使用Divi设计布局最有趣的方面之一是我们可以采用的各种方法。 带有内容的模块就是一个很好的例子。 我们既可以直接使用它们的内容选项,也可以将它们与其他模块结合起来以产生一些真正独特的设计。 例如,模块组合使我们能够创建粘性元素。 在本教程中,我们将研究如何使您的Divi推荐模块具有粘性,同时允许本教程中的推荐信息正常滚动。

设计预览
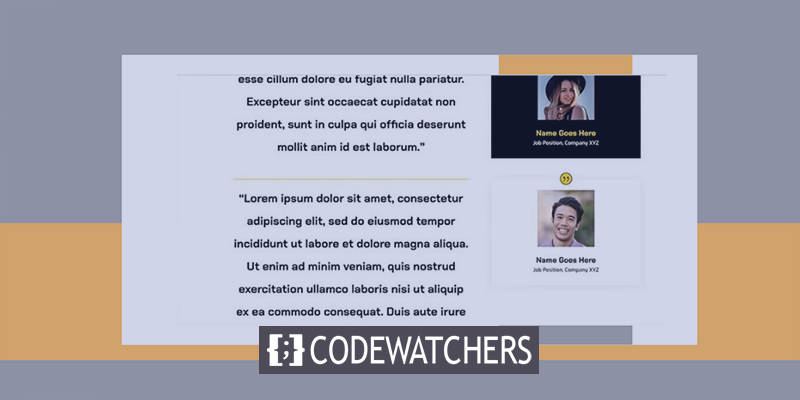
这是我们将要创建的内容的预览。 因为这个设计的移动版不会有粘性,所以我只展示桌面版以供预览。
模板
作为起点,我将使用Divi的免费电气服务布局包中的登录页面。 您可以在此页面上看到推荐,但它们的风格完全不同。 为了配合新的风格,我会用新鲜的来更新推荐。 但我会重命名它以便显示设置。

在本教程中,将使用两个模块来构建推荐。 图片、姓名、职位和公司将使用推荐模块显示。 我将使用文本模块作为推荐内容。 文本模块将继续正常滚动。 在用户完成阅读推荐之前,推荐模块将保持在原位。 然后,推荐模块将能够与文本的其余部分一起滚动。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始设计一个粘性推荐部分
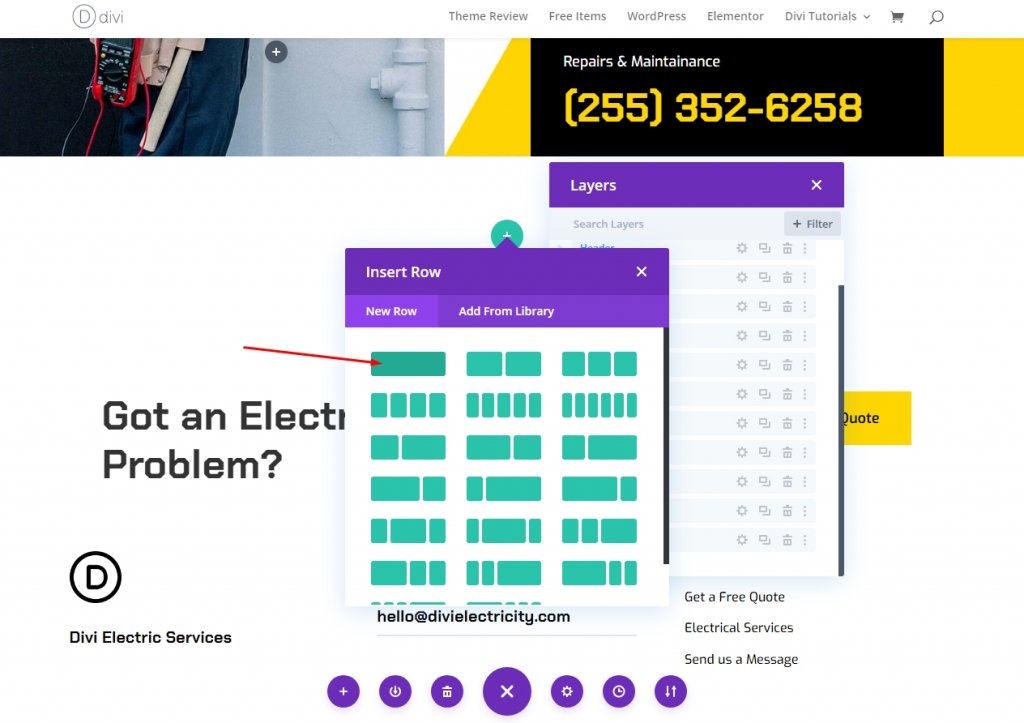
第一步是向新部分添加单列行。 标题将在这一行居中。

