向博客添加“阅读更多”链接可能会显着改善用户体验。 因此,了解如何正确定制它至关重要。 可以更改 Divi 博客模块中的“阅读更多”链接以及许多其他博客内容功能。 为了让您更好地控制设计,我们将教您如何调整Divi博客模块中的“阅读更多”链接。

设计预览
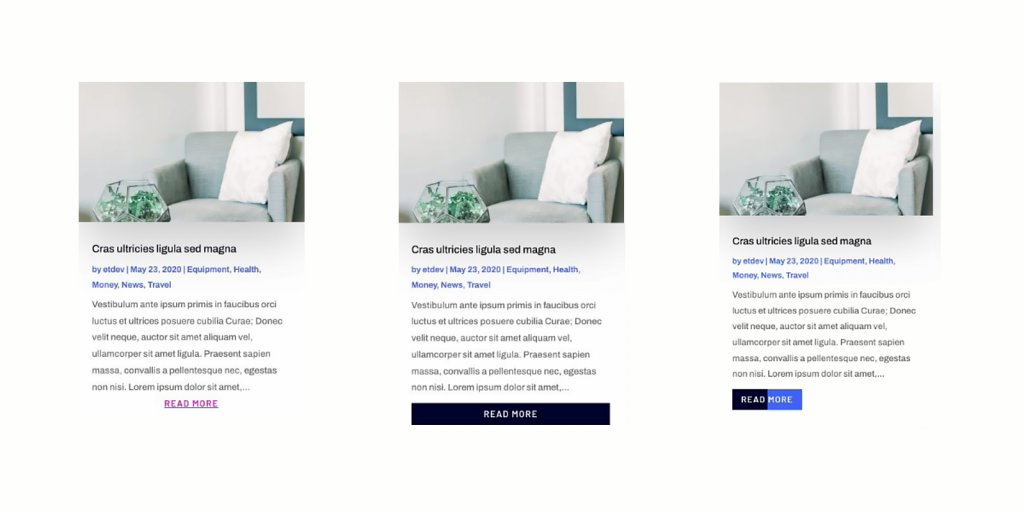
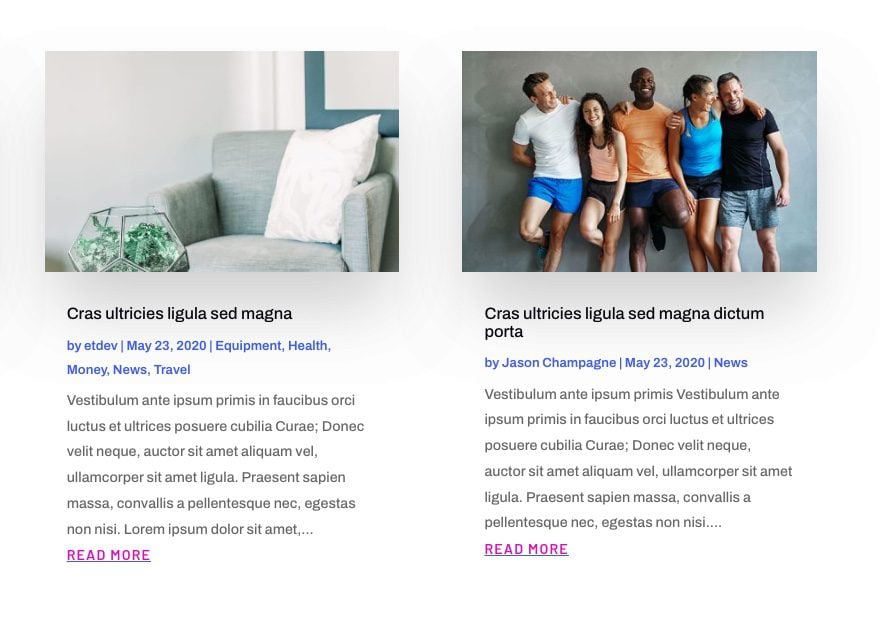
下面来看看设计将如何。

