您想知道如何使用Elementor 页面构建器制作浮动按钮吗?浮动按钮是出现在所有其他屏幕信息前面的按钮。大多数网站所有者都包含一个可操作的浮动按钮,可引导用户实现特定目标,例如订阅电子邮件列表或浏览商店页面。社交媒体等

您可以通过多种方式使用 Elementor 快速为您的网站制作浮动按钮。在本教程中,我们将向您展示如何利用Elementor 页面构建器以最简单的方式完成此操作。
在 Elementor 中制作浮动按钮
Z-索引法
在这里,我们将设置 z-index 来构建浮动按钮。使用 Elementor 的免费版本,您可以按照以下过程为特定页面创建浮动按钮。如果您想要将浮动按钮添加到整个网站,并且您使用的是免费版本的 Elementor,则必须手动将该按钮添加到每个页面。
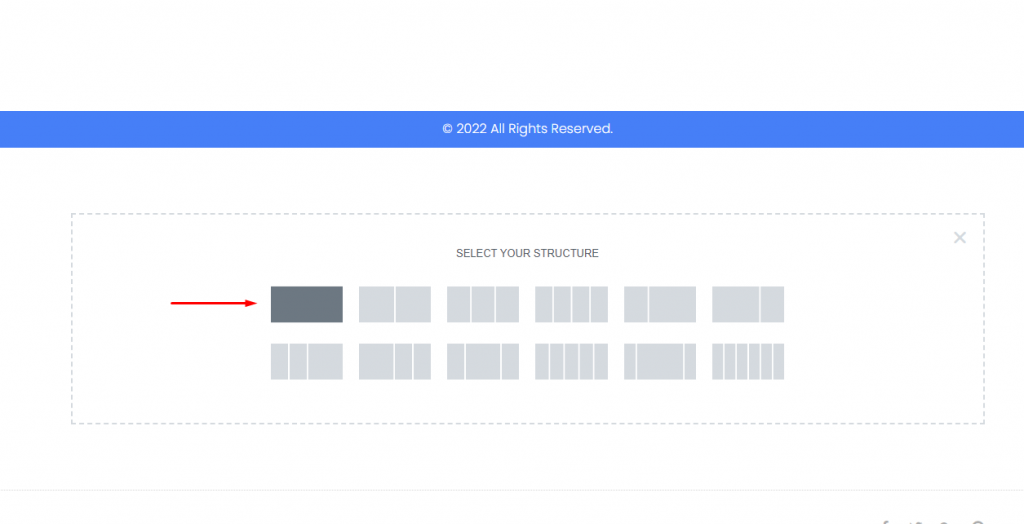
现在,打开 Elementor 编辑器并导航到要添加浮动按钮的页面。您可以选择创建新页面或编辑现有页面。要添加部分,请单击“+”图标并选择单列布局。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
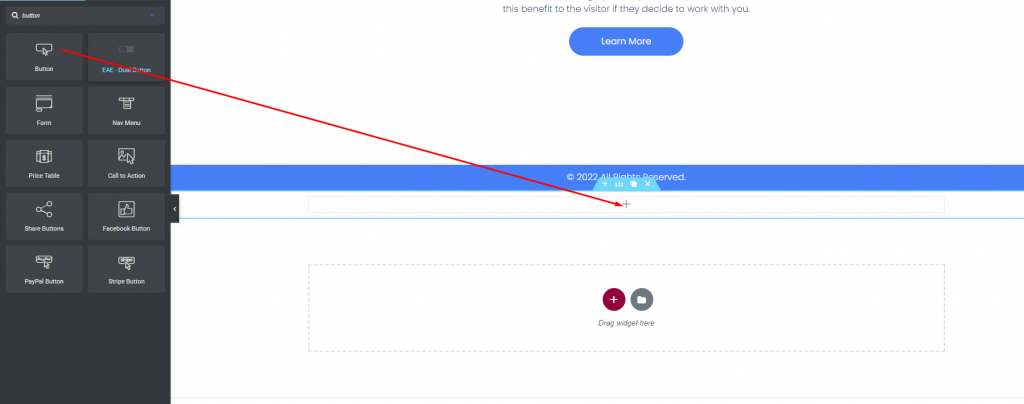
将按钮小部件添加到小部件面板中新创建的列中。