标题文字
现在在这个新行上添加一个标题文本模块。

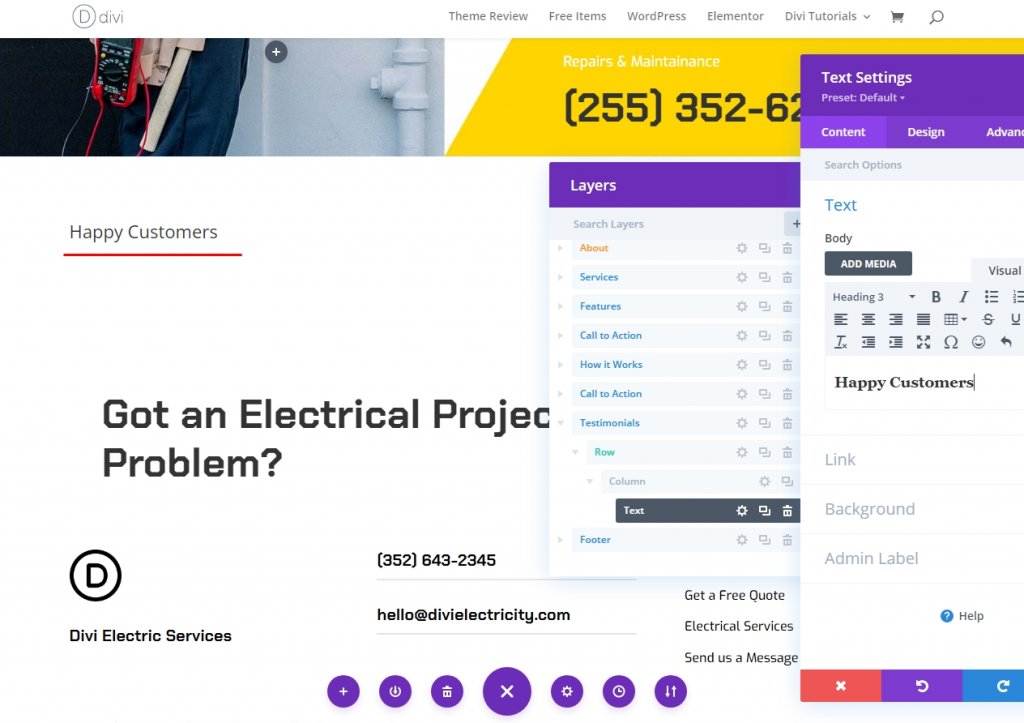
打开设置并进行以下调整。
- 文本:标题 3
- 内容:快乐的客户

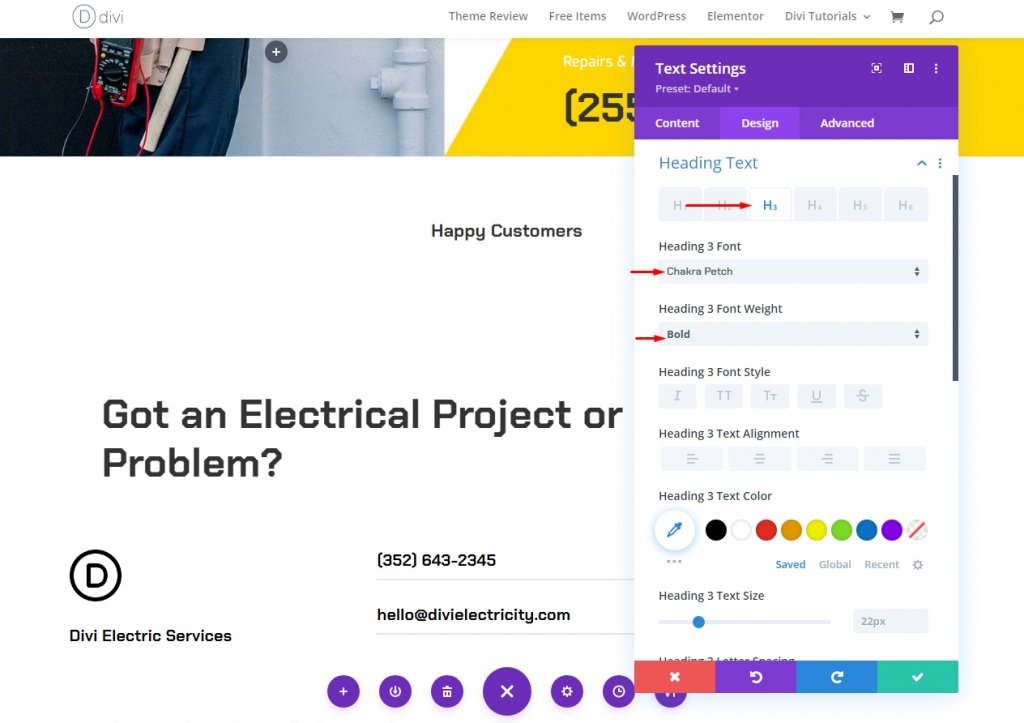
设计设置
在设计选项卡下,更改以下内容。
- 文本对齐方式:居中
- 字体:Chakra Petch
- 重量:粗体
- 颜色:#000000

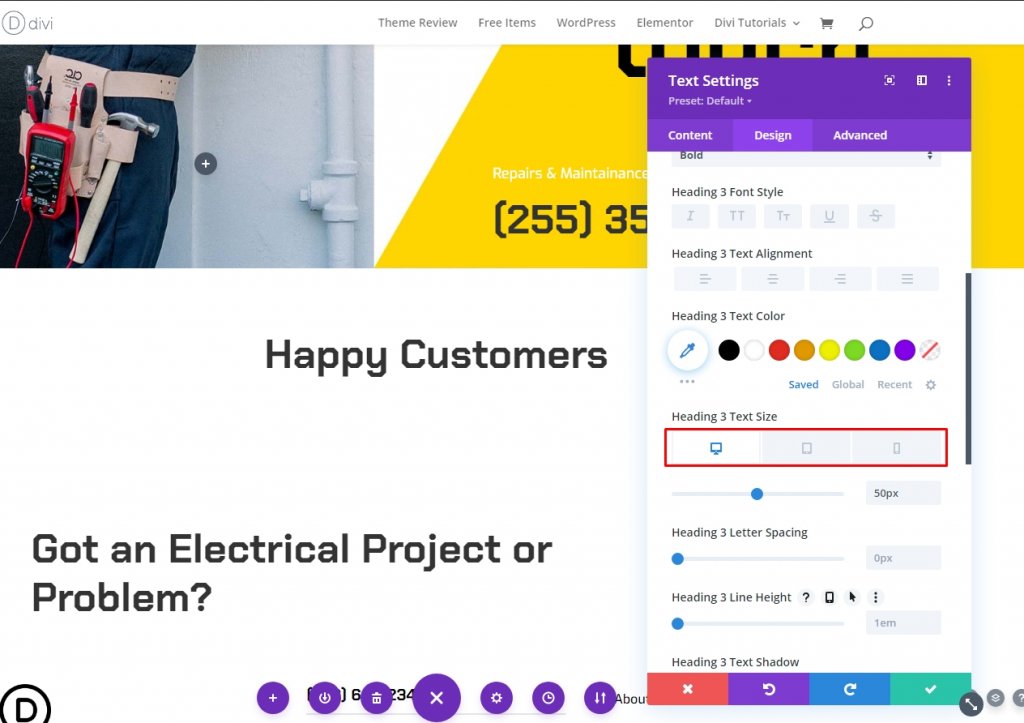
最后,在台式机和平板电脑上选择 50 像素的字体大小,在移动设备上为手机选择 20 像素的字体大小。 保存更改并退出模块的配置。
- 尺寸:桌面50px,平板28px,手机20px

