不仅仅是翻译您的内容,向您的网站添加语言切换器并使其成为多语言可以在受众、搜索引擎优化和可访问性方面提供全面的机会。

在处理多语言 WordPress 网站时,拥有功能良好的语言切换器至关重要。 在本教程中,我们将了解如何在 WordPress 中使您的网站成为多语言。
语言切换器
语言切换器是一个可点击的选择器,允许您的网站用户在两种或多种语言之间进行选择,并以该语言浏览您的网站。 这对于外国网站非常有用,因为它可以让用户在网站上获得更愉快的体验。
语言切换器通常位于网页的一角、菜单中或作为小部件的一部分。 它们也可以是下拉菜单的形式,显示完整的语言名称、语言代码或标志。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始以下是您快速轻松地安装功能强大且易于访问的语言切换器的最佳选择:
多边形

Polylang 是一个流行的多语言 WordPress 插件,可轻松与平台交互。 它具有后端翻译机制,以及多种显示选择和语言切换器自定义功能。
Polylang 还包括一个菜单切换器和一个小部件切换器,以及通过 PHP 模板元素将它们放置在站点上任何位置的能力。
WPML

WPML 插件是一个基于后端的多语言翻译器,几乎可以与使用 WordPress API 的所有主题或插件一起使用。
WPML 插件是一个基于后端的多语言翻译器,几乎可以与使用 WordPress API 的所有主题或插件一起使用。
翻译出版社

TranslatePress 是一个视觉翻译插件,具有直观的前端翻译编辑器和正确翻译网站内容的能力。
该插件包括三种类型的语言切换器,可在您的网站上显示并根据您的需要进行调整:跟随用户浏览所有页面的浮动语言选择、菜单项切换器和几乎可以放置的简码切换器。
如何将语言切换器与您的 WordPress 网站集成
现在您已经了解了您的选择,我们将教您如何在您自己的 WordPress 网站上将它们付诸实践。 为此,我们将承担使用 TranslatePress 安装语言切换器的任务。
首先,您需要先在您的 WordPress 网站上安装 TranslatePress。 安装并激活插件后,您应该选择语言并将其添加到您的网站。
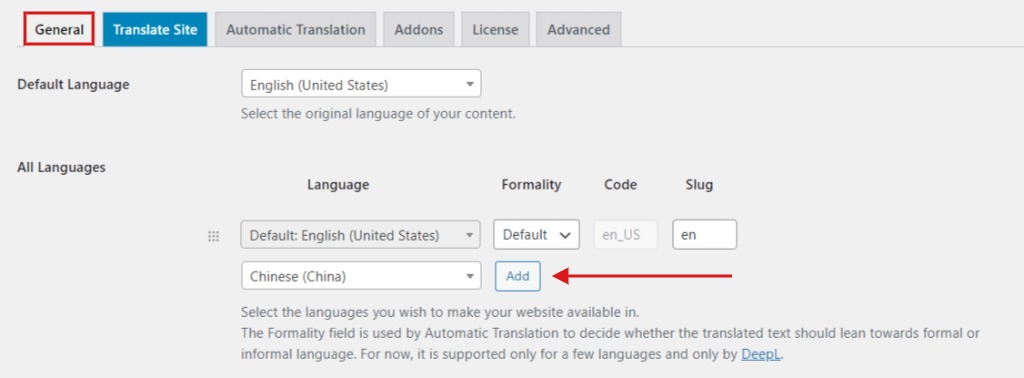
为此,请转到“设置”,然后转到 TranslatePress,然后在“常规”选项卡下查找“所有语言”部分。 在这里,您可以打开下拉菜单并选择您想在您的网站上使用的语言。 请记住在您选择的每种语言之后单击添加按钮。

完成后保存所有更改。
使用 TranslatePress 时,有三种方法可以显示您的语言切换器。 根据您的喜好,您可以一次使用所有这些,两种的任意组合,或仅使用一种。
转到设置,然后 TranslatePress,然后向下滚动到常规选项卡以找到您最喜欢的语言切换器。 您可以通过选中或取消选中左侧的复选框来启用或停用这三种语言切换器。

