无论您拥有哪种类型的网站,图片都占据了我们网站的很大一部分。 事实上,有时图像来源占据了我们网站的大部分内容。 在这种情况下,优化空间以更好地运行网站非常重要。

一个性能更好的网站总是有更多的机会留住用户,而图像优化是使您的网站性能更好的关键因素之一。 在本教程中,我们将讨论如何在 WordPress 上使用Elementor优化图像。
优品

Optimole 是一个与 Elementor 完全兼容的 WordPress 插件,可以优化您的 WordPress 图像并提高性能。
Optimole 在云端进行优化,这意味着交付的所有图像都将在云端,您仍然可以保留原始图像。 此外,Optimole 允许您优化 GIF、设置排除和水印图像。
如何使用 Optimole 优化 WordPress 图像
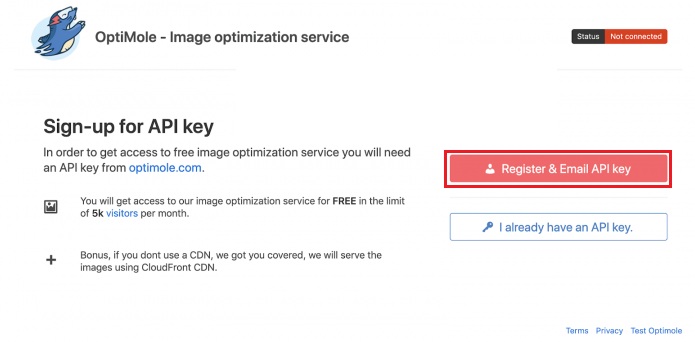
在 WordPress 上安装并激活 Optimole 插件后,它会要求您提供 API,因为它使用云网络。 此 API 会将您的 WordPress 连接到 Optimole 服务。 按注册和电子邮件 API 密钥继续。

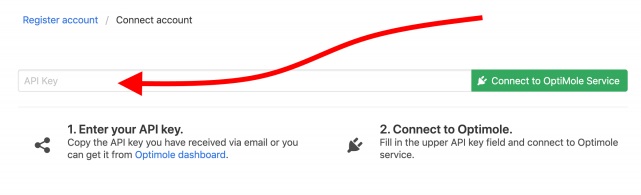
您将在电子邮件中收到与云网络相关的 API 密钥。 输入API 密钥,您将被引导至Optimole 面板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
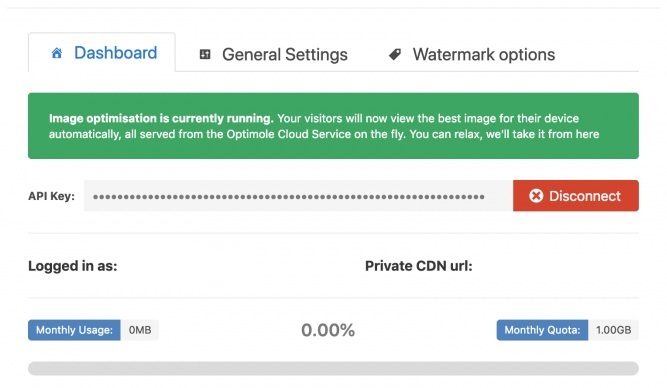
您的Optimole 主仪表板将出现在您的屏幕上。

在这一点上,Optimole 可以很好地运行,并且适用于大多数网站的自动驾驶仪。 有关更多设置,让我们转到“设置”选项卡。

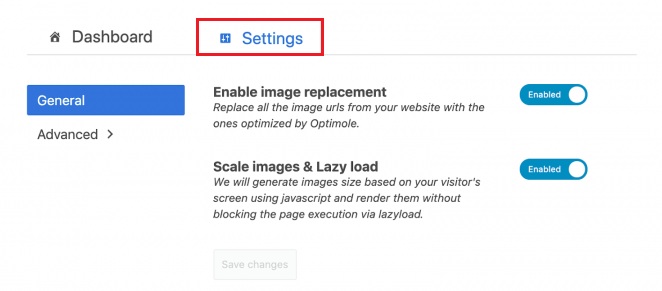
在这里,您将看到两个选项,您必须同时启用它们。 对于第一个,Optimole 将用优化的图像替换您以前的所有图像。 后一个选项更有用,因为它将根据用户的设备和视口优化图像。
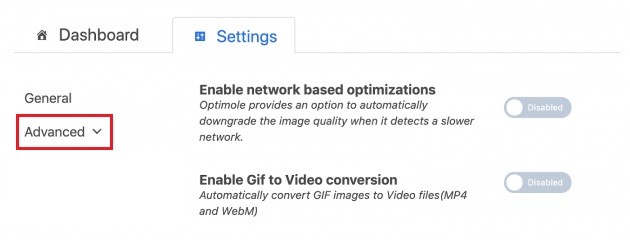
如需更多设置选项,请切换到高级选项卡。

