Blurb 模块是Divi页脚的绝佳选择。 它们可能会以各种布局显示照片或图标,并具有多个自定义选项。 此外,它们对于组合链接和图标以创建时尚的弹丸非常有帮助。 幸运的是,使用Divi简介模块,您可以轻松生成这些类型的链接。 在本教程中,我们将着眼于在您的Divi页脚中集成简介模块。

设计预览
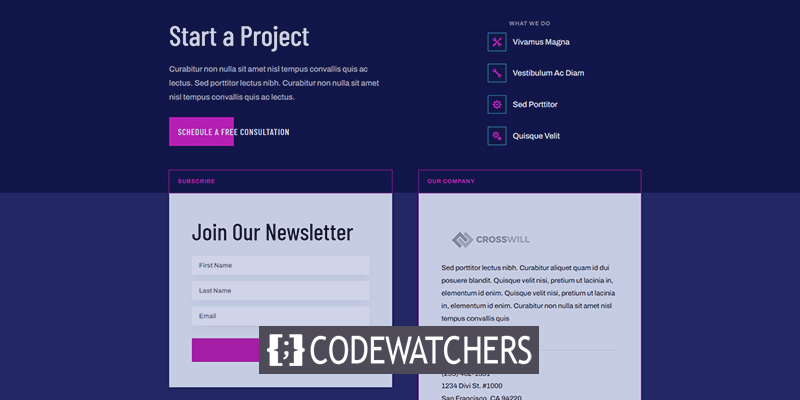
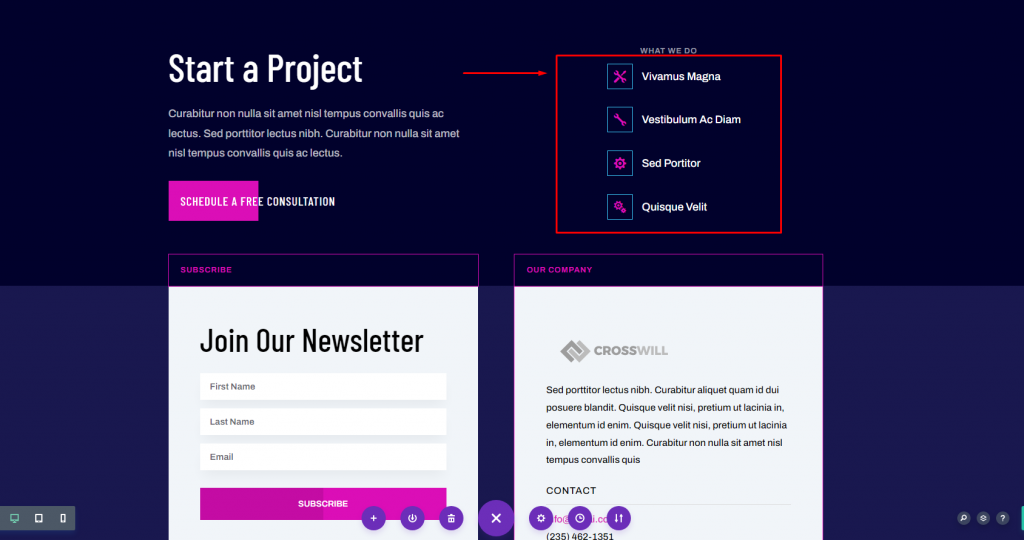