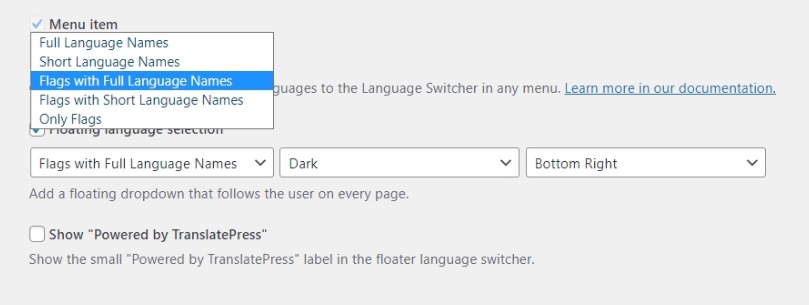
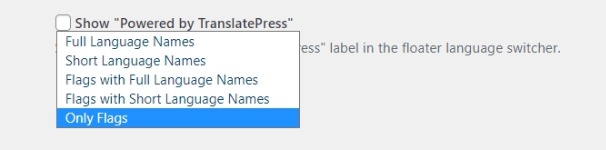
您可以显示完整的语言名称、语言代码、标志或这三个选项与这三个选项的混合。 在 TranslatePress 中显示切换台有五种可能性:

让我们看看如何让这些内容出现在网站上。
1.简码
将语言切换器显示为网站页脚或侧边栏中的小部件的最简单方法是使用简码。 您还可以根据您的 WordPress 主题使用简码将切换器插入网站的不同位置。
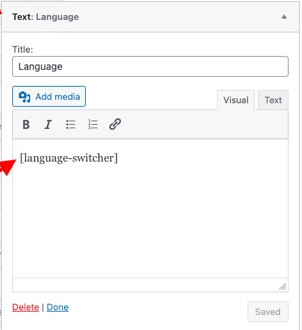
要应用简码方法将语言切换器添加到您的网站,请转到外观,然后转到小部件,然后将文本小部件从可用小部件列表拖动到所需位置,无论是侧边栏、页脚还是其他任何位置。 您必须在文本小部件中使用语言切换器简码,即[language-switcher] 。 您可以选择给您的切换器一个描述性标题,例如“语言切换器”,以便人们可以在页面上快速识别它。

确保保存所有更改。 如前所述,您可以通过选择TranslatePress 设置的常规选项卡中可访问的五个显示选项之一来更改切换器的外观。
语言切换器现在将显示在网站上您想要的位置。
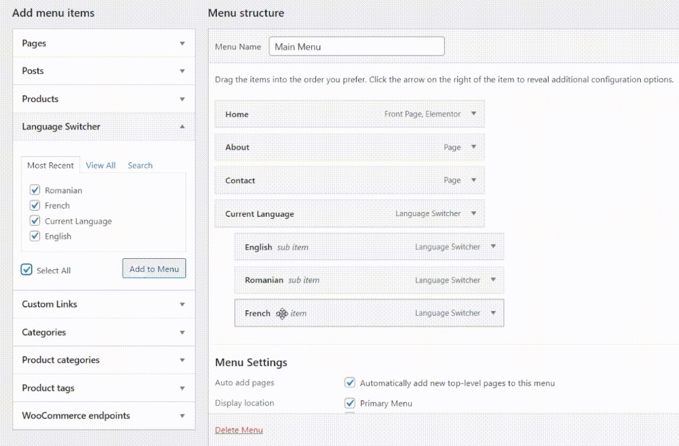
2. 菜单项
语言切换器以及所有其他菜单项可能会显示在主导航菜单上。 要创建这种切换器,请转到Appearance ,然后是Menus ,然后选择要添加切换器的菜单。 从左侧的事物列表中扩展语言切换器。 您可以在此处和当前语言部分下找到已添加到网站的语言列表。
您需要将所有这些内容集成到您的菜单中,以便您的切换器出现,同时确保您将所有语言元素放置在当前语言项下作为子项,以便在菜单中创建下拉式切换器。

完成向您的网站添加语言切换器菜单后,保存所有更改。
3. 浮动切换器
因为它在网站的所有页面上始终可见,如果您希望您的网站用户能够随时翻译内容,这种形式的切换器非常有用。 首先,检查 TranslatePress 设置下的浮动语言选择选项,然后是常规选项卡,是否处于活动状态。

您可以从此页面为浮动切换器选择深色或浅色主题,以及它在您网站上的位置。 右下、左下、右上和左上是此类切换器的显示可能性。
完成更改后保存所有更改。 这些是向您的 WordPress 网站添加语言切换器的一些方法。
使您的网站多语言化在增加受众和将您的网站提升到全球水平方面打开了很多机会。 这就是本教程的全部内容。 请务必在Facebook和Twitter 上加入我们,以随时了解我们的帖子。




