您是否希望在用户点击您网站上的链接或图像时弹出一个窗口来增加您的电子邮件订阅者?
这种方法已被证明可以有效增加电子邮件列表,因为它是由用户的操作发起的。许多热门网站都使用这种技术来激励用户选择加入并成为订阅者。

在本指南中,我们将提供有关如何设置在用户单击链接或图像时打开的 WordPress 弹出窗口的分步说明。
我们首先来问一个问题:
什么是点击弹出表单?
这是一种灯箱弹出窗口,当用户点击 WordPress 网站上的链接、按钮或图像时就会激活。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始与用户首次访问网站或即将离开时出现的传统弹出窗口不同,点击弹出窗口是由用户与网站的交互触发的。
点击弹出表单有效的原因
点击弹出表单是有效的,因为它们利用了蔡格尼克效应,这是一种心理学原理,表明人们更有可能完成他们自己发起的操作。
当用户点击链接或按钮触发弹出窗口时,他们已经表现出对您的内容感兴趣。因此,当弹出表单出现时,他们更有可能与之互动。
例如,您可以使用点击弹出窗口来提供诸如免费电子书或 PDF 之类的吸引用户的内容,以换取用户的电子邮件地址。此外,点击弹出窗口还可以用于其他方式,例如提供优惠券代码、提供有关产品的更多信息或进行调查。
在本指南中,我们将向您展示如何轻松地为您的网站创建点击灯箱弹出窗口。
在 WordPress 中创建点击弹出窗口
创建点击弹出窗口的最佳方法之一是使用OptinMonster 。它是 WordPress 的最佳弹出插件和潜在客户生成软件。
要使用OptinMonster创建点击弹出窗口,您需要注册一个 OptinMonster 帐户并在您的 WordPress 网站上安装并激活OptinMonster插件。

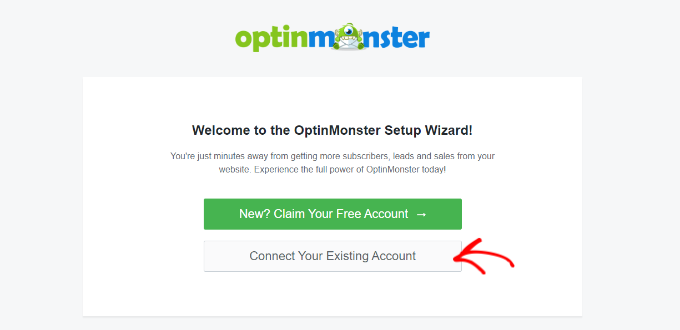
激活插件后,下一步是连接您的帐户。您将自动转到 WordPress 仪表板中的欢迎页面。
从那里,单击“连接您现有的帐户”按钮继续。

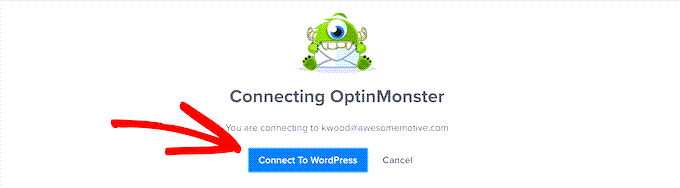
点击后,将打开一个新窗口。
您现在可以单击“连接到 WordPress”按钮将您的网站添加到 OptinMonster。

一旦您激活插件并连接您的帐户,您就可以创建点击弹出窗口。
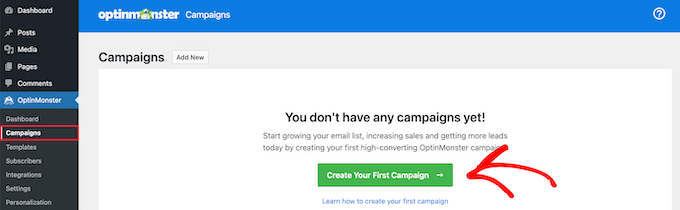
为此,请从您的仪表板转到OptinMonster » 活动,然后单击“创建您的第一个活动”按钮。

从这里,您将被带到 OptinMonster 网站。
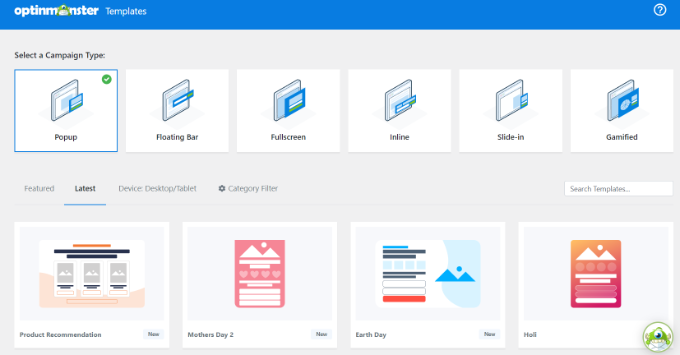
活动类型应预先选择为弹出式。如果不是,只需单击弹出式即可选择它。之后,您需要选择一个活动模板才能继续。

