我们都知道使用全尺寸图片会降低网站速度并占用大量存储空间。 一张一张地压缩这些图像也确实很麻烦。 我们将在这里详细介绍的解决方案是一个名为Smush的 WordPress 插件。

使用 Smush 压缩图像的步骤
让我们一一介绍这些方法以及如何使用它们。
1. 散装糊状
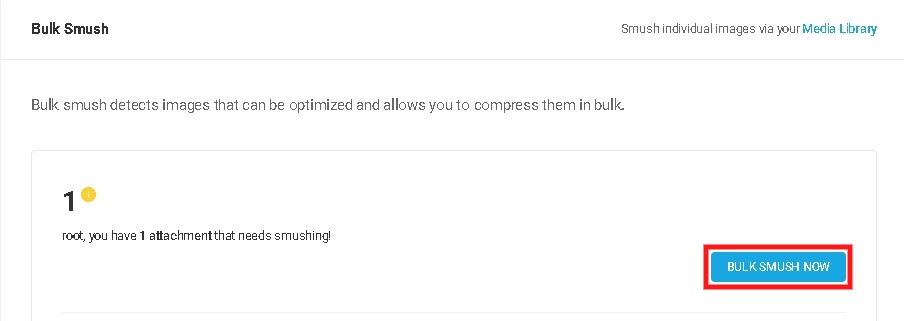
一旦你安装并激活了 Smush 到你的 WordPress 站点,它就会开始寻找需要压缩的图像。

Bulk Smush 将自动运行并显示检测到的可压缩图像的数量。 只需单击一下,您就可以压缩 WordPress 网站上的所有图像。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始此外,每当您添加更多图像时,Bulk Smush 将运行它们以查找它们是否需要进行更多压缩。
它将显示需要压缩的图像数量,只需单击一下,您就可以一次压缩所有这些图像。
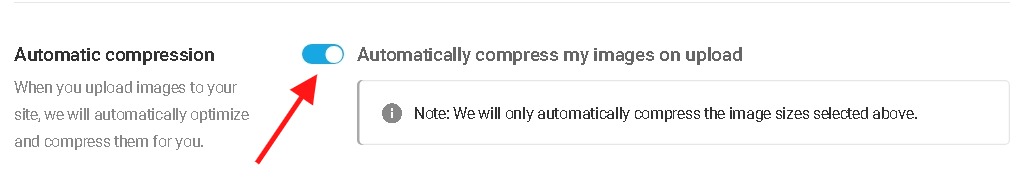
2.自动压缩
如果您对 Bulk Smush 的功能感到满意,您也可以选择自动压缩这些图像。

启用自动压缩后,您将不再需要使用 Bulk Smush。 它会在您上传图片后立即快速压缩所有图片。
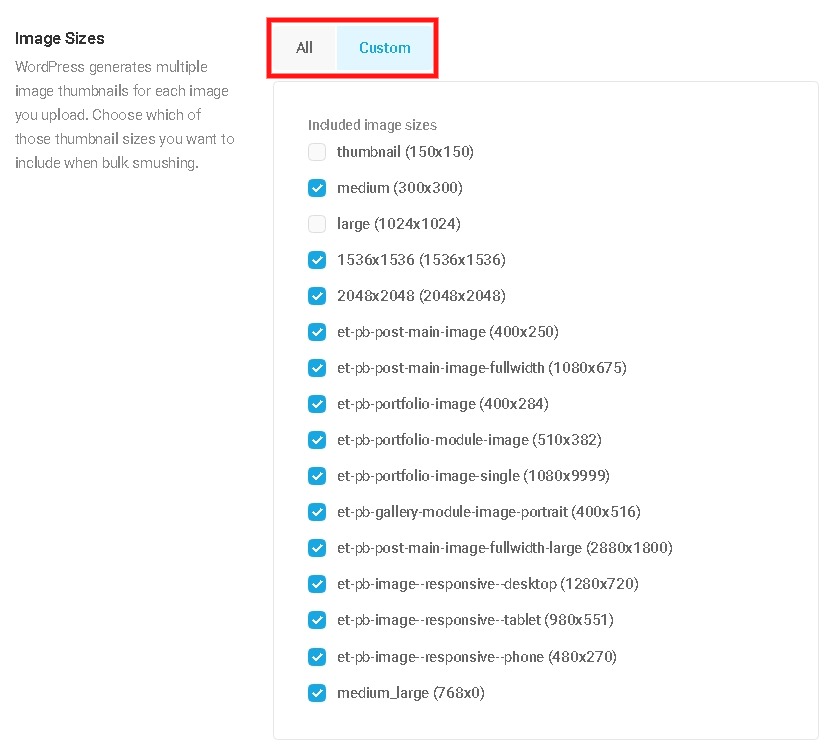
3. 选择要排除的图像
有一个图像大小面板,可让您选择多个图像缩略图来关闭您不想压缩的图像。