在我们开始设计之前,让我们来看看我们的页脚会是什么样子。

模板上传
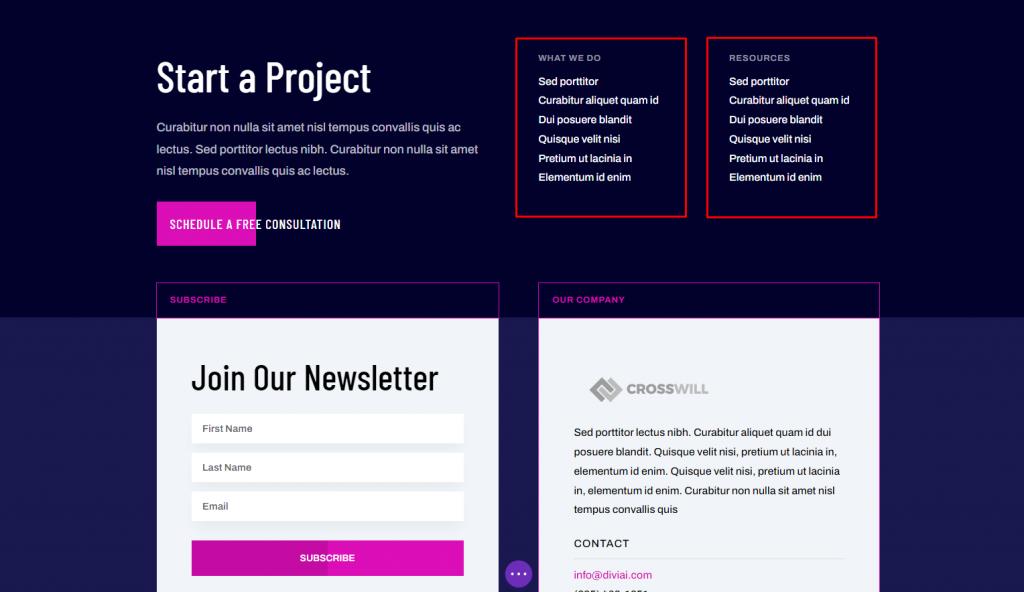
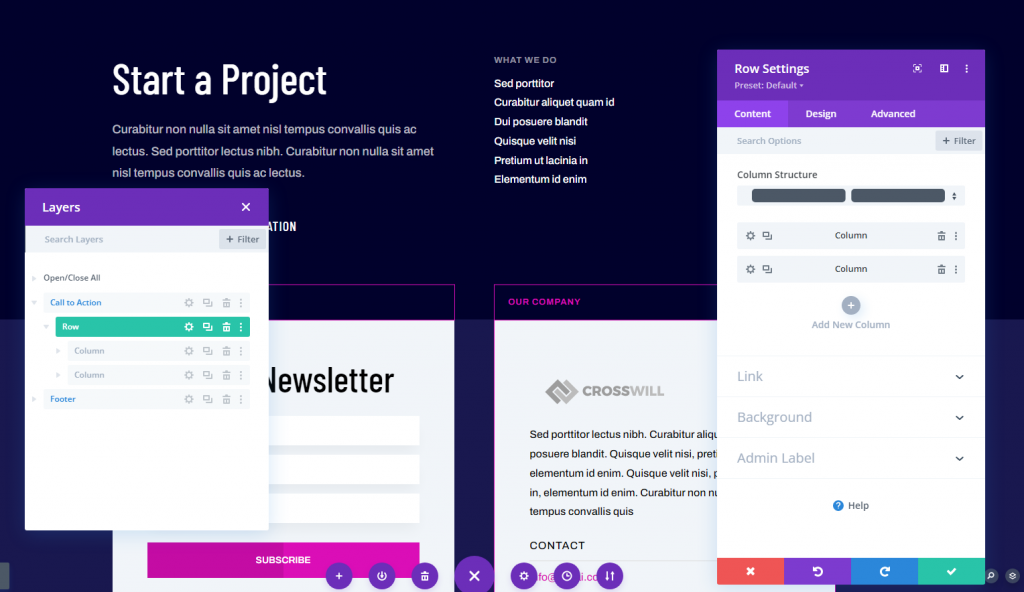
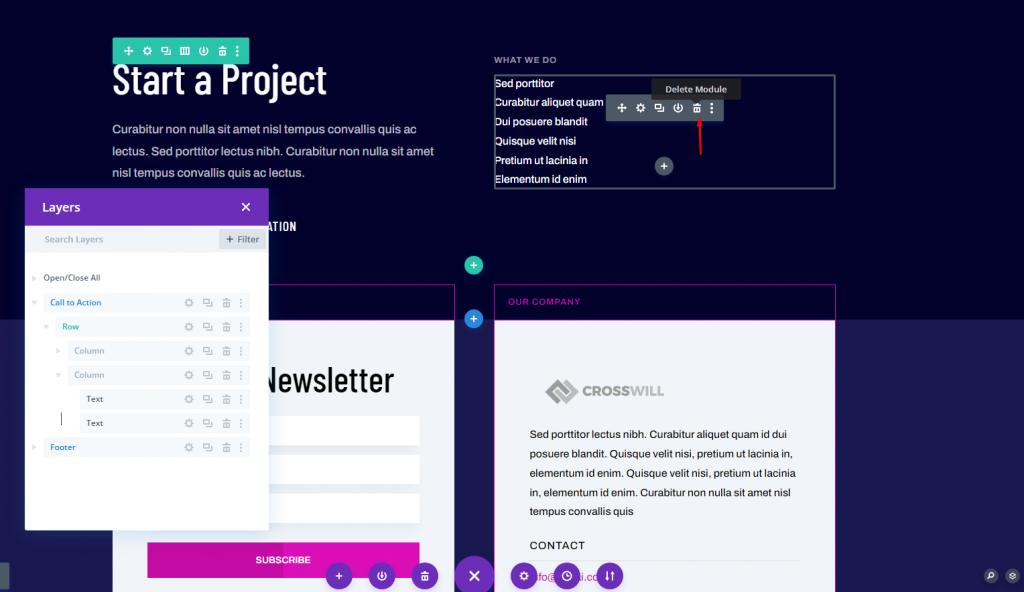
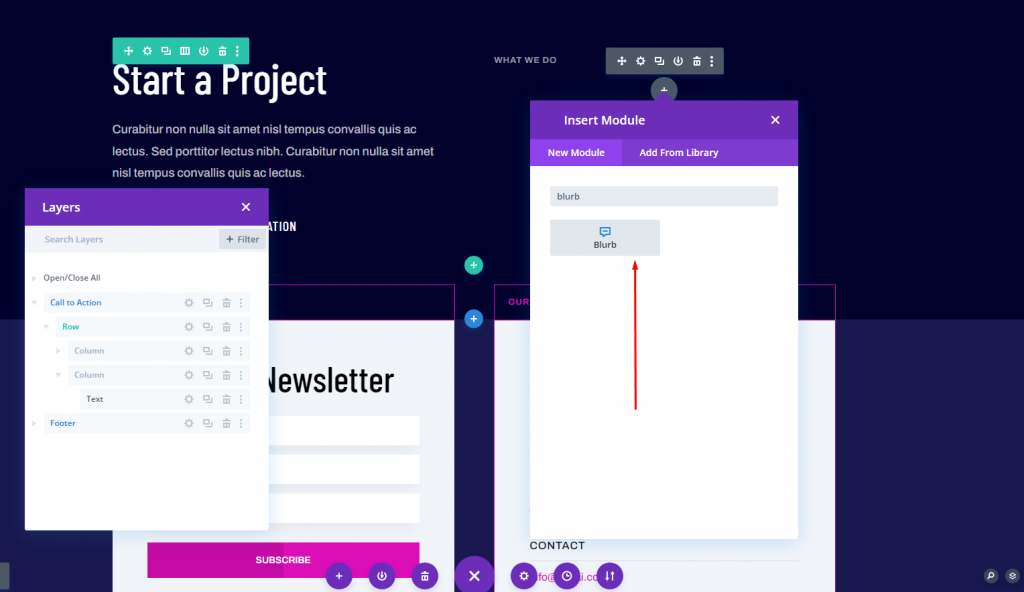
我们将在今天的教程中使用Divi 的人工智能布局包页眉和页脚。 