在本教程中,我们将使用一个基本模板。
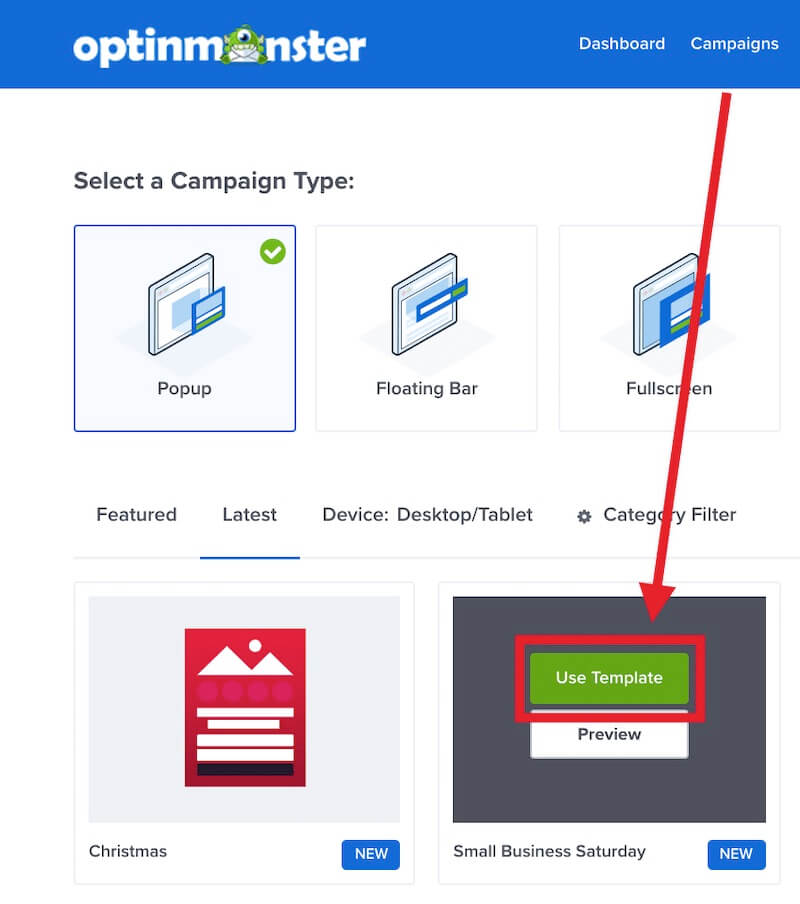
您需要做的是将鼠标悬停在模板上,然后单击“使用模板”按钮。

系统将提示您输入活动名称。只需输入名称并点击“开始构建”按钮即可创建弹出窗口。
请注意,此活动名称仅供您使用。其他用户将无法看到它。

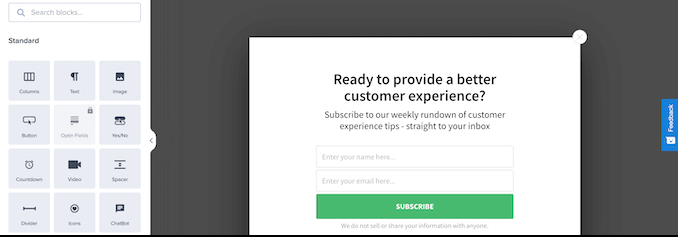
一旦您选择了模板,OptinMonster 将自动在拖放式活动构建器中打开它。
从那里,您可以通过编辑默认文本和添加或删除元素来自定义模板。要向模板添加元素,只需将块从左侧菜单中拖放到模板上即可。

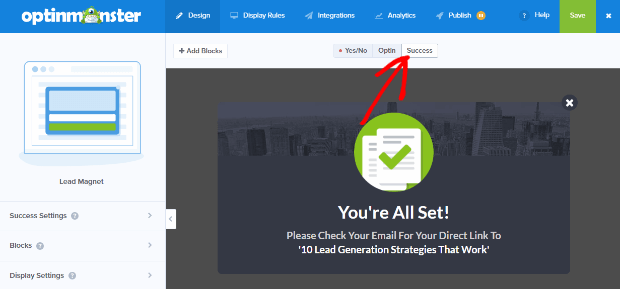
设计弹出窗口后,下一步是设计成功视图,人们填写表单后就会看到该视图。
为此,只需切换到屏幕顶部的“成功”视图。

