电子商务解决方案现在是最受好评的,因为人们喜欢在网上购买他们需要的各种东西。 此外,著名的研究或营销咨询来源注意到并指出电子商务在过去几年中增长了很多。 例如,在线杂货店可能是一项非常有利可图的业务。 您甚至不需要编写代码来制作网站。

无论如何,您需要一个功能齐全、最新且易于使用的在线杂货店网站。 因为如果你不能提供良好的客户体验,如果你不能让人们回来,你的电子商务业务将无法继续下去。
为确保您的客户尽可能获得最佳的在线杂货购物体验,您应该构建一个可供他们使用的可访问网站,如下所示:只要您使用 WordPress 和Elementor构建它,将毫不费力!
WordPress 是最受欢迎的开源平台之一,因为它具有独特的现成主题、优秀的插件和现成的模板,您可以使用它们来制作任何类型的网站。 你猜怎么着? 无需编写代码!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要了解如何在不编写任何代码的情况下制作您的在线杂货店网站,请查看以下信息。
检查最新趋势
在您做任何其他事情之前,您需要了解在 WordPress 或任何其他平台上设计在线杂货店网站的最新趋势。 检查引脚所在的所有位置。
美观且易于浏览的 UI
您应该为在线杂货店制作网站,以便客户可以轻松找到他们想要的东西并立即购买。 当他们第一次看到您的电子商务网站时,他们会发现它很有吸引力且易于使用。 根据经验,您的整个网站应该易于客户理解,包括菜单、CTA 和文本。
互动产品展示

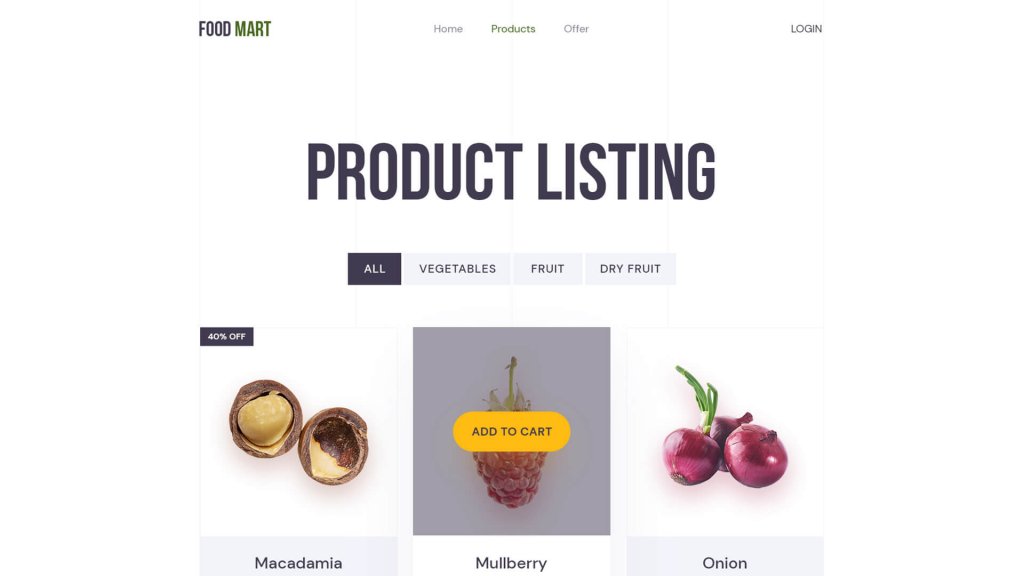
在设计在线杂货店时,您需要做的第二件最重要的事情是让您最受欢迎的产品在着陆页上看起来很棒。 这样您的客户就可以知道哪些是最新的、有特色的或最受欢迎的,以及接下来会发生什么以及之后会发生什么。 让他们知道他们需要什么并因此从您的网站购买。
有组织的产品详细信息

