谁不喜欢动画? 动画在网站设计中扮演着重要角色。 今天我们将学习如何使用 CSS 创建形状以及如何为它们添加动画效果。 我们过去常常使用 Canvas 或 SVG 之类的 HTML 解决方案将此类自定义动画添加到网站,但今天我们将了解如何使用Divi使用自定义 CSS 设计此类视觉范例。

首先,我们将学习如何使用 CSS 创建自定义形状,然后提供独特的滚动效果。 我们将使用Divi的内置功能来完成整个工作。 所以让我们开始吧。
预习
我们的最终设计将是这样的。
使用 CSS 动画自定义形状
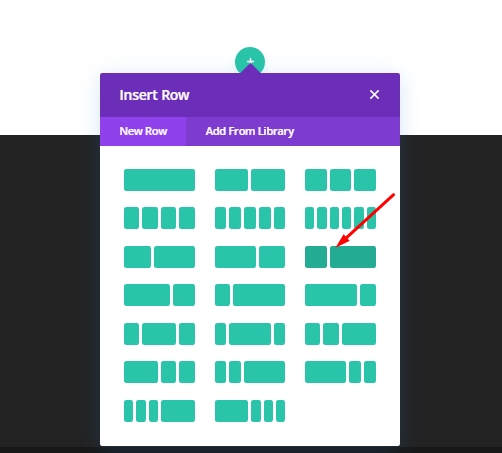
添加:行到初始部分
首先,我们将图像的标记行结构添加到页面的主要部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
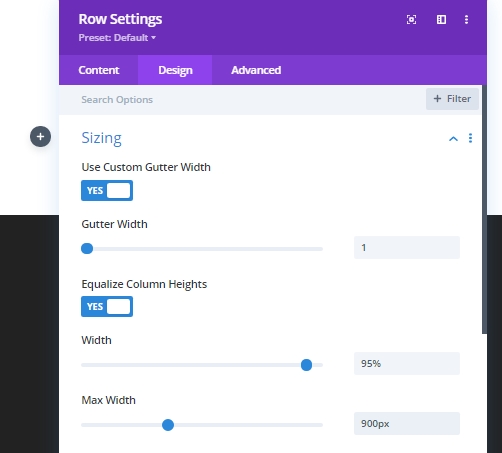
现在对设计选项卡行设置进行一些更改。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 均衡柱高:是
- 宽度:95%
- 最大宽度:900px

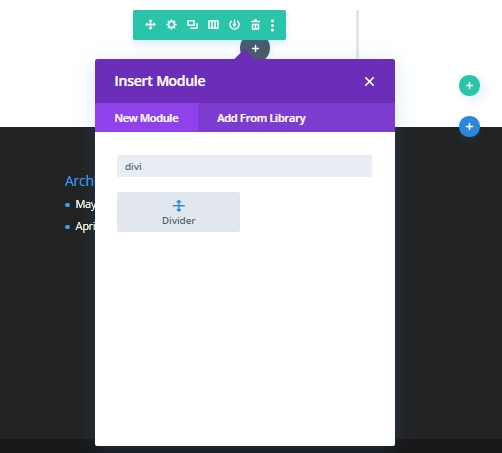
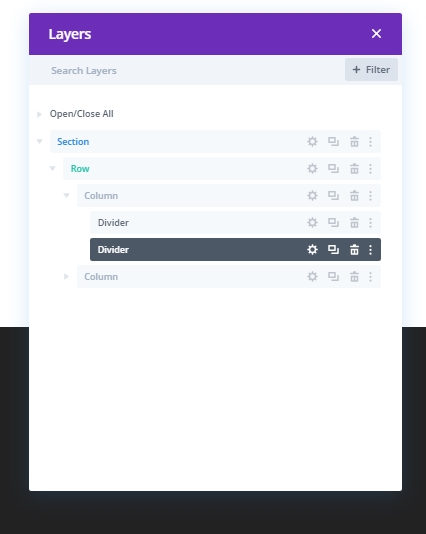
添加:分频器模块
我们将在包含 CSS 形状的列中添加一个分隔模块用于间距。