修改 Divi 中的 “Read More” 按钮
样式化链接文本
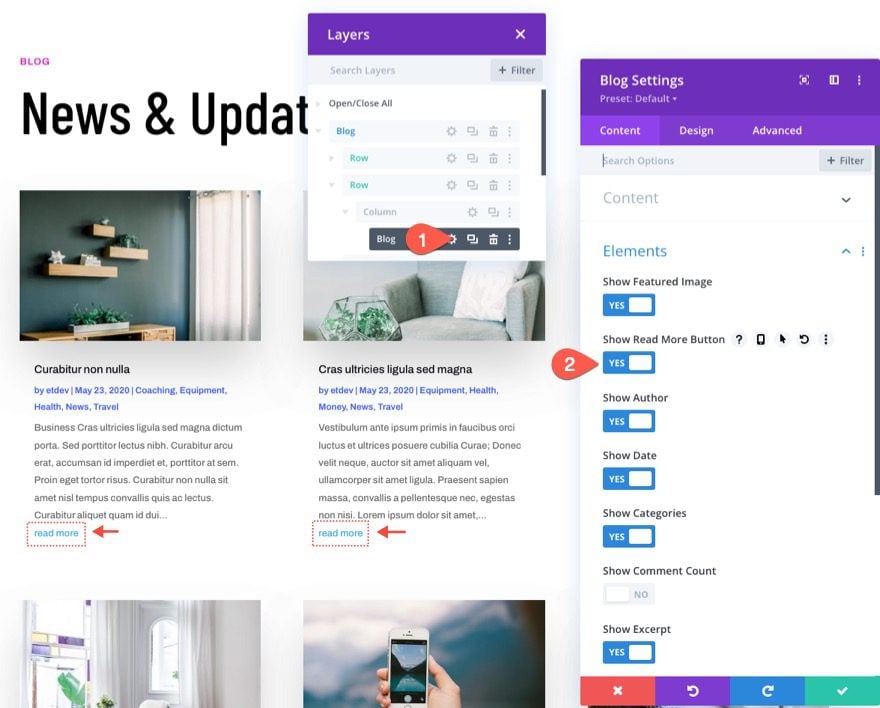
博客模块可以显示或隐藏文章的阅读更多链接。 单击“您要显示的博客元素列表”下的“显示阅读更多按钮”为“是”以启用阅读更多链接。

