在Elementor中,重叠的元素可以赋予它们独特、专业和时尚的外观。此外,它使您能够将更多信息塞进紧凑的空间中,而不会显得枯燥或无趣。

好消息是,使用Elementor可以让重叠图像、文本和其他元素变得非常简单。在今天的教程中,我们将向您展示如何在 Elementor 中创建重叠部分。
制作重叠的 Elementor 部分
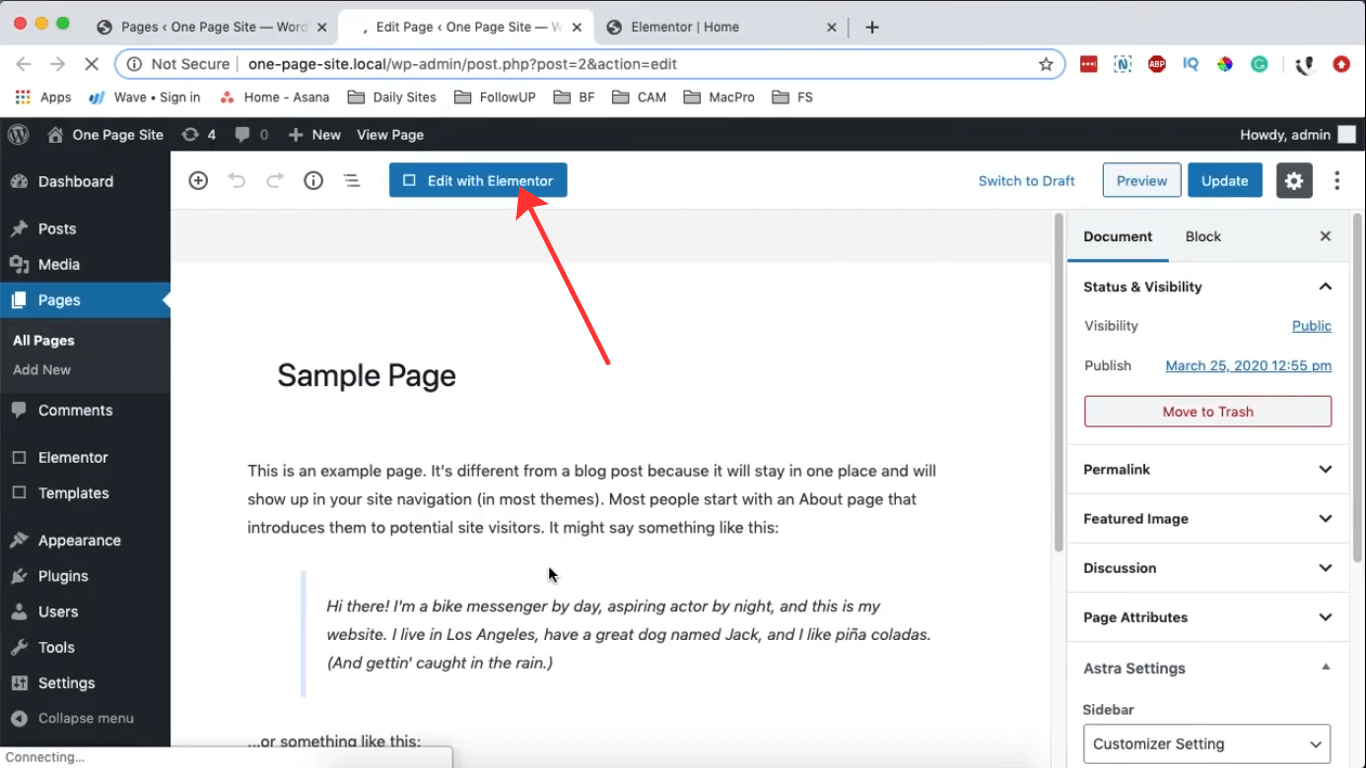
