因此,您决定使用 Elementor Cloud,因为它可以在一个地方提供您所需的一切? 这是一个不错的决定。 但是,如果您以前拥有由第三方提供商托管的 WordPress 网站,您可能想知道如何将您的网站迁移到 Elementor Cloud。 有些情况是可能的,有些情况您可能会考虑从头开始,我们将涵盖所有内容。

迁移前的要求
能够迁移您的 WordPress 网站的首要要求之一显然是让您以前的网站已经在使用 Elementor,无论是否使用 Elementor Pro。 原因是在 Elementor Cloud 上,您已经安装了这些,并且不允许使用任何其他页面构建器(为什么要这样做 ?)。

此外,如果您几乎可以安装任何 WordPress 主题,我们建议您使用已经与 Elementor 兼容的 WordPress 主题。
最终,您需要专注并确保准确地遵循这些步骤。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始让我们开始吧。
从非 Elementor 网站导出
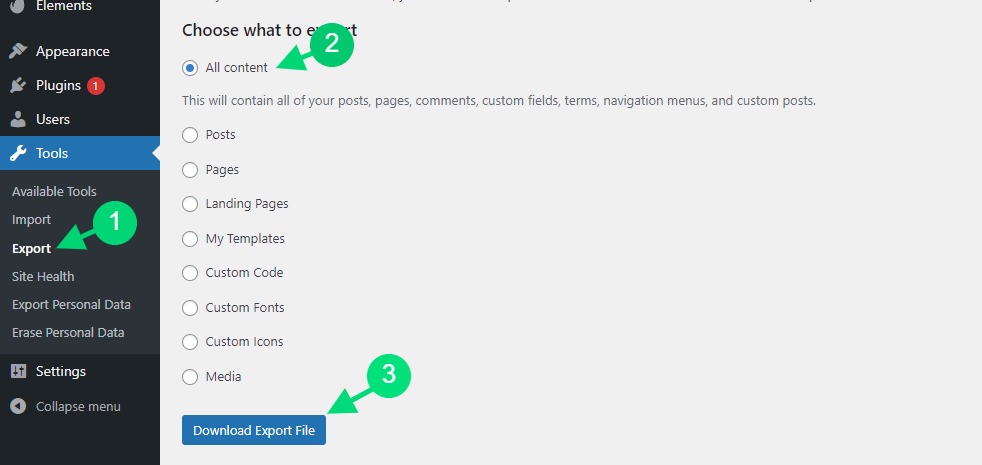
不幸的是,您在 Elementor Cloud 上没有 FTP 或 FileManager 访问权限。 因此,您不能像以前那样解压缩文件并上传。 然后,我们将首先使用 WordPress 上提供的导出工具导出我们的网站。

