通过在Divi中的背景蒙版和图案中添加滚动运动,可以赋予您网站上的背景图形新的生命。 您已经了解了如何创造性地混合 Divi 的背景选项,包括如何制作两层背景设计。 但截至目前,Divi 的背景设置现在包括滚动移动。

在本指南中,我们将演示如何使用Divi的滚动选项来设计和动画背景蒙版和图案(无需自定义代码)。 为了实现这一点,我们将使用Divi行来构建一个浮动背景层(类似于我们在此处所做的),当用户滚动一段文本时,我们将使用它来为背景蒙版和图案设置动画。 希望你会喜欢。
设计预览
下面是一个简短的示例,说明本教程的背景滚动动画的外观。
设计程序
部分背景
首先,我们不会创建行; 相反,我们将更新已经存在的构建器的默认部分。 我们需要增加部分的垂直高度,以便我们的背景设计充满浏览器。 向该部分添加最小高度是实现此目的的简单方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
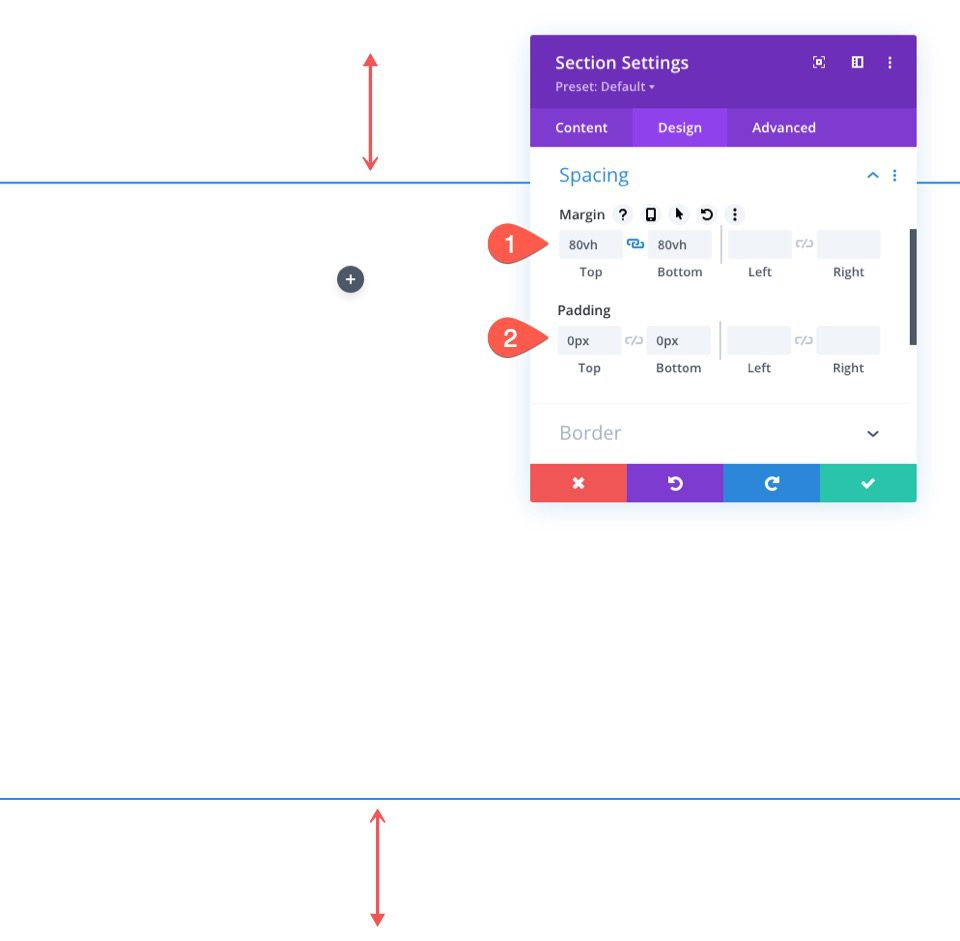
现在开始打开该部分的设置。 更新设计选项卡下的填充和最小高度,如下所示:
- 最小高度:50vw
- 内边距:0px 顶部,0px 底部

