任何网页设计师想要的最后一件事就是让心怀不满的用户因为混乱、难以导航的布局而放弃他们的网站。 因此,了解网站设计中最细微的细微差别也会显着影响跳出率、转化率等,这一点至关重要。 因此,我们在本文中编制了一份使用Elementor优化网站布局的绝对最佳实践列表。

根据斯坦福大学的网络可信度研究,高达 75% 的互联网用户根据其视觉风格判断网站的合法性。 相比之下,另一项研究发现,38% 的消费者因网站布局丑陋而放弃网站。
没有人喜欢浏览布局杂乱、调色板冲突或设计不可读且难以导航的慢速网站。 然而,当客户遇到其中一个网站时,最常见的反应是点击离开并选择另一个来代替访问。
因此,使用最有效的策略为您的网站构建 Web 帖子和页面至关重要。 使用最佳实践开发的具有视觉吸引力的优化网站布局可以提高您网站的流量、转化率、参与度和排名。 请留意有关如何完成所有这些的解释。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用 Elementor 进行优化

使用最受欢迎的免费 WordPress 网站构建器之一Elementor快速制作网页。 它是一个拖放式页面构建器,可让您在几分钟内无需编写任何代码即可创建网站。
注意: Â 使用“Hello”或“Flexia”等轻量级、快速加载和响应式主题来帮助您使您的网站布局如您所愿。
通过遵循网站布局的最佳实践,您可以使用Elementor快速制作高性能的 WordPress 网站布局。
页眉和页脚

页眉和页脚将您的内容保持在一起,并立即使您的网站看起来更专业。 这是您放置网站徽标和指向最重要的 Web 内容或页面的链接的两个地方。 它们是必不可少的,因为它们向世界展示了你是谁。
但是,如果这些部分的列、小部件和徽标过多,它们也可能对您网站的性能造成严重影响。
我们建议您将标题部分的列数保持在最多两列。 这将使布局看起来更好。
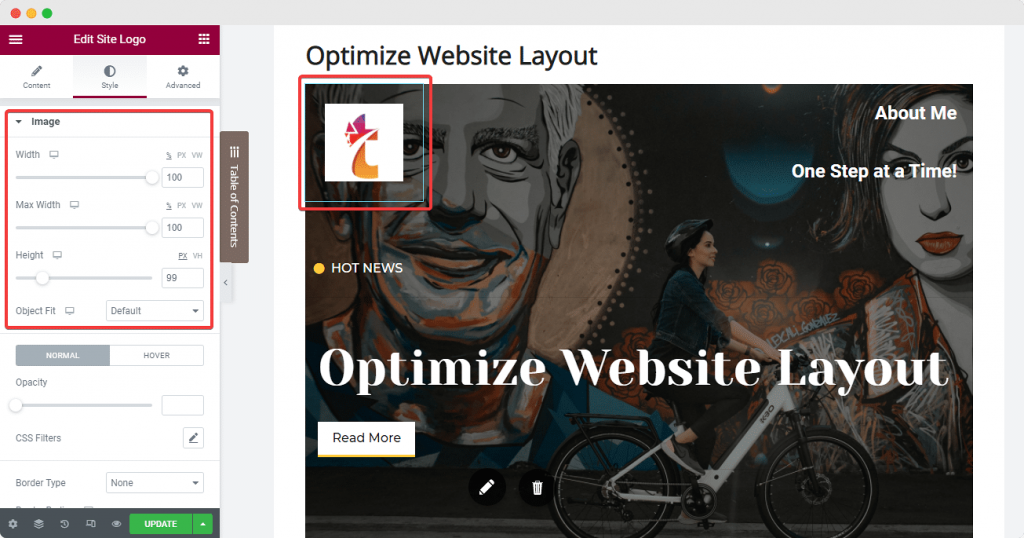
Elementor 有一个特殊的小部件,可让您制作和设计网站徽标,并使它们看起来像是属于您的业务。 Elementor 的“样式选项卡”可以帮助您在上传时为要使用的图像设置正确的尺寸。 这将确保在网页加载时布局不会发生变化。 此外,不要忘记在您的网站上添加相关的图片标题和 alt 标签,以提高您的搜索引擎排名。

