您可以使用Divi的内置粘性设置快速创建粘性社交媒体关注模块,这将在用户向下滚动页面时将这些社交网络徽标保持在最前面。 此外,通过向粘滞状态模块添加自定义设计,我们可以在滚动粘滞状态时构建独特的设计转换。 如果您想最终控制粘性社交媒体关注按钮的样式,本指南适合您!
设计布局
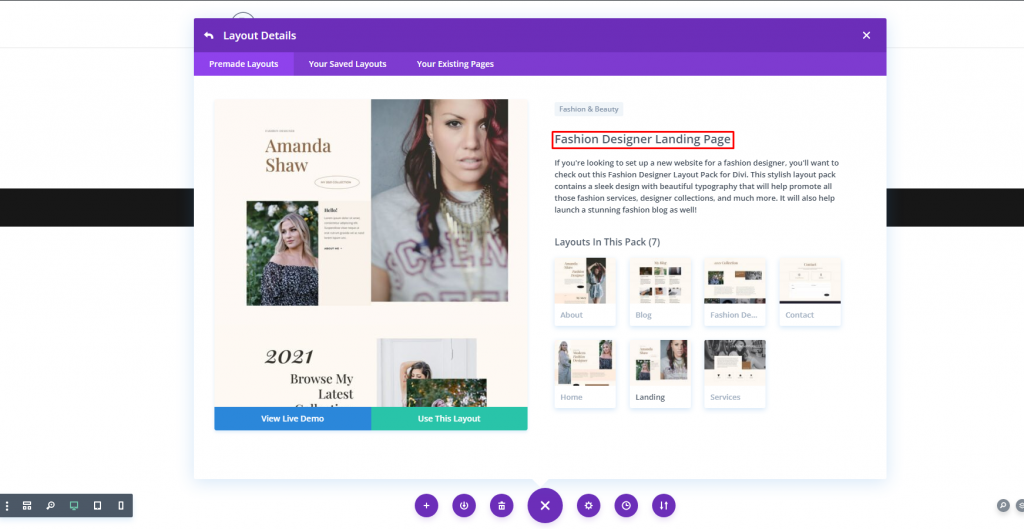
这是我们今天的布局。 这就是我们要构建的。
登陆页面布局
在我们开发粘性社交媒体关注模块之前,我们需要一些示例页面内容。 为此,请转到设置菜单并选择从库中加载选项。 从“从库加载”框中找到并选择时装设计师登陆页面布局。 然后,在右侧,单击绿色的“使用此布局”按钮。

使用粘性社交媒体图标设计登陆页面
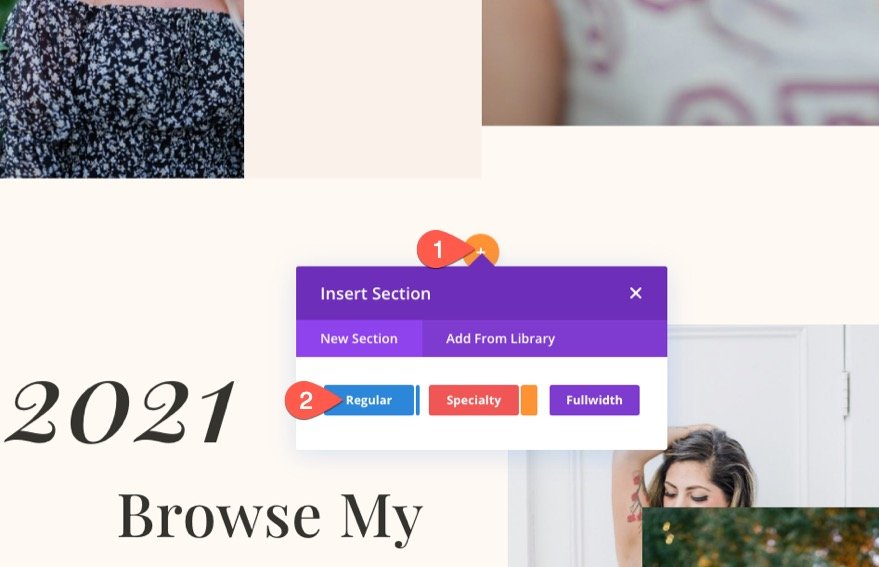
在设计中添加常规部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
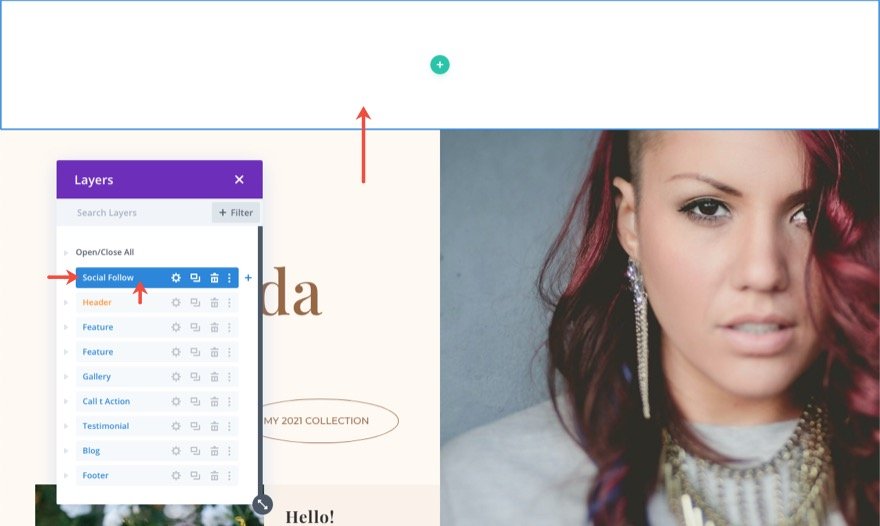
现在,将新添加的部分带到页面顶部。