第一个推荐行
之后,在标题下方放置 2/3、1/3 行。 这一行将包括最初的证词。

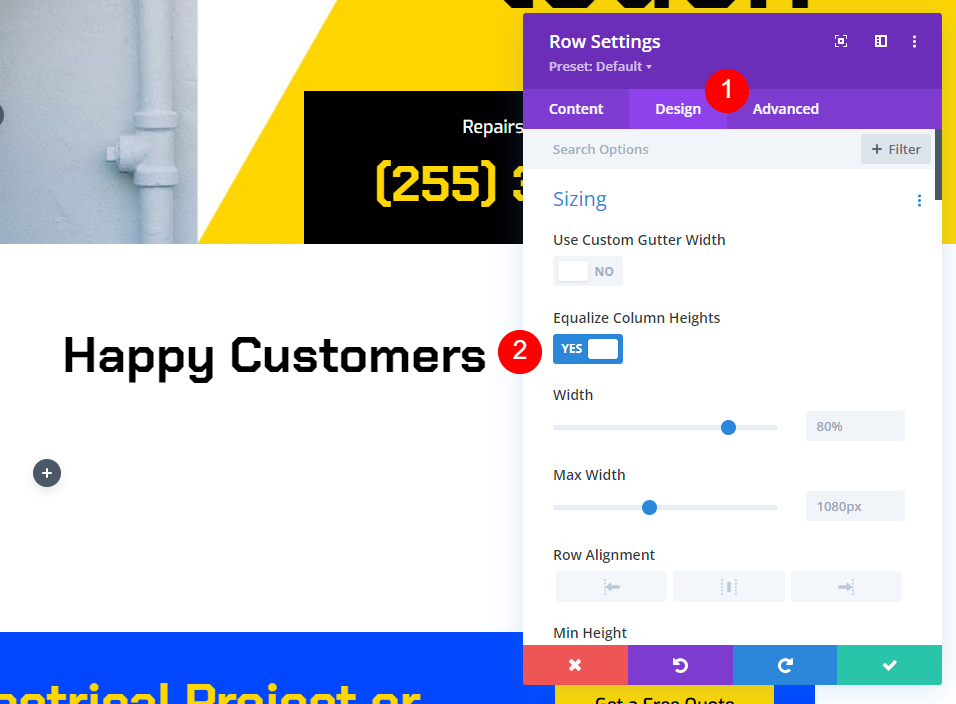
行设置
选择设计选项卡并选中均衡柱高复选框。
- 均衡柱高:是

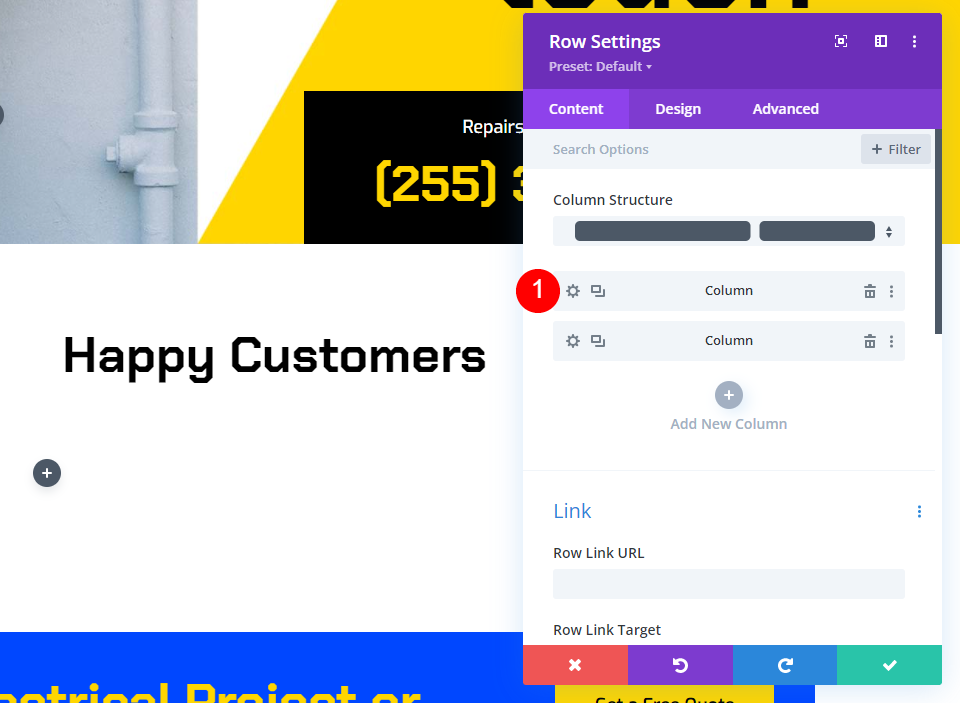
列设置
结合行的设置打开第一列的设置。 从边框样式下拉菜单中选择顶部边框样式。 宽度应为 2px,颜色应为 #ffd600。 关闭行配置。 这将在推荐上方添加一条黄线,类似于我们之前替换的那条。

- 边框样式:顶部
- 顶部边框颜色:#ffd600
- 宽度:2px

见证文字
之后,我们将添加包含推荐内容的文本模块。 在左列中,在黄线下方,添加一个文本模块。

推荐文字设置
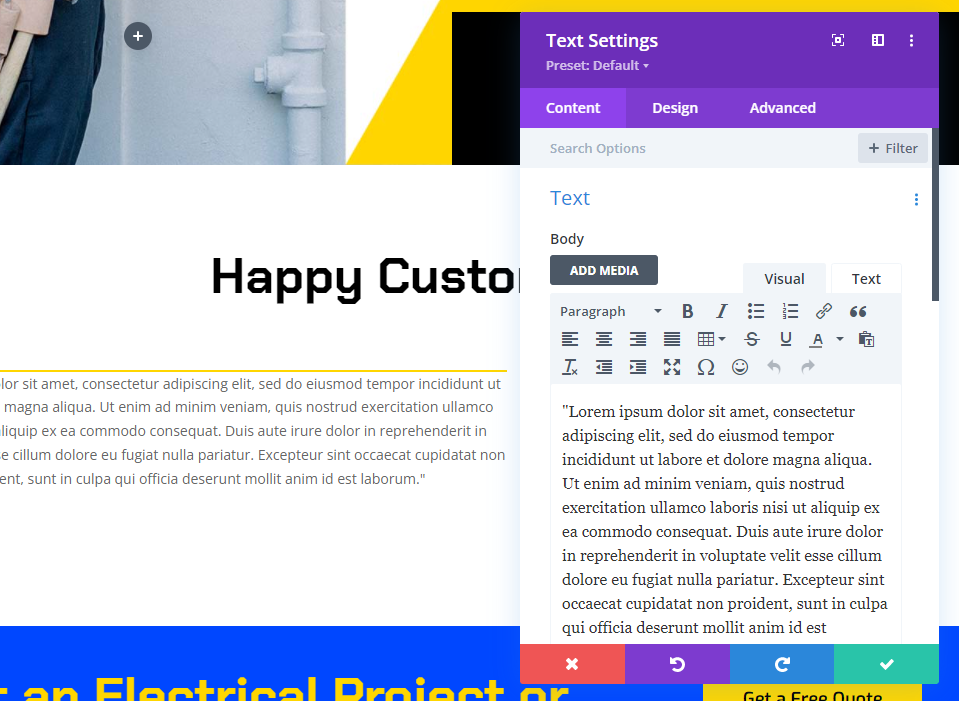
之后,我们将添加包含推荐内容的文本模块。 在左列中,在黄线下方,添加一个文本模块。

