Elementor是一款功能强大且流行的 WordPress 页面构建器,可让您轻松创建令人惊叹的网站。 Elementor 提供的功能之一是能够向页面添加选项卡。选项卡对于将内容组织成不同的部分并节省页面空间非常有用。

但是,默认情况下,Elementor 选项卡要求用户单击它们才能打开它们。对于某些用户来说,这可能会带来不便和烦人,特别是当他们想要快速浏览选项卡而不单击时。如果您可以通过悬停而不是单击来打开选项卡,不是很好吗?
在这篇博文中,我将向您展示如何做到这一点。我将教您如何在悬停时打开 Elementor 选项卡,而不是使用插件单击。这将使您的选项卡更加用户友好和互动,并提高网站的可用性和设计。
准备好了解如何通过悬停而不是单击来打开 Elementor 选项卡了吗?让我们开始吧。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始步骤 1. 安装并激活 Elementor 的 Plus Addon
在继续之前,您必须在您的网站上安装并激活Elementor 页面构建器。
转到插件 > 添加新插件并搜索“ The Plus Addon for Elementor ”。
安装并激活插件。

步骤 2. 将选项卡添加到您的网站
为此,请转到页面顶部的使用 Elementor 进行编辑。
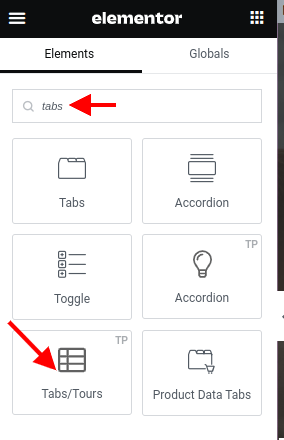
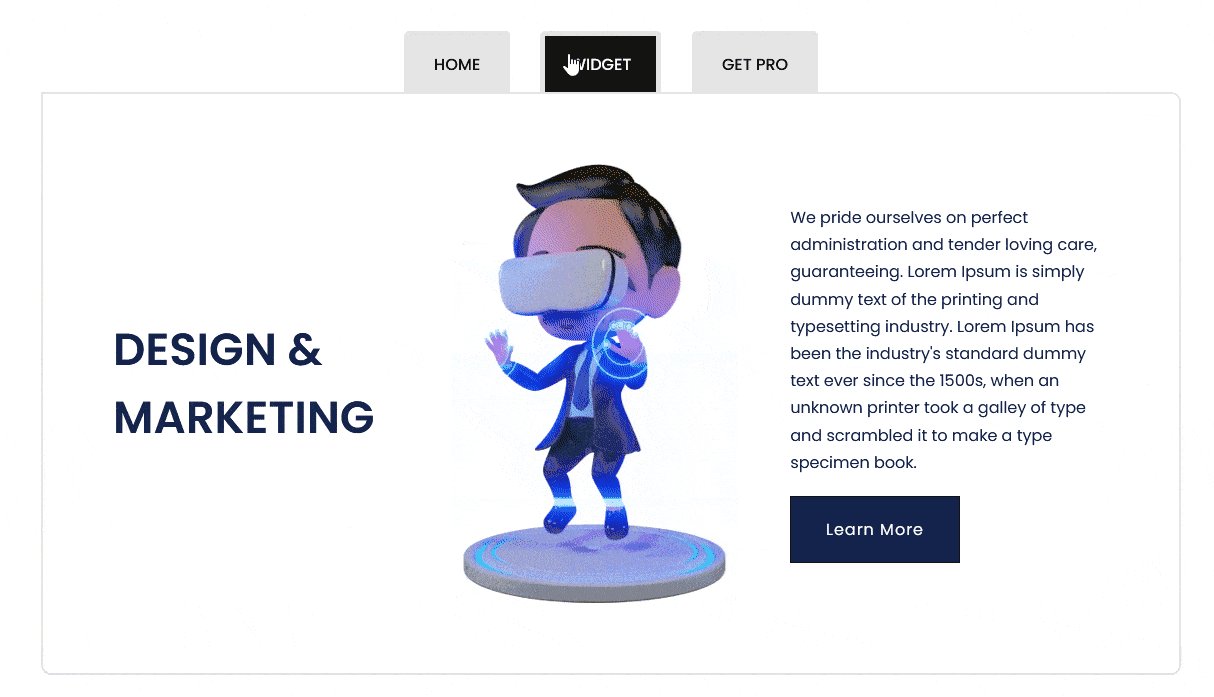
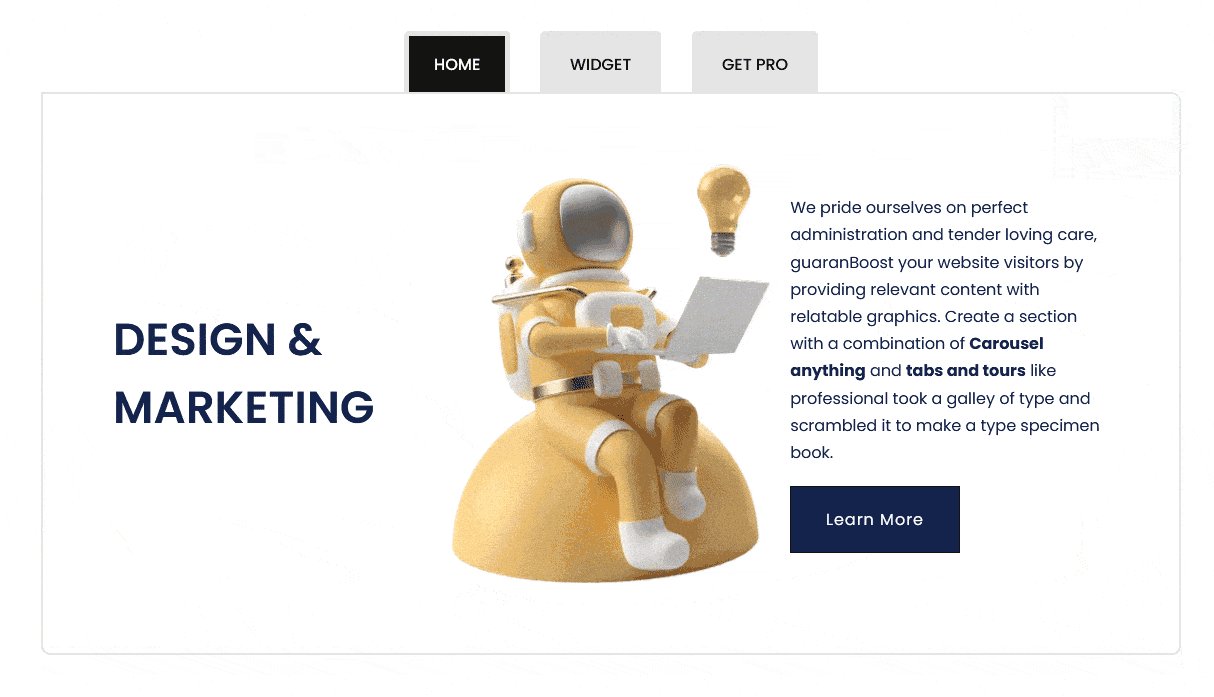
在“使用 Elementor 编辑”面板上选择“选项卡/游览”小部件,或者如果找不到它,只需搜索它,然后将其移动到页面的所需部分。
注意:这是一个专业功能。您必须升级到插件的专业版才能使用此功能。