导航到仪表板,访问“页面”部分,然后使用 Elementor 打开任何页面。然后点击“使用 Elementor 编辑”

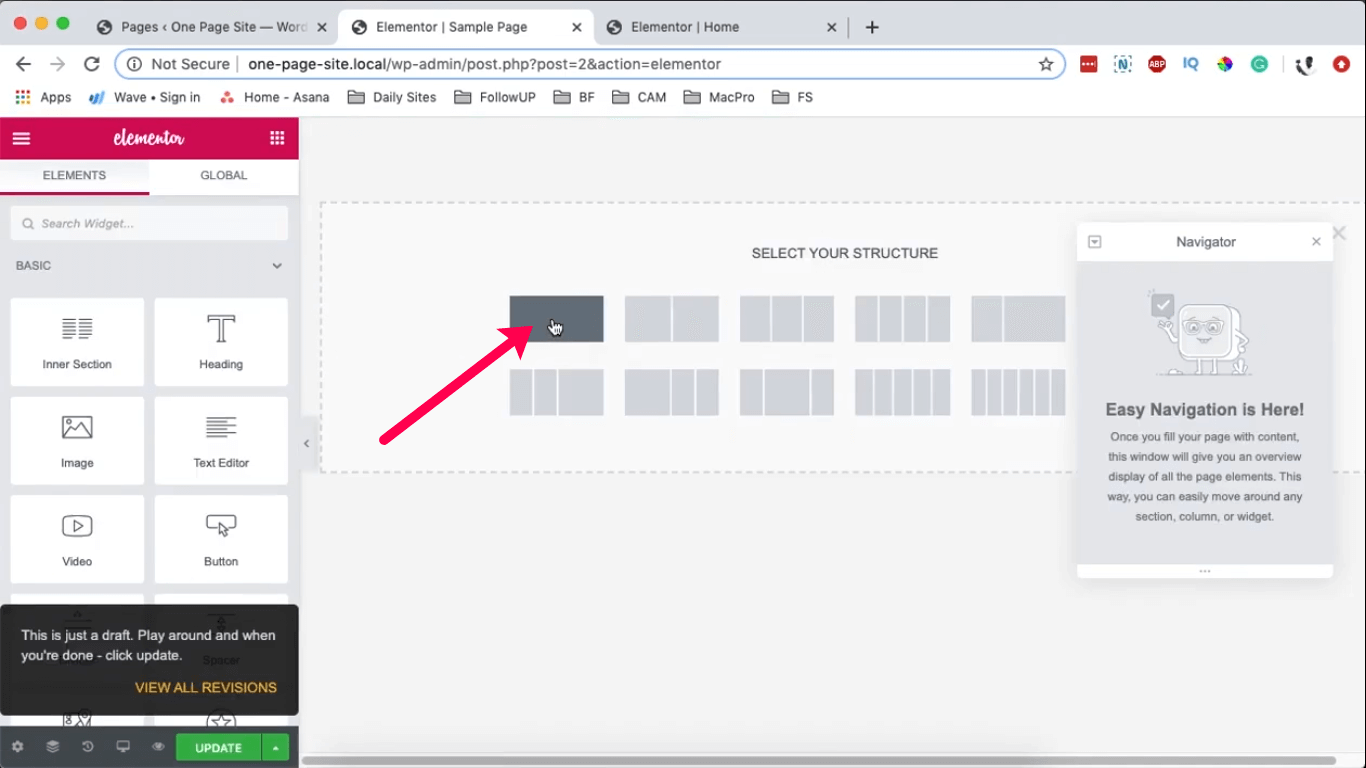
打开页面后,转到页面设置并选择 Elementor Canvas 作为页面布局。接下来,选择 (+) 图标以生成具有单列的新部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
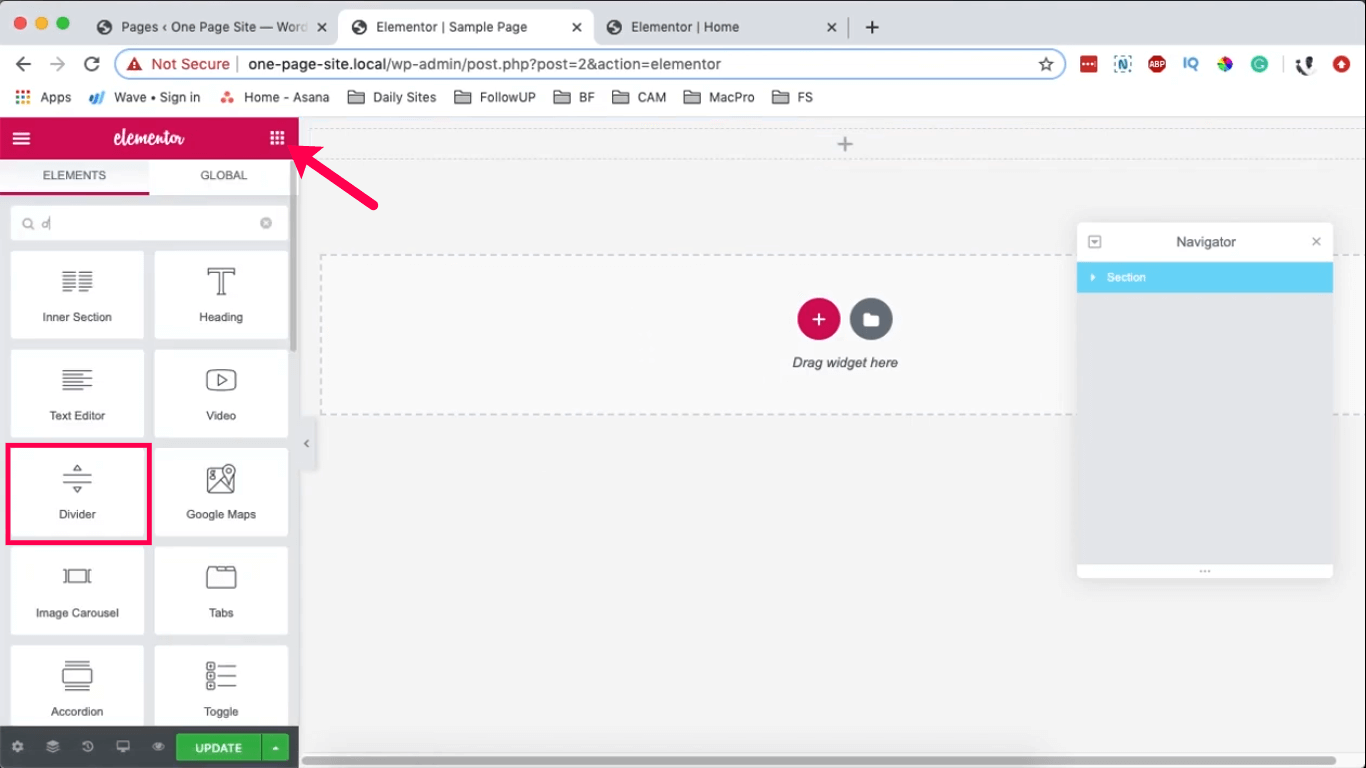