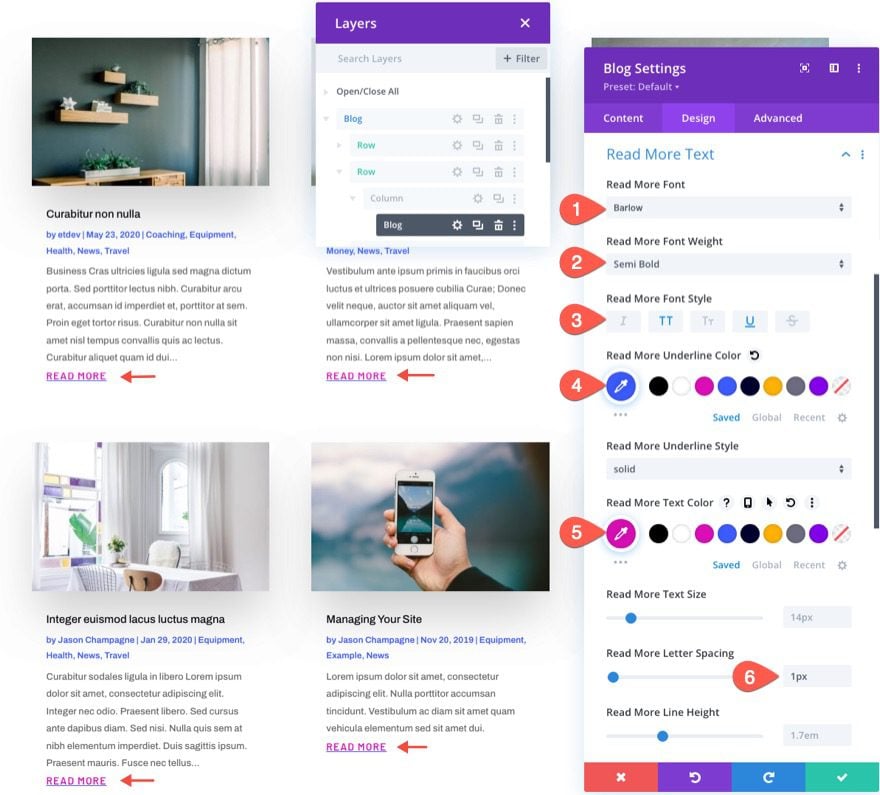
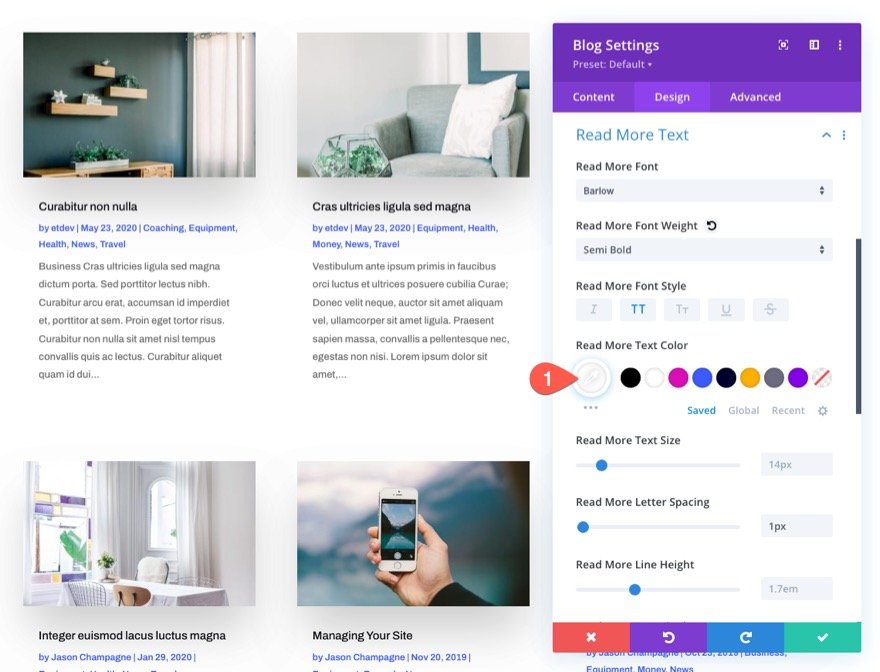
您可以使用任何内置选项来设置设计选项卡中阅读更多文本的样式。 让我们对以下内容进行一些更改:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 阅读更多字体:巴洛
- 阅读更多字体粗细:半粗体
- 阅读更多字体样式:大写 (TT)、下划线 (U)
- 阅读更多下划线颜色:#3c5bff
- 阅读更多文字颜色:#db0eb7
- 阅读更多字母间距:1px

