一个 WordPress 网站必须提供无忧无虑的导航和使用,才能让人感到受欢迎。 这就是为什么您的网站需要有易于访问的链接供访问者访问的原因。

有几种方法可以使切换、选项卡或 Accordions 可访问。 同时,在本教程中,我们将学习如何使用按钮来访问特定的Elementor切换、选项卡或手风琴。
如何打开特定的 Elementor Toggle、Tab 或 Accordion
在本教程中,我们为下面列出的不同目的提供了不同的代码。 确保选择最适合您所需任务的代码。
首先,创建一个HTML 元素并复制所需的代码。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
将HTML 元素放在页面上尽可能靠近选项卡、手风琴或切换元素的位置。 然后,添加必要的代码。
1. 手风琴代码
属性:data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Elementor 切换代码
属性:data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. 标签代码
属性:data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. EA 标签的代码
属性:data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. EA 手风琴代码
属性:data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =现在,为将远程打开选项卡、切换或手风琴的按钮创建一个链接。

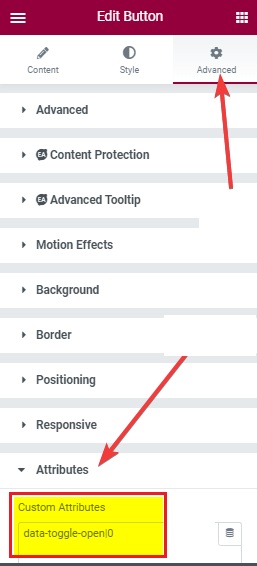
之后,更新按钮的attributes属性。 转到高级选项卡,然后展开属性菜单。

JS是一个从零开始的索引系统。 要打开第一个、第二个和第三个切换,请将整数更改为 0,1,2。
最后,您的 Elementor Toggle Tab、Toggle 和 Accordion 开启器就可以使用了。 这就是 Elementor 让您的生活更轻松并允许您为网站创建可访问性的方式,这样您的用户就不必太忙了。