导出网站后,您将下载一个包含实际网站数据的 XML 文件。 但是,这不包括您的插件,我们建议您手动安装它们。
从 Elementor 网站导出
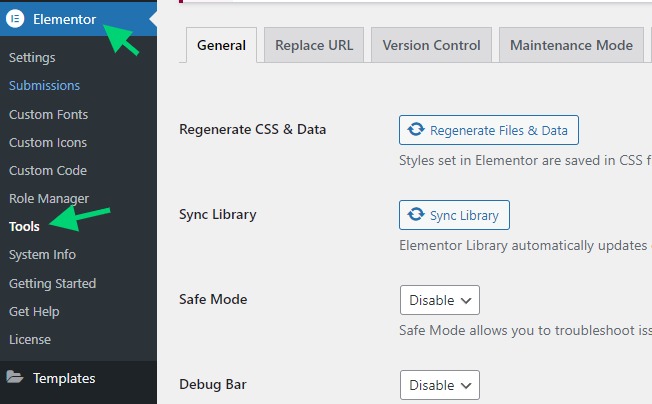
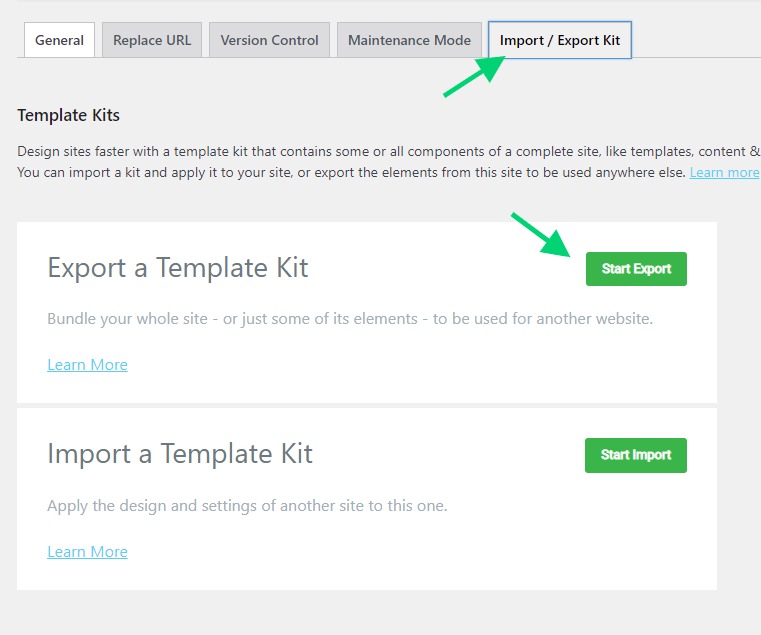
假设您一直在旧网站上使用 Elementor,您会很高兴听到您可以导出几乎所有内容:页面、帖子、设置、模板套件(甚至是在Envato Elements上购买的那些)等。我们将前往我们仪表板上的 Elementor 然后是工具。

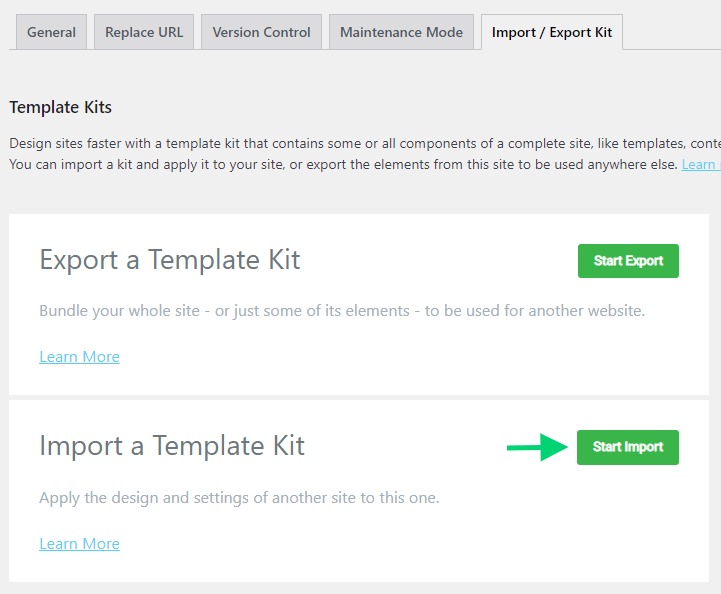
然后您将单击选项卡导出/导入工具包。 但是一旦到达那里,我们将专注于通过单击“开始导出”来导出模板工具包。