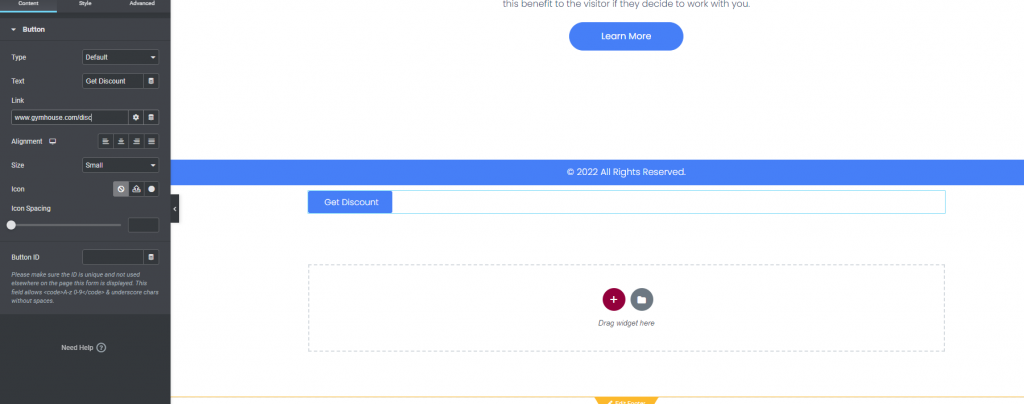
您现在必须选择按钮的操作。在本例中,我们使用按钮导航到商店页面 URL。为此,请转到链接字段并将链接添加到页面。可以使用对齐选项更改按钮位置。使按钮尽可能小。

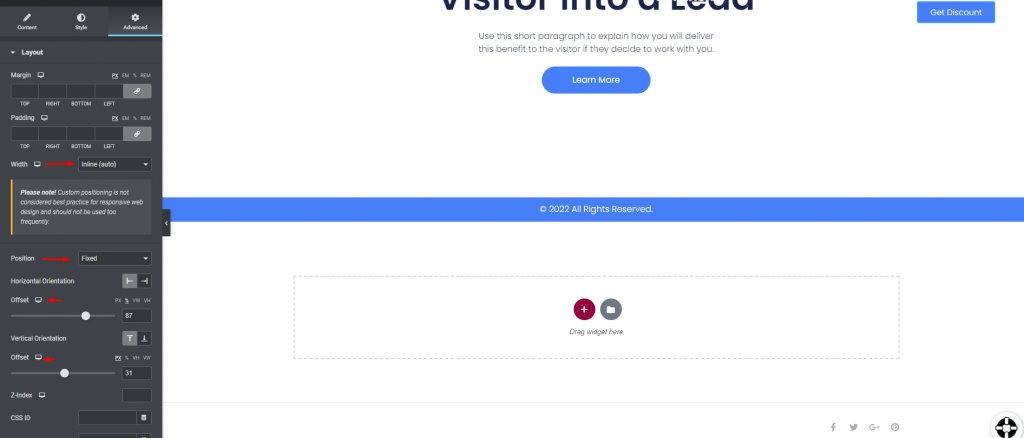
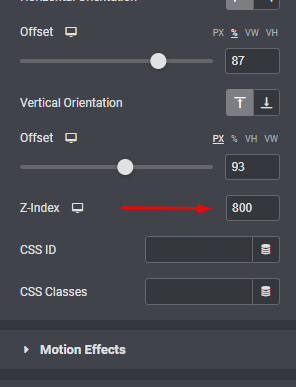
当用户向下滚动页面时,我们的按钮现在可以浮动。为此,请转到“高级”选项卡并选择“布局”选项。将宽度和位置设置为内联(自动)。您还必须配置水平和垂直方向以及偏移。

您现在必须指定 z-index 以使按钮始终可浮动。用 800 填充 z-index 槽。它总是使按钮浮动。

这是我们最终设计的样子。
弹出方法
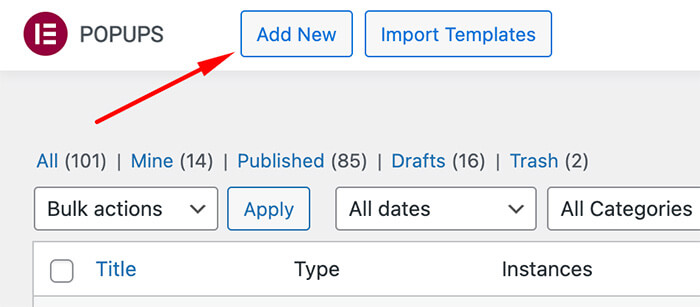
使用 Elementor Pro 中独有的弹出窗口方法创建浮动操作按钮,而不是利用 Z-Index。首先,导航到 WordPress 仪表板上的模板 -> 弹出窗口。单击“添加新”按钮开始创建新的弹出模板。