在内容编辑器中输入推荐的内容。

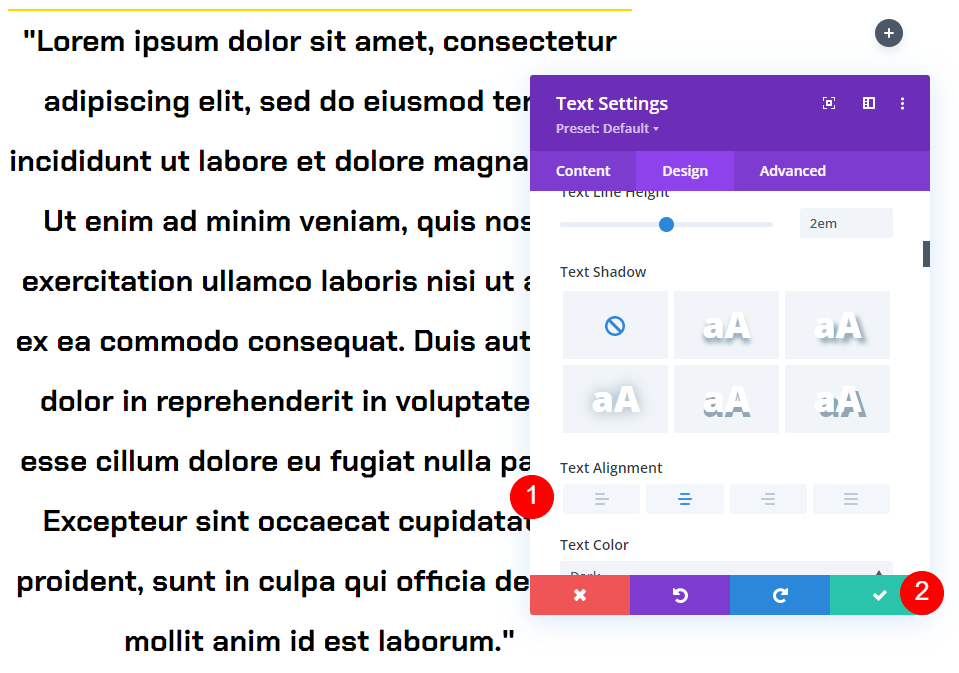
然后导航到设计选项卡。 选择 Chakra Petch 作为字体样式。 选择粗体作为粗细,选择黑色作为颜色。 为桌面选择 30 像素,为平板电脑选择 14 像素作为文本大小。 电话配置将自动与平板电脑同步,因此我们不需要更新任何内容。 文本行高属性应设置为 2em。 这导致了一个巨大的印刷推荐,将引起注意。
- 字体:Chakra Petch
- 重量:粗体
- 颜色:黑色
- 尺寸:桌面30px,平板14px
- 行高:2em

从文本对齐下拉菜单中选择居中。 关闭文本模块的配置。
- 对齐方式:居中

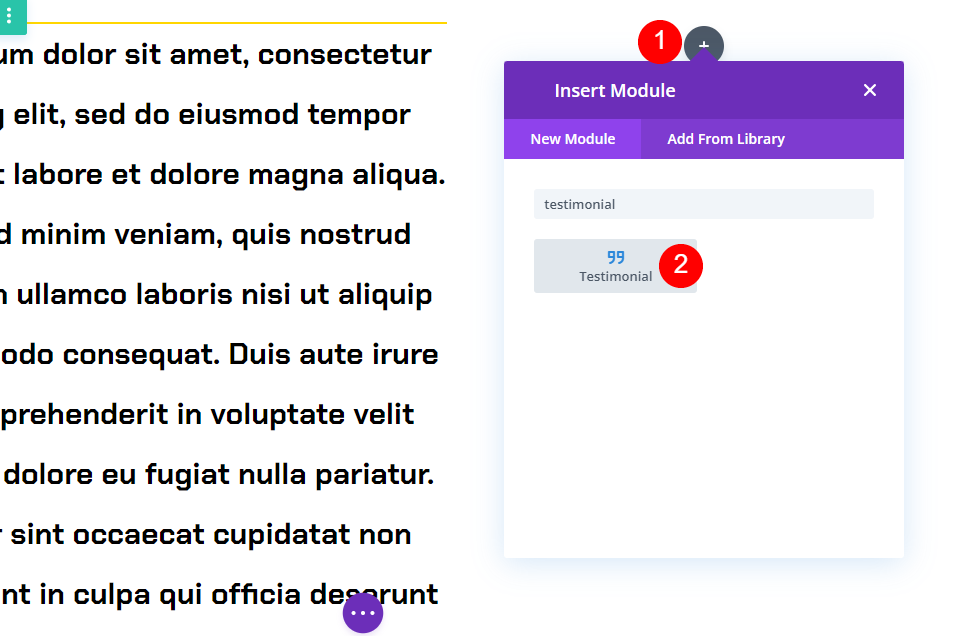
推荐模块设置
然后,在右栏中,添加一个 Testimonial 模块。 这将是粘性的,将包括个人姓名、公司名称、职位和照片。