首先,转到您的仪表板并导航到Divi 您现在可以修改新的Divi页脚。 您可以从后端更新页脚,也可以从前端的 Visual Builder 中选择它。 因为页眉包含默认在构建器中打开的自定义菜单,所以我将更新后端的页脚。 我们将更新我们做什么和资源部分中的链接。 这将获取所需的链接并用图标标记它们。 我将使用第一个标题并将链接数量保持在最低限度。 我们将在克隆它之前装饰第一个以制作其余部分。 删除资源列。 现在把它变成一个两列布局,所以我们只需要一列来为我们的简介模块设计页脚。 最后,删除包含链接的文本模块。 只有标题模块是必需的。 现在将鼠标悬停在该区域上并添加一个 Blurb 模块。 标题、正文和图片都包含在简介模块中。 标题将作为链接。 正文中可以使用简短的描述。 出于本教程的目的,我将删除它。 如果您确实使用它,我建议您使文本尽可能简短,并仅使用少量简介。 我们将使用图标而不是图像。 我更改了链接的名称并删除了正文。 然后,在图像和图标下,选择使用图标。 接下来,从图标选择器中选择您的图标。 在链接部分下,在标题链接 URL 区域中输入 URL。 其余的链接设置应保持不变。 这是我们将使用此选项卡做的唯一事情。 在“设计”选项卡中,设置图标颜色。 将图像/图标放置设置为左侧。 在图像/图标宽度下选择电话。 将图像/图标边框宽度设置为 1px,颜色设置为 #39c0ed。 在图像/图标填充的所有四个边上添加一些填充。 更改标题文本。 将上面的文字设置在中间。 滚动到简介模块的间距部分并添加一些左填充。 之后,我们将对标题应用一些自定义 CSS 以使其与图标居中。 接下来,通过单击“复制模块”按钮三次,将简介模块复制三次。 