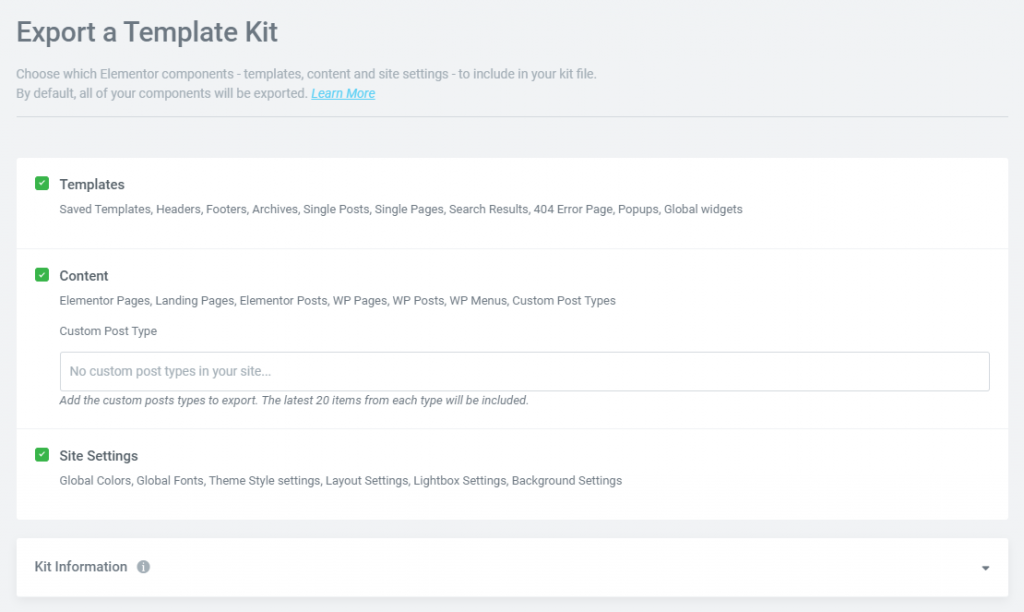
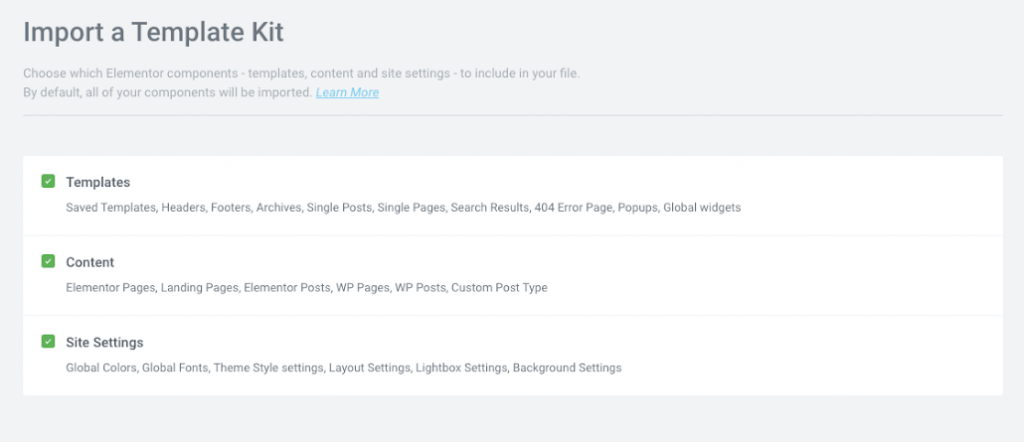
我们将登陆一个页面,在那里我们将准确选择我们想要导出的内容。