内容设置
在模块的设置中输入推荐内容。 将正文部分留空。 这是通过使用文本模块完成的。
- 作者
- 职称
- 公司
- 图片

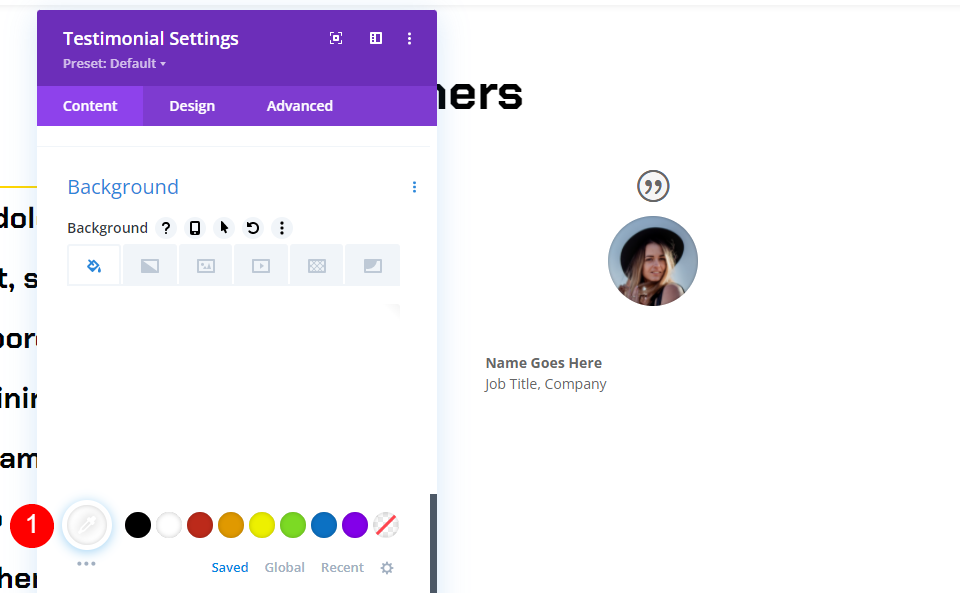
通过向下滚动将背景设置为白色。
- 背景:#ffffff

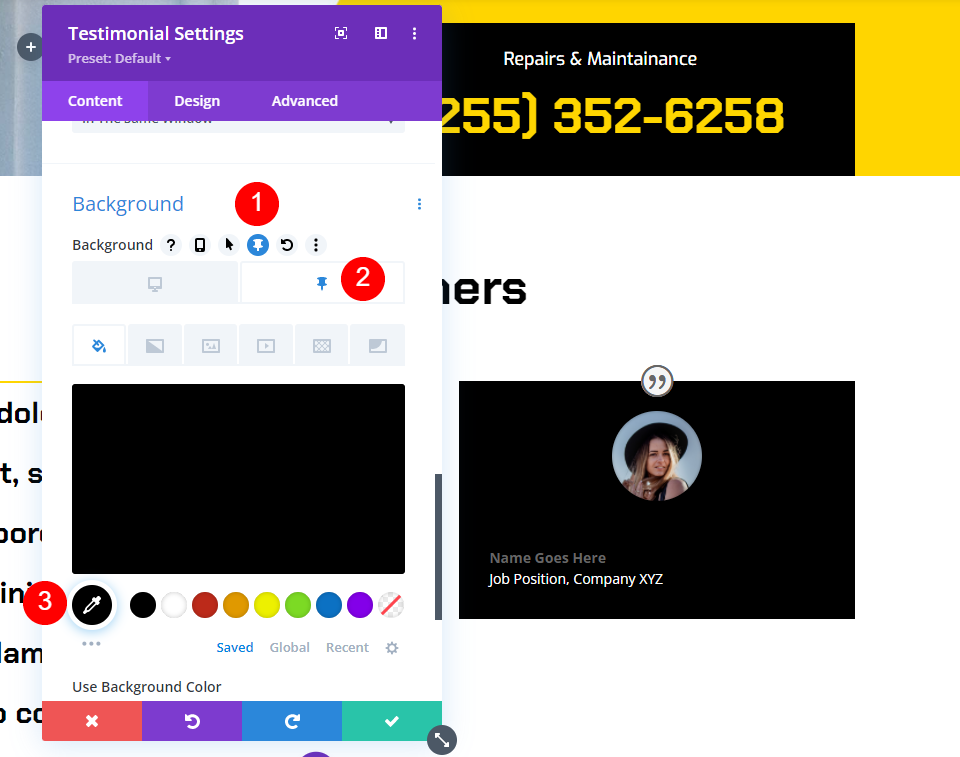
之后,单击 Pin 图标。 这是背景的粘性版本。 当模块变粘时,背景会改变颜色。 背景颜色应为黑色。
- 粘性背景颜色:#000000

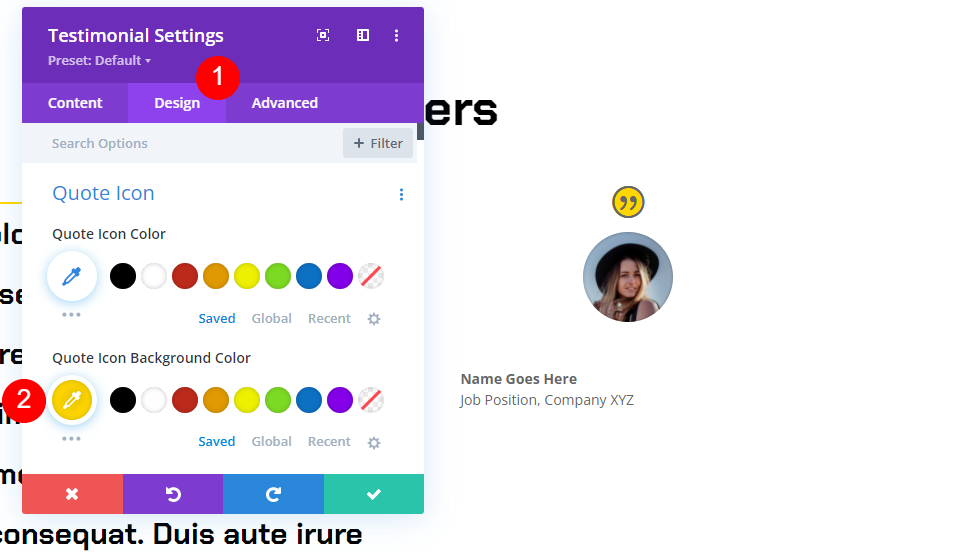
报价图标
然后导航到设计选项卡。 选择 #ffd600 作为报价图标的颜色。
- 报价图标颜色:#ffd600