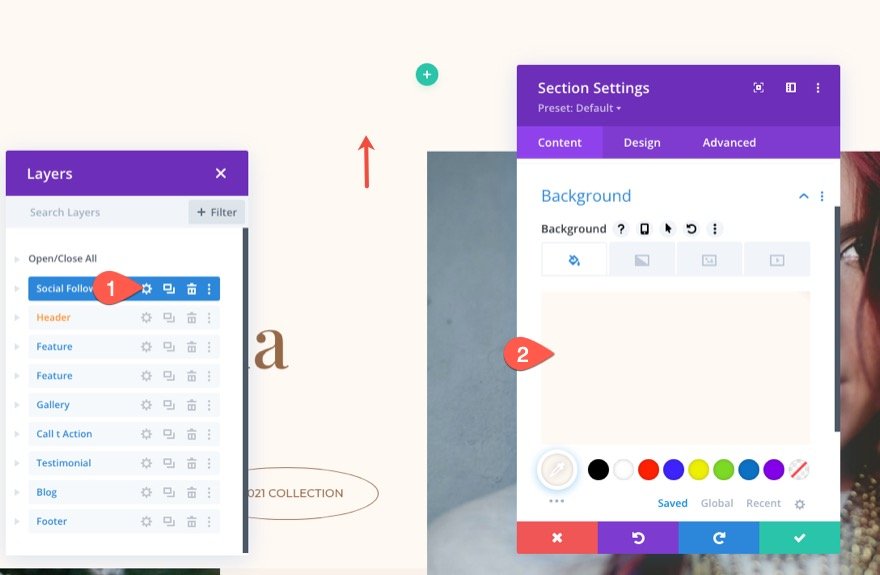
打开部分设置并更改背景颜色。
- 背景颜色:#fff9f2

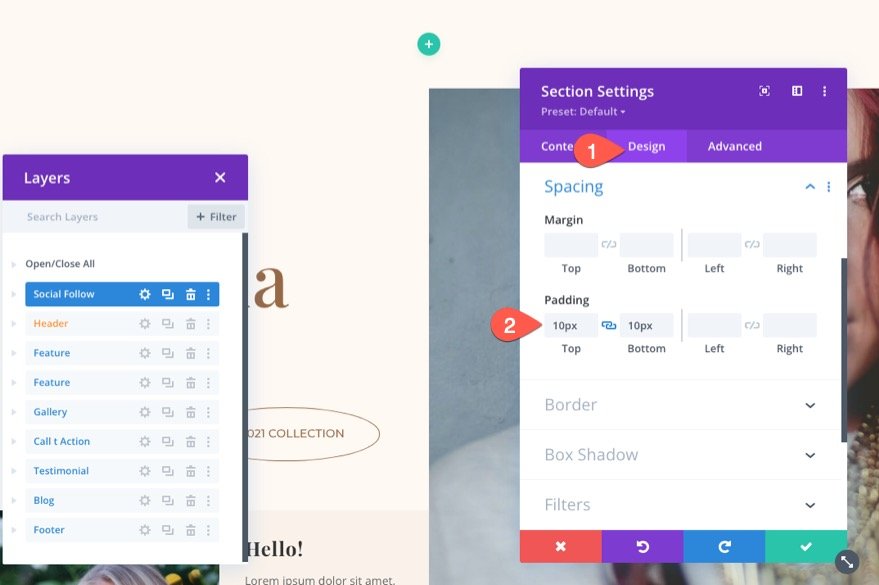
在设计选项卡中,更新填充。
- 内边距:10px 顶部 10px 底部

行加法