您确实可以导出:
模板:可以导出保存的模板和主题生成器模板,如页眉、页脚、单个帖子等。 “整个站点”、“单数”、“所有帖子”等全局显示条件也可以在这里导出。
内容:如果您使用 Elementor 创建页面和登录页面,则此选项将它们全部导出。 也可以导出由第三方插件(如 WooCommerce)创建的 WordPress 帖子或页面的内容。 目前,每种帖子类型最多有 20 个项目可以导出为页面、帖子或 CPT。
站点设置:单击此按钮将导出全局站点设置。 可以保存和导出全局设置,例如配色方案、字体、布局、灯箱设置和背景。
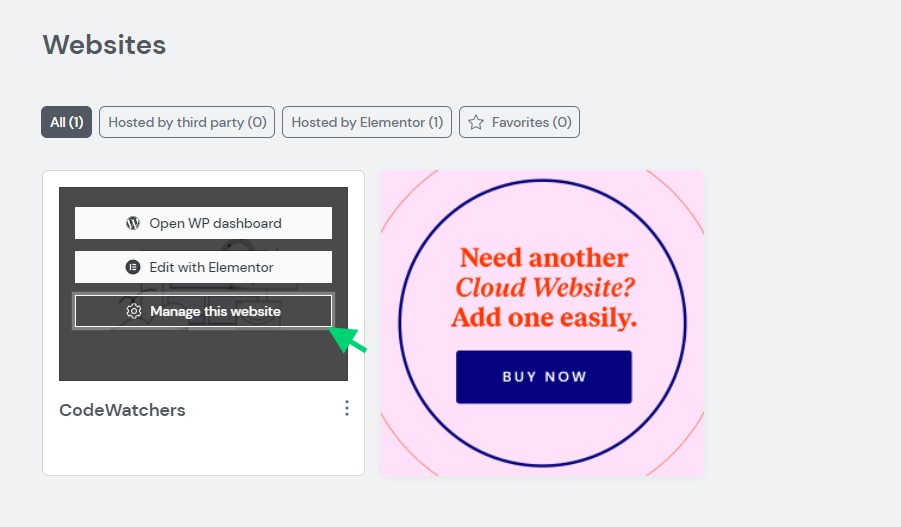
备份您的 Elementor 云网站
安全起见,我们需要创建 Elementor Cloud 网站的备份。 如果在此过程中发生错误,这将防止我们被锁定。

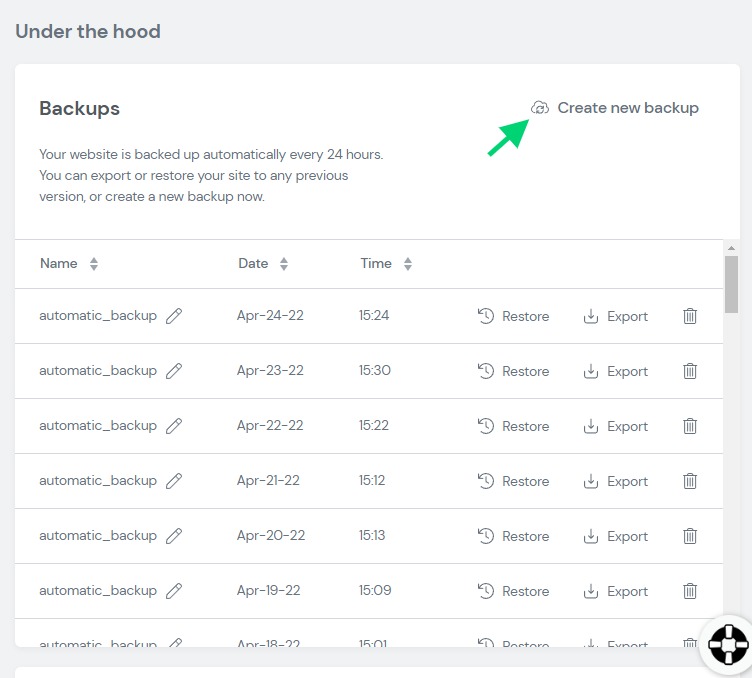
现在,我们将滚动到“幕后/备份”并单击“创建新备份”。 如果您想记住这一点,请随意重命名您的备份。