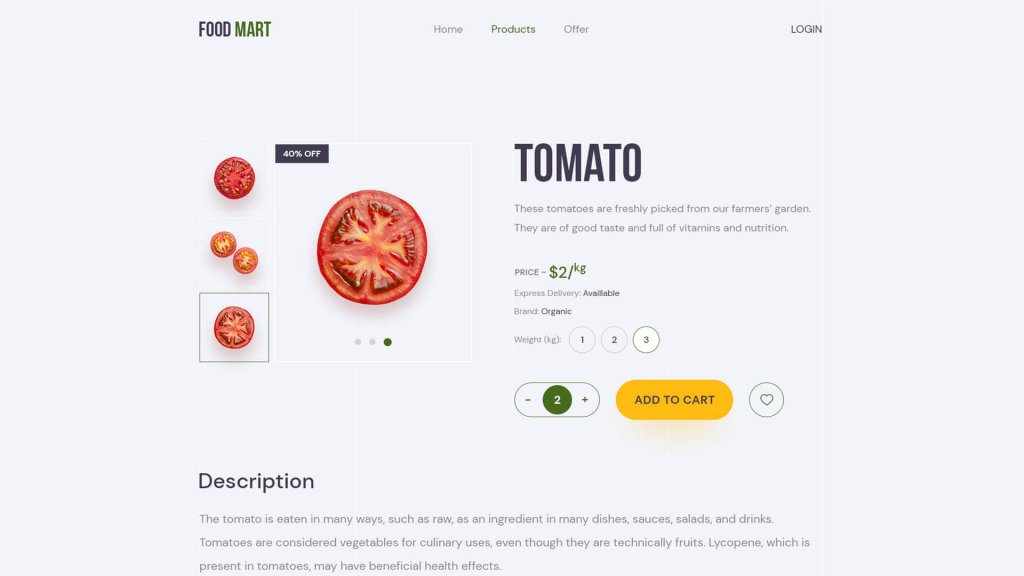
当客户点击您的一种产品时,他们应该会看到那里有哪些特色或其他类型的信息。 它必须精心设计和精心装饰才能成为好的。
运输车和结帐页面