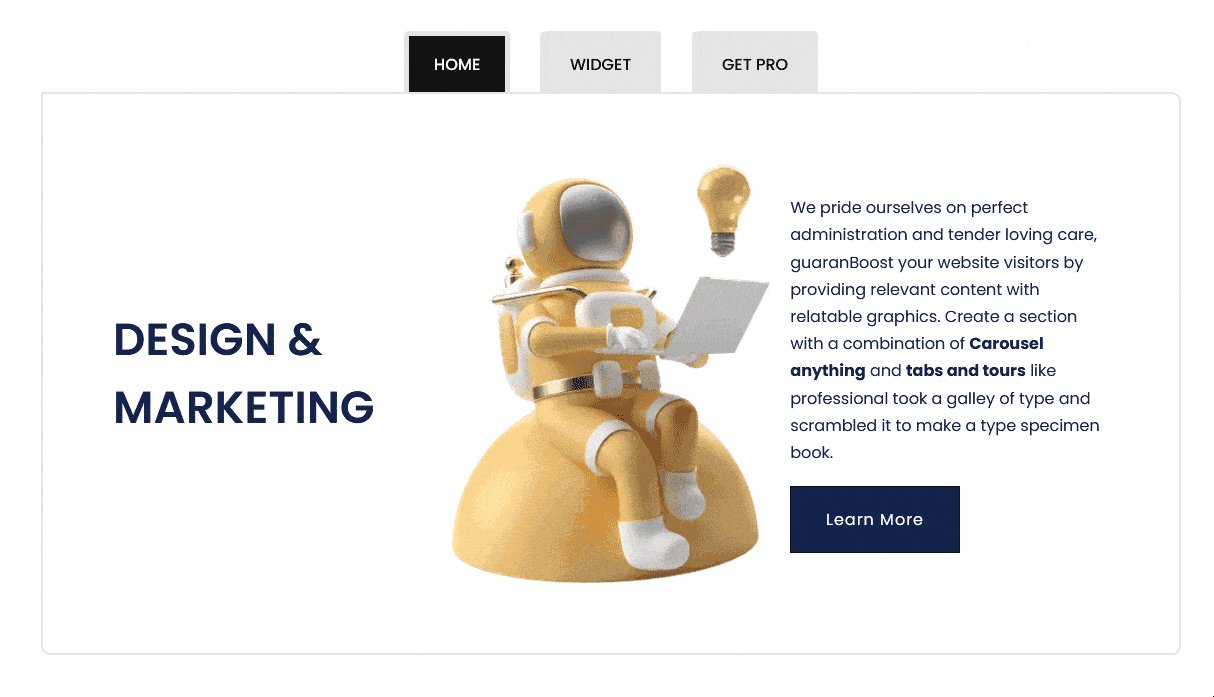
就是这样!现在,当有人将鼠标悬停在标题上时,您的选项卡将打开,如下所示。

结论
您已经读到了这篇博文的结尾,我希望您已经学会了如何在悬停时打开 Elementor 选项卡,而不是使用 Elementor 插件的 Plus 插件进行单击。这是一个有用的功能,可以使您的网站更加用户友好和互动。