所以,这会爱成这样。

对齐阅读更多链接
除非您修改正文的文本方向,否则“阅读更多”链接将像现在一样显示在左侧。 要将链接显示在帖子的中心或右侧,请使用以下 CSS 代码:
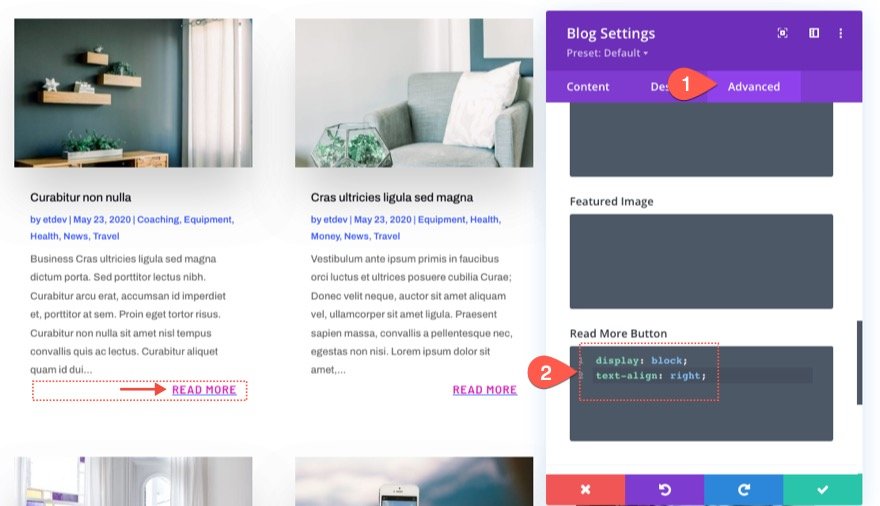
将以下 CSS 添加到博客设置的高级选项卡中的阅读更多按钮 CSS:
display: block;
text-align: right;
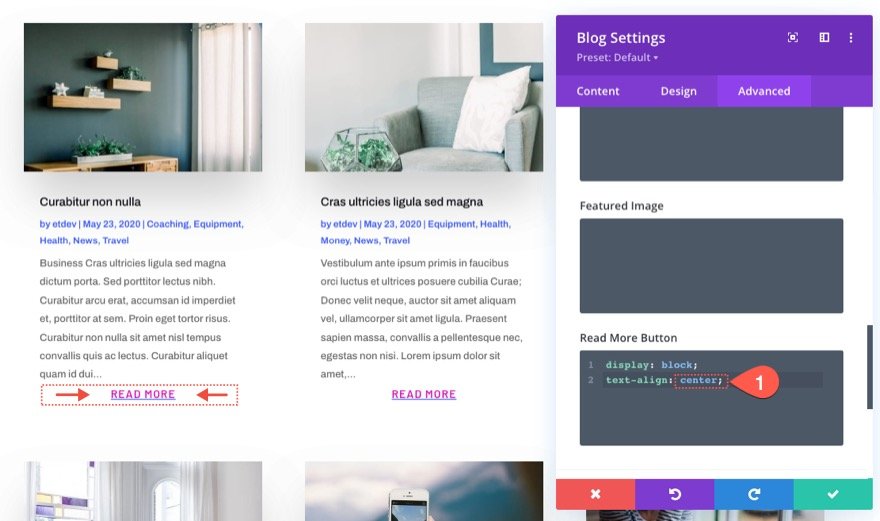
要使链接居中,只需将text-align属性值的right替换为center ,如下所示:

创建一个简单的全角按钮样式
在此演示中,“阅读更多”链接将被赋予全角按钮样式。 在添加自定义 CSS 之前,我们需要打开博客设置并更改阅读更多文本设计。
- 阅读更多字体样式:大写
- 阅读更多文字颜色:#fff