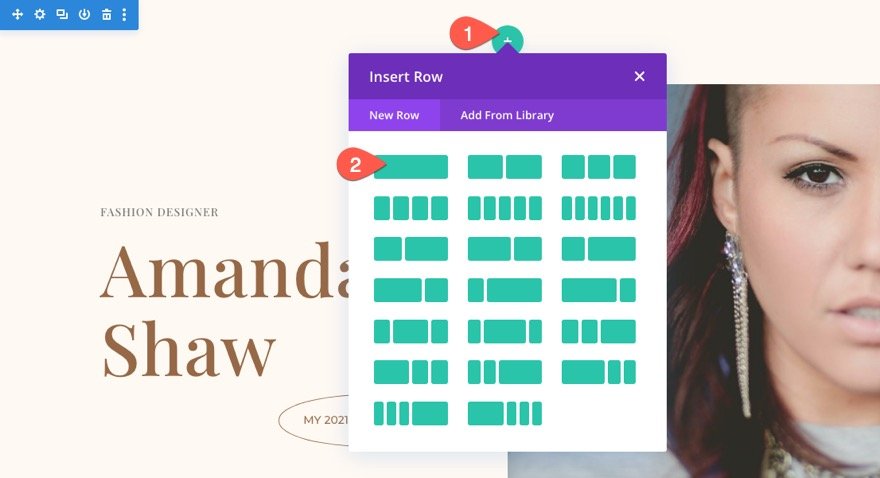
现在向新准备的部分添加一列行。

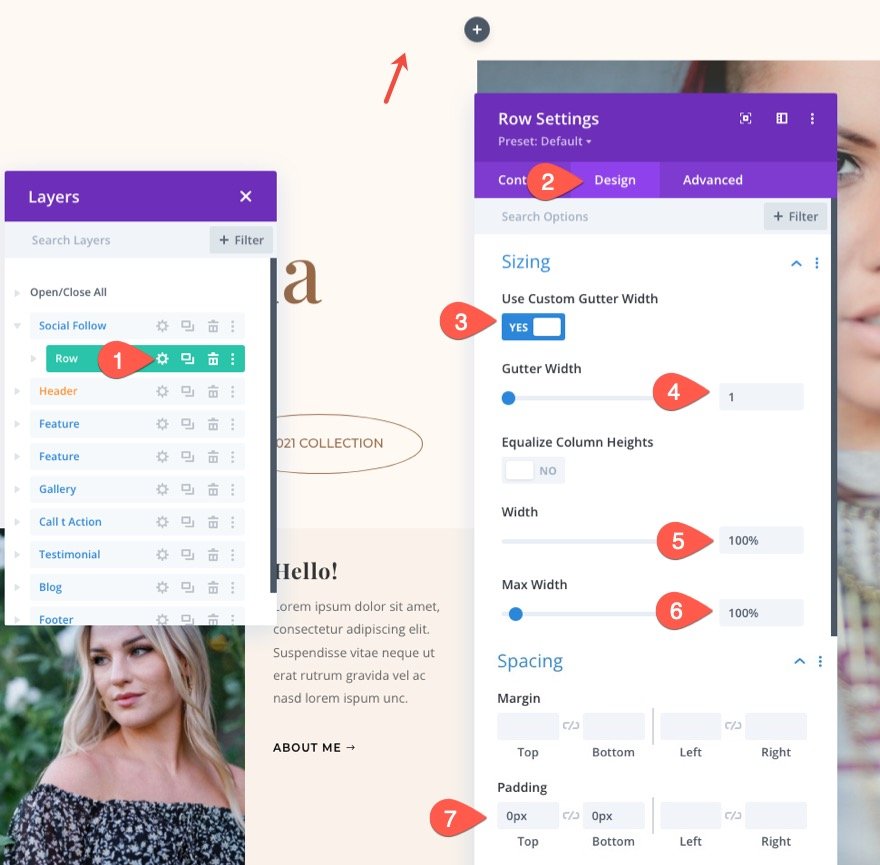
打开行设置并更新以下更改:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%
- 内边距:0px 顶部,0px 底部