截面的背景渐变
我们现在可以给片段一个独特的背景渐变。 我们将为这个渐变添加三个相当规则间隔的渐变色标。 为了专注于为行制作动画背景,我们将保持基本。
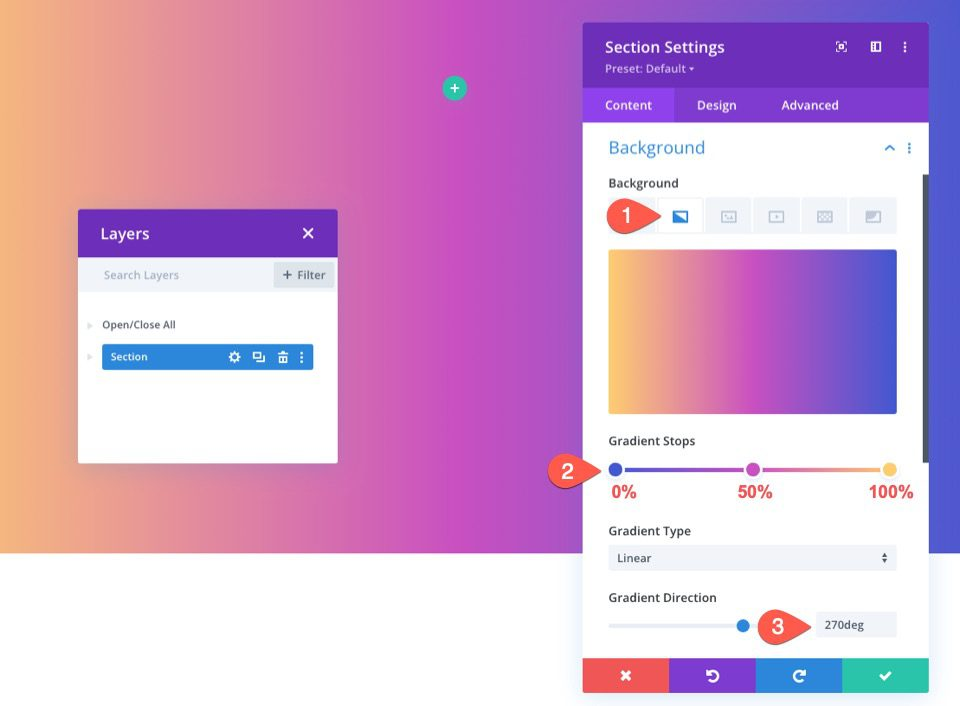
在添加第一个渐变色标之前,请确保在内容选项卡上打开了部分设置。 选择渐变选项卡后单击以创建新渐变。 将添加这两种预设的渐变颜色。 添加以下渐变色标,每个色标都有不同的颜色和位置:
- 梯度停止 #1: #4158d0 (在 0%)
- 梯度停止 #2: #c850c0(在 50% 处)
- 梯度停止 #3: #ffcc70(在 100%)
- 渐变方向:270度

添加行
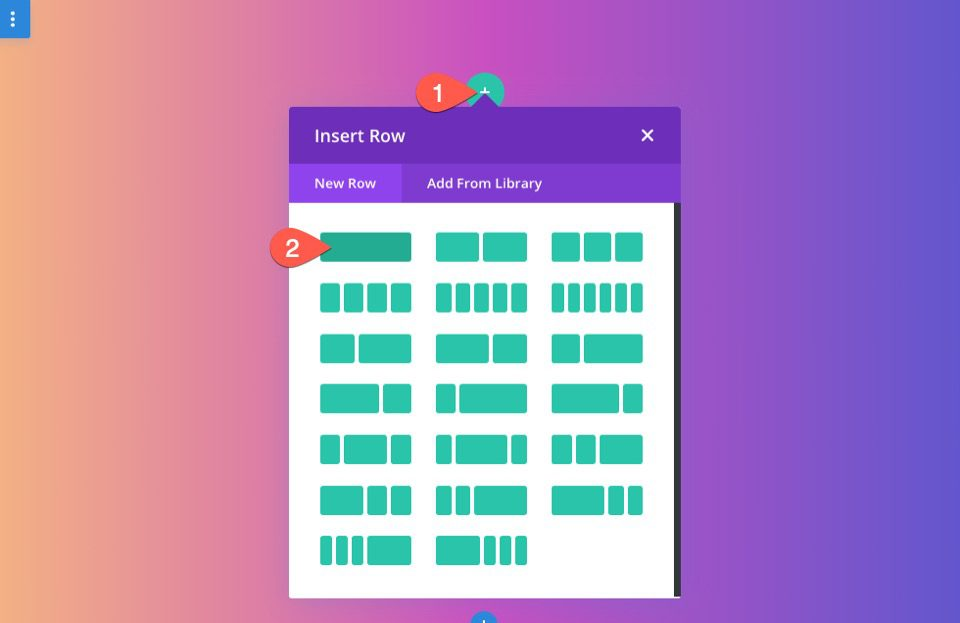
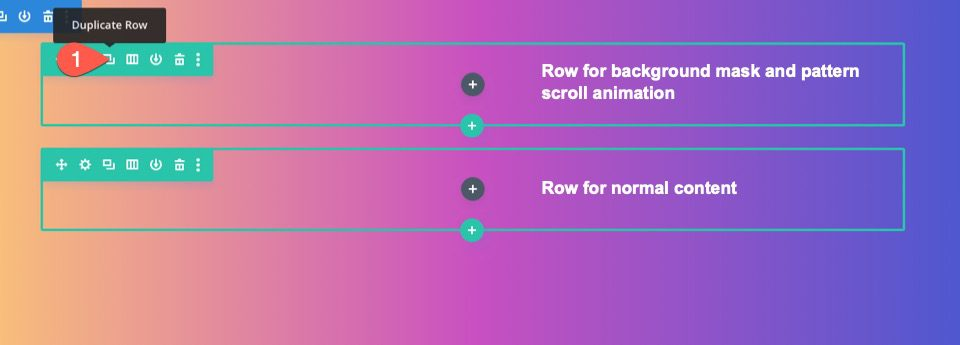
准备好后,向我们的部分添加一列行。 我们的背景蒙版和图案滚动动作将用于这一行。