此选项允许您仅压缩小图像,因为有些人不想压缩大图像以使它们具有相同的音质。
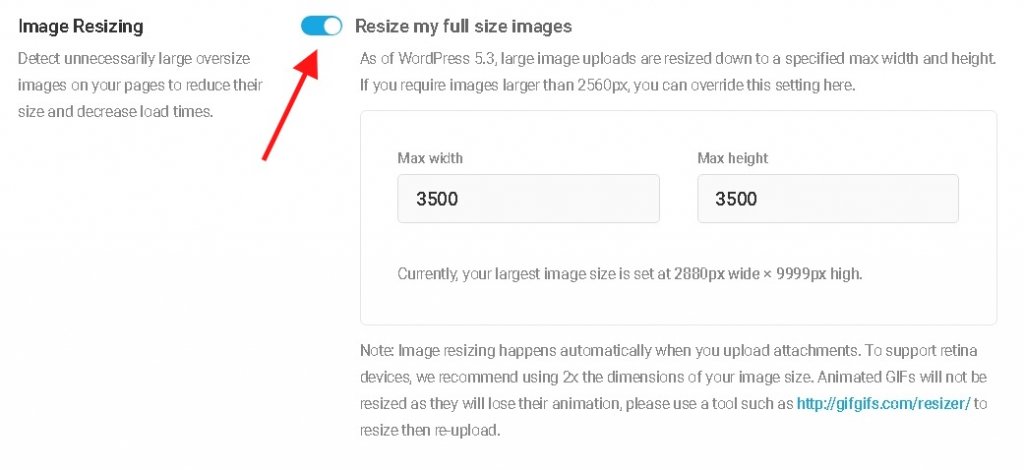
4. 图像大小调整
有些图像太大而无法上传到 WordPress,因为 WordPress 5.3 会自动将图像的宽度和高度调整为 2560 像素。 此调整大小的图像称为“新原件”。
虽然有时可能需要上传大于 2560 像素的图像。 Smush 可以在图像调整大小面板中快速帮助您。

打开此设置将使您能够保存大于 2560 像素的图像,同时您将能够使您的自定义大尺寸。
在上传之前已调整大小的图像可能不需要此设置,但它确实会浪费大量时间手动调整照片大小。
一旦你决定了你的大图像的大小,你现在可以确保你希望它们被弄脏。

为此,您必须转到原始图像,因为 Smush 不会自动压缩原始图像,这与缩略图不同,而此设置仅在Smush Pro上可用。
Smush 保证无损压缩,而可能有人想要备份,以便他们可以恢复到最初上传的图像。

为此,Smush 允许用户选择存储我的小原件的副本,这将使您能够备份原始图像。
5. 元数据
与摄影师不同,我们上传的图片附带的一些数据对随机用户来说并不重要。
使用 Smush 的元数据功能可以安全地删除这些数据,您可以轻松地做到这一点。

此功能将帮助您删除所有冗余和不重要的数据,例如照片的位置,这可能会将用户引导至您的位置或相机序列,这些数据可以追溯到从同一相机捕获的图像。
然而,大部分情况不太可能发生,但现在删除不重要的数据更有意义。
6. 超级糊
热衷于并专注于网站的存储和速度是正常的。 如果您是这些人中的一员,使用 Super-Smush,您可以将这些图像压缩两倍以上。

它也是高级版 Smush 附带的功能之一,即Smush Pro 。
它将在不牺牲图像质量的情况下尽可能多地消除过多的数据。 并且最多可以将文件大小减小两倍。
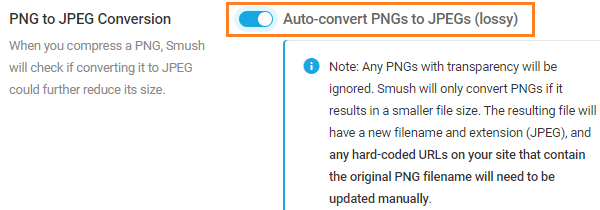
将 PNG 转换为 JPEG:
压缩图像的一种更简单有效的方法是使用 JPEG 格式而不是 PNG。 它会自动减小图像的大小。
Smush Pro将允许您在PNG 到 JPEG 转换面板中单击一下。

虽然可能很难决定哪些图像应该保留为 PNG,哪些可以转换为 JPEG。
对于包含图形和文本(例如屏幕截图)的图像,可能会失去一些质量并在您的 WordPress 网站上出现颗粒状。 为确保一致的质量,您可能不希望将这些类型的图像转换为 JPEG。
同样,对于 10% 质量下降不明显的照片,可以转换为 JPEG 以节省一些存储空间。
结论:
我们都知道减轻服务器负载以保持站点快速运行是多么重要,这样用户在站点加载时就不会离开站点。
优化图像尺寸可能是一个很好的方法,Smush 不仅可以轻松帮助您,而且速度也很快,可以节省大量时间。
这样,您可以提高您的Google PageSpeed 分数。 除此之外,Smush 还提供了许多其他功能来增强您网站的体验。
您如何压缩图像以加快站点速度? 您使用哪些插件以及您对它们的体验如何?
在下面的评论中告诉我们您压缩和调整图像大小的方式。