在新部分中,通过选择小部件图标来包含小部件。在搜索栏中,输入“divider”以找到分隔符小部件,然后将其拖到您的部分中。

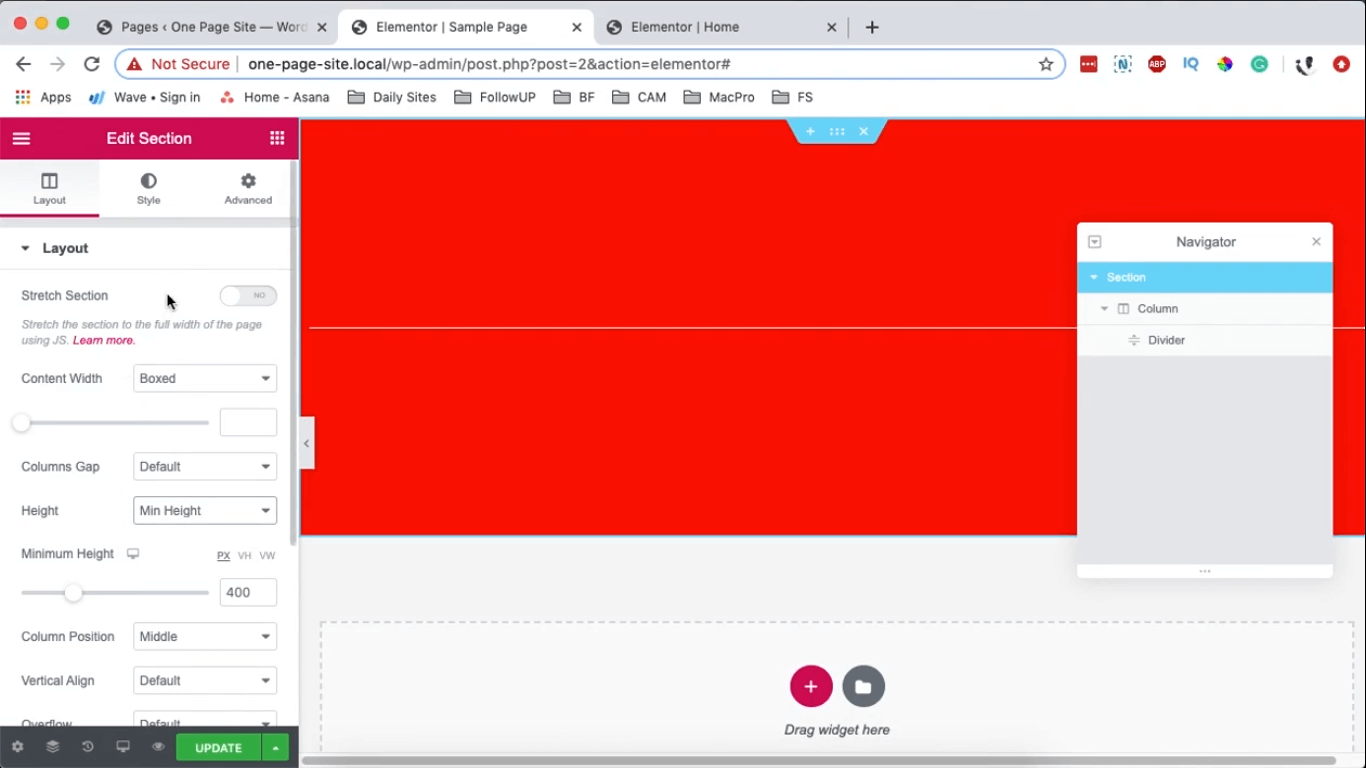
选择片段,然后在右侧“编辑部分”面板中的“布局”下,将“高度”调整为最小 400 像素。然后,在“样式”下指定背景颜色(我选择红色)。选择分隔线,然后类似地在“样式”下为其指定白色背景。

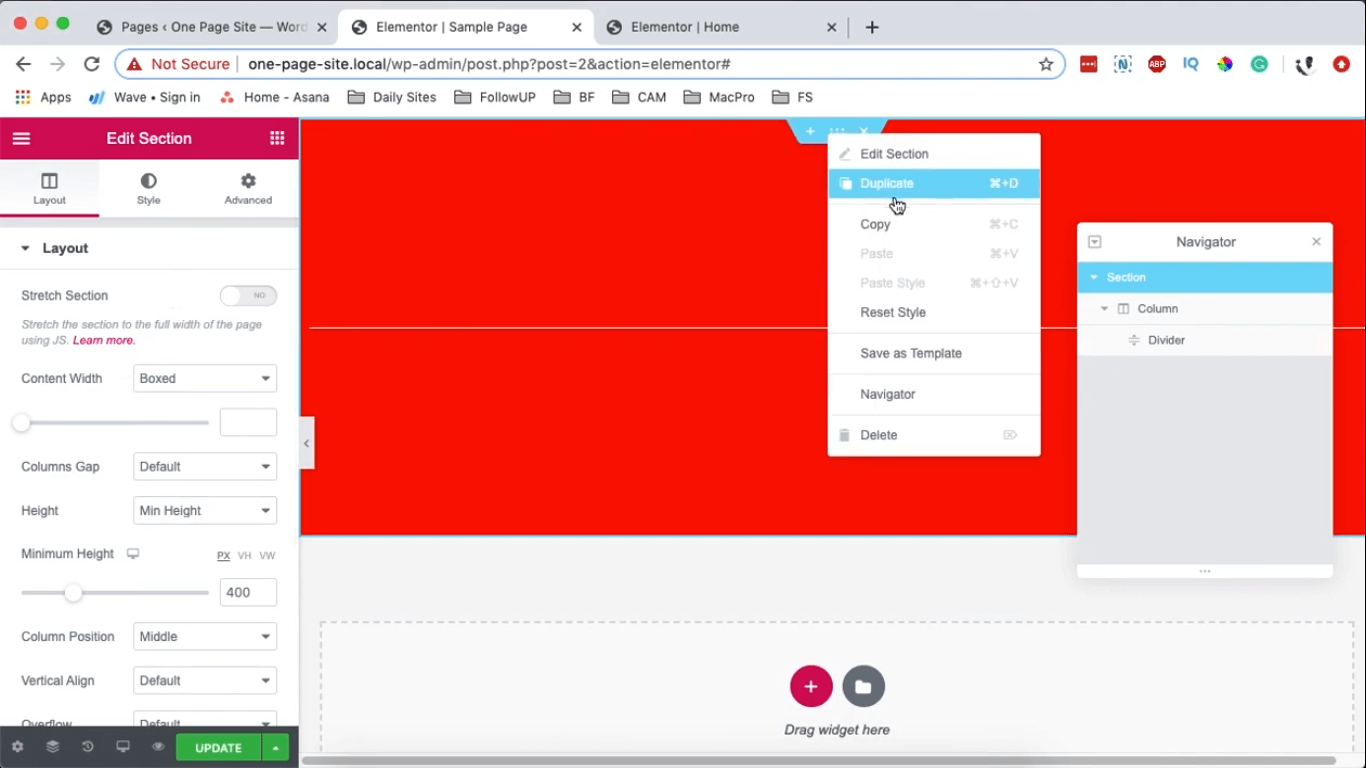