之后复制您刚刚创建的行。 我们将以与通常相同的方式在第二行(重复)中使用我们的东西。 背景滚动动画现在应该在顶行,常规内容应该在底行。

行自定义
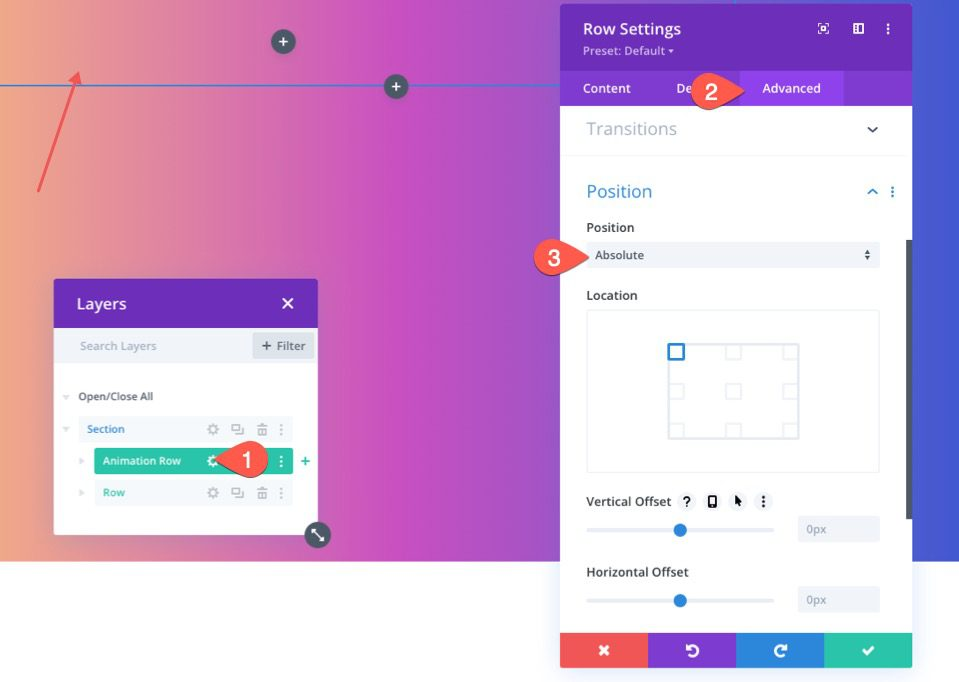
现在我们的部分背景渐变已经完成,我们可以专注于我们将用于背景滚动动画的行。 启动行的设置。 更新“高级”选项卡下的以下信息:
- 职位:绝对