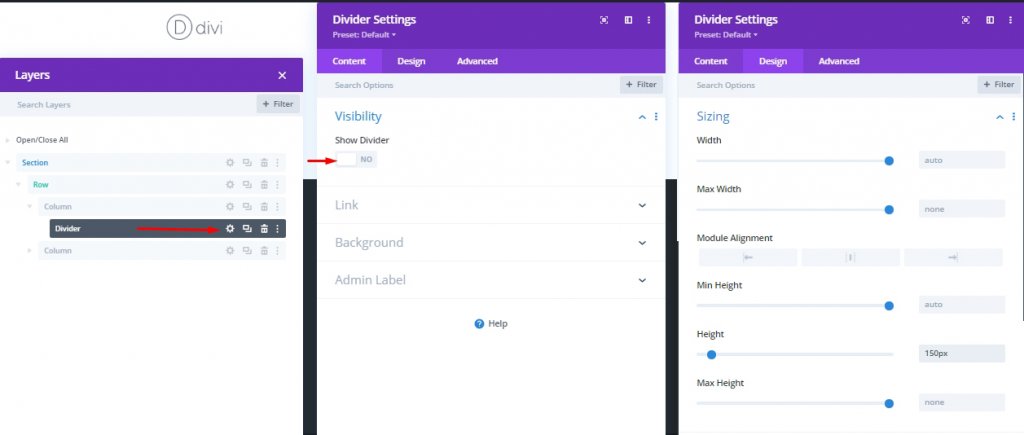
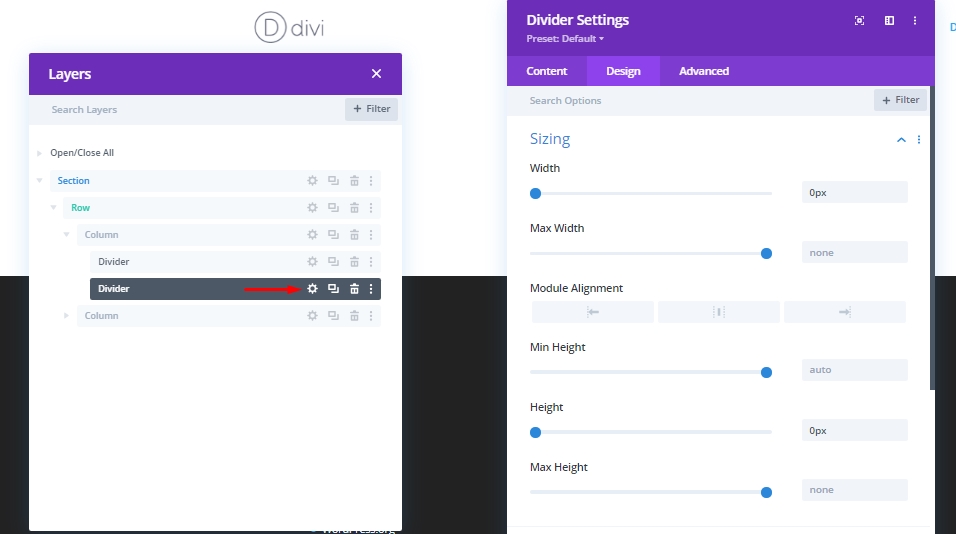
现在打开分隔线设置并进行以下更改。
- 显示分隔线:否
- 高度:150 像素