选择该段,右键单击它,然后选择要复制的选项。

选择该段,右键单击它,然后选择复制选项。
创建两个部分后,后续操作包括合并它们。
首先,我将演示如何将蓝色部分放置在红色部分上方。
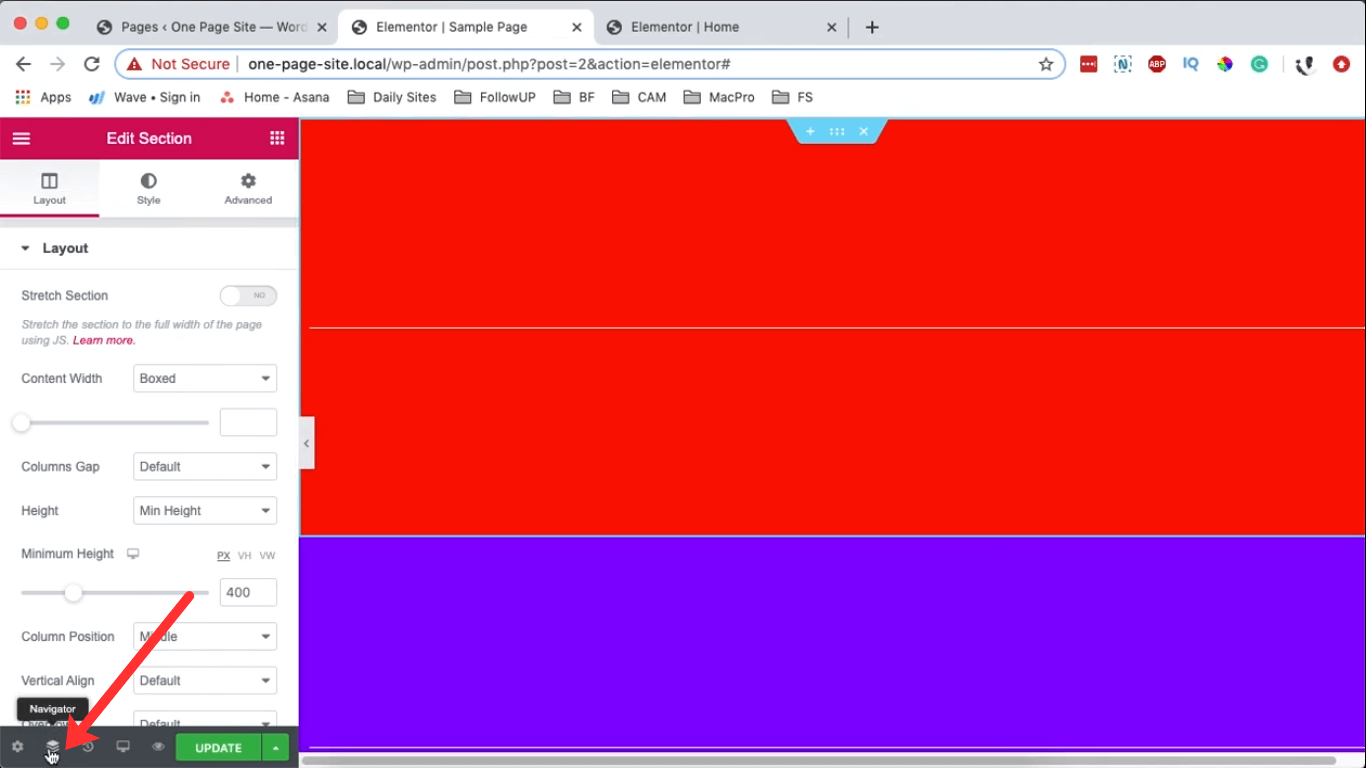
为此,您将需要 Elementor Navigator。找到位于左侧编辑部分底部的导航器图标。

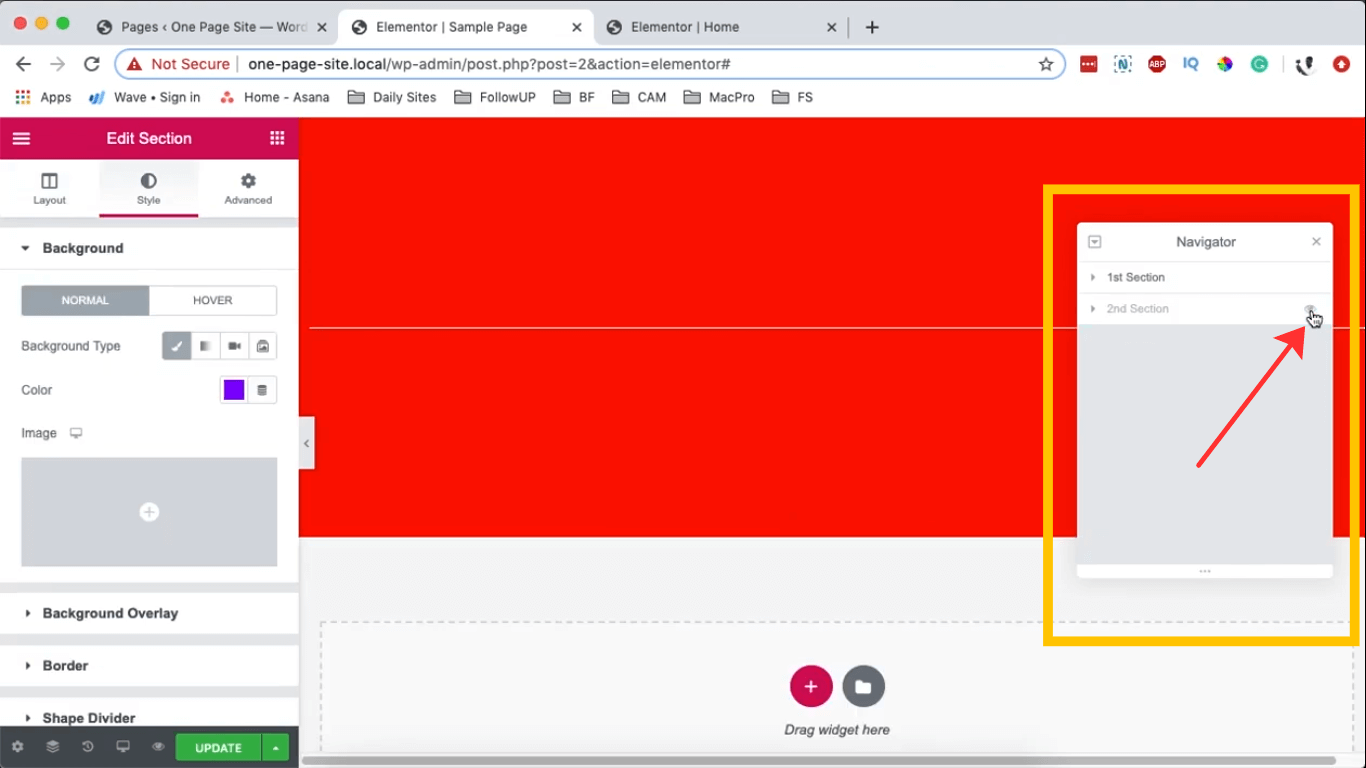