在前面的示例中使用display:block和text-align:center使链接填充容器的宽度并使文本居中。 使用更多的 CSS 片段添加背景颜色和间距可将其从图标转换为图标。
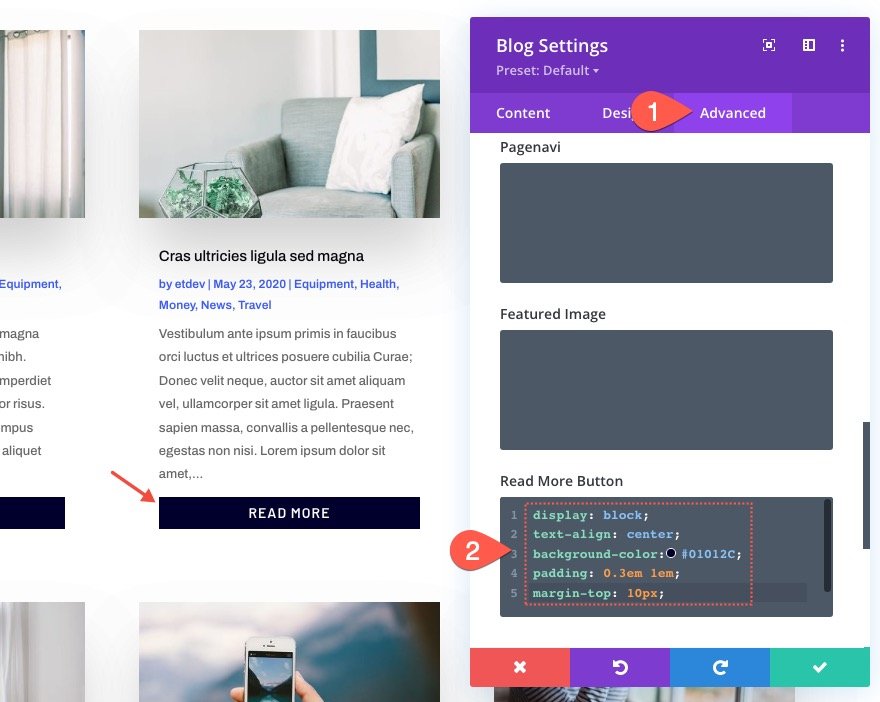
转到高级选项卡并对“阅读更多”按钮 CSS 进行以下更改,为“阅读更多”链接创建全角按钮样式:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
高级按钮样式和悬停效果
添加更精致的背景和悬停效果可以将按钮外观提升到一个全新的水平。
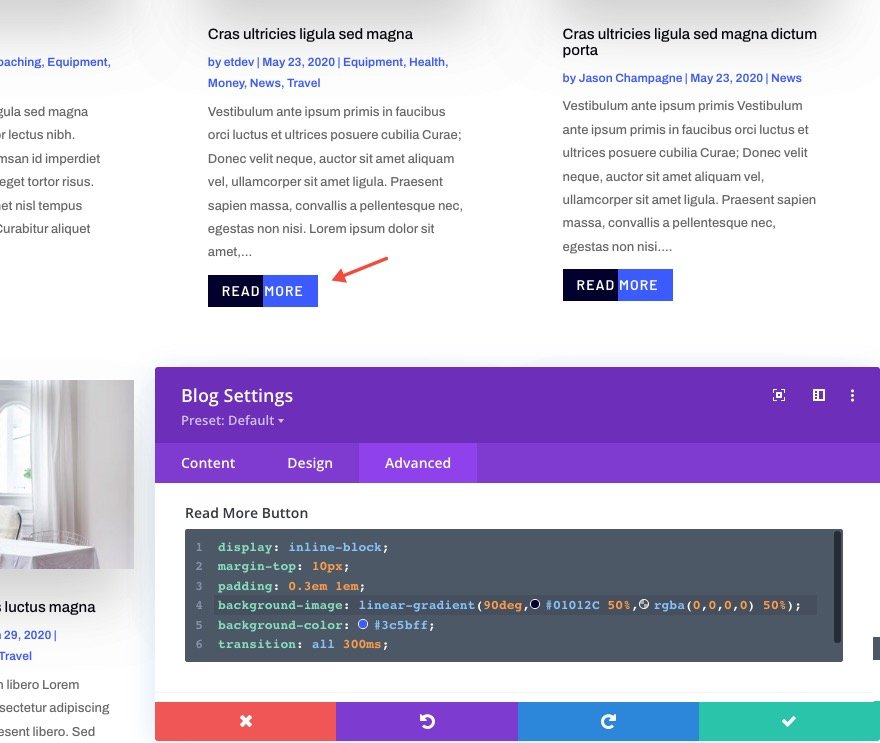
使用以下内容更新阅读更多按钮的 CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
将鼠标悬停在阅读更多按钮上,您可以通过粘贴以下 CSS 代码来更改背景颜色:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
更改“阅读更多”文本
我们需要一点 jQuery 来将文本“阅读更多”更改为其他内容,例如“访问帖子”。 虽然只有几行。
在我们开始处理 jQuery 编码部分之前,将以下 CSS 类添加到博客模块:
- CSS 类:et-custom-read-more-text