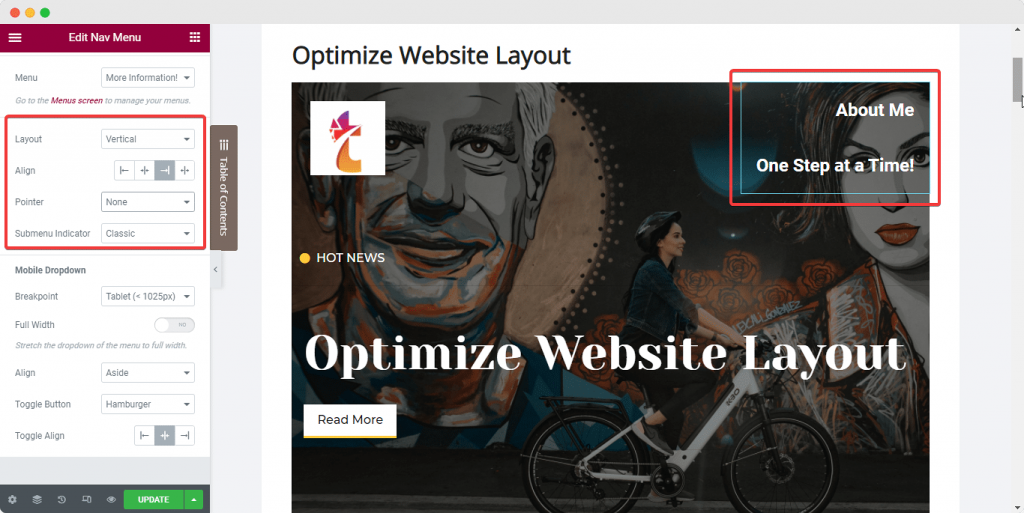
接下来,我们有来自 Elementor 的导航菜单小部件,我们可以将它放在网站的第二列。 通过在您网站的仪表板上设置“菜单屏幕”来添加重要页面和帖子。 然后,使用 Elementor 的“内容”和“样式”选项卡来更改布局。 这是保持物品清洁的最佳方法之一。 您应该将指针设置为“无”。

您可以在同一列中导航菜单旁边的标题中添加您需要的任何其他小部件(如图标列表小部件)。
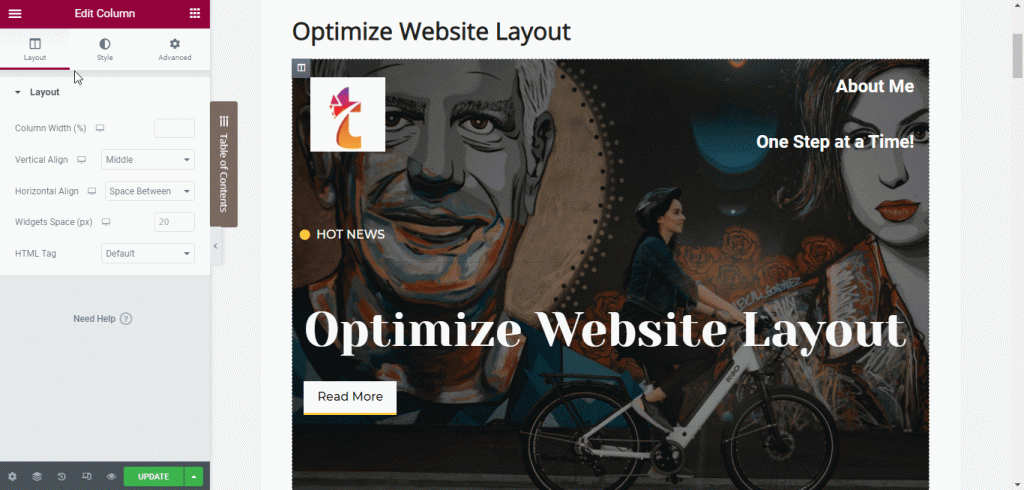
为确保一切看起来都很好,请将元素设置为彼此对齐,并将列的位置设置为与其他元素相匹配。 以下是获得最佳布局所需遵循的步骤:
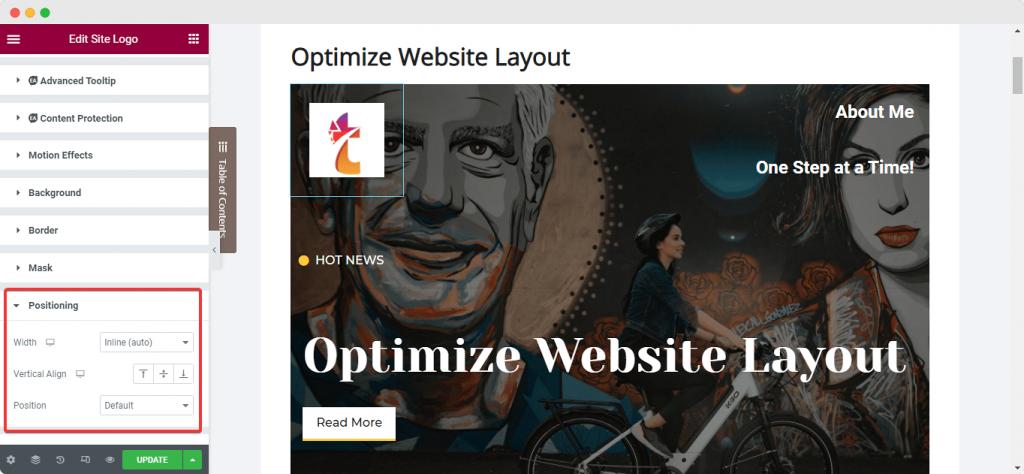
确保您选择了您的小部件。 然后,从 Elementor 侧面板中,单击“高级”选项卡。 然后,在“定位”下,选择“内联”并将小部件的宽度设置为此。 您现在可以执行此操作,小部件将立即相互排列。