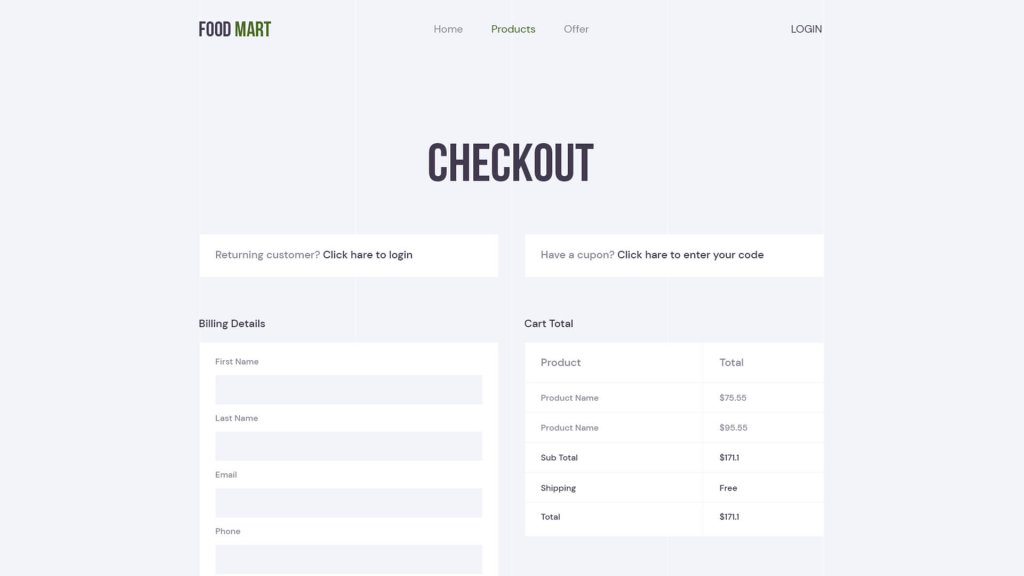
客户购物车必须易于在任何在线销售商品的网站上使用。 当他们一次将许多东西添加到购物车时,他们必须工作并列出总付款的详细清单。 如果您确保设计和表单功能运行良好并且对客户没有错误,这将有所帮助,因为这是您的客户下一步购买他们想要的东西的地方。
多种付款方式
如果你让人们更容易付钱给你,那将会有所帮助。 应该提供许多不同的支付选项,例如卡支付、银行交易、货到付款或其他方式。 这是你应该做的。 当人们在网上买卖东西时,资金应该双向顺畅流动。
在 WordPress 上设置在线杂货店网站的指南
如果您想在 WordPress 中创建在线杂货店,最好的方法是使用最流行的页面构建器Elementor及其现成的主题。
您可以获得Templately ,这是Elementor的最佳现成模板云。 它拥有 1300 多个现成的模板和高级云支持。 此外,您可以使用许多现成的单个模板、模板包或块来创建一个完整的电子商务网站,以满足您现在的所有需求。
Food Mart 是一款来自Templately的新工具,可让您在不编写任何代码的情况下制作杂货店网站。 这套高级模板带有五个现成的页面和四个块,您可以使用它们在 WordPress 中制作一个漂亮的网站。
在使用来自 Templately 的“Food Mart Elementor模板集”之前,您必须完成一些任务。 " 下面列出了使用此杂货店网站模板集合所需的插件:
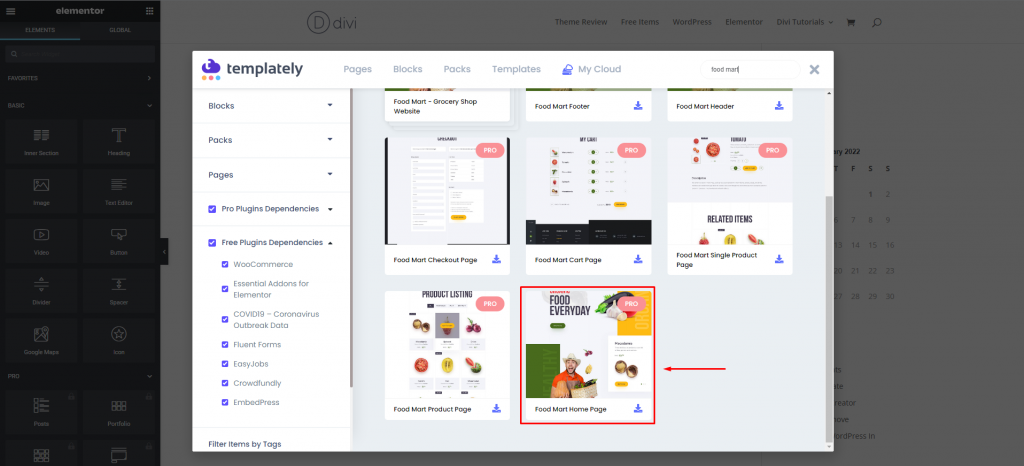
选择模板
使用 Templately 提供的这个Food Mart 主页模板,单击 Edit with Elementor 并开始使用! 在 WordPress 管理区域中,创建一个新页面。 只需几分钟,它就会在 Elementor 编辑器中为您提供一个新页面。

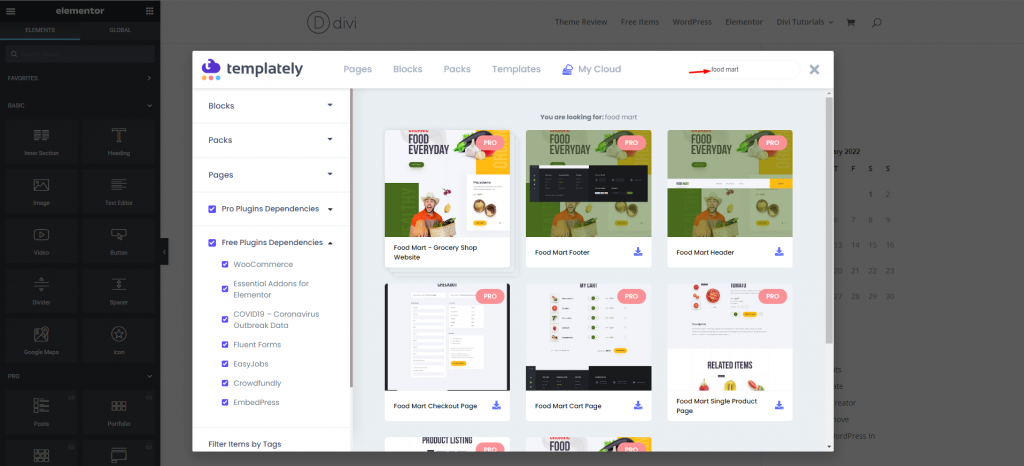
模板式
您需要单击下一页上的中心蓝色模板图标。 将出现一个弹出窗口。 Templately 的即用型模板设计显示在那里。