社交媒体模块添加
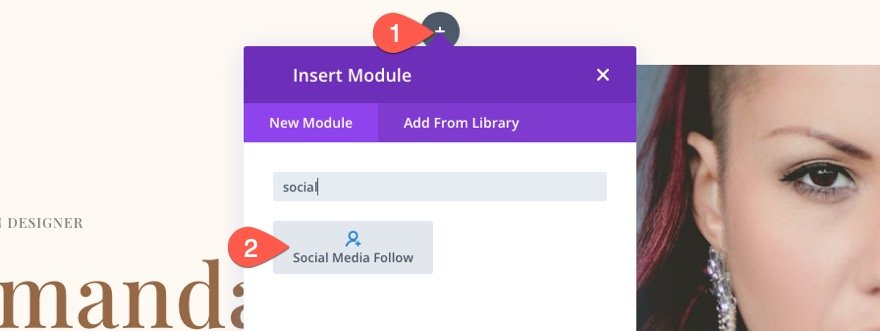
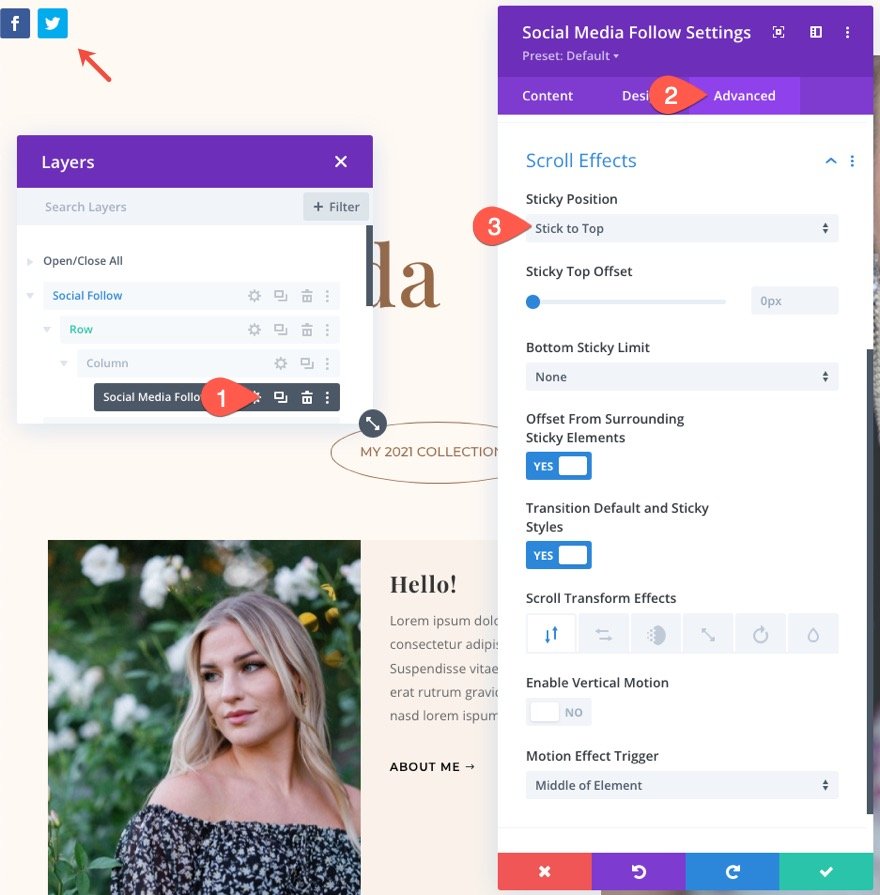
接下来,将新的社交媒体关注模块添加到该行。