由于我们的形状的位置值将是 - 绝对的,我们可以通过调整分隔线的高度来调整列的间距。 这样,您还可以将分隔线自定义为设计元素。
CSS 形状 1 号
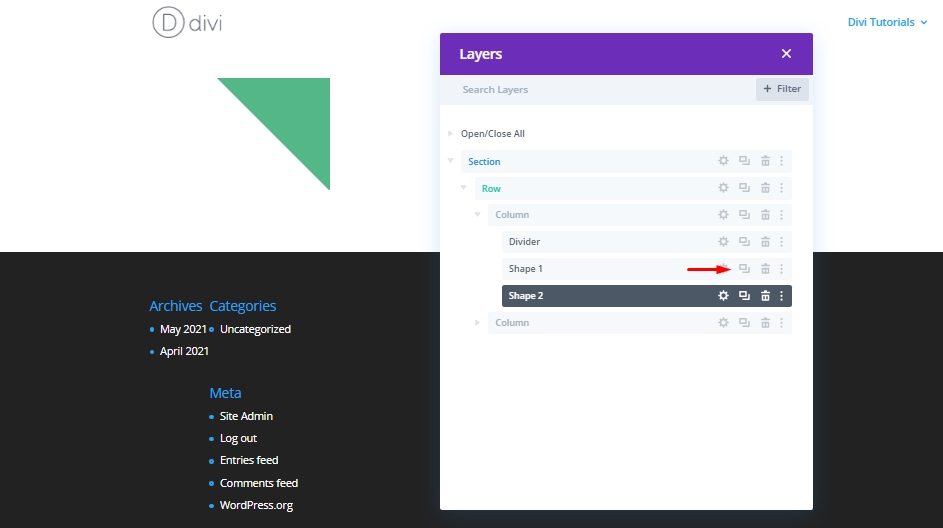
现在我们将使用分隔模块创建 CSS 形状。 我将使用分隔模块的周围边框来制作形状,而不是模块,以便稍后使用其他模块,如文本或代码模块。 现在,克隆之前的分隔模块。

现在按照下面的说明进行编辑。
- 宽度:0px
- 高度:0px

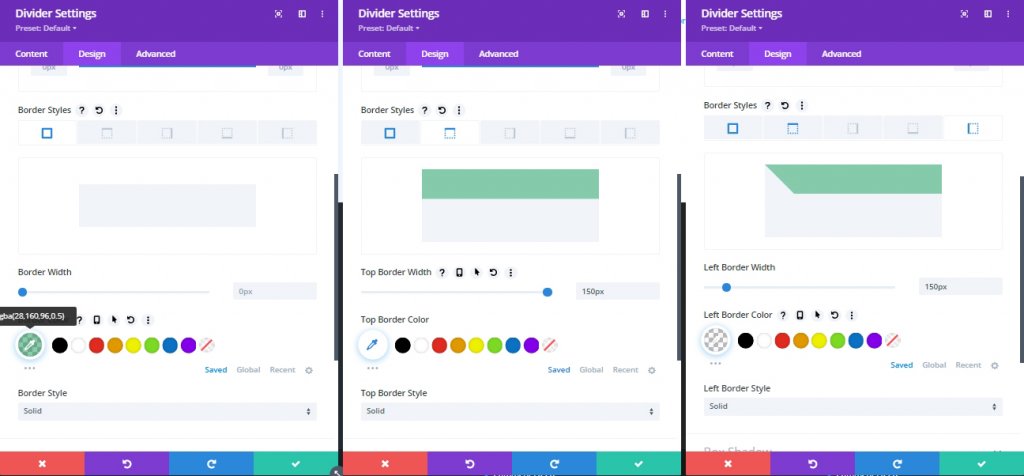
边框选项
现在,我们将创建一个指向右上角的三角形。 调整分隔线边框以创建此设计。 将重复的分隔线标记为 - 形状 1。这将有助于将来识别。
- 边框颜色:rgba(28,160,96,0.5)
- 顶部边框宽度:150px
- 左边框宽度:150px
- 左边框颜色:透明

