你花了几个月的时间来开发你的网站。 您投入更多时间研究搜索引擎优化以及如何为您的用户创建有价值的、有意义的数据。 然后您会发现,尽管访问者定期访问您的网站,但他们很少留下来。 有时,它们会在几秒钟内消失。 网站速度在用户反弹中起着重要作用。 幸运的是, SiteGround用户拥有各种易于访问(甚至免费)的选择和功能,这将有助于将您的网站 – 从 SuperCacher 加速到SiteGround CDN 和 Cloudflare 的免费版本,仅举几例。

我们将在这篇文章中介绍您需要了解的所有内容,以使您的网站快速启动并运行(字面意思)。
SiteGround 功能可加快您的网站速度
2019 年, SiteGround从 cPanel 转向更精简的托管门户,配备各种站点工具。 此处提供的工具和服务易于定位、使用和理解,即使对于初学者也是如此。
- 在SiteGround.com登录您的帐户。
- 单击网站。
- 在您将使用的网站的右侧,单击站点工具。
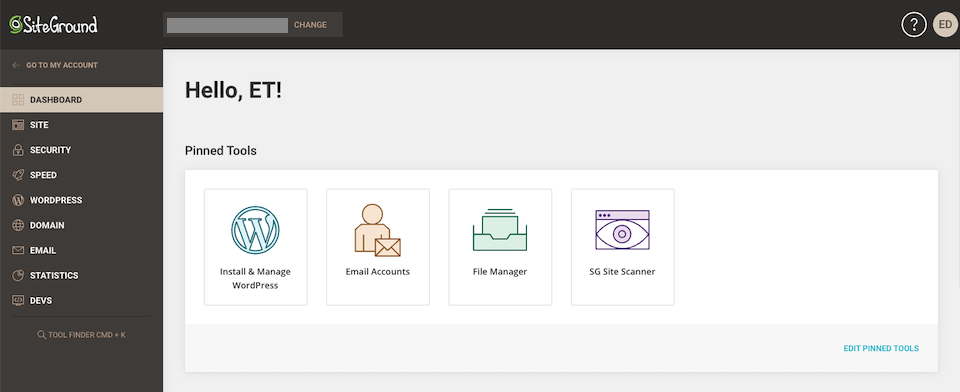
- You’ll 在左侧边栏中看到站点工具。

什么是 Sidetools?
站点工具有九个主要选项。 通过单击一个,下面会出现一个带有更多选项的菜单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
以下是网站工具的摘要:
- 仪表板:欢迎信息、SiteGround 公告、固定工具(您可以自定义)、站点信息(磁盘使用、名称服务器等)和一些统计信息。
- 站点:文件管理器、其他用户帐户和数据库访问。
- 安全性:备份、SSL 证书和 HTTPS 实施、受保护的 URL 和阻止的 IP 管理以及恶意软件检测站点扫描程序都包含在安全包中。
- 速度:SiteGround Cloudflare 的 SuperCacher 设置、CDN 服务和配置。
- WordPress:安装和管理 WordPress 网站、构建临时环境、迁移现有网站、设置自动更新以及使用搜索和替换编辑 WordPress 字符串。
- 域:创建停放域、子域和重定向,以及访问 DNS 区域编辑器。
- 邮件:为您的域名创建电子邮件帐户、将电子邮件转发到另一个地址、设置自动回复、过滤消息、验证通信并限制垃圾邮件。 您还可以将您的帐号关联到 Google Workspace。
- 统计信息:查看各种统计信息,例如流量、来源和行为,以及错误和访问日志。
- 开发:几个开发人员级别的工具,包括命令和脚本自动化、PHP 管理和应用程序安装。
站点工具上可用的加速选项
缓存、CDN 和 Cloudflare 是 Speed 部分的三个组成部分。 您会在缓存区域中找到 SuperCacher 及其三个网站优化设置。 SiteGround 的 CDN(代表内容交付网络)仍处于测试阶段,并针对具有国际流量的站点进行了优化。 此外,Cloudflare CDN 可用。 在本文中,我们将更详细地讨论这些可能性。
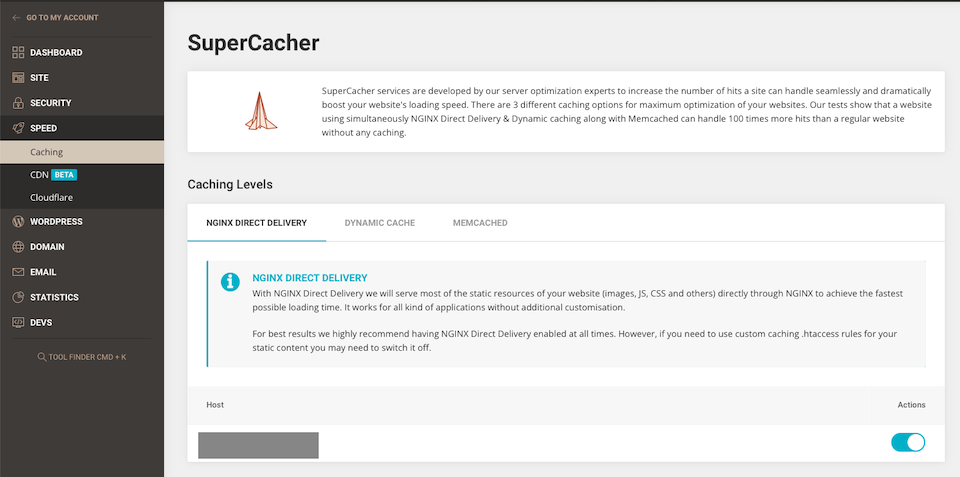
SiteGround SuperCacher
当网站加载时间过长时,访问者更有可能离开(反弹)而不是留下。 诸如 WP Rocket 之类的缓存插件通过防止这种情况发生来提高性能。 (如果您对缓存的工作原理感到好奇,请查看这篇关于工作原理的帖子。)在 SiteGround,该公司的服务器优化专家开发了 SuperCacher,旨在处理站点流量并加快页面加载时间。 共有三个选项可用(见下文),您可以根据需要组合和匹配。