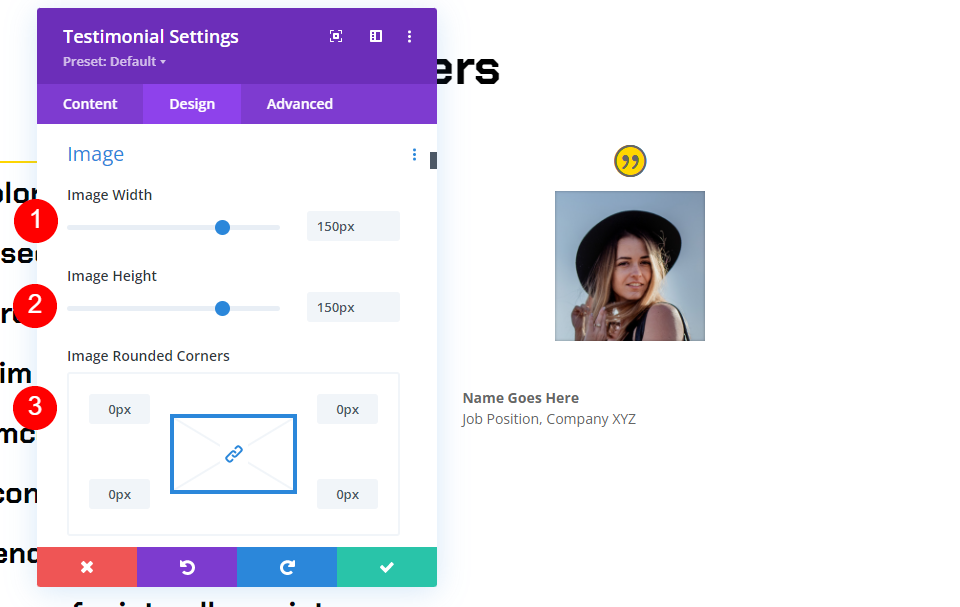
图片
通过向下滚动将图像的宽度和高度减小到 150 像素。 圆角应设置为 0px。
- 图片宽度:150px
- 圆角:0px

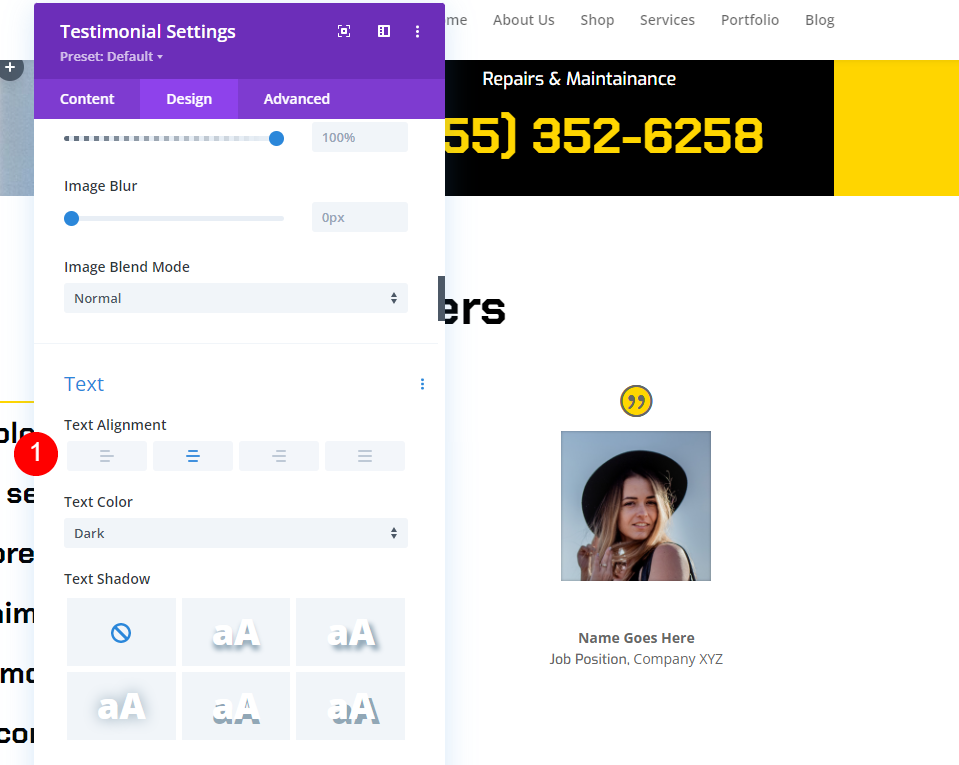
文本
从文本对齐下拉菜单中选择居中选项。 这会将作者的姓名、职位和公司名称放在文本的中心。
- 文本对齐方式:居中

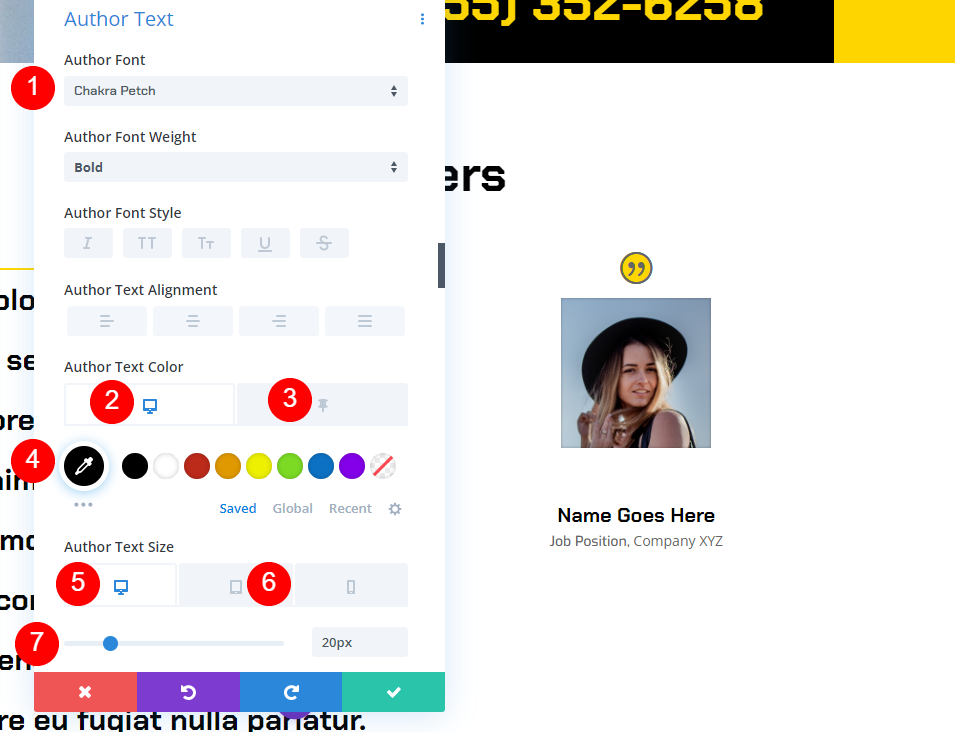
作者文本
为字体选择 Chakra Petch,为粗体选择粗体,为作者文本下的对齐选择居中。 选择黑色作为默认颜色。 选择 Pin 图标并将便签的颜色更改为 #ffd600。 桌面尺寸应设置为 20 像素,而平板电脑尺寸应设置为 14 像素。
- 字体:Chakra Petch
- 常规文字颜色:黑色
- 固定文本颜色:#ffd600
- 尺寸:20px 桌面,14px 平板