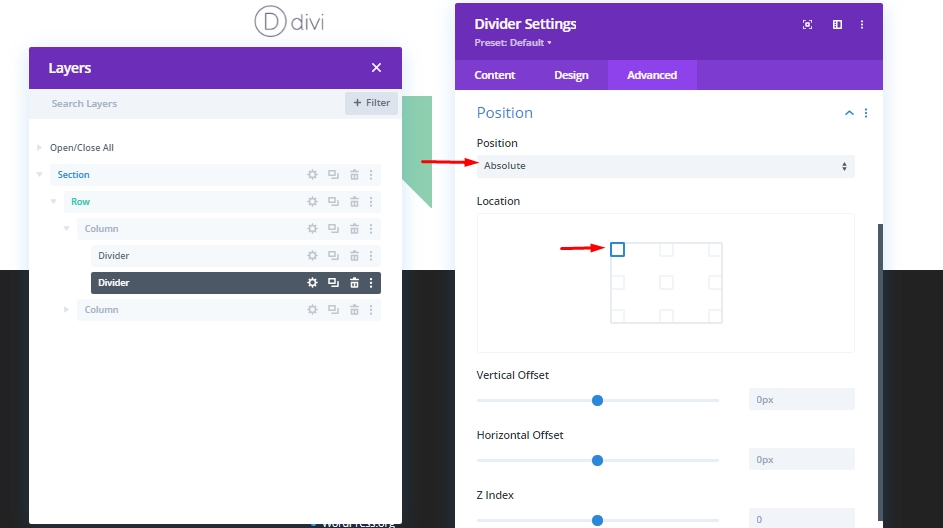
由于我们稍后将在我们的设计中添加滚动动画,因此在这个形状和我们将要创建的形状中,位置值必须是绝对的,因为元素应该保持正确的顺序。 请记住 - 所有形状都有相同的起点。 为此,请更改以下值。
- 职位:绝对
- 发布位置:右上角(默认)

我们刚刚创建了第一个 CSS 三角形。 现在让我们更进一步。
CSS 形状 2 号
现在我们将通过克隆名为 Shape 1 的 Divider 模块并将其标记为 Shape 2 来创建另一个相同的三角形。

滚动动画
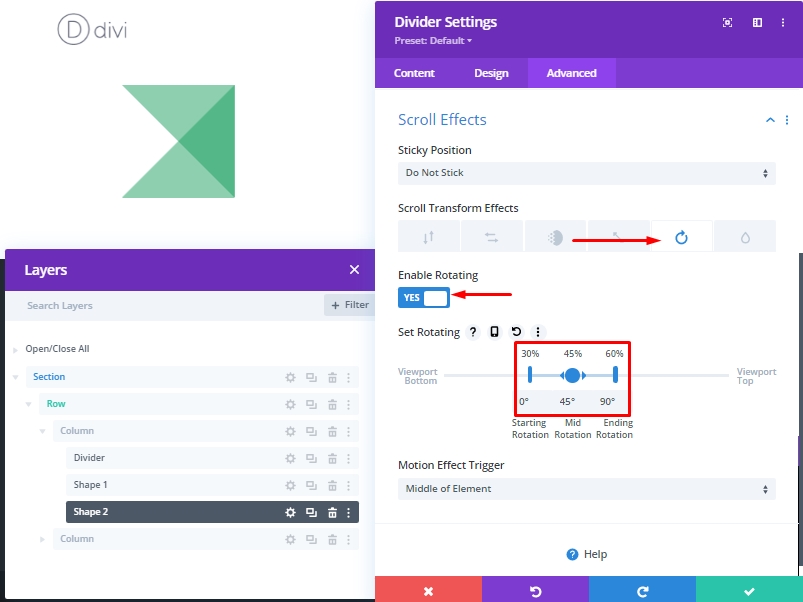
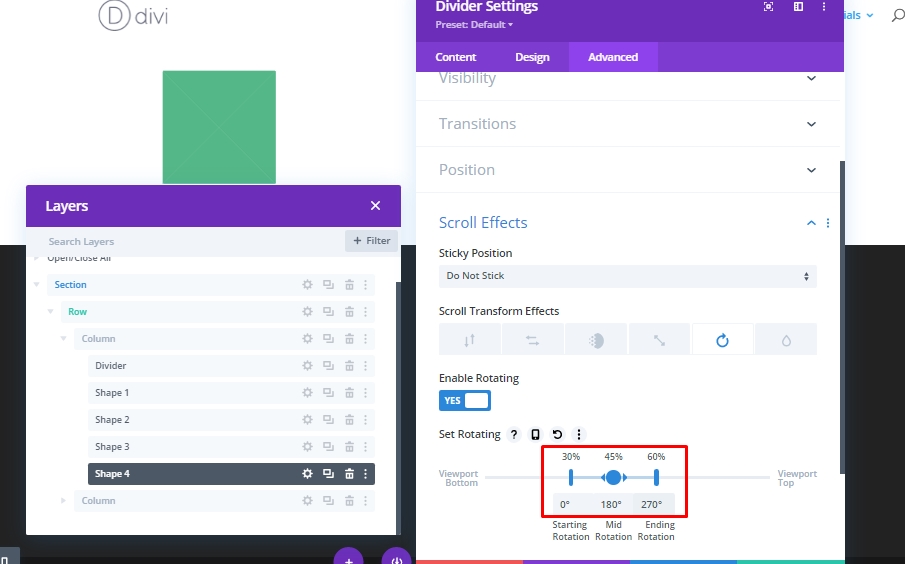
现在,打开形状 2 的设置并进行这些更改。
- 滚动变换效果:旋转
- 启用旋转:是
- 开始旋转:0°(在 30%)
- 中间旋转:45°(45%)
- 结束旋转:90°(60%)