然后,打开社交媒体的模块设置,并使用高级选项卡上的 Divi’s 粘性选项向模块添加粘性位置。
- 粘性位置:坚持顶部

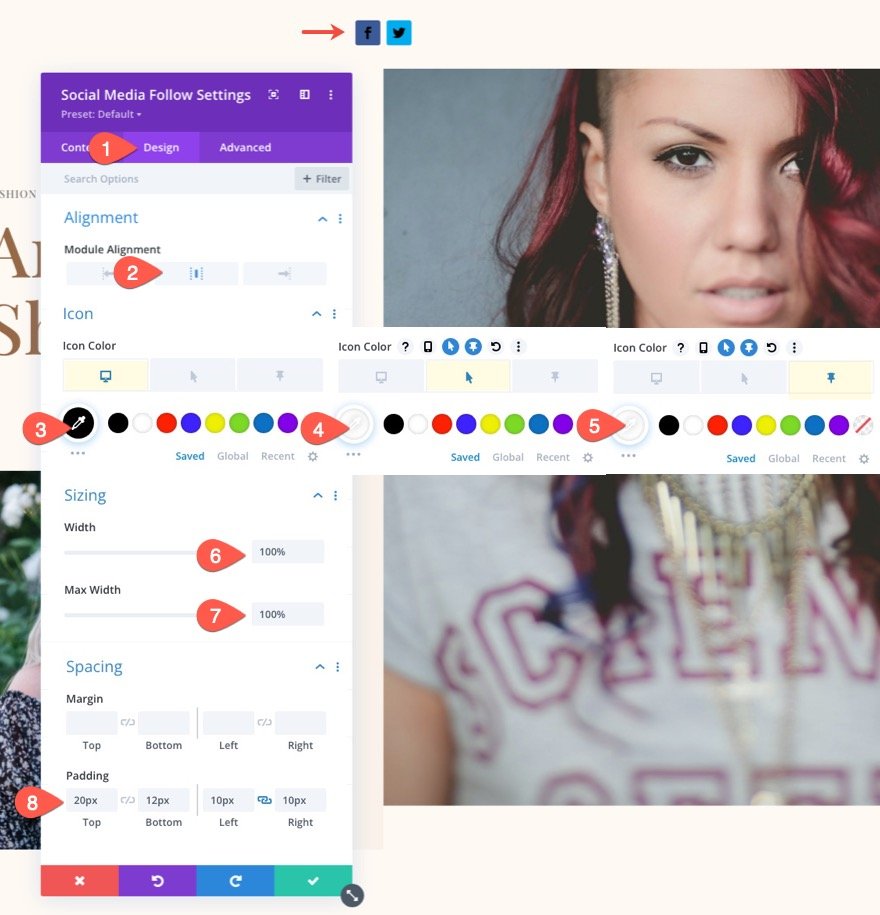
在设计选项卡中,更新以下设置
- 模块对齐:中心
- 图标颜色:#000(桌面)、#fff(悬停)、#fff(粘性)
- 宽度:100%
- 最大宽度:100%
- 内边距:顶部 20 像素,底部 12 像素,左侧 10 像素,右侧 10 像素

社交网络设置
模块设置完成后,我们可以继续装饰各种社交网络图标。 首先,我们将为一个社交网络图标设置样式。 然后我们将复制社交网络来制作其他社交网络。
默认情况下,您应该在内容选项卡下列出两个社交网络。 删除其中一个,然后单击以编辑剩余的一个。
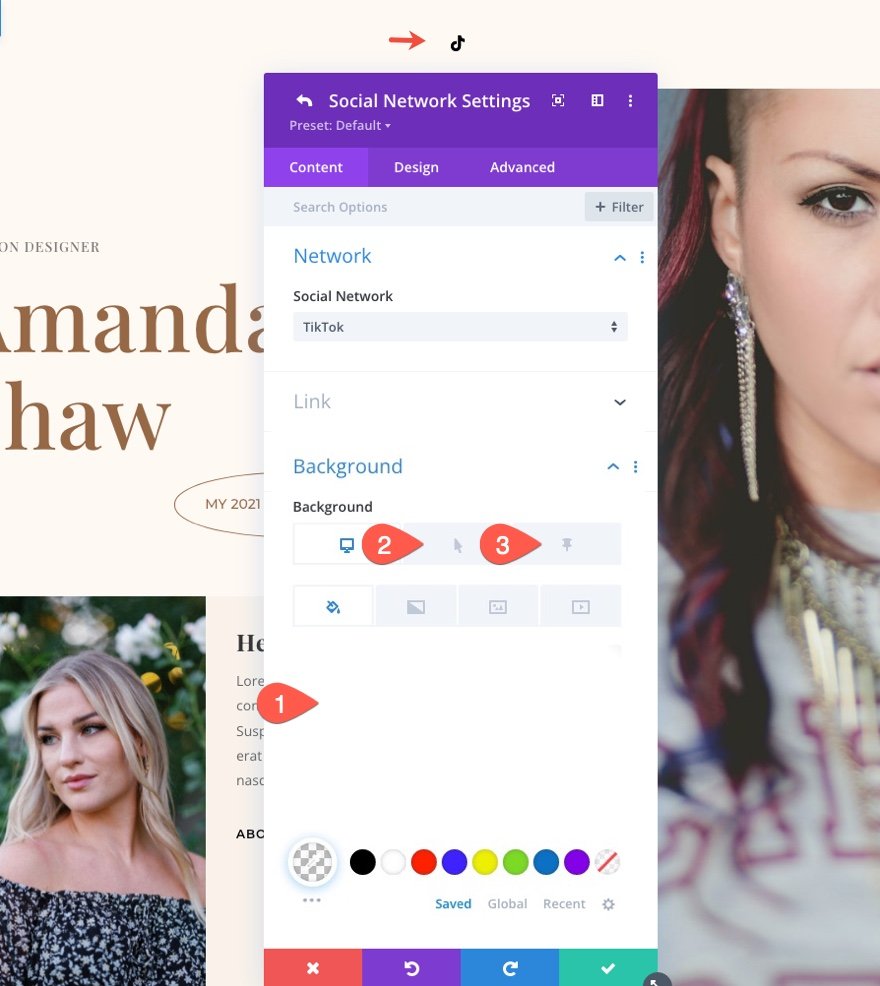
选择一个社交网络并在社交网络设置中调整桌面、悬停和粘滞状态的背景颜色。
- 社交网络:TikTok(或任何你想要的)
- 背景:透明(桌面)、#fe2c55(悬停)、#000(粘性)