这将允许我们使用简介模块代替页脚元素的文本链接。 现在更改这些模块的图标和文本。 这是两种桌面布局页脚中我们的 Divi 简介模块的一瞥。 这结束了我们关于在Divi页脚中使用 blurb 模块作为页脚项目的讨论。 模糊是超链接的绝佳可能性。 它们使用简单,并为图像和图标提供了许多自定义可能性。 例如,您可以使用带或不带边框的图标,并且可以将它们设置为任意大小。 我们在这里选择的符号很好地补充了标题菜单的设计。
模糊模块作为页脚





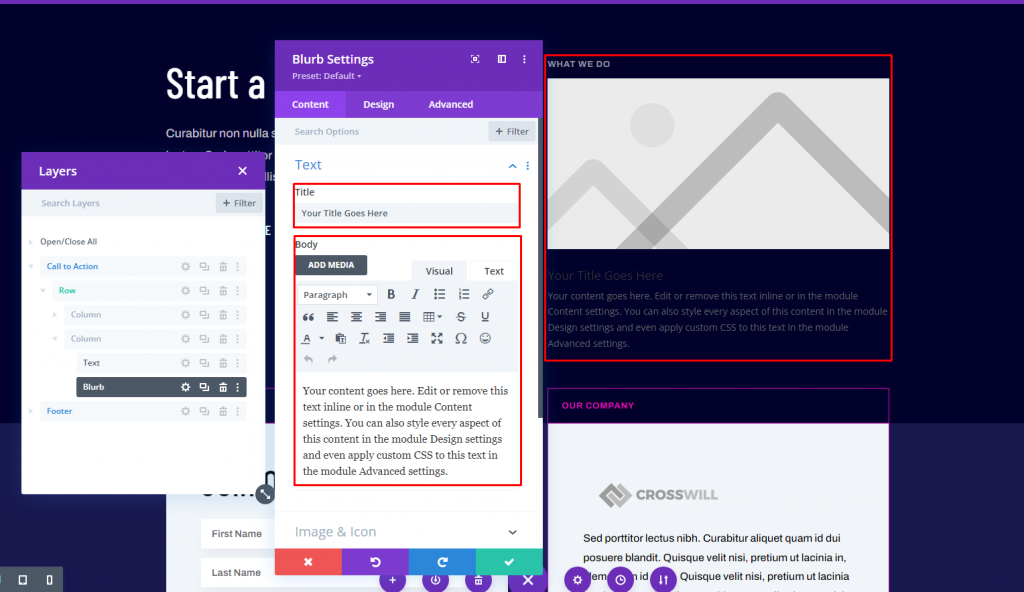