让我们花点时间了解所有这些高级选项。
- 基于网络的优化:如果您想向互联网连接速度较慢的用户提供大量图像,此选项非常有用。 Optimole 将在检测到互联网连接速度较慢的用户时立即降低图像质量。
- GIF 到视频转换:如果您上传大量动画 GIF,此选项非常方便。 因为它会自动将您所有的 GIF 文件转换为视频。

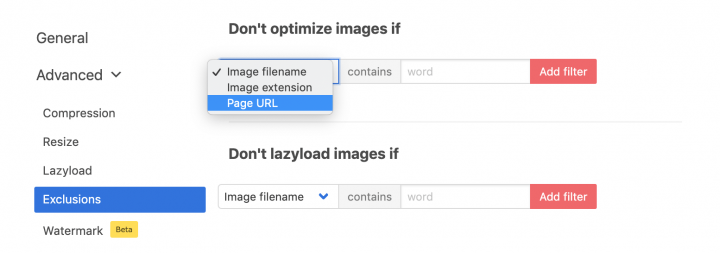
- 排除:此选项适用于您不想优化的所有图像。 您可以专门选择这些图像,它们将从优化过程中剔除。

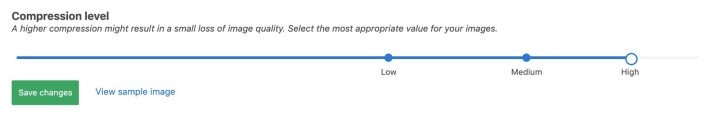
- 压缩级别:这是不言自明的。 如果您不希望图像质量下降,请确保选择正确的压缩量。 我们建议您在每个级别预览图像以获得更好的想法。
如何将 Elementor 与 Optimale 集成
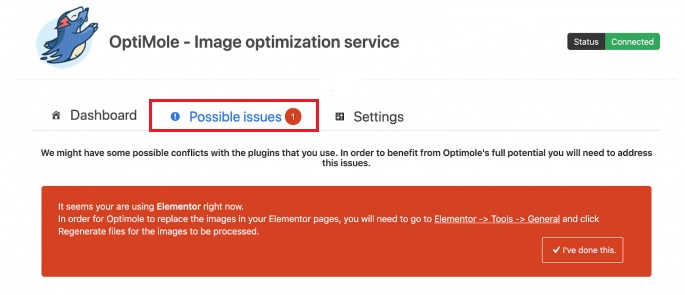
如果您在您的网站上启用了 Elementor,则以下选项将出现在Optimole 仪表板上。

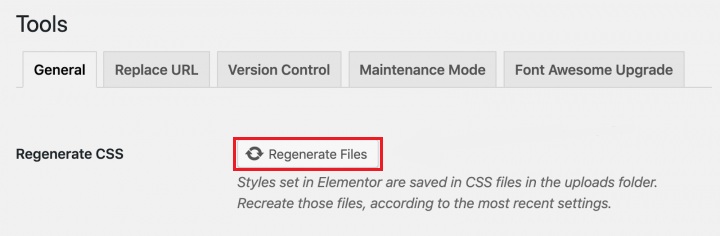
转到WordPress 管理员中的Elementor工具,然后重新生成CSS 。

现在 Optimole 将与Elementor一起在您的 WordPress 上完美运行。
这就是您可以使用 Optimole 和Elementor Page Builder优化图像的方法。 有关我们的更多帖子,请务必在我们的Facebook和Twitter上加入我们。