但是,除了 SiteGround 的缓存之外,不建议您使用 WordPress 插件来启用缓存。 如果插件提供了您对 — 感兴趣的附加功能,您可以选择在 SiteGround 的缓存服务之外使用缓存插件,但即便如此,最好禁用插件的缓存功能。 使用多个缓存解决方案可能会导致兼容性问题,从而阻止用户访问您的站点。
1、NGINX直投
大约在 Site Tools 推出的时候, NGINX Direct Delivery 占据了静态缓存的位置。 NGINX Web 服务器软件不是从服务器内存中提供 CSS、图片、JS 文件和其他类型的静态材料,而是直接从服务器磁盘加载文件。 此修改导致浏览器缓存和 CDN 利用率增加。 此外,NGINX 释放 RAM 用于动态内容缓存,而不会影响静态内容的加载速度。
SiteGround 建议您始终使用 NGINX Direct Delivery,除非您对静态内容使用自定义缓存 .htaccess 规则。 在左侧站点工具列中选择 Speed > Caching > NGINX Direct Delivery(在缓存级别下)并将其切换到域名的右侧。
2.动态缓存

动态缓存是速度下的第二个选项卡,它也由 NGINX 架构提供支持。 因此,您无需执行任何操作即可使其正常工作。 它已经在 SiteGround 服务器上设置好了。 NGINX Direct Delivery 管理静态内容缓存,而动态缓存管理动态内容缓存以提高加载速度。 当SG Optimizer 插件与动态缓存结合使用时,WordPress 网站将发挥最佳性能。
3. 内存缓存