单击导航图标后,您的导航器将显示在 02:18。它可以方便地访问您的部分,有助于无缝导航。此外,单击某个部分旁边的“眼睛”会将其隐藏。

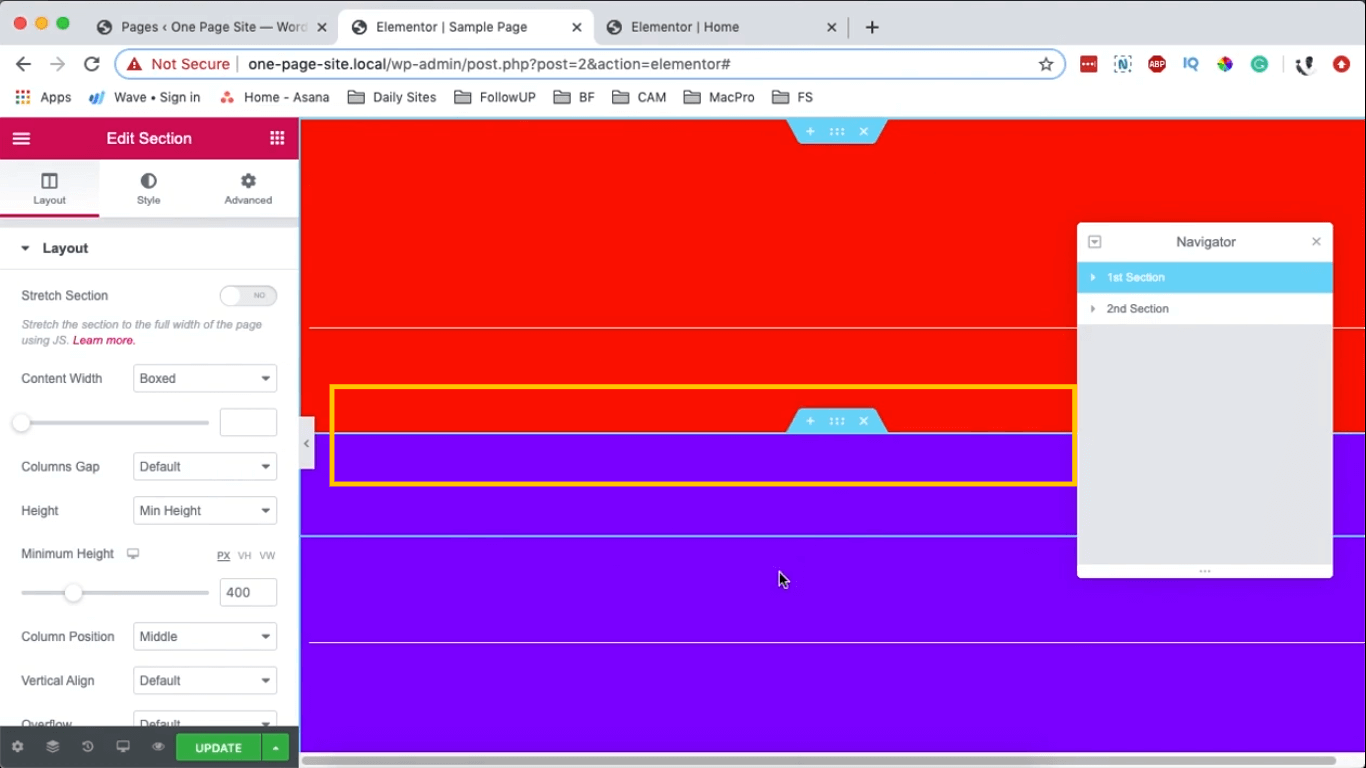
要将蓝色部分叠加到红色部分上,请选择蓝色部分,导航到左侧“编辑部分”区域中的“高级”选项,然后将上边距设置为 -100 像素。此操作将其移动到第一部分上,有效地将其置于顶部。

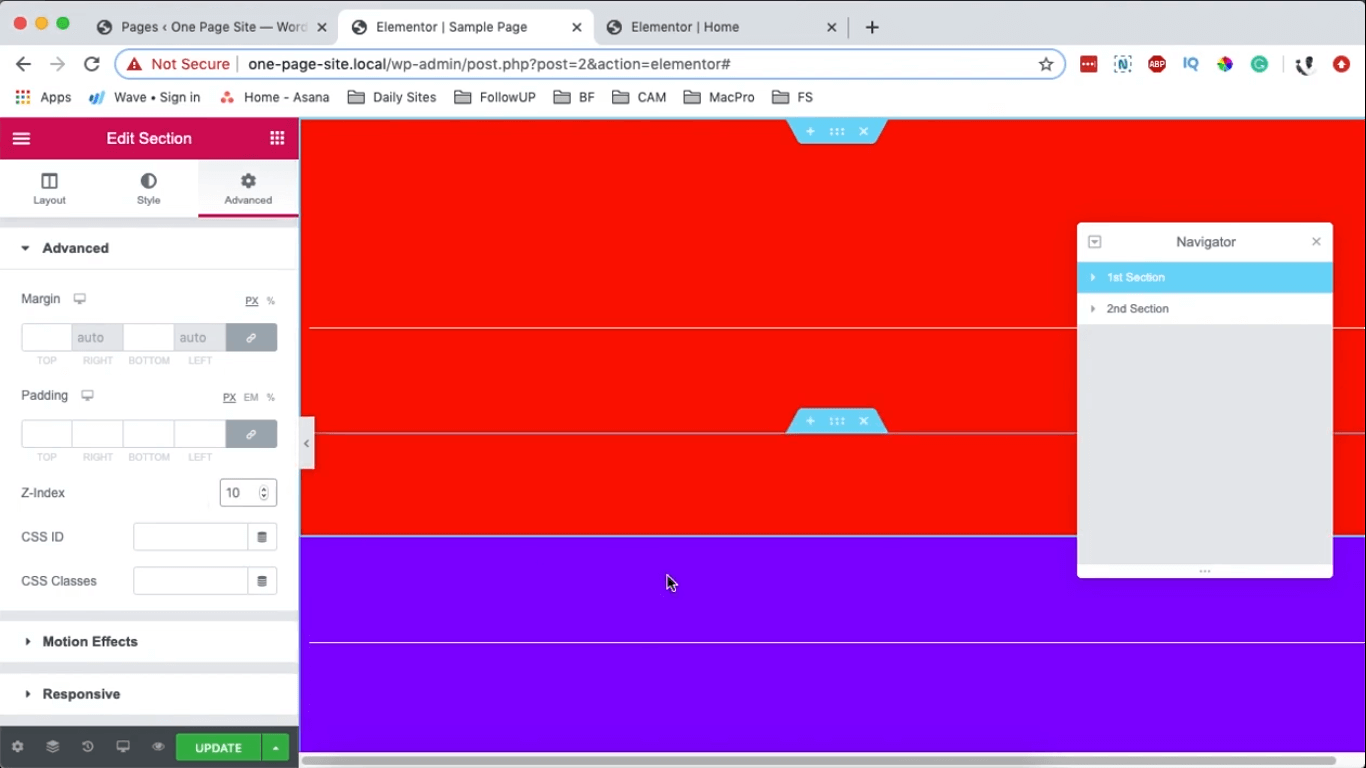