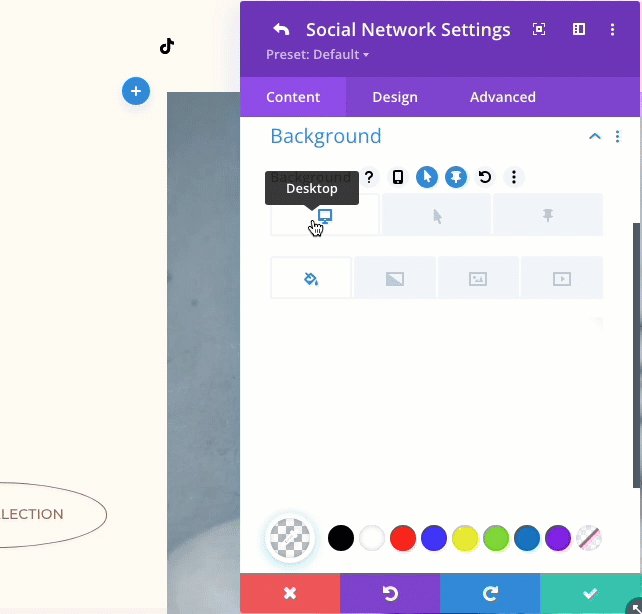
现在检查背景颜色 b 切换选项卡。

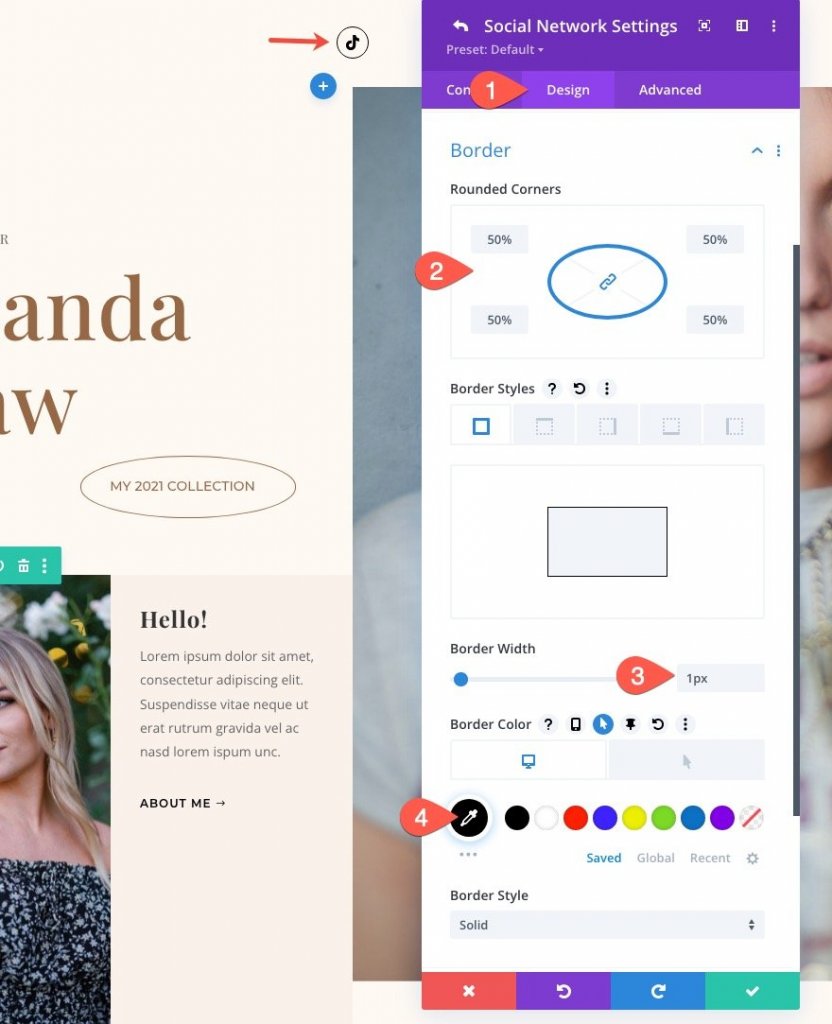
接下来,让’s 给图标一个漂亮的椭圆形,以更好地匹配布局。
- 圆角:50%
- 边框宽度:1px
- 边框颜色:#000(桌面),透明(悬停)