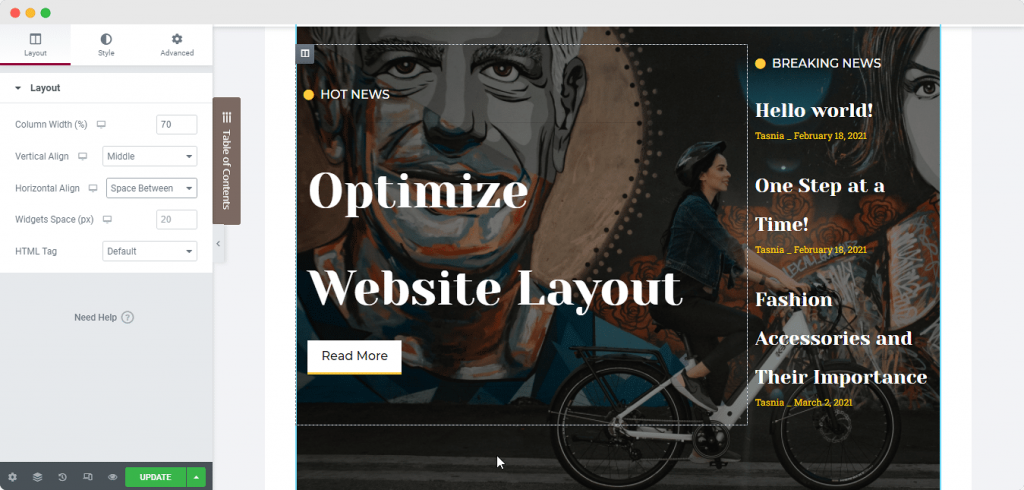
接下来,选择列并转到“布局”选项卡。 然后,将列设置为与小部件一致。 然后,在“垂直对齐”下,选择“底部”。 在“水平对齐”下,选择“间距”。
现在让我们谈谈页脚。 许多网站创建者犯了同样的错误:他们在页脚中使用多个小部件来添加说明、链接和版权符号。 在这种情况下,使您的网站布局更有效的最佳方法是使用可以做很多事情的小部件并减少页脚中的部分数量。
您可以将一些小部件组合到一个部分中,以保持页脚清洁和美观。 您现在还可以制作一个随 Elementor 的动态标签更改的页脚。 要了解更多信息,请阅读这段专门的文本。
网站英雄部分
在下一部分中,我们将讨论您网站页面的英雄部分或显示在页面顶部的横幅。 使该部分看起来不错的最佳方法是使用带有粗体文本的横幅,以便人们在网站上轻松看到。

要使文本在您的英雄横幅中的任何背景或图像上突出,请使用列对齐选项将文本放置在您想要的位置。 您需要做与标题部分相同的事情。 再次选择列,将垂直对齐设置为“中间”,然后根据需要设置填充以确保布局尽可能高效。
利用全局样式选项
为确保您的网站在全球范围内看起来都一样,我们建议您遵循全球样式标准。 如果您想了解如何使用 Elementor 让您的网站看起来更好,请查看以下提示:

使用全局字体
使您的网站看起来更好的一个好方法是不要使用两种以上的不同文本字体。 相反,我们建议您使用 Elementor 的全局字体在您的整个网站上设置相同的字体。

使用 Elementor 的设计系统功能,您可以快速设置调色板和一组字体样式,您可以从一个位置在网站上的所有小部件和网页上使用它们。 因此,您还可以保持所有网页和帖子的外观相同。
如果您从 Elementor 侧面板左上角的汉堡菜单中选择全局字体,则可以将它们设置为保持不变。 为此,请单击汉堡菜单并选择“站点设置”。
单击“设计系统”部分下的“全局字体”选项。 然后根据需要选择主要、次要、文本和重音字体,如下图所示。
使用全局颜色
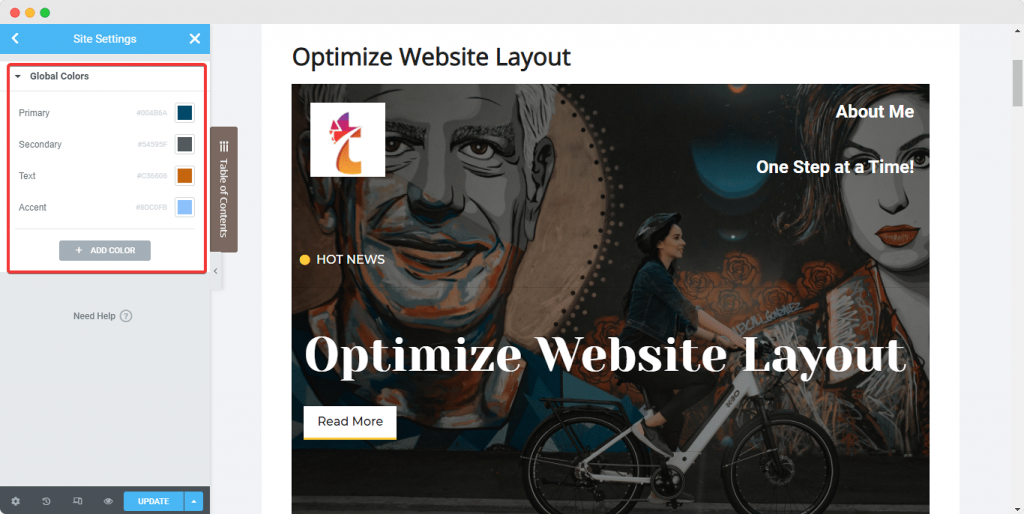
与全局字体一样,Elementor 允许您为您的网站设置一些全局颜色。 你可以这样做。 您可以从任何网页上的 Elementor 侧面板再次执行此操作:单击“站点设置”。

这一次,单击“全局颜色”选项。 您将看到四种默认的 Elementor 基本颜色:主要、次要、文本和重音。 您可以选择要使用的。 这些颜色可以更改并赋予新名称。 您还可以添加新颜色。 一旦您更改了这些全局颜色,您就可以立即看到更改,并且它们将同时应用于整个站点!
从背景中分离文本
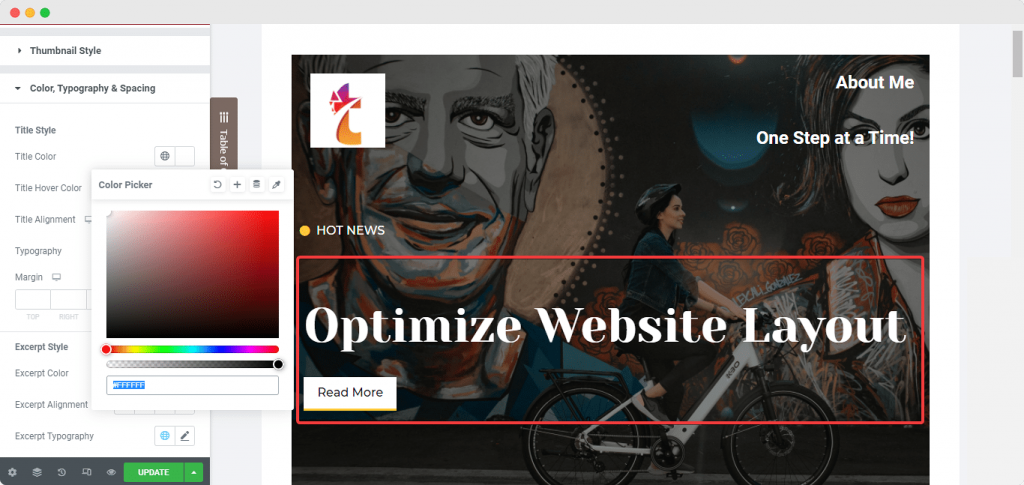
文本和背景之间的良好对比对每个网站都很重要,因此请确保两者都足够。 不可读的信息会损害您网站的分数,也可能使人们离开。 无论如何,文本必须始终易于阅读。