在搜索面板中输入“Food Mart”或“Grocery”。此过程开始后,此集合中的所有现成登录页面设计和块都会自动显示。
插入模板
选择“插入”,然后选择“Food Mart”开始插入。 杂货店网站登录页面模板将需要一些时间才能加载到您的 Elementor 编辑器中。

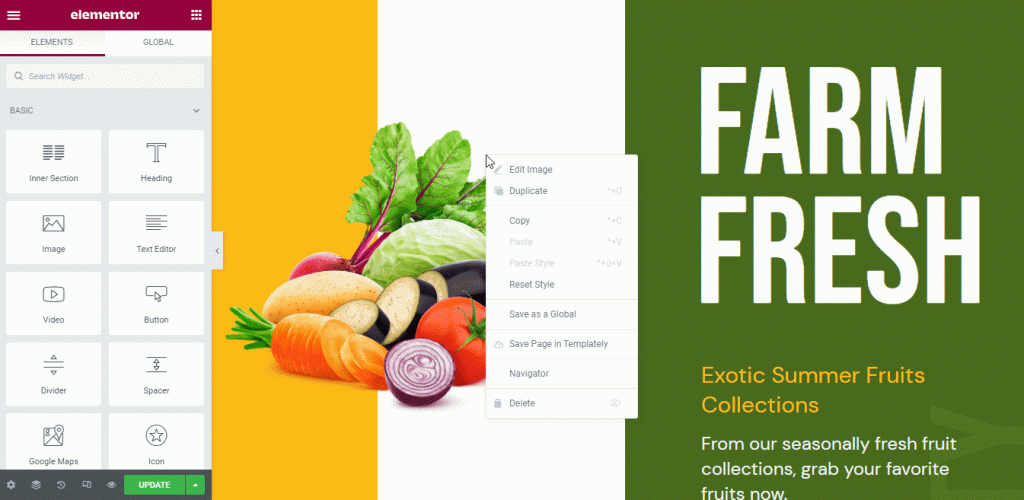
自定义主页
Food Mart 中的每个创意部分都有现成的模板,因此您可以添加材料并根据自己的喜好设置样式。 此模板中已包含 SEO 优化的材料,因此如果您愿意,可以调整文本内容和视觉效果以满足您自己的需要。 这里的所有都是它的。

将材料添加到每个区域后,您可以更改颜色、字体、方向和其他设计元素,使其成为您自己的。 如果您想移动部分,您可以通过简单的拖放来完成。
云保存
Templately 的“MyCloud”存储仅允许您保存现成的模板设计。 只需从站点上任何页面的上下文菜单中选择“将页面保存到模板”。 它将您的杂货店网站设计保存到 Templately 之类的云存储服务中。 此设计可以在将来重复使用或保存为备份。

使用 Templately WorkSpace,您可以随时与您的团队协作并分享您准备好的设计。 您还可以通过邀请并授予他们访问权限的方式与不在您桌面的人在云中进行协作。

恭喜您完成所有必要的调整! Templately的 Food Mart 为您的在线食品商店网站提供了一个可爱的主页设计。 此外, Elementor的即用型模板使您无需编写任何代码即可创建杂货店网站。
包起来
我们希望您喜欢本教程,使用Food Mart Elementor 模板集在 WordPress 中创建在线杂货店。 现在您已经注册了Templately ,您可以使用Elementor使用他们漂亮的预建模板集合之一开始开发您的网站。