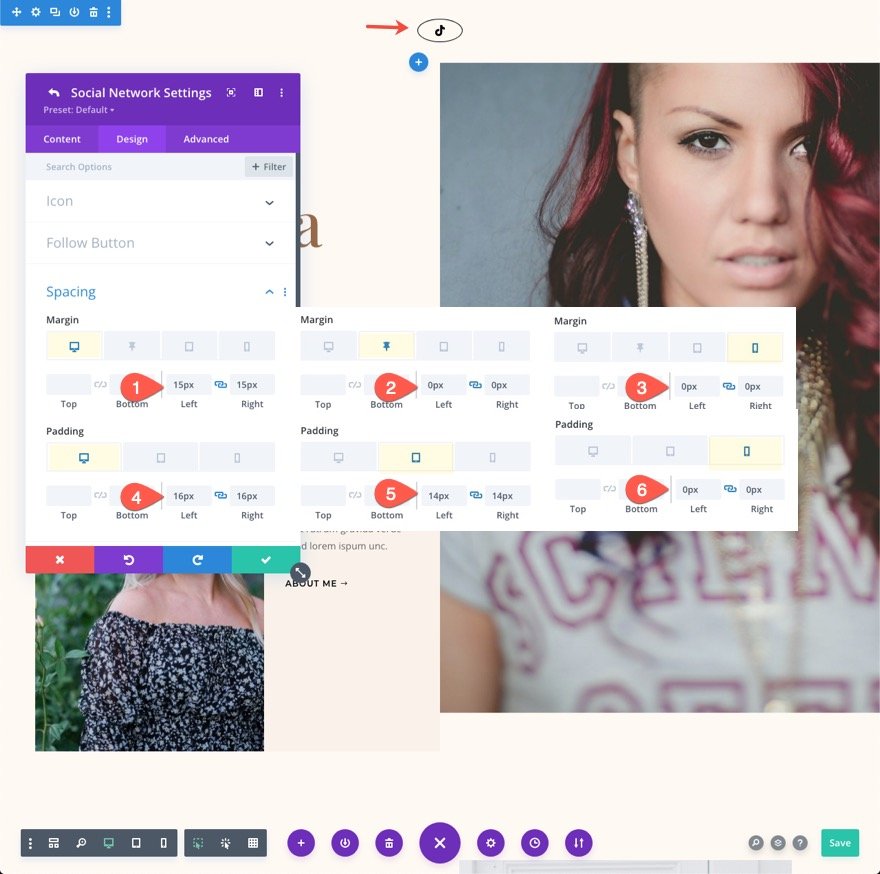
该图标当前的形状像一个圆圈。 我们可以在左右两侧添加更多的填充以产生更椭圆的形状。 我们还可以添加左右边距以在图标之间留出额外的空间。 此外,请务必更新平板电脑和手机显示屏上的间距。
- 边距(桌面):左侧 15 像素,右侧 15 像素
- 边距(粘性):左侧 0px,右侧 0px
- 边距(电话):左 0 像素,右 0 像素
- 内边距(桌面):左 16 像素,右 16 像素
- 内边距(平板电脑):左侧 14 像素,右侧 14 像素
- 填充(电话):左 0 像素,右 0 像素