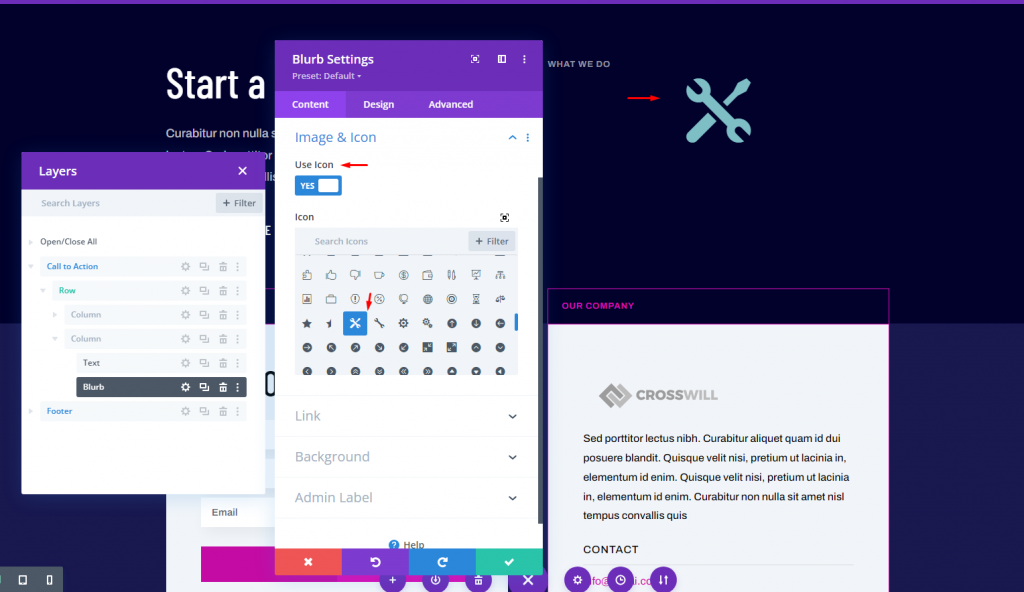
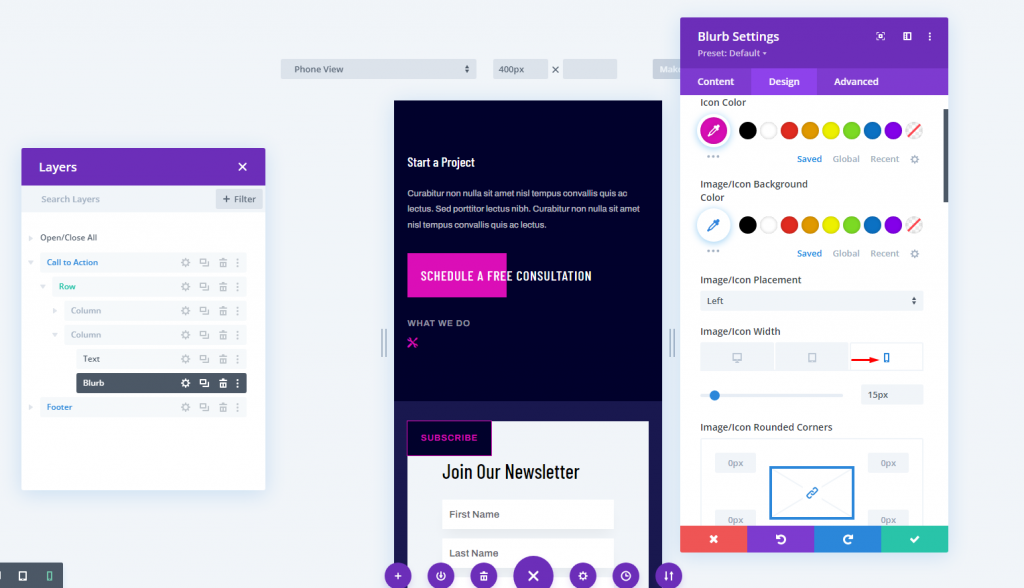
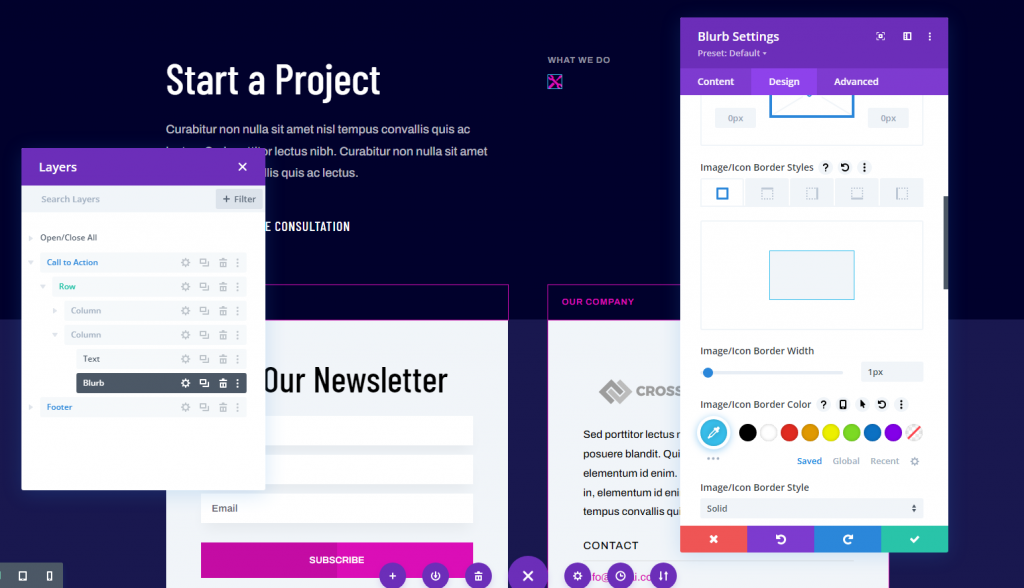
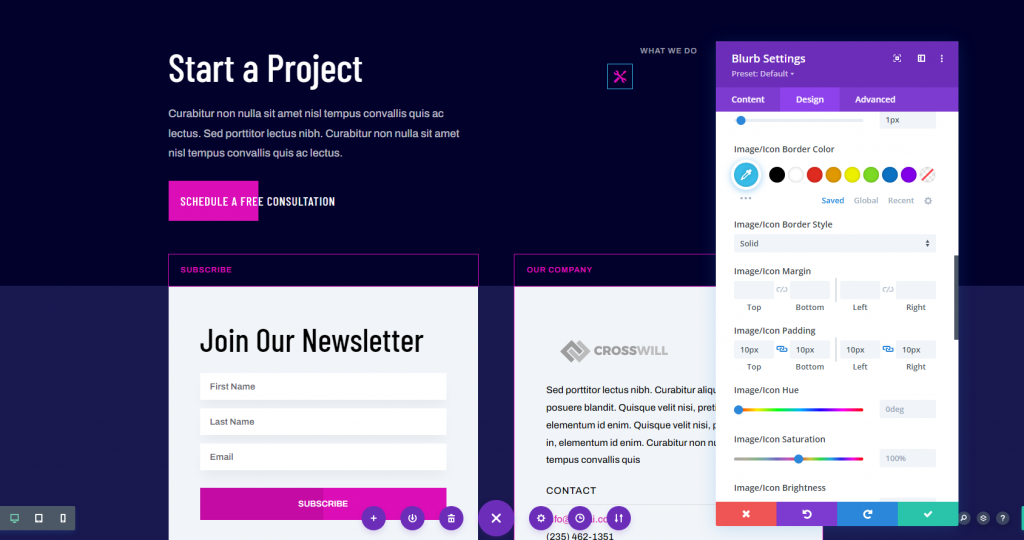
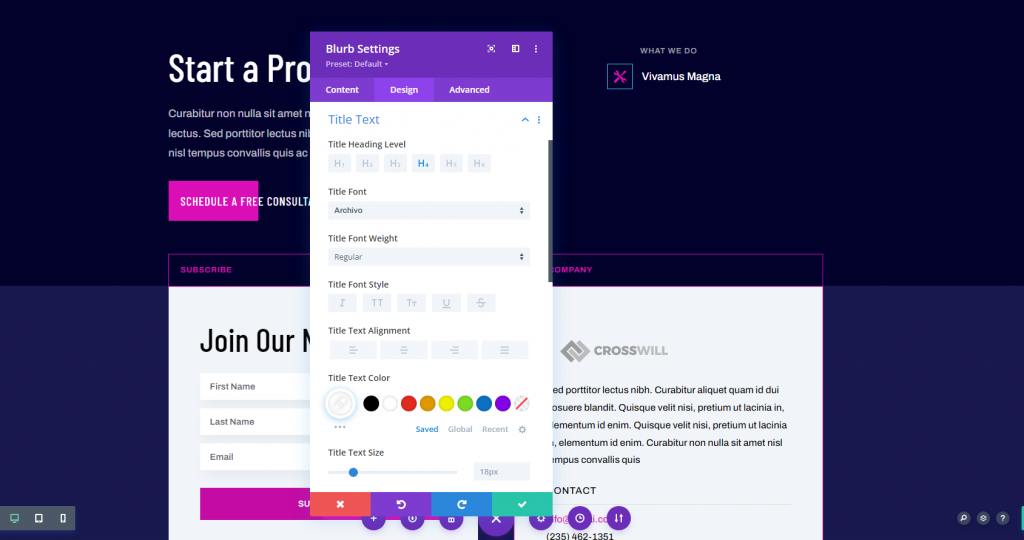