CSS 形状 3 号
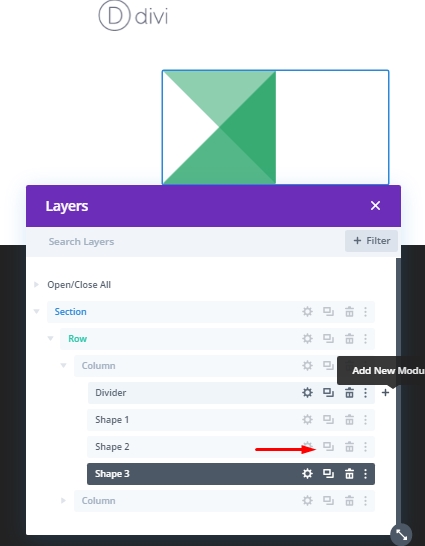
这一次,复制形状 2 并将复制的分隔线标记为形状 3。

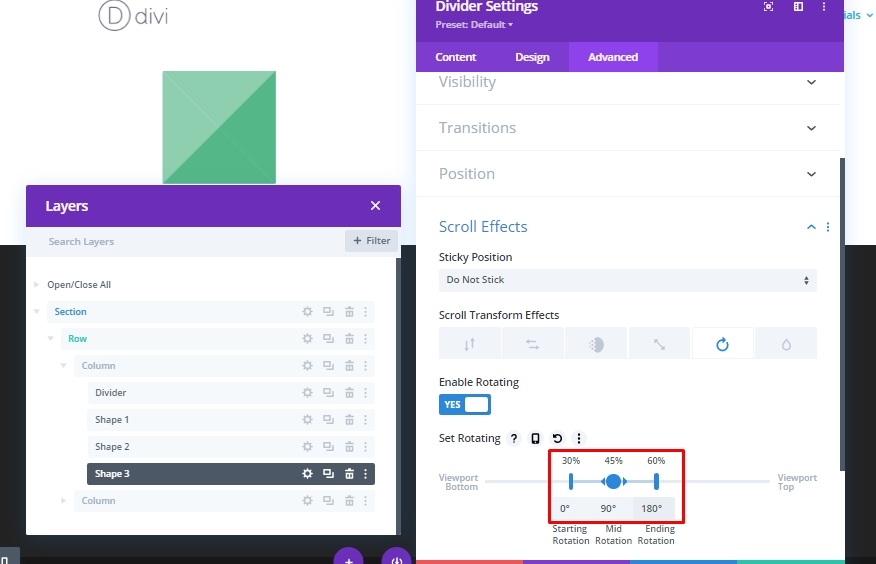
滚动动画
然后,更改变换旋转值。
- 中间旋转:90°
- 结束旋转:180°

CSS 形状 4 号
同样,复制上一个模块并将其命名为“Shape 4”。

滚动动画
然后,更改变换旋转值。
- 中间旋转:180°
- 结束旋转:270°

滚动动画测试
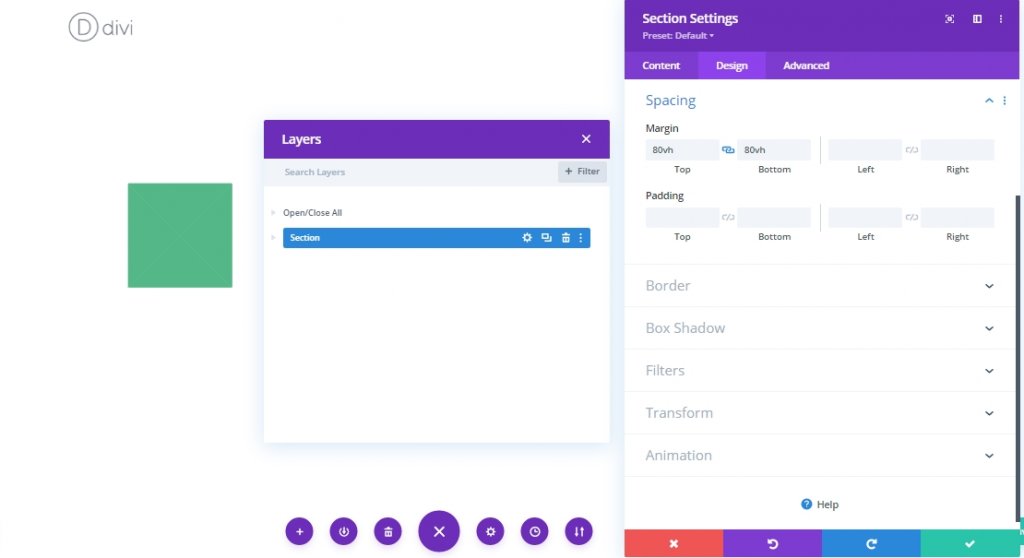
现在要测试滚动动画,您需要在分隔线的上方和下方添加一个临时边距。