复制图标以创建更多
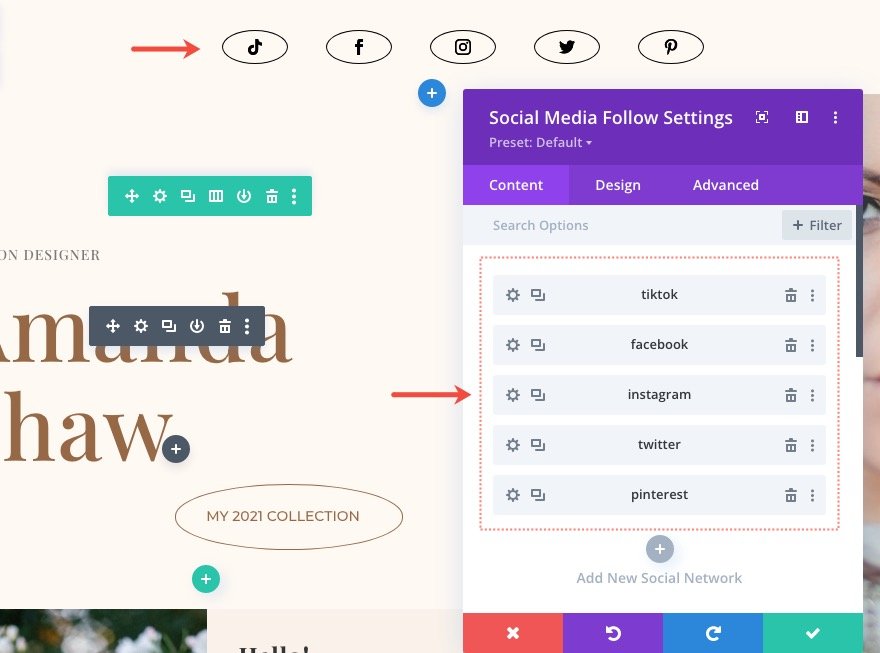
现在我们已经完成了第一个社交网络的设计,我们可以复制图标并制作更多。 打开社交媒体关注模块设置,然后单击社交网络项目上的重复图标来完成此操作。 让我们为这个例子再做四个。
我们现在将用社交媒体图标替换每个社交图标。 这将修改背景颜色,您还必须更新背景颜色。
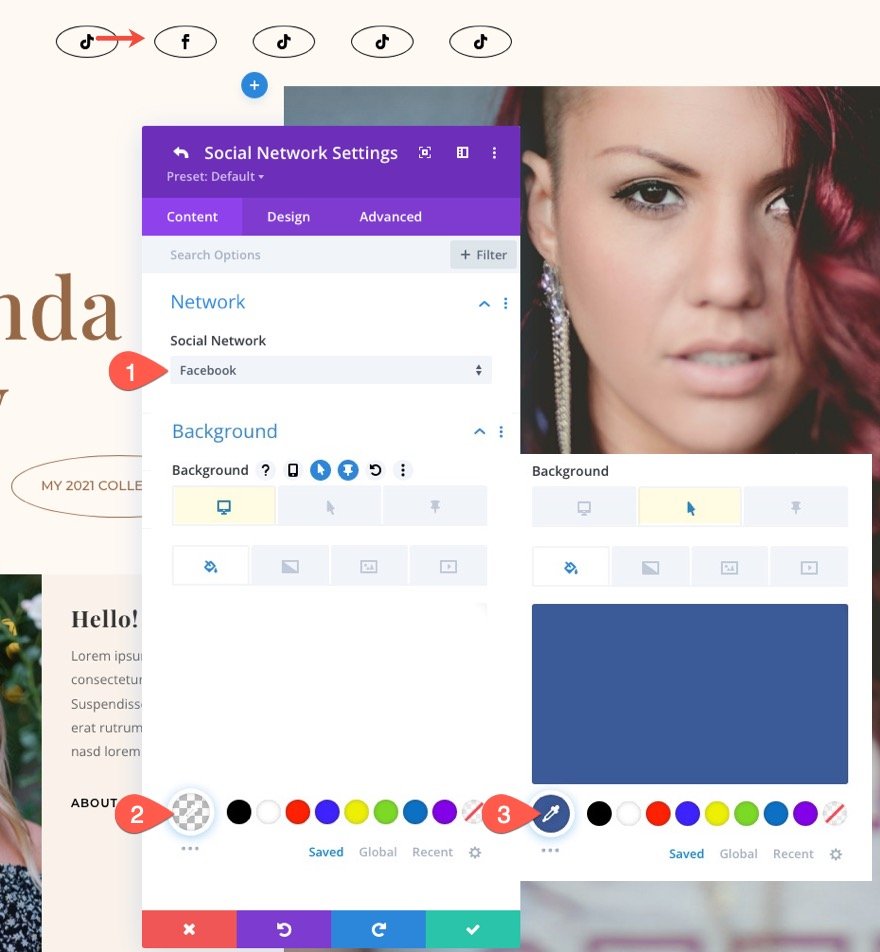
为此,请打开重复的社交网络设置并更新以下内容:
- 社交网络:脸书
- 背景颜色:透明(桌面),#3b5998(悬停)

按照相同的过程更新其余的社交网络。

最终输出
这是我们最终设计的样子。
结束的想法
社交媒体关注按钮几乎对任何网站都很重要。 它们是将社交媒体平台连接到网站的最常用方法之一。 因此, Divi的社交媒体关注模块包括为您的网站创建理想解决方案所需的所有网络图标和样式选项。 希望您会发现这些粘性社交媒体跟随模块设计对您未来的项目很有用。