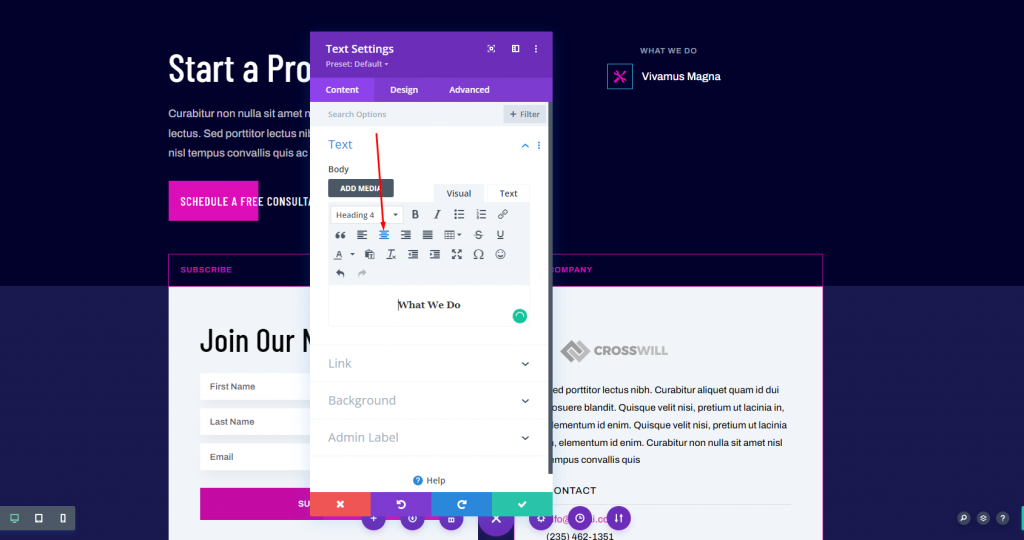
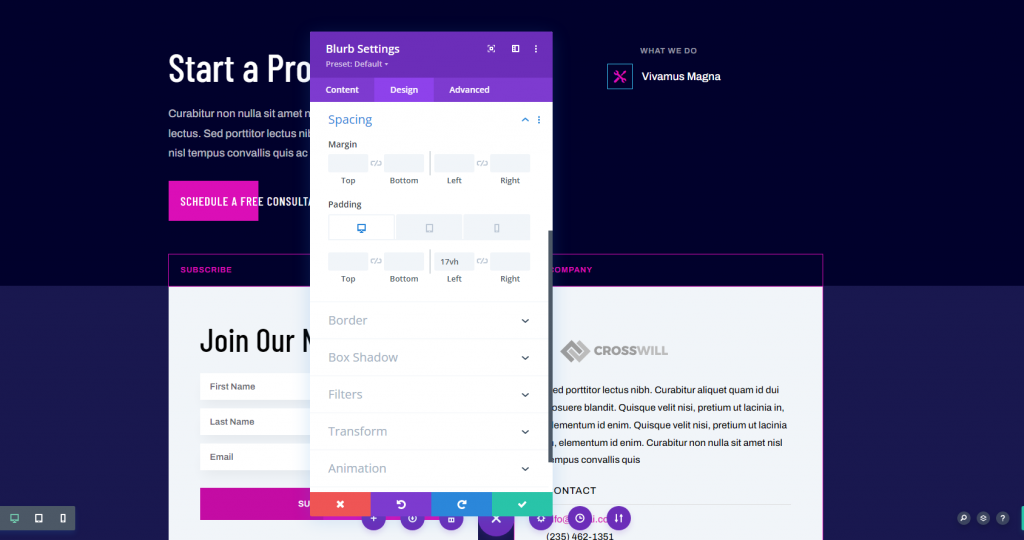
模糊模块设置









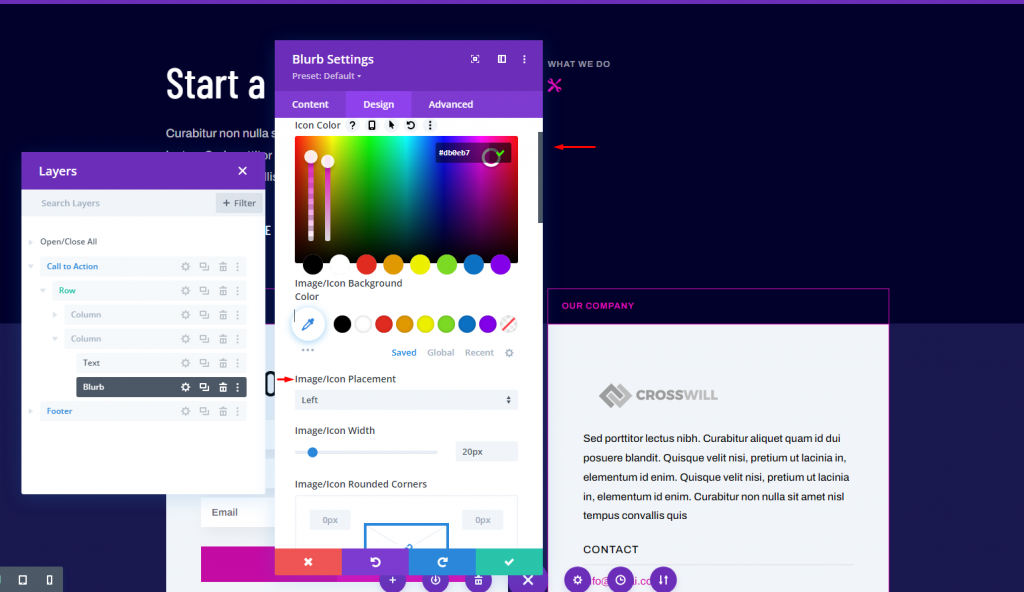
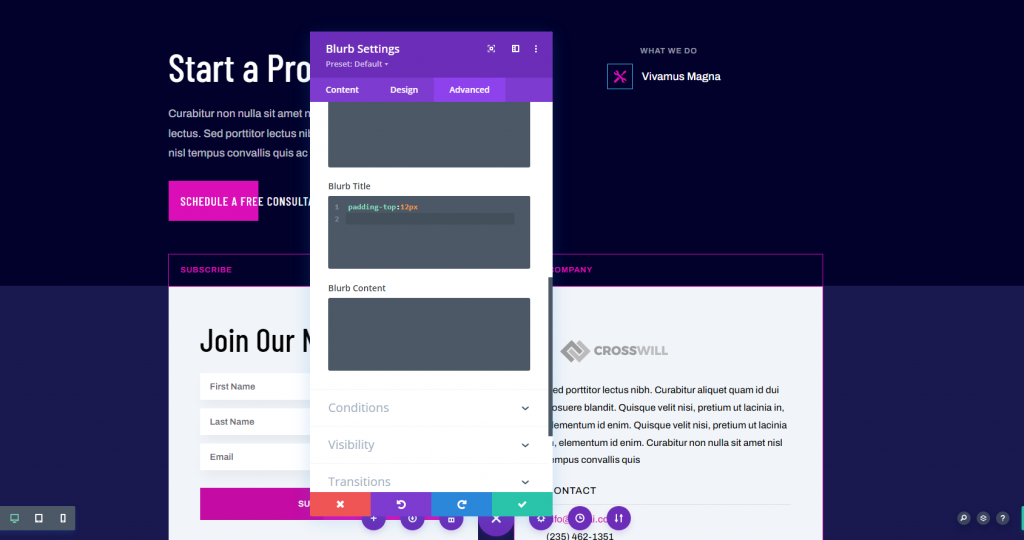
高级选项卡

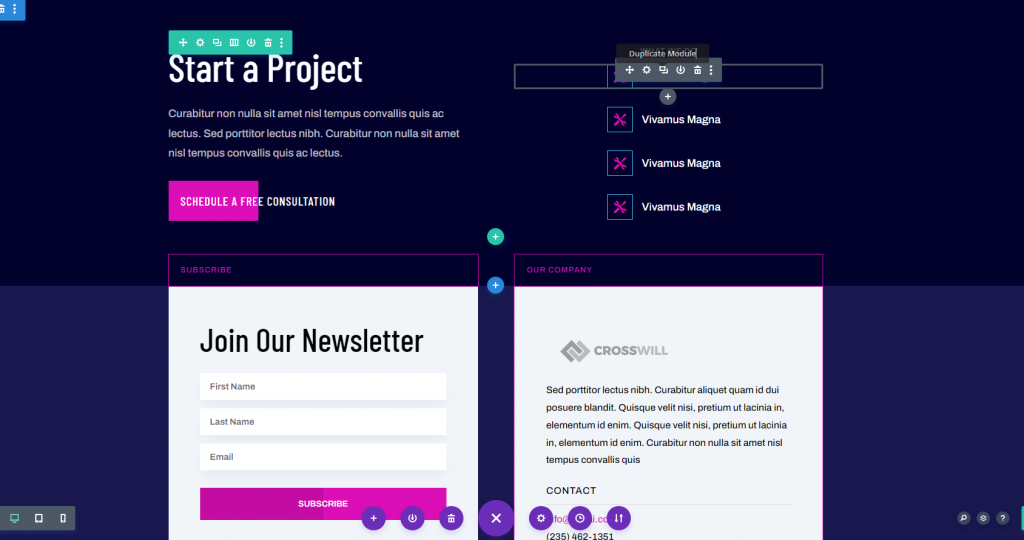
复制模糊模块


最终设计

最后的想法




