博客上的评论部分通常是人们进行有意义的讨论的地方。但在某些情况下,您可能希望创建自己的在线社区。借助Divi条件选项功能,您可以阻止不属于您博客的用户对您的帖子发表评论。这对于会员专享的社区非常有用,或者对于那些在您的网站上拥有会员资格的人来说是一项特殊福利。在本指南中,我们将演示如何使Divi的评论模块仅对登录的用户可见。这将使您能够直接与您的社区互动!首先,我们将使用 Film Lab 博客帖子模板作为本 Divi 教程的基础。

如何制作会员专属评论区
Divi 的条件功能让我们可以为网站上的模块、行、列和部分的行为方式选择某些规则。在我们的例子中,我们希望根据用户是否登录来设置这些规则。以下是我们在本指南中为会员制作专属评论部分将遵循的步骤的快速概述:
- 将您的博客文章模板添加到 Divi 主题生成器(或者如果您还没有创建一个新的博客模板)。
- 为会员创建特殊评论部分,并在其中包含登录模块。
- 使用显示条件设置包含登录模块的行何时出现的规则。
- 使用显示条件设置带有注释模块的行何时出现的规则。
- 保存更改并在私密浏览窗口中测试模板,以确保其按预期工作。
设计布局
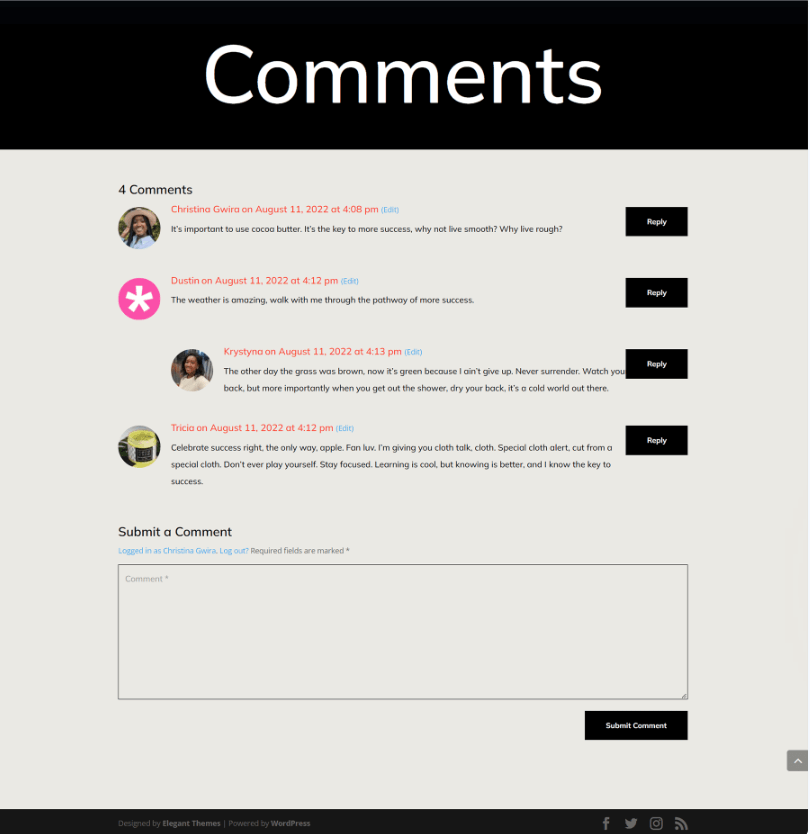
以下是当您删除仅限会员的评论部分时,电影实验室博客帖子模板的显示方式。请注意,任何人都可以访问博客文章、阅读它并参与评论部分。

设置博客文章模板
要开始创建仅限会员的评论部分,我们应该首先获取我们将使用的模板。您可以轻松访问和下载电影实验室博客帖子模板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
前往 Divi 主题生成器
要上传模板,请转到位于 WordPress 网站后端的 Divi 主题生成器。

上传您的网站模板
然后,在右上角,您会发现一个带有两个箭头的图标。只需点击这个图标即可。”

转到“导入”选项卡,然后上传您从本文中获得的 JSON 文件。然后,单击“导入 Divi 主题生成器模板”按钮。

保存您的 Divi 主题生成器修改
成功上传文件后,您将看到一个新模板,其中包含为您的所有帖子指定的新部分。当您准备好激活此模板时,请确保保存您在 Divi 主题生成器中所做的更改。

自定义模板
访问帖子模板
安装我们的模板并将其分配给我们网站上的所有博客文章后,是时候为会员创建我们的专属评论部分了。首先,我们只需打开模板即可。

进入评论模块
为了简化这一点,请切换到线框视图。接下来,单击绿色加号图标,在包含评论模块的现有行上方添加一个新行。

之后,我们将向该行添加一列。

登录模块
我们希望用户登录我们的网站以访问我们的会员专属评论部分。在模块模式框中滚动,直到找到该选项。

登录模块中的文本
现在,我们将在登录模块中添加一个标题。我们将使用这个标题来请求用户先登录,然后才能查看我们的评论部分。”