- 边距:80vh 顶部,80vh 底部

添加标题
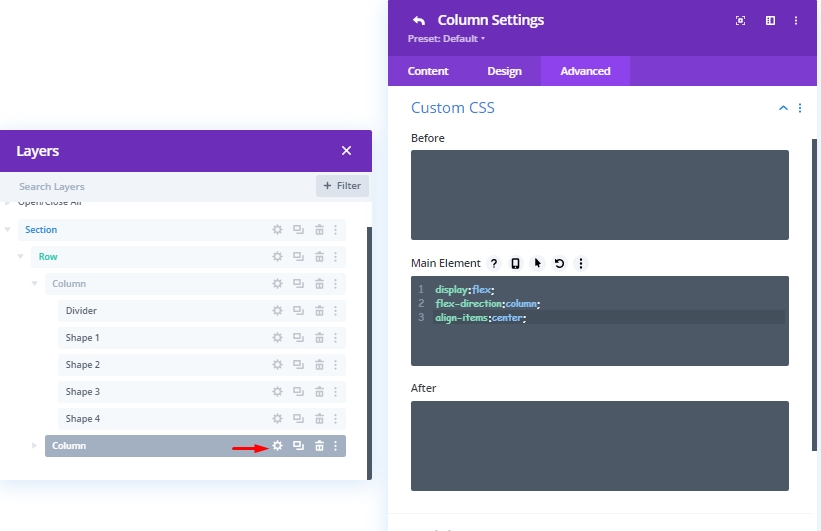
在网页上有这样一个设计的动画标题是相当不错的。 所以我们现在将为其添加一个标题。 在此之前,我们将在第 2 列(标题所在的位置)的“高级”选项卡的主要元素部分添加一些 CSS 代码,以便我们的标题保持垂直居中。
display:flex;
flex-direction:column;
align-items:center;
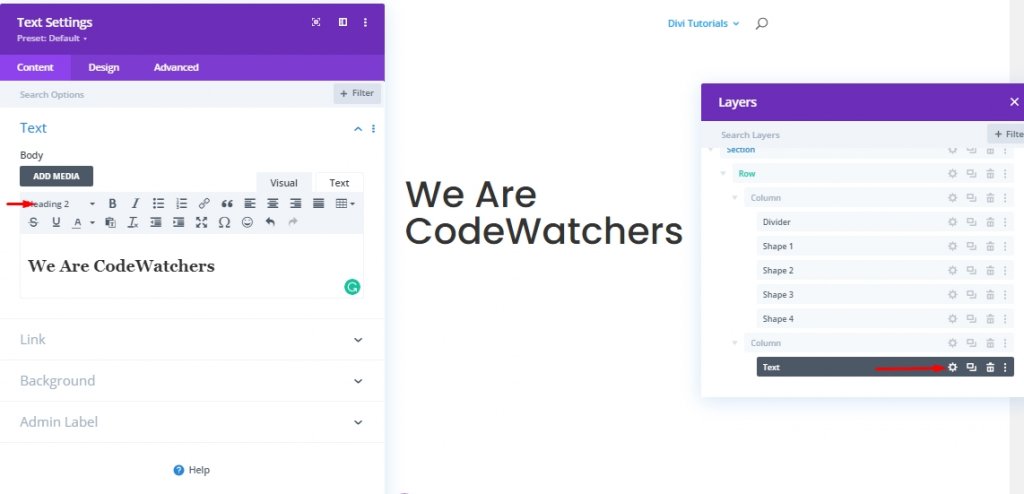
现在向该列 2 添加一个文本模块,并在其中添加一些 H2 标题。