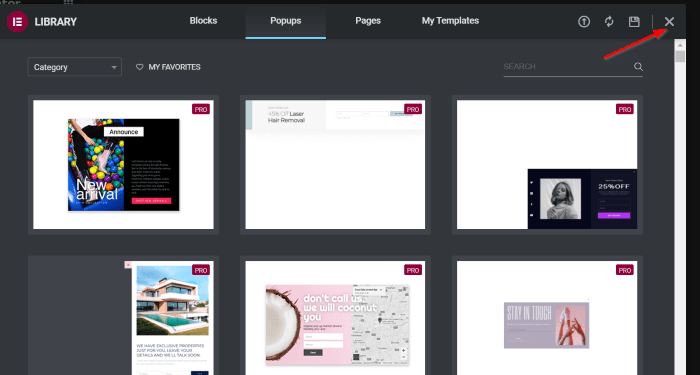
输入模板名称并选择“创建模板”按钮。这将带您进入图书馆,那里有许多预设的弹出窗口。从现有选项中选择一个,或者选择从一开始就创建一个,这是我们将采取的方法。单击 (X) 图标访问 Elementor 编辑器。

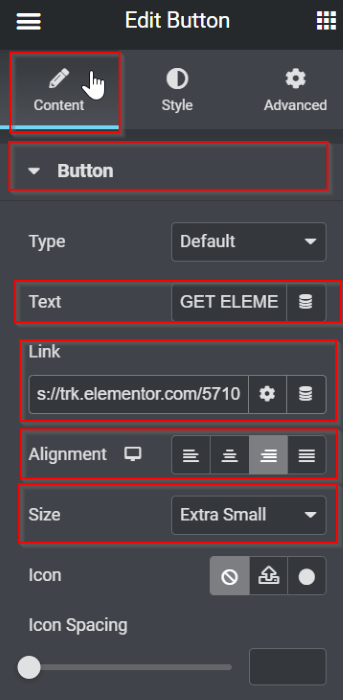
现在从“内容”选项卡移至“按钮”并执行以下操作 -
- 文本按钮:获取元素
- 链接:https://trk.elementor.com/5710(您可以使用任何链接)
- 对齐方式: 右对齐
将按钮大小更改为超小

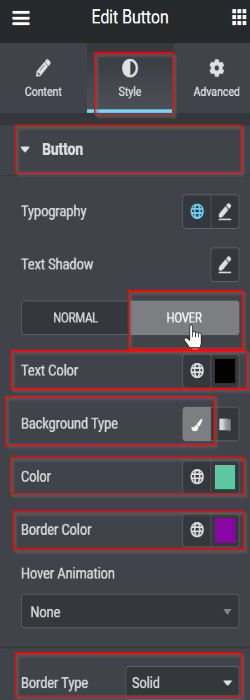
现在从样式选项卡中进行以下更改 -
- 使其悬停
- 文字颜色:#050101
- 边框类型:实心
- 背景颜色:#5BC8A1
- 边框颜色:#8B05A5
- 边框类型:实心

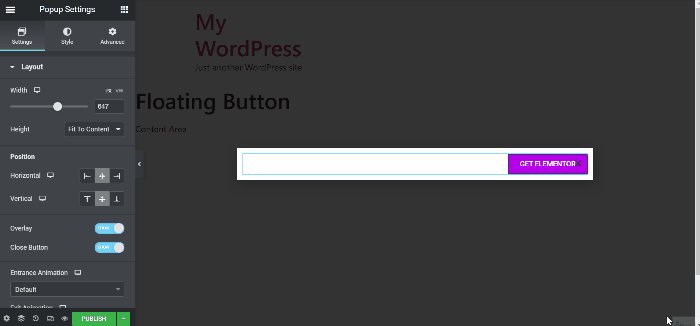
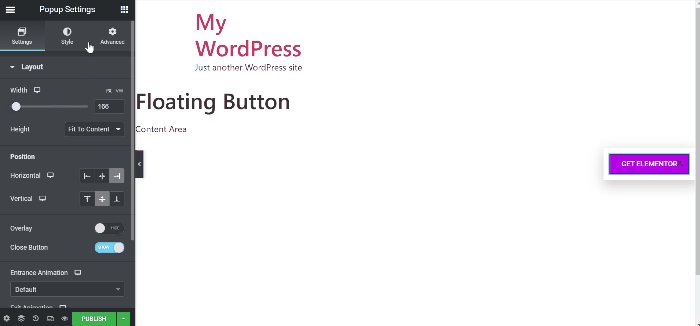
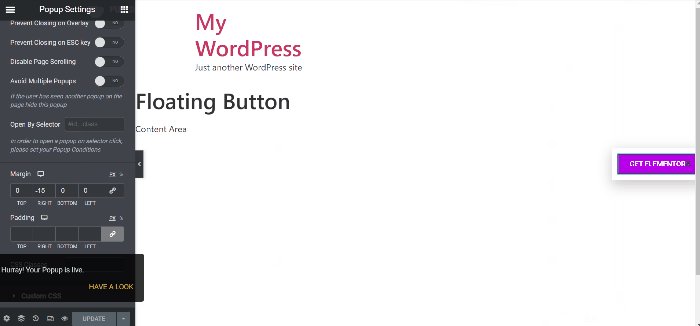
之后,我们将修改弹出配置。选择设置图标,您将在其中发现各种可调整的选项。以下是我们所做的更改:
设置选项卡 > 布局
将宽度调整为 166 位置:水平 > 右侧叠加:隐藏高级选项卡
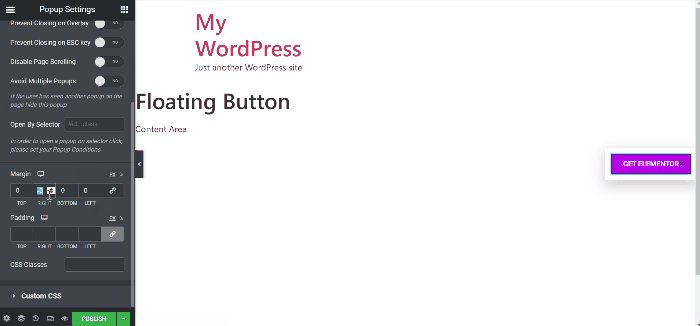
导航到“边距”设置,将其分离,然后在右侧框中将其配置为 -15。

