您想使用Elementor为您的 WordPress 网站添加动画渐变背景吗? 在本教程中,我们将向您展示如何使用 Elementor 免费制作动画背景。 在网站上使用动态渐变背景最近变得很流行。 您可以将几种带有动画效果的颜色添加到动画渐变背景中,以轻松吸引用户。 它可能会使您的网站更具特色和吸引力。
多种色调在渐变背景中相互过渡。 可以使用 CSS 代码添加这种风格的背景。 但是,我们将演示如何在不编写任何代码的情况下添加这种风格的背景。

动画渐变背景不需要使用Elementor pro 。 您将使用免费版 Elementor 和一个额外的免费插件来设计我们的动画渐变背景。
使用 Elementor 制作动画渐变背景
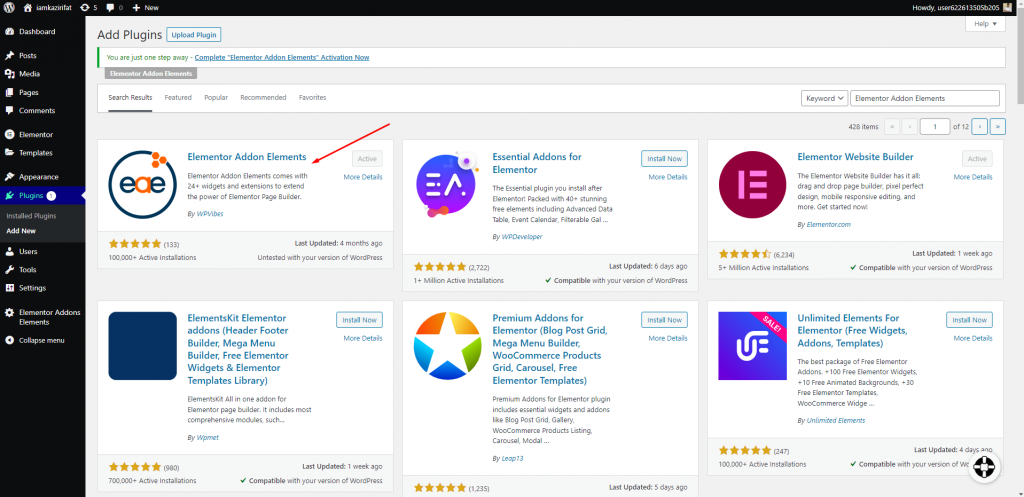
您必须激活 Elementor Addon Elements WordPress 插件。 您不必为动画渐变背景付费,因为该插件是免费的。

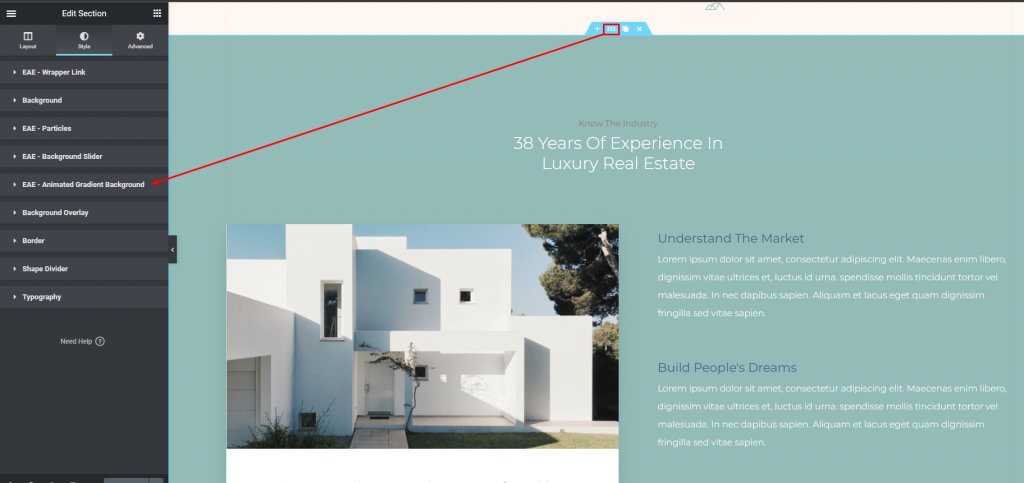
安装并激活插件,然后在任何网站上启动 Elementor 编辑器。 要添加背景,请单击该部分的部分或列编辑图标。 然后,从左侧仪表板导航到样式选项卡并选择动画渐变背景菜单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
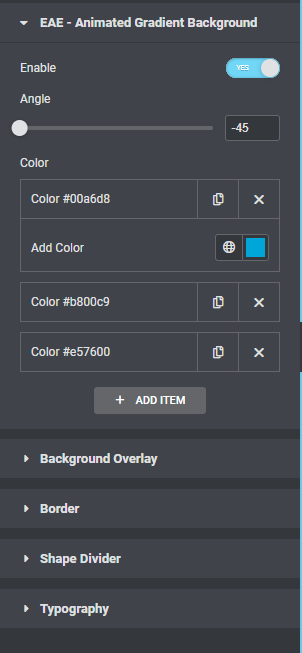
当您启用渐变背景特性时,将出现编辑选项。 然后,您可以为背景添加多种颜色。 默认添加三种颜色。 要更改颜色,只需单击它。 单击颜色后,您可以使用颜色选择器选择颜色。

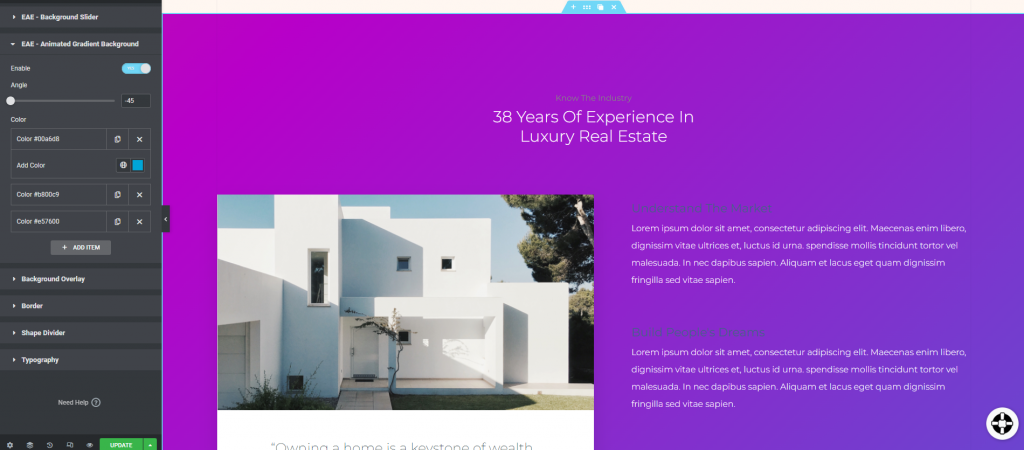
要添加颜色,请单击添加项目按钮。 您可以通过选择复制图标来复制颜色并使用删除图标将其删除。 一旦添加了所有颜色,就可以在背景中看到动画效果。

在这个插件中,渐变背景只有一种动画效果。 因此,您将无法调整动画效果。 但是,默认的动画效果非常漂亮,它只会吸引您的用户。
包起来
按照该过程,您将能够使用免费的Elementor 页面构建器插件创建动画渐变背景。 查看其他elementor 课程,如果您觉得有用,请随时与您的朋友分享。