如果您希望红色部分出现在蓝色部分上方,请选择红色部分,导航到高级设置,将 Z 索引调整为 10。此操作将自动将红色部分放置在蓝色部分的前面。

由于优先级较高,蓝色部分最初与红色部分重叠。当红色部分的 Z 索引为 0 时,蓝色部分的 Z 索引默认为 1,将其置于顶部。本质上,具有较高 Z 索引的部分会自动出现在其他部分之上。
当然!这是一个改写的版本:
假设您有两个以上的部分。
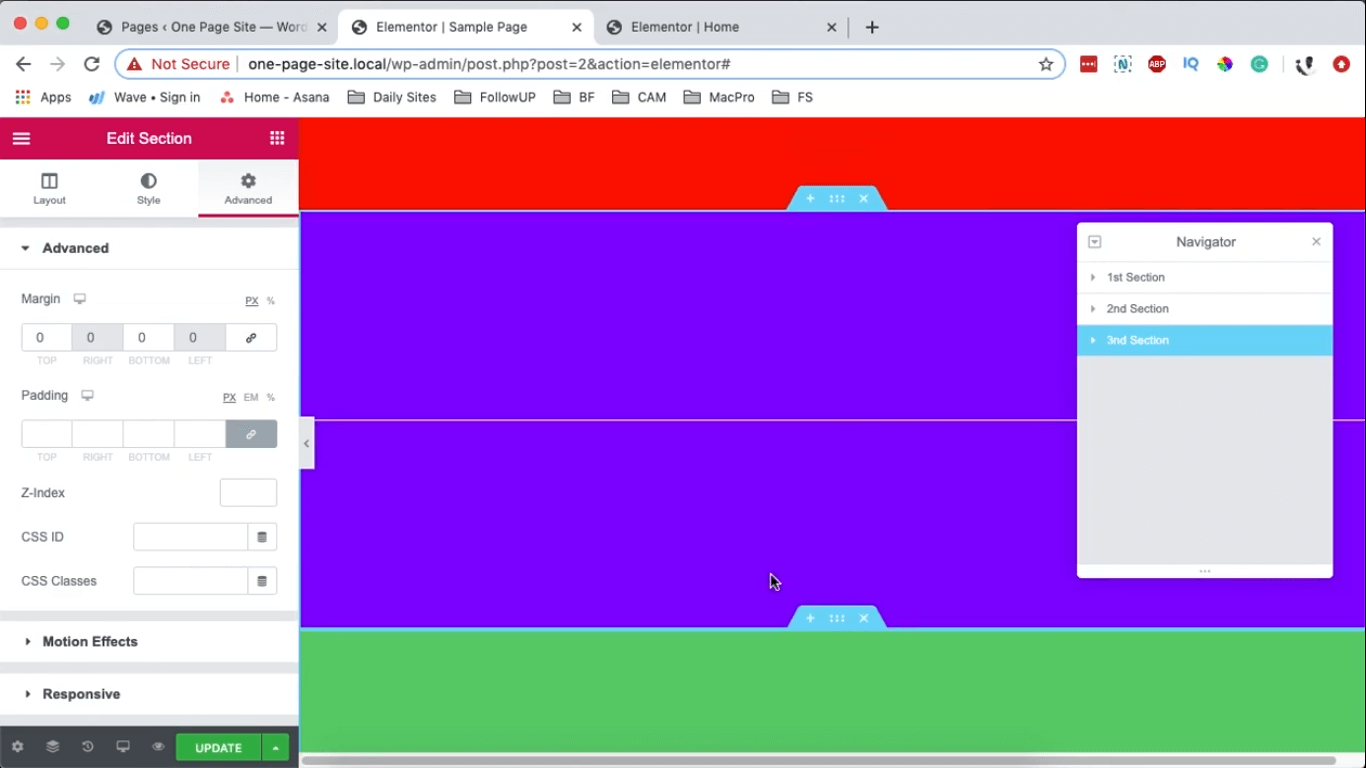