从非 Elementor 网站导入
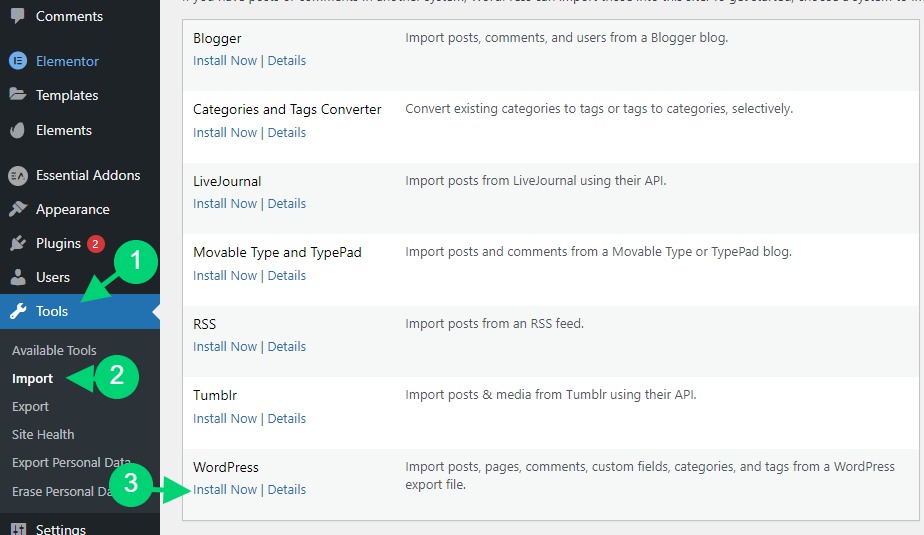
请注意,我们已经从之前的 WordPress 网站导出了一些内容。 现在我们将在 Elementor Cloud 上导入它们。 我们首先必须前往工具部分,然后导入。

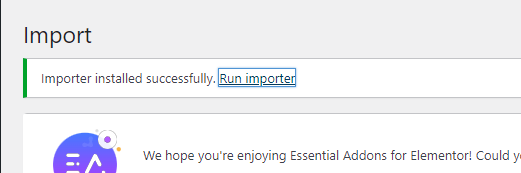
安装后,您只需单击顶部的警报和链接“运行导入器”。

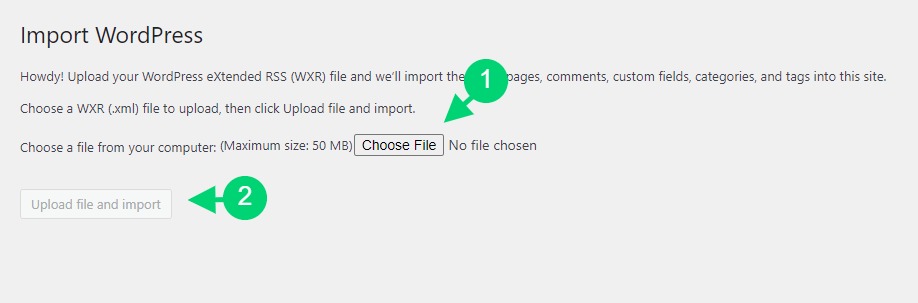
这将带我们到可以导入已导出文件的位置。 您必须确保导入文件,仅此而已。

从现在开始,您的页面、帖子和图像应该会恢复。 但是,如果您有要导入的 Elementor 模板/工具包,我们建议您单独导出它们。
从 Elementor 网站导入
由于我们之前已从 Elementor 网站导出,因此我们将使用相同的策略来导入我们的网站。 我们仍然会去Elementor > Tools 。 然后从那里,我们将单击“导出/导入套件”选项卡。 我们将单击“开始导入”,而不是单击“开始导出”。

在新页面中,我们只需要删除我们之前导出的文件,我们就可以设置好了。
然后,系统会要求您定义需要导入的内容。 与之前导入之前相同。

设置好后,继续导入。
最后的话
将网站迁移到 Elementor Cloud 与使用 UpdraftPlus 恢复备份不同,某些设置/配置不会成为导入的一部分。 然后,您将被迫进行并行重新配置,例如打开旧网站以复制您的永久链接设置。 无论如何,我们希望您的网站已经准备就绪,并且您将开始享受 Elementor Cloud。