位置文本
之后,向下滚动到位置文本。 选择 Exo 作为字体。 选择黑色作为默认文本颜色。 要将固定颜色设置为白色,请单击固定图标。
- 字体:Exo
- 常规文本颜色:#000000
- 固定文本颜色:#ffffff

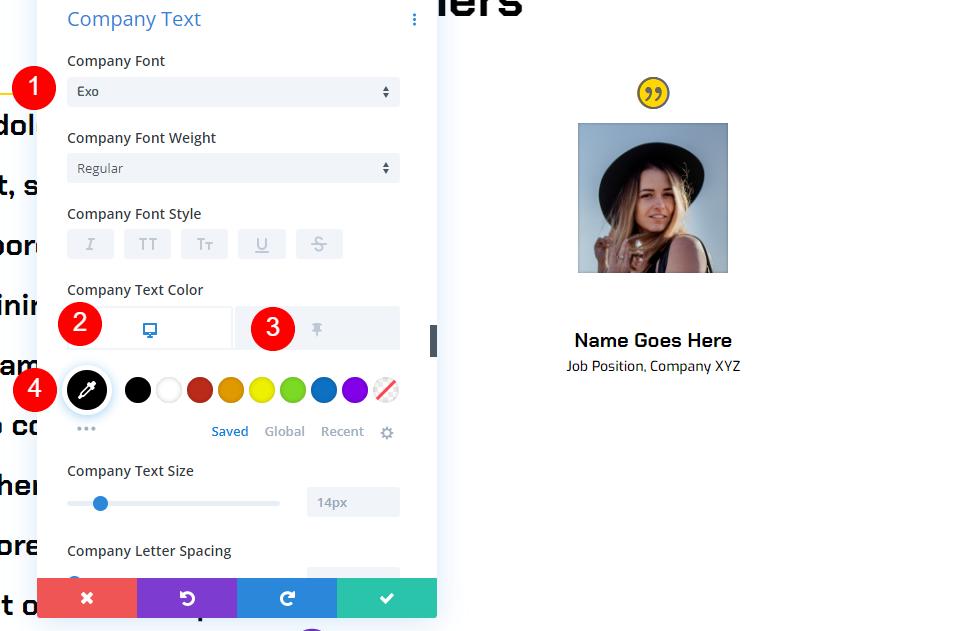
公司文本
向下滚动到标题为“公司文本”的部分。 选择 Exo 作为字体。 选择黑色作为默认文本颜色。 要将固定颜色设置为白色,请单击固定图标。
- 字体:Exo
- 常规文本颜色:#000000
- 固定文本颜色:#ffffff

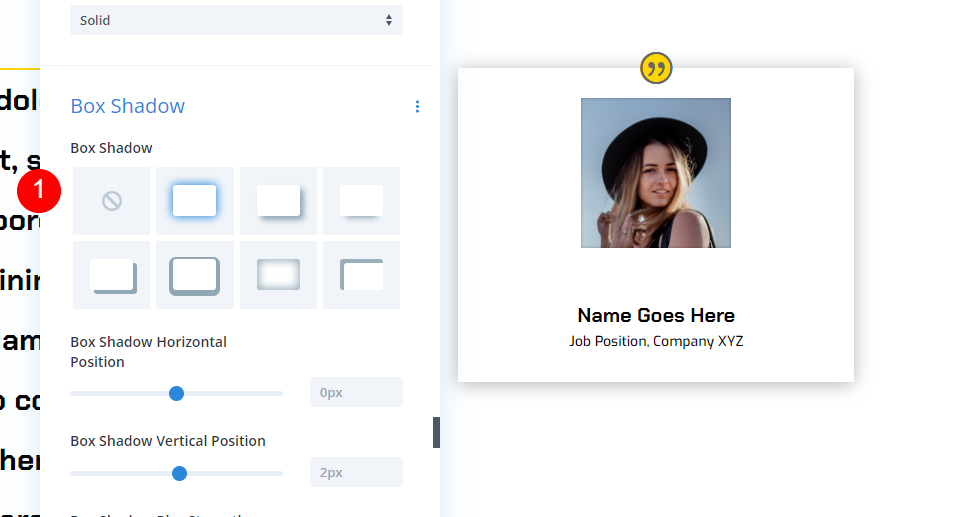
盒子阴影
向下移动到框部分并选择第一个选项。
- Box Shadow:第一个阴影选项

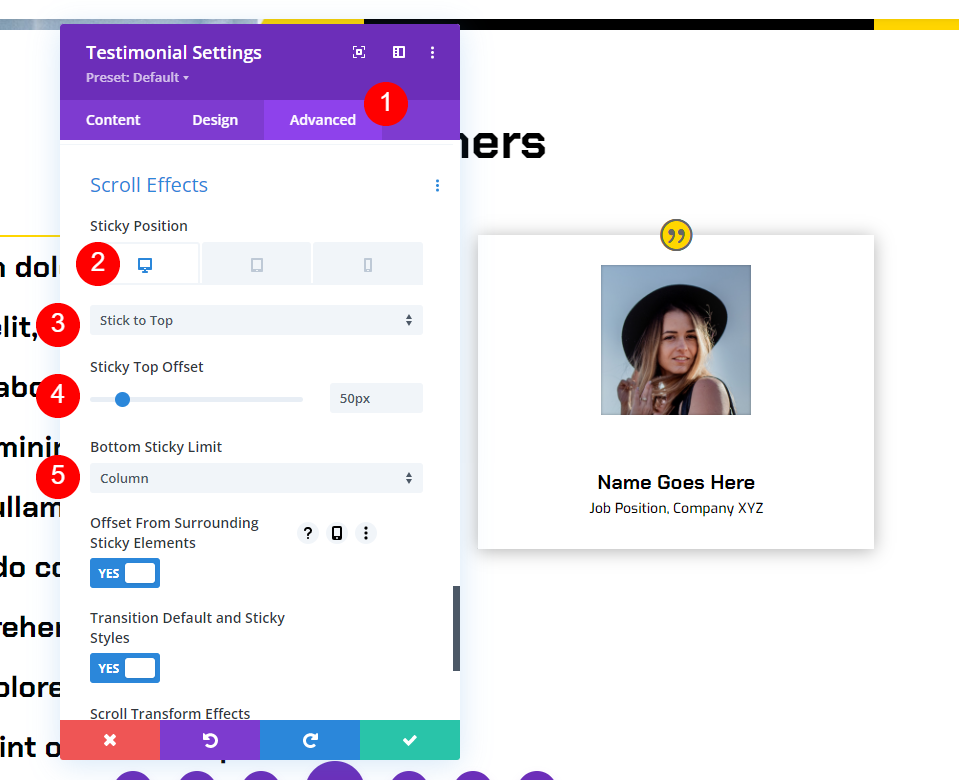
滚动效果
最后,进入高级选项卡下的滚动效果。 选择桌面作为粘滞位置,并选择粘在顶部作为粘滞位置。 将置顶顶部偏移 50 像素。 列化底部粘性元素。 这指示模块如何以及在何处坚持。
- 粘性位置:坚持顶部
- 粘性顶部偏移:50px
- 底部粘性元素:列