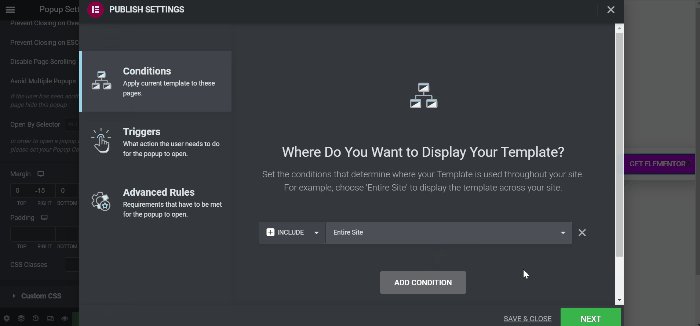
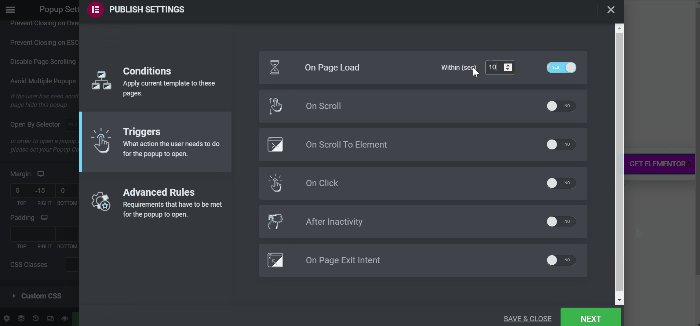
现在设计已经完成,点击PUBLISH按钮建立显示条件和触发。要配置显示条件,请单击“添加条件”按钮,然后从下拉菜单中选择所需的选项。在本例中,我们将配置此模板以显示在整个站点上。配置条件后,单击“下一步”。导航到“触发器”选项卡,通过将开关切换到“是”来启用“页面加载”触发器,并将其设置为在 10 秒后激活。

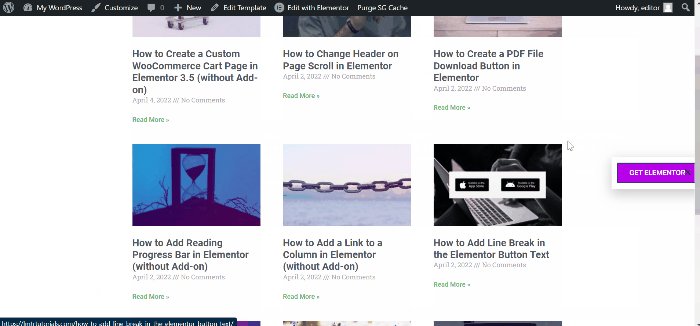
保存关闭,这是最终的输出。

包起来
Floating Elementor Elements 功能引起了我们的兴趣。它有助于快速解决设计问题。我们相信它也会对您产生同样的影响。如果是这样,请在评论区分享您的设计。我们希望将您的作品传播到世界各地。另请查看我们的其他elementor 教程。




