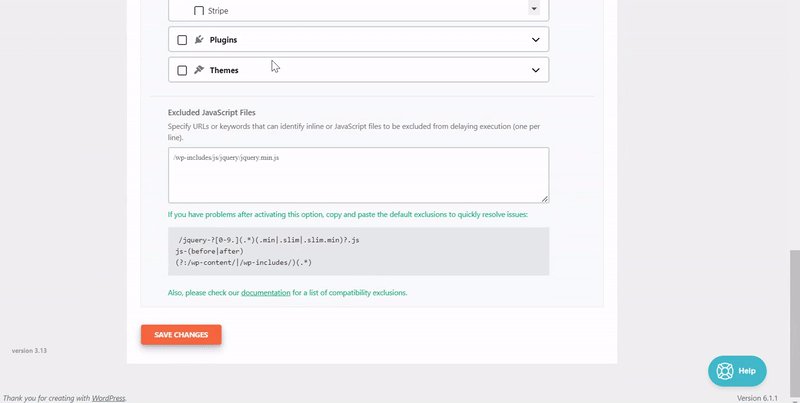
向下滚动到延迟 JavaScript 执行部分。

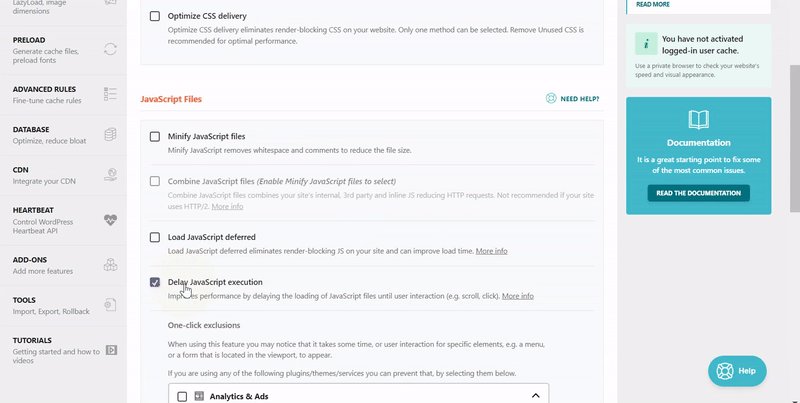
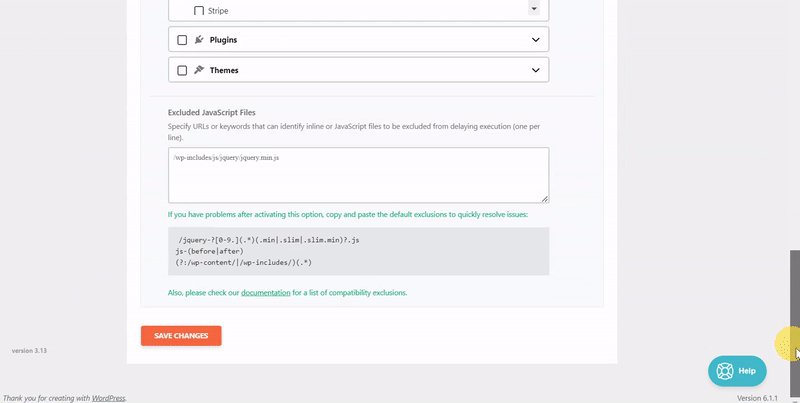
在“要延迟的脚本”或“要从延迟中排除的脚本”字段中添加关键字,以逗号分隔。
保存所做的更改。
例如,如果您希望延迟名称中包含“jquery”或“analytics”的所有脚本,请在“要延迟的脚本”部分中输入这些术语。
如果您想要省略名称中包含术语“WooCommerce”或“购物车”的所有脚本,请将它们输入到“延迟”区域中要省略的脚本中。
延迟 JavaScript 执行有什么好处?
通过延迟 JavaScript 执行,您可以为 WordPress 网站带来多种好处,例如:
- 更快的加载时间:您可以通过延迟 JavaScript 执行来减少网页加载和显示内容所需的时间。这可以提高用户体验、保留率和 SEO 排名。
- 改进的性能指标:通过推迟 JavaScript 执行,您可以提高站点的性能指标,例如 FCP、LCP 和 TTI。这些衡量指标跟踪您的网站对用户可用和交互的速度。谷歌还将它们用作其核心网络生命力的排名因素。
- 更少的错误和冲突:通过推迟 JavaScript 执行,您可以防止同时加载和执行许多脚本时可能发生的一些错误和冲突。例如,某些脚本可能依赖于尚未加载的脚本或可能相互交互。延迟 JavaScript 执行有助于避免这些问题并提供更好的用户体验。
结论
最后,推迟非必要 JavaScript 代码的加载和执行,直到用户与页面交互或向下滚动,这是提高 WordPress 网站性能的一个很好的策略。
WP Rocket 是一个功能强大的插件,可以使用户轻松并成功地在其 WordPress 网站上实现延迟 JavaScript 执行,以及可以提高网站速度和效率的其他功能。
用户可以使用 WP Rocket 的延迟 JavaScript 执行功能来增加网站的加载时间、PageSpeed 分数、用户体验和转化率。