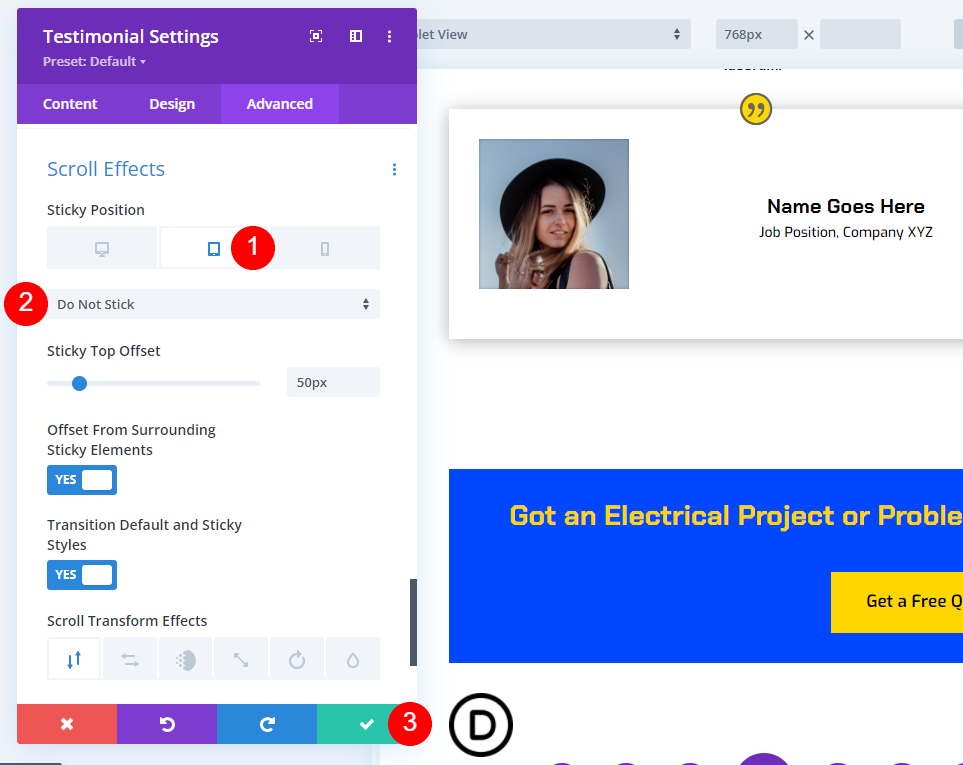
从 Tablet 符号中为 Sticky Position 选择 Do Not Stick。 这可以防止模块粘附在平板电脑和智能手机上。 关闭模块的配置。
- 粘性位置:不粘

现在,当您向下浏览屏幕时,推荐模块仍位于顶部并更改颜色。

一旦模块与列的底部对齐,它就会与列同步滚动。

复制行
之后,我们将通过复制和编辑第一行来制作第二行。 要复制一行,请将鼠标悬停在其上并单击复制图标。

最后,单独访问每个文本和推荐模块,并用新的推荐信息替换现有的推荐内容。 进行必要的调整后,关闭模块并保存页面。 重复重复过程以添加其他推荐。 您现在有一个引人入胜的粘性推荐部分,其中包含两个突出且看起来很棒的推荐。

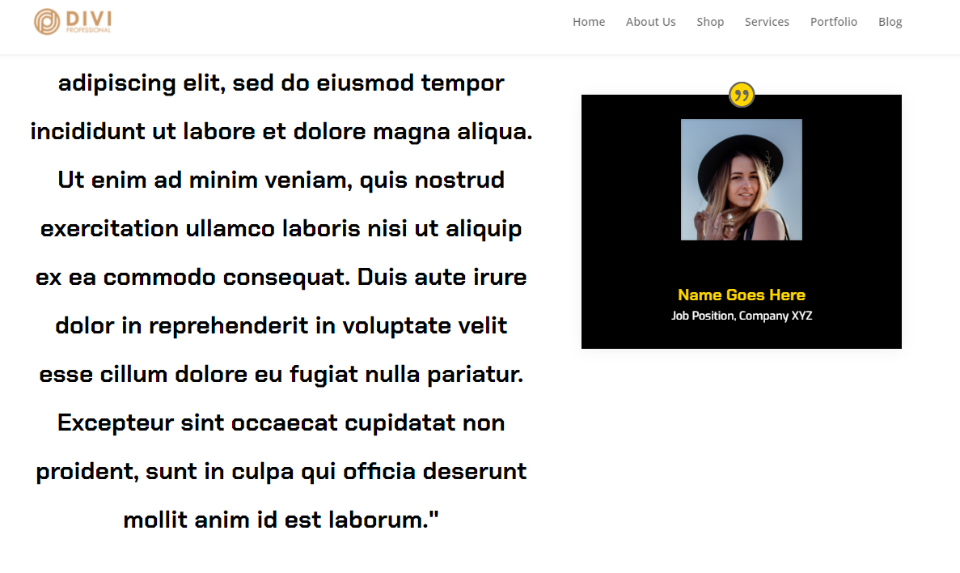
最终设计
经过所有的忙碌,我们的设计最终看起来像这样。
最后的想法
我们对如何使您的Divi推荐元素具有粘性的检查到此结束。 Divi的设置允许粘贴任何元素。 当模块组合在一起时,例如用于内容的文本模块和用于支持材料的推荐模块,可以创建引人入胜的设计。 我们在此处包含的推荐只是将Divi的模块与粘性设置相结合的一种方式。