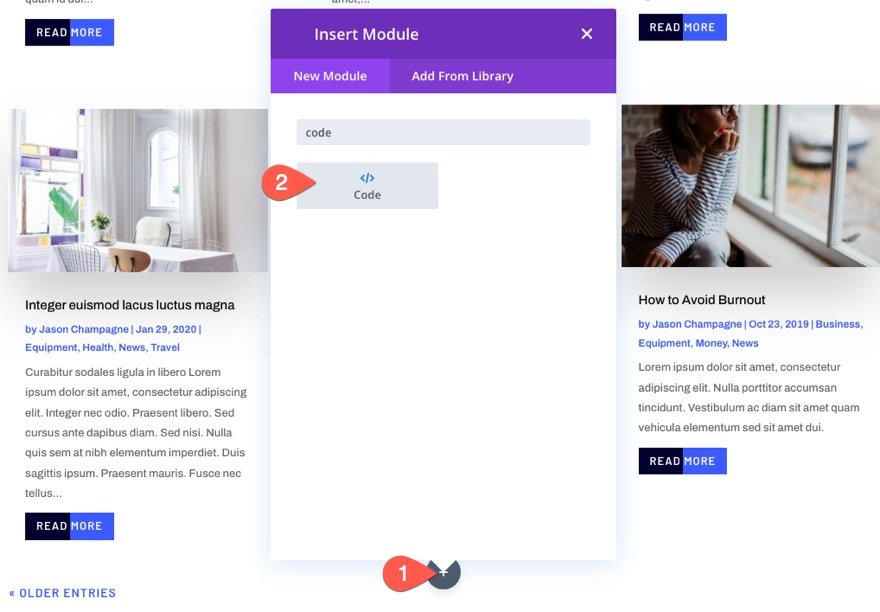
您可以使用 jQuery 通过在博客下添加代码模块来更新“阅读更多”的措辞。

之后,复制并粘贴以下 jQuery 代码,确保包含必要的script标签:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);一旦页面加载完毕,或者博客模块的分页加载了更多文章,此代码就会指示浏览器将“阅读更多”一词替换为“查看帖子”(ajax)。

所以它看起来像这样。

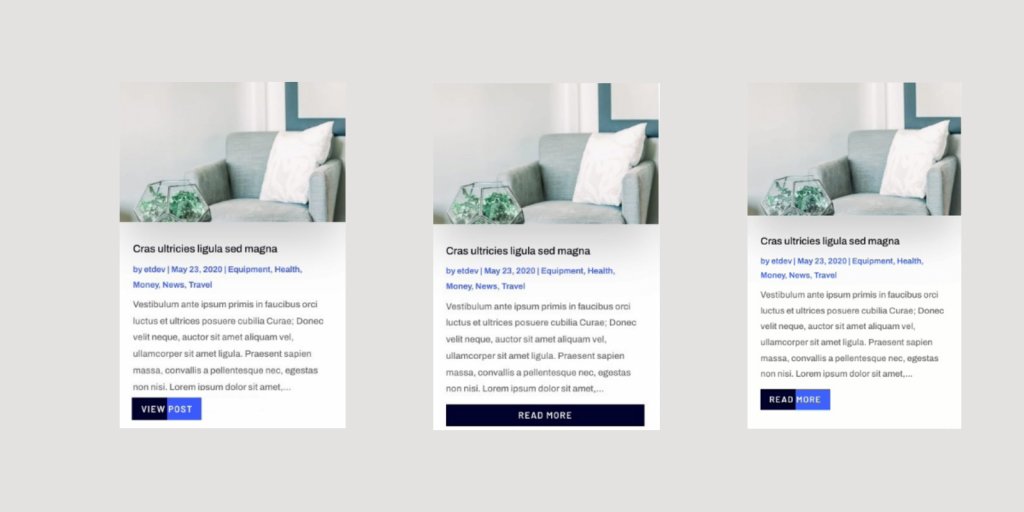
最终预览
我们创建的最终“阅读更多”链接(或按钮)变体显示在这里。

结束的想法
“阅读更多”链接可以使用Divi的博客模块以多种方式设置样式。 通过使用一些 CSS 片段,可以创建更复杂的布局。 希望本指南能帮助您改进“阅读更多”链接。