最后, Memcached选项卡用于缓存对象。 虽然您可以在此处阅读有关 WordPress 对象缓存的更多信息,但它本质上是处理无法通过动态缓存提供的动态材料的缓存。 SiteGround 报告说
我们的研究表明,使用 NGINX Direct Delivery、动态缓存和 Memcached 的网站可以处理的访问者数量是不使用任何缓存的网站的 100 倍。
因此,您可以选择同时使用所有三个(请记住,只是没有启用 WP 缓存插件)。 要打开 Memcached,请导航到站点工具 > 速度 > 缓存 > Memcached(在缓存级别下)并将其切换到域名右侧。
如何使用免费的 SiteGround CDN
SiteGround CDN 是加快网站速度的另一种选择。 如果您的流量来自多个大陆和国家,这将特别有利。 CDN 存储您网站的内容,然后将其分发到位于世界各地的许多数据中心。 当有人访问您的网站时,材料由离他们最近的服务器提供。
是否为您的 WordPress 网站采用多 CDN 解决方案值得商榷。 一方面,利用众多 CDN 服务消除了对单个提供商的依赖,从而提高了整个 CDN 系统的可用性。 另一方面,某些插件存在兼容性问题 – SiteGround Optimizer 和 Jetpack,例如,并不总是能很好地协同工作。
因此,您可以选择您认为理想的选项,然后监控网站性能,以确定更改后它是否受到了正面或负面的影响。
SiteGround CDN
SiteGround 的 CDN 服务目前处于测试阶段,这意味着它还没有正式上线。 但是,如果您有兴趣,您仍然可以免费试用测试版。 如果您在 Beta 阶段继续使用 CDN 服务,您将在正式启动时免费获得三个月的高级服务。 SiteGround 的高级 CDN 服务每月收费 12.49 美元,我们将在本节后面讨论高级功能。
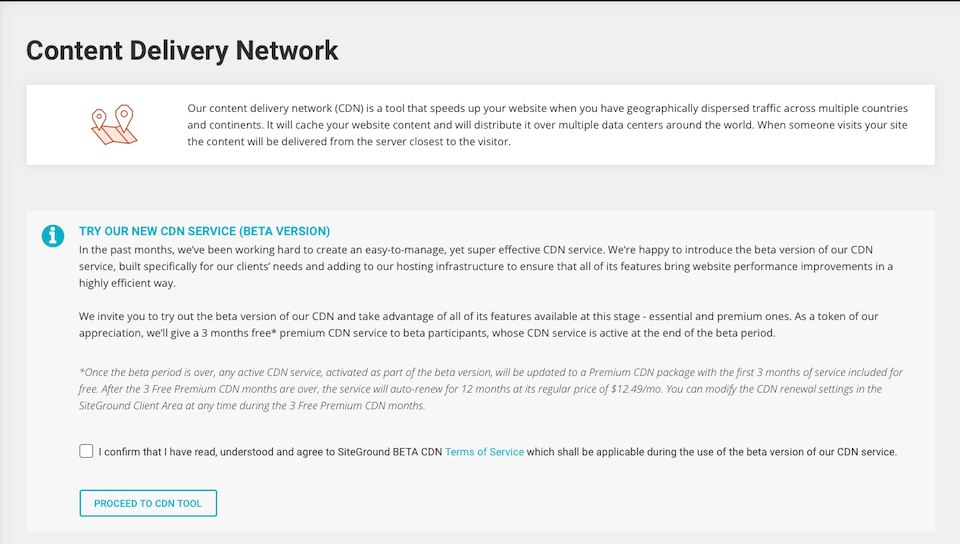
要使用 SiteGround 内容交付网络 (CDN) 工具,请导航至 Site Tools > Speed > CDN。 选择服务条款旁边的框,然后单击继续使用 CDN 工具。