您可以选择编辑成功视图,就像编辑 optin 视图一样。
将弹出窗口连接到您的电子邮件列表
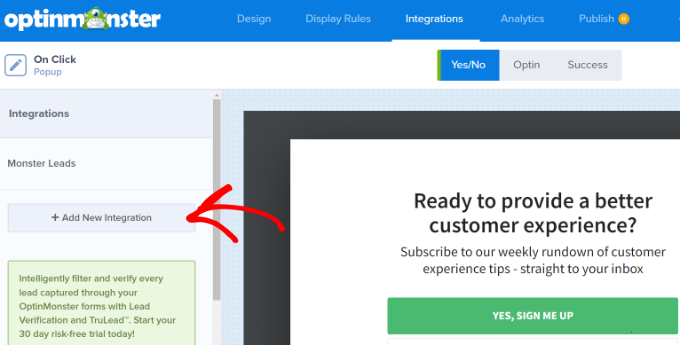
在自定义弹出窗口以满足您的要求后,单击位于屏幕顶部的“集成”选项卡。为了将订阅者添加到您的电子邮件列表中,您需要将 OptinMonster 连接到您的电子邮件营销服务。
为此,请单击屏幕左侧的“+ 添加新集成”按钮。

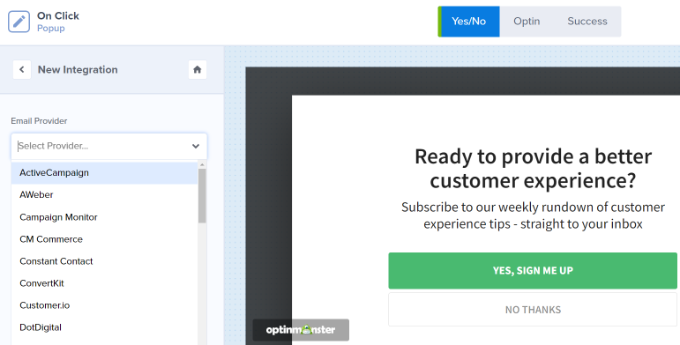
接下来要做的是从下拉列表中选择您的电子邮件提供商。
从这里,只需按照说明将其连接到 OptinMonster。

让弹窗在点击时显示
我们现在要做的下一件事是配置用户点击链接时的弹出窗口。
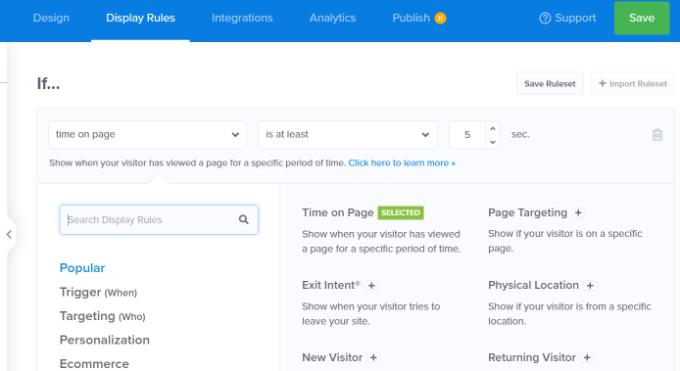
为此,请单击屏幕顶部的“显示规则”选项卡。

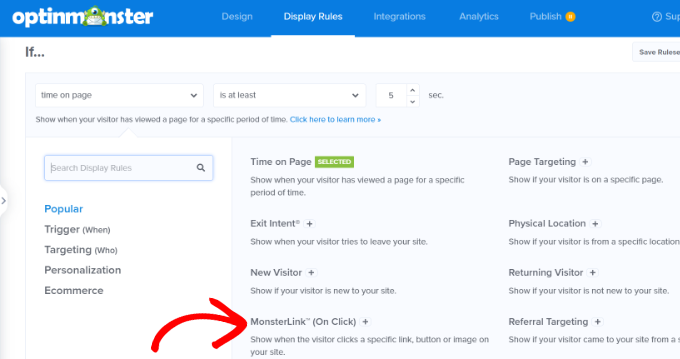
默认情况下,OptinMonster 将弹出窗口的显示规则设置为“页面停留时间”,这意味着用户在页面上停留一定时间后就会出现弹出窗口。
但是,您可以通过单击下拉菜单并选择“MonsterLink™(点击时)”选项来更改此设置。