始终确保您网站上的文本清晰可见且易于阅读,方法是确保文本在其放置的背景颜色或图像中脱颖而出。 在 Elementor 侧面板的“样式”选项卡的帮助下,您可以更改您使用的任何小部件上的文本颜色。
图像优化
如果您希望它们与您的读者相处得很好,那么将图像添加到您的博客文章中是一个好主意。 图片和 GIF 可帮助您更长时间地吸引用户的注意力。 为了获得最佳的用户体验和最佳的网站布局,您必须在网站上使用高质量的图像以使其看起来最好。 为您网站上的所有图像使用 ALT 文本和属性,以使它们更易于访问。

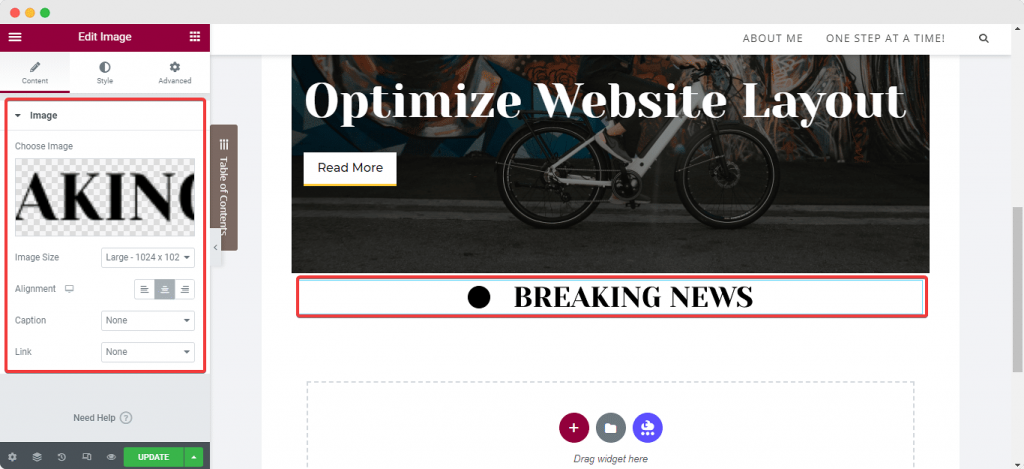
使您的网站运行得更快的另一种方法是设置图像的尺寸。 它使事情更容易快速加载,同时仍然具有良好的质量。 使用低压缩率还可以使您的图像在您的网站上看起来更好。 当您使用 Elementor 的“图像”小部件将图像添加到网页时,您可以从小部件的“内容”选项卡设置大小和对齐方式。
例如,您可以从“样式”选项卡更改图像的填充和位置。 您还可以从此选项卡更改图像的尺寸、CSS 过滤器、不透明度、边框等,以及图像的填充。
确保响应能力
如果您想查看一个网站,您现在比以前更有可能在手机上进行。 因此,如果您不让您的 WordPress 网站布局更适合移动设备,您将错失很多赚钱的机会。

为了确保人们在他们的移动设备上拥有良好的体验,您需要制作简单、干净、优化的网站布局。 使用 Elementor 小部件和元素的“自定义宽度”设置,您可以使它们更大。 当您使用自定义宽度时,您不会更改网站上的部分。 相反,将更改部分的宽度,以便可以在任何设备上看到所有内容。
最后的话
拥有一个优化良好的网站非常重要,因为它可以帮助访问您网站的人更加成功。 这是每个访问您网站的人的目标:获得答案、解决问题或完成某种任务。 Elementor推动你在这个项目中向前迈进了一步,这样你就可以得到最好的结果。 我希望这篇文章能帮助您改进您的Elementor网站。