通过这样做,该行将能够覆盖该部分,而不会真正占用页面中的任何空间。 剩下要做的就是更新高度和宽度,以便它们完全包含该部分的宽度和高度。 结果将产生必要的覆盖和我们的第二层背景设计。
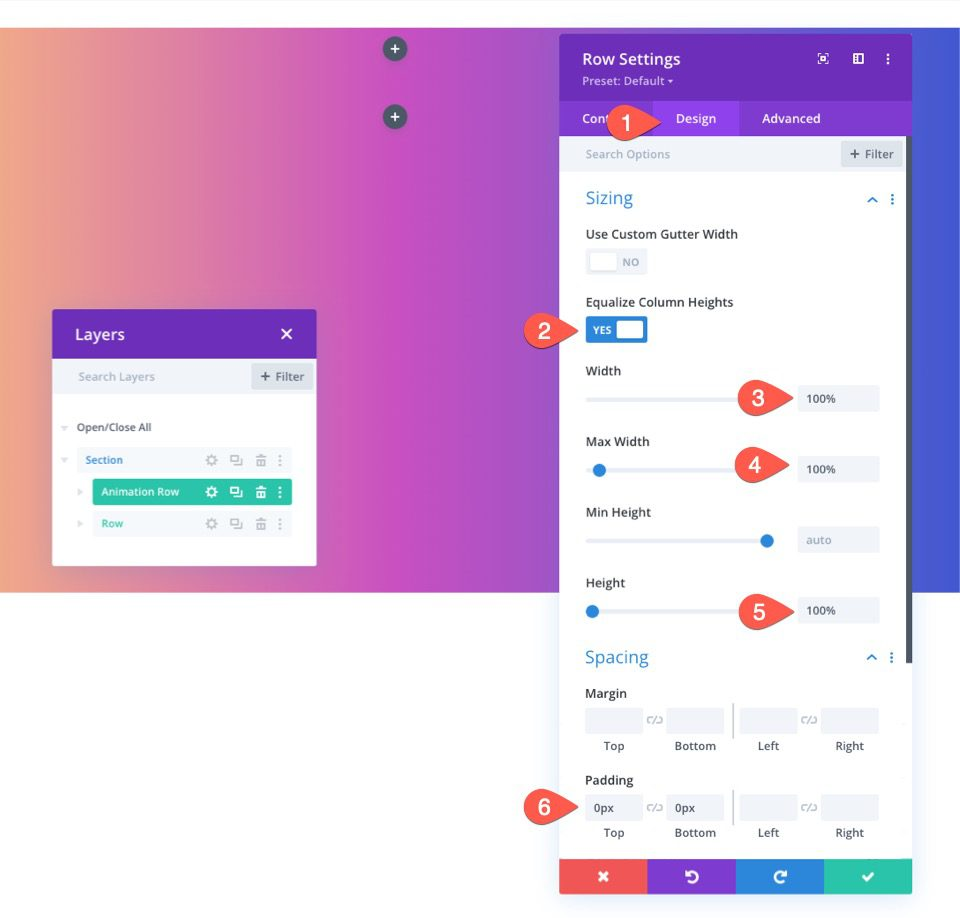
在设计选项卡下按如下方式更新尺寸设置:
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%
- 高度:100%
- 内边距:0px 顶部,0px 底部