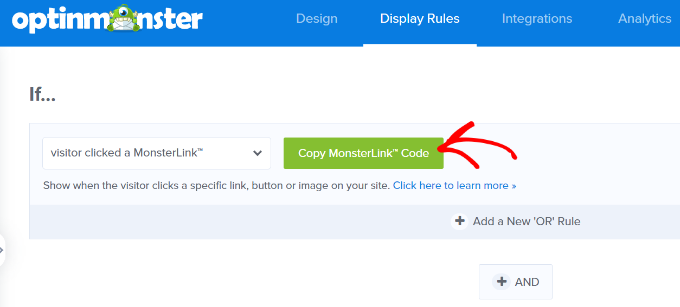
一旦您选择了“MonsterLink™(点击)”选项,您的MonsterLink™就会出现在显示规则中。
要复制您的 MonsterLink™ 代码,只需单击按钮即可。下一步您将需要此代码。

让您的点击弹出窗口生效
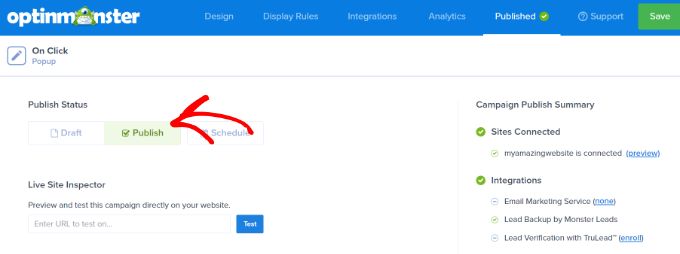
复制 MonsterLink™ 代码后,导航至页面顶部的“已发布”标签。从那里,您可以将活动状态从“草稿”更改为“发布”。

将活动状态更改为“发布”后,点击位于屏幕顶部的“保存”按钮并关闭活动构建器。
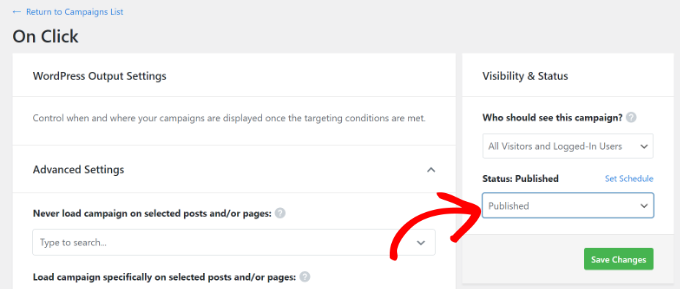
然后,您将被引导至活动的“WordPress 输出设置”。从那里,单击“状态”下拉菜单,将状态从“待定”更改为“已发布”。
完成此更改后,单击“保存更改”按钮以完成更改。

将 MonsterLink 添加到你的 WordPress 网站
下一步是将 MonsterLink™ 添加到您的网站。如果您之前没有复制代码,您可以返回到广告系列的“显示规则”设置来检索它。
要将 MonsterLink™ 添加到您的网站,请创建新帖子或页面,或编辑要添加链接的现有帖子或页面。由于 MonsterLink™ 是 HTML 代码,因此您需要将其粘贴到自定义 HTML 块中。
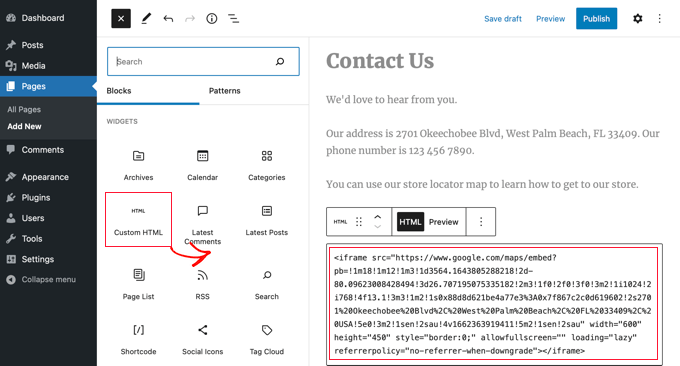
为此,打开 WordPress 内容编辑器并单击 (+) 按钮添加自定义 HTML 块。

将您的 MonsterLink™ 复制到该块中。
它看起来应该是这样的:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>您可以将“立即订阅”文本替换为您想要在链接中使用的任何内容。
您稍后可以预览您的页面或帖子以确保其正常运行。
结论:
MonsterLinks™ 不仅限于文本链接。您还可以将它们与网站上的号召性用语按钮、图像、横幅或导航菜单一起使用。
我们希望本指南能帮助您了解如何创建通过点击触发的 WordPress 弹出表单。