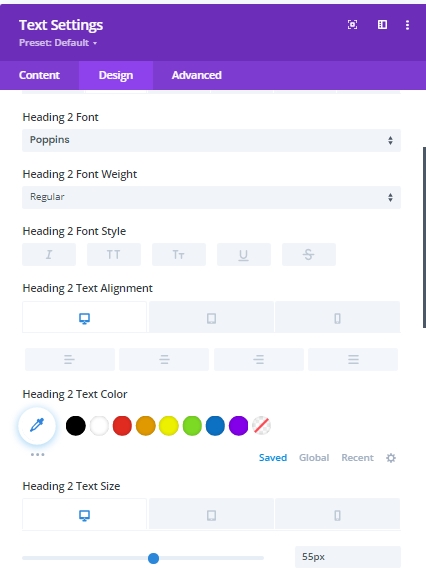
现在从设计选项卡中更改以下设置。
- 标题 2 字体:Poppins
- 标题 2 文本对齐方式:默认(桌面)、居中(平板电脑和手机)
- 标题 2 文字大小:55px(桌面)、45px(平板电脑)、35px(手机)
- 宽度:100%

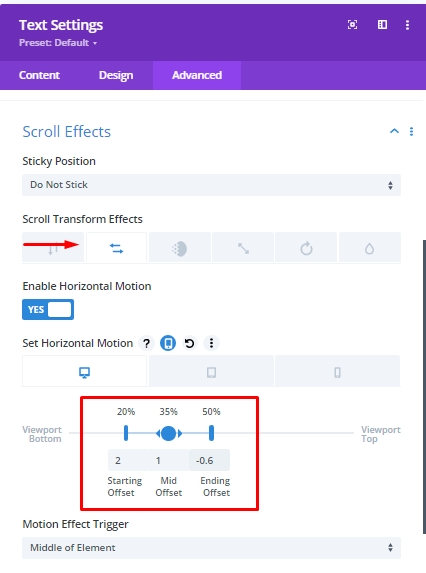
现在我们将给这个文本添加一些滚动效果。
- 滚动变换效果:水平运动
- 启用水平运动:是
- 起始偏移量:2(20% 时)
- 中间偏移:1(在 35% 时)
- 结束偏移:桌面 -0.6(50%),平板电脑和手机 0(50%)

从不同的角度探索形状
现在既然我们已经完成了设计,我们现在可以探索顶部三角形设计的不同形状。 为此,按住命令(对于 mac)和控制(对于 windows)并选择所有 4 个形状并单击任何形状的设置。 这将打开所有这些形状的组合设置。 看看你最喜欢哪种设计。
最终视图
我们所有的工作都完成了,现在我们将看到我们可以添加多少类型的设计到我们的网站。
结论
想要为他们的网页设计带来新维度的人总是会寻找像这种设计这样与众不同的东西。 带有动画滚动的自定义 CSS 形状肯定会扩展您的项目的美感。 这些使用Divi非常容易设计,而且它不需要任何额外的插件,因为所有功能都是内置的。 我希望你会喜欢今天的教程,因为它会让你对 CSS 形状动画有一个很好的了解。 我们会很高兴您对今天文章的看法,如果您喜欢这篇文章,分享将是令人兴奋的。