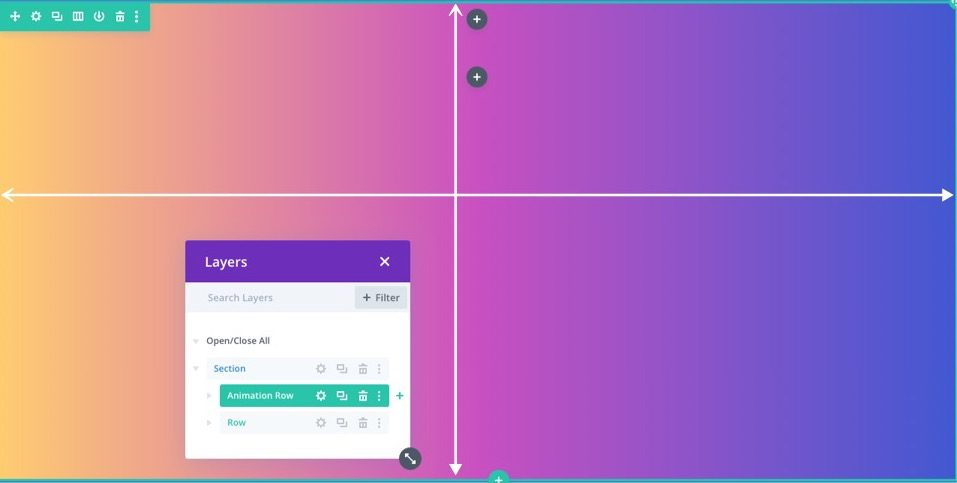
该行现在正确地覆盖了整个部分的背景,即使您可能再也看不到它了。

背景图案
在此示例中,我们将应用五彩纸屑图案作为行背景。
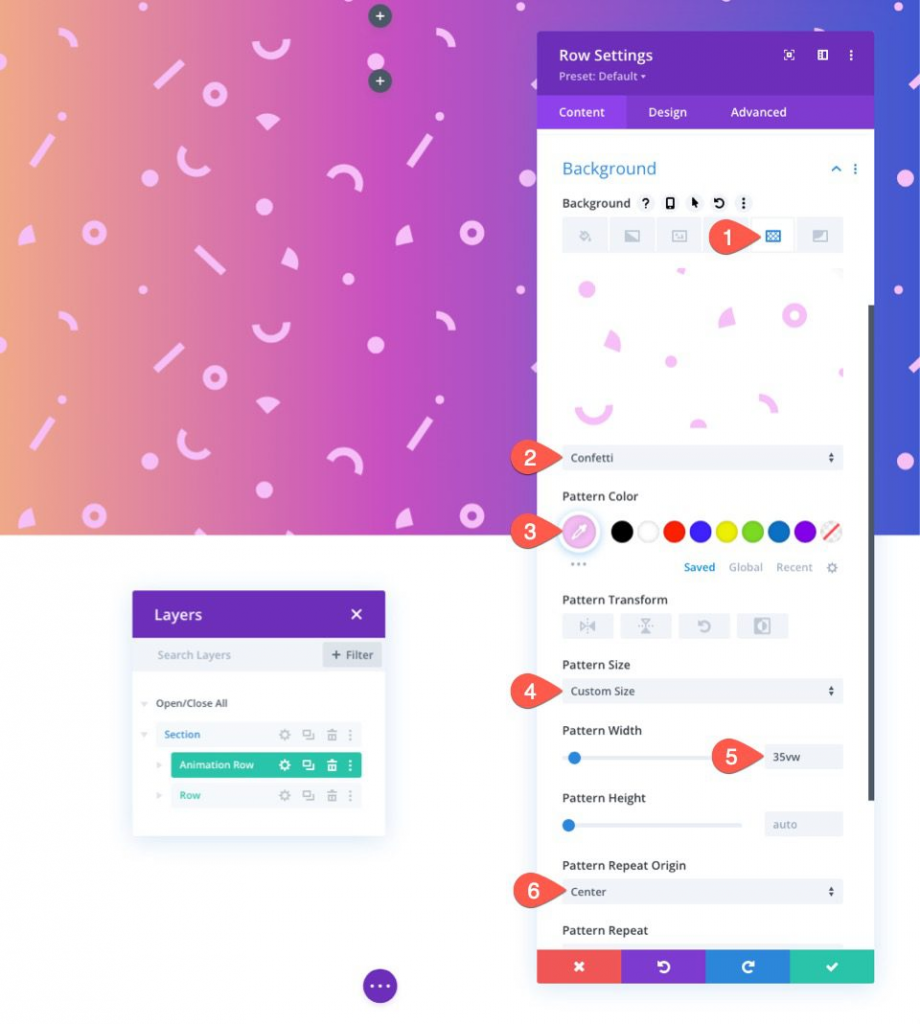
启动行的设置。 更新背景选项的模式选项卡下的以下信息:
- 背景图案:五彩纸屑
- 图案颜色:#f6bef7
- 图案尺寸:自定义尺寸
- 图案宽度:35vw
- 图案重复原点:中心