要观察该过程,请创建一个附加部分。
选择蓝色部分,复制它,选择复制的部分,然后在高级设置中,将其 Z 索引调整为 0,将边距调整为 0 像素。在“样式”部分中,您可以为其指定不同的颜色。

如果您希望蓝色部分位于红色和绿色部分上方,则需要为蓝色部分分配更高的 Z 索引。例如,如果红色部分的 Z 索引为 1,绿色部分的默认 Z 索引也为 1,则选择蓝色部分并将其 Z 索引设置为 3。
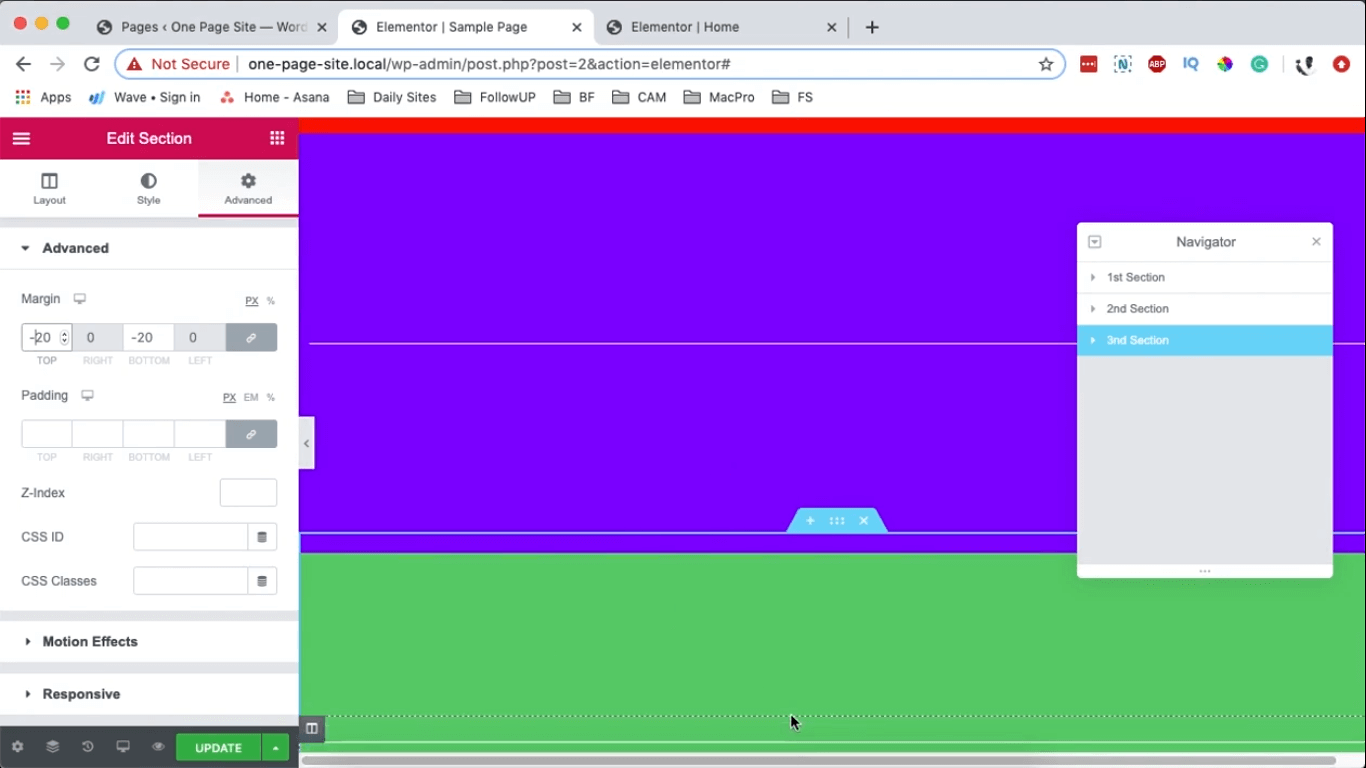
要清楚地观察此更改,请选择绿色部分,转到高级设置,然后应用边距 -20。这会将绿色部分向上移动,让您可以直观地确认蓝色部分现在位于两个部分的上方。

您可以通过这种方式在 Elementor 中创建重叠部分,并确保重叠在各种设备上正常运行。
包起来
在Elementor中,您可以这样做来重叠区域,并且重叠甚至可以在不同的设备上运行。
如有任何意见或疑问,请使用以下部分。另外,请向您的熟人宣传并继续关注 CodeWatchers。




