您可以对产品图像应用悬停效果,以使您的在线商店更具吸引力和活力。当鼠标指针在图片上移动时出现的动画称为悬停效果。例如,您可以更改图像、放大、淡出或滑到一侧。

产品图像悬停效果为您的 WooCommerce 商店带来的好处
悬停效果可以帮助您突出显示产品的各个部分,例如变体、细节或功能。它还可以让您的商店脱颖而出,让您的客户惊叹不已。最重要的是,通过使您的商品更具吸引力和吸引力,它可以提高您的销售额和转化率。
在这篇博文中,我将教您如何使用Flatsome 主题在悬停时修改 WooCommerce 产品图像。 Flatsome 是一个流行且适应性强的 WooCommerce 主题,具有大量功能和定制机会。其中之一是能够快速将各种悬停效果应用于您的产品照片。
如何为您的 WooCommerce 产品添加图像交换效果
要在 WooCommerce 上更改为同一产品的另一个图像,请转到您的 WordPress 仪表板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如果要添加新产品,请转至产品 >添加新产品;如果要编辑特定产品,请转至产品 > 所有产品 > 编辑。
在本教程中,我们将了解如何添加新产品并通过图像库向该产品添加多个图像,以便使用 Flatsome 主题使产品在悬停时更改为不同的图像。
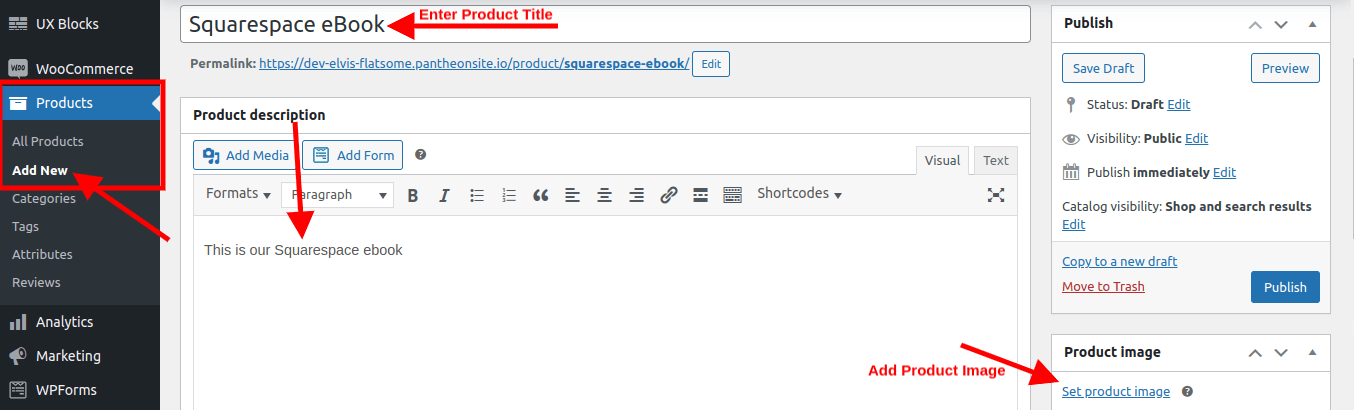
首先,让我们转到仪表板并导航到Products > Add New 。插入您的产品标题、产品图片、产品、描述、图库图像、价格和产品简短描述。


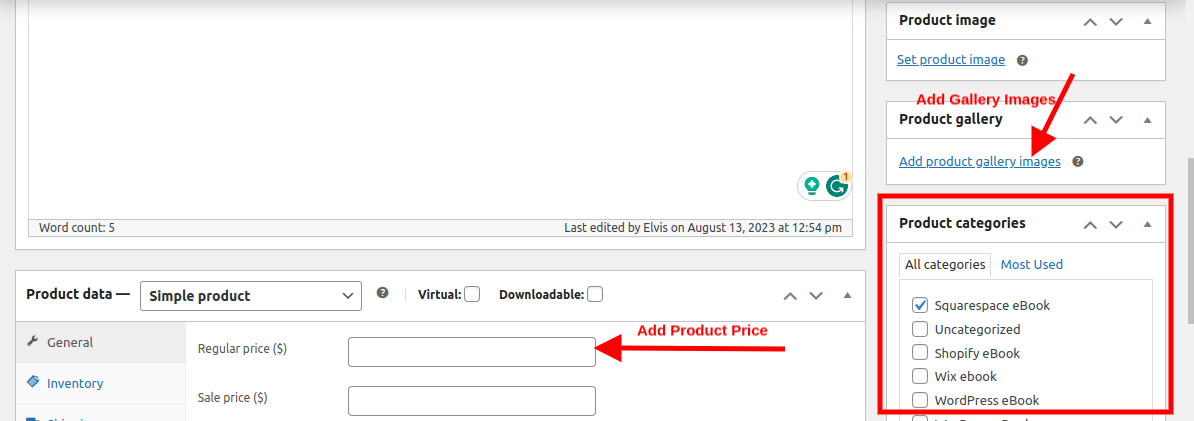
当您单击“添加产品图库图像”时,您可以选择添加任意数量的与该产品相关的图像。通过此选项,您可以在将鼠标悬停在同一产品上时交换该产品上的不同图像。
完成后,单击“发布”或“更新”。
转到您的网站并将鼠标悬停在您刚刚添加的图像上。
您会注意到,当您将鼠标悬停在同一图像上时,您可以切换到该图像的另一图像。
使用 Fatsome 主题还使我们有机会向图像添加其他高级悬停效果。
转到外观 > 自定义 > WooCommerce > 产品目录 > 产品图像。您可以在此处选择产品图片的尺寸和比例,以及要应用的悬停效果。有多个选项可用,例如交换、缩放、淡入淡出、幻灯片、模糊和灰度(悬停时将图像更改为黑白)。您还可以调整动画速度和方向。

保存您的更改并预览您的商店。您应该会看到悬停效果在您的产品图片上起作用。
结论
就这样!使用Flatsome 主题,您已成功更新悬停时的 WooCommerce 产品图片。您可以尝试不同的效果和设置,以找到最适合您的商店和产品的效果和设置。
我希望您觉得这篇博文有用。