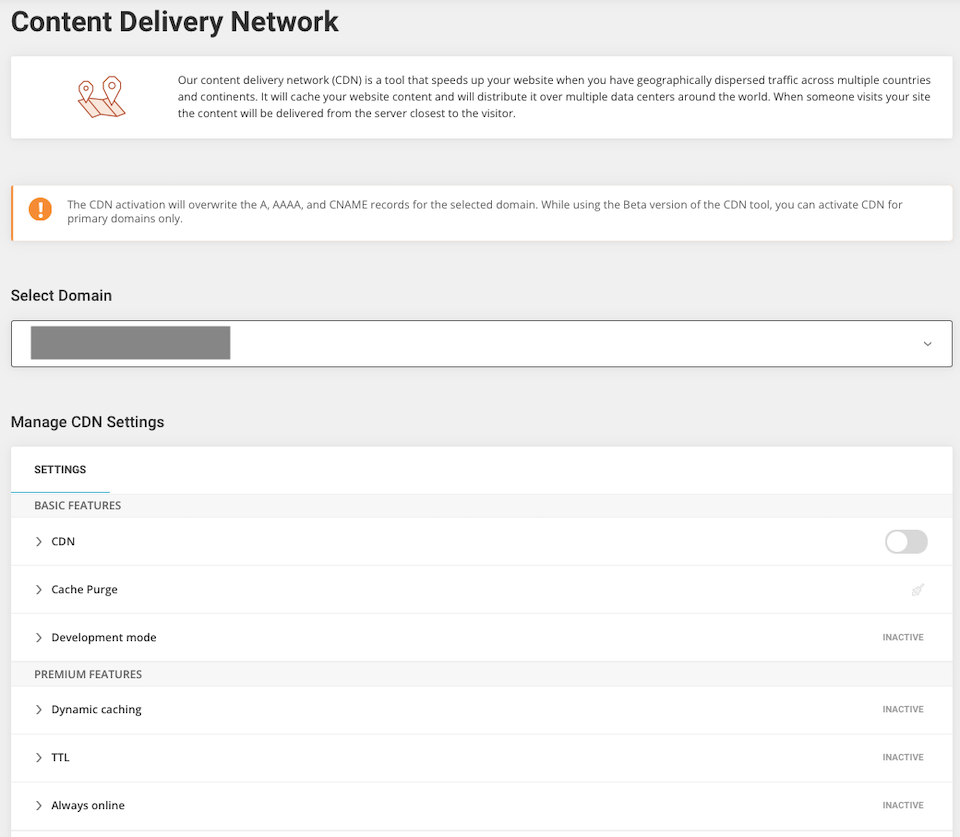
Nest,您将被带到可以管理 CDN 设置的页面。

首先,确保选择了正确的域。 然后导航到管理 CDN 设置部分。 在启用 CDN 之前,其他选项将不可用。 启用 CDN 后,可以使用以下附加设置:
免费功能
缓存清除:如果您过于频繁地运行缓存清除,它会降低您的网站速度,因此每天都这样做不是一个好主意。
开发模式:如果您正在修改可缓存的内容,例如 CSS 或照片,缓存功能将暂时禁用。 由于这种方法,您将能够立即见证效果。 此模式在被计算机关闭之前会激活 30 分钟。
付费功能
动态缓存:由于此功能提供的缓存,您的站点将更有效地运行,因为它避免了不必要的页面处理和数据库查询。
TTL :TTL 代表“生存时间”,它指的是动态资源的缓存版本可用于实时版本之间的时间量。 默认设置为 12 小时,但您也可以选择 6、12 或 24 小时作为备选。
始终在线:无论发生什么情况,如果服务器出现故障或您的网站上出现错误通知,您网站的缓存版本将保持可用。
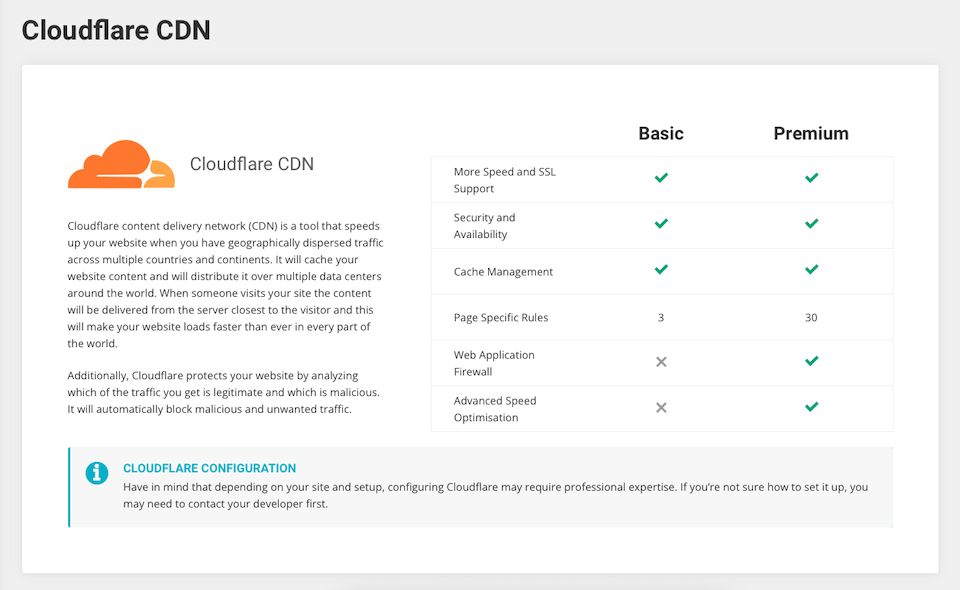
Cloudflare CDN
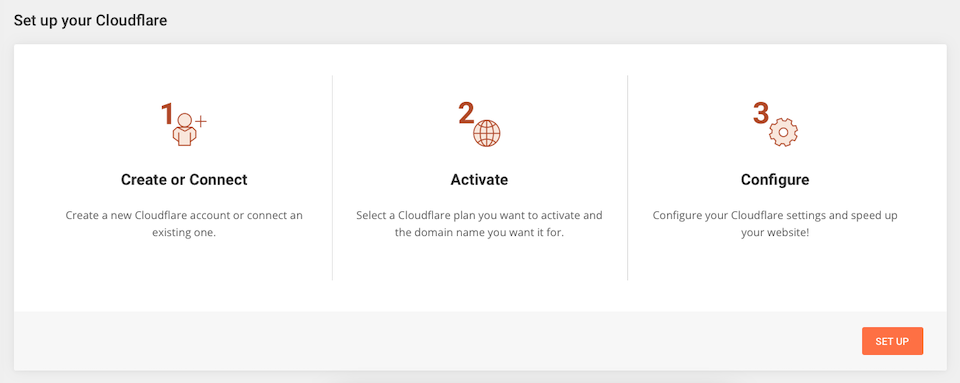
SiteGround 除了自己的 CDN 服务外,还与 Cloudflare 合作。 如果您选择使用 Cloudflare CDN,则可以先导航到 Site Tools > Speed > Cloudflare。 除其他外,您将在此页面上看到基本服务和高级服务之间的这些区别。

SiteGround 的原生 CDN 比 Cloudflare 更容易设置和管理。

包起来
在管理您的托管帐户和网站方面, SiteGround在简化事情方面做得很好。 此外,如果您需要任何帮助,他们拥有出色的知识库。 如果您注意到在 Core Web Vitals 中的加载时间较低,SG Site Tools 的 Speed 部分可能会帮助您提高网站的加载时间。