自定义登录模块
要设置登录模块的背景颜色,请按照下列步骤操作:
- 背景颜色:#ff4125
- 使用背景颜色:是

背景和文本样式
- 字段背景颜色:#eae9e4
- 字段文本颜色:#000000
- 字段焦点背景颜色:#eae9e4
- 字段焦点文本颜色:#000000
这些字段同样有边框,但没有圆角。这将模仿评论模块的外观。

背景和文本样式
- 字段圆角:0
- 字段边框样式:全部
- 字段边框宽度:1px
- 字段边框颜色:#000000
- 字段边框样式:实心
标题修改
标题必须使用整个模板中使用的相同字体,并且必须是白色的。

标题文本
- 标题标题文本:H2
- 标题字体:Mulish
- 标题文字颜色:#ffffff
请注意我们添加到标题中的响应式尺寸,以使其适合各种屏幕宽度。

标题文本:字体大小
- 标题文本字体大小(桌面):64px
- 标题文本字体大小(平板电脑):48px
- 标题文本字体大小(Mobiler):48px
如何设置按钮样式
从评论模块复制按钮设置并将其粘贴到我们的登录模块中以节省时间。应单击评论模块的设置图标。

通过导航转到“设计”选项卡。要到达“按钮”选项卡,请向下滚动。使用按钮选项卡上的右键单击菜单复制按钮样式。

然后关闭评论模块。单击齿轮符号可以访问登录模块。

再次选择“设计”选项卡,然后导航至“按钮”选项卡。然后再次单击并选择“粘贴按钮样式”。瞧!该按钮和评论模块中的按钮看起来非常相似。

现在,我们的登录模块上的按钮几乎类似于评论模块上的按钮。耶我们!

显示行的条件
设置登录模块的样式后,是时候设置我们的第一个显示条件了。这一步对于创建会员专用的评论部分至关重要。 Divi 在“显示条件”功能中提供了一系列选项来实现这一目标。首先,单击齿轮图标以访问包含登录模块的行的设置。

在行选项中,选择“高级”选项卡后选择“条件”选项卡。接下来,选择 + 图标。

当您单击 + 符号表示要显示(或隐藏)该行的条件时,有许多选项可用。向下滚动到“用户状态”后单击“登录状态”。

完成此步骤后,将出现另一个弹出窗口。在此弹出窗口中,我们需要选择当前显示“用户已登录”的下拉菜单,并将其切换为“用户已注销”。此操作对于我们的独家评论部分至关重要,该部分只有注册网站会员才能访问。要访问我们的评论部分,个人必须拥有有效的登录用户名和密码。如果没有有效的凭据,他们将无法进入我们网站的评论部分
 显示情况
显示情况
- 仅在以下情况下显示:用户已注销
- 启用条件:是
选择显示条件后,请小心选择模式框的绿色复选框来保存更改。请注意有关缓存插件的警告。

激活仅限新会员评论部分显示规则
本教程的最后一步涉及为保存注释模块的行配置显示条件。为此,只需单击齿轮图标即可访问行设置。

进入“行设置”后,我们将单击“高级”选项卡,然后选择“条件”选项卡并按 + 图标添加显示条件。这与我们在包含登录模块的行中所做的类似。

我们希望它仅在用户登录时显示,而不是仅在包含评论模块的行中显示用户是否已注销。

并且,完成了!
将显示条件应用于注释模块和包含登录模块的行后,让我们执行一个简单的测试。使用隐身或私密浏览窗口在您的网站上打开博客文章。

我们使用私人浏览器或隐身窗口来测试显示条件。在我们浏览期间,此窗口会暂时使我们退出我们的网站。当登录您的网站返回常规浏览时,评论部分应该变得可见。或者,您可以退出 WordPress 网站以查看已完成的工作。虽然我们使用评论模块演示了本教程,但您可以将这些步骤应用到 Divi 中的任何模块、行、列或部分,而不需要任何额外的插件。请随意尝试各种显示设置,看看您可以创建什么。
包起来
在 WordPress 网站上建立社区是在最常访问的用户之间建立信任的好方法。一种有效的方法是设置会员专用的评论部分,使会员能够轻松地相互互动。 Divi 通过其内置工具和功能简化了这一过程。
使用Divi的本机显示条件,您可以将交互限制为仅注册用户。此外,您可以使用“设计”选项卡和 Divi 的综合编辑工具轻松自定义评论模块的外观。当您使用 Divi 时,您可以创建一个动态的私人社区,无需单独的会员插件。
通过激活Divi核心内的特定功能,您可以专门为登录用户建立评论部分,加强您的在线社区,并保持您的 WordPress 网站精简。在考虑使用插件添加基本会员功能之前,请先探索 Divi 的显示条件以增强您网站的各个方面。