添加滚动效果
建立背景图案后,我们现在可以向行添加滚动效果。
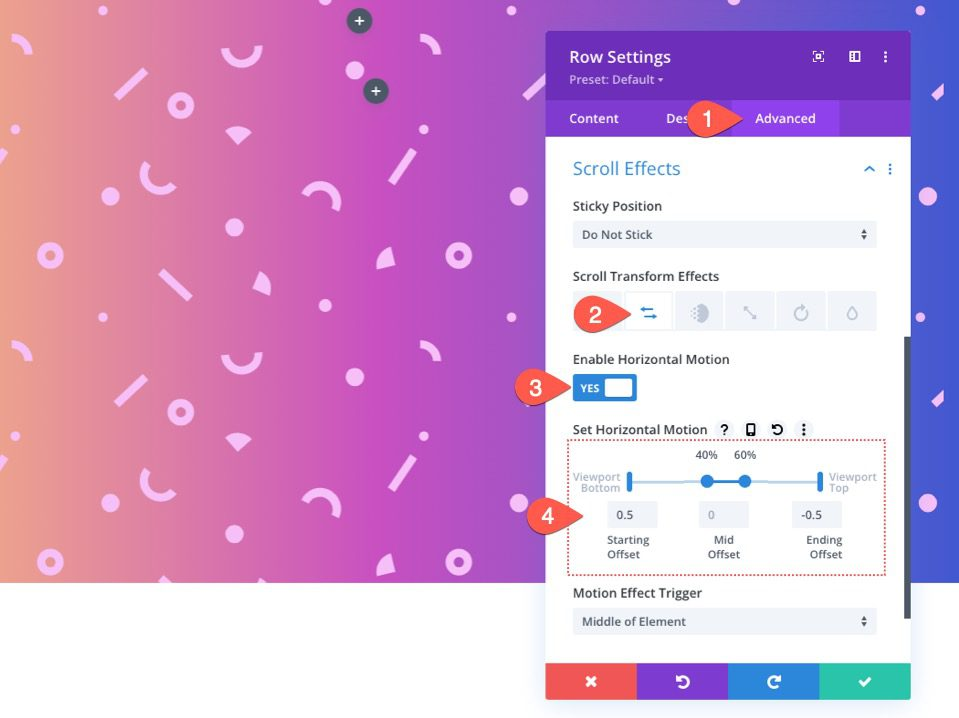
激活高级选项卡。 在滚动效果选项下更新以下内容:
- 启用水平运动:是
- 起始偏移量:0.5(在 0% 处)
- 中偏移:0(从 40% 到 60%)
- 结束偏移:-0.5(在 100% 时)

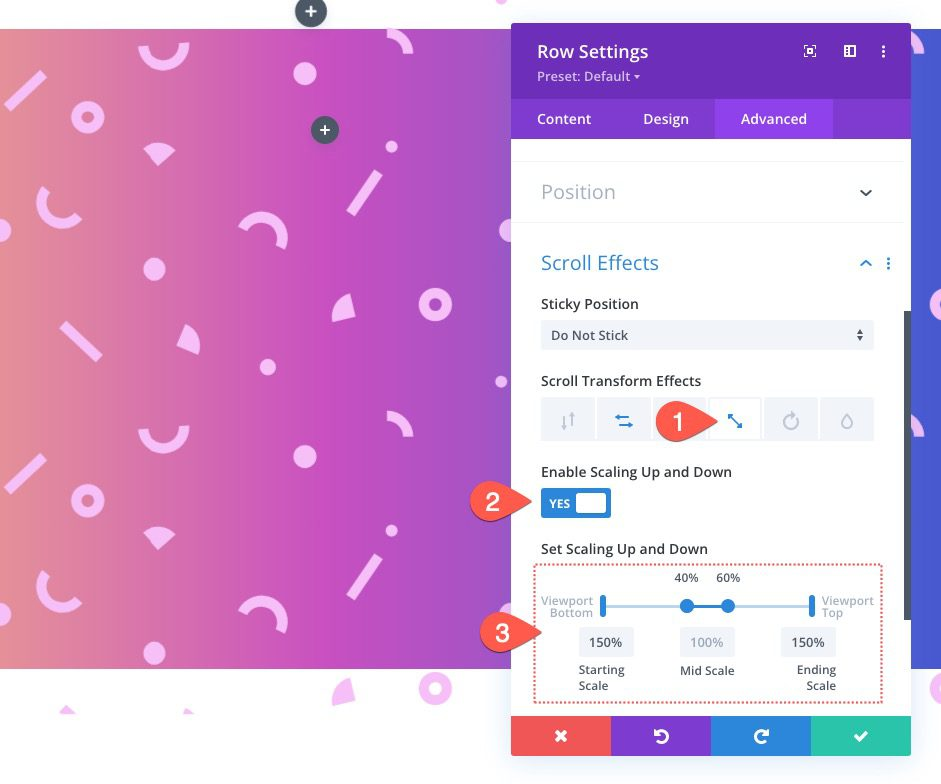
- 启用向上和向下扩展:是
- 起始比例:150%(在 0%)
- 中比例:100%(从 40% 到 60%)
- 结束比例:150%(100%)

添加背景蒙版
一旦我们的行完成,我们可以继续到同一行中的列并应用具有滚动效果的背景蒙版。 让我们从添加背景蒙版开始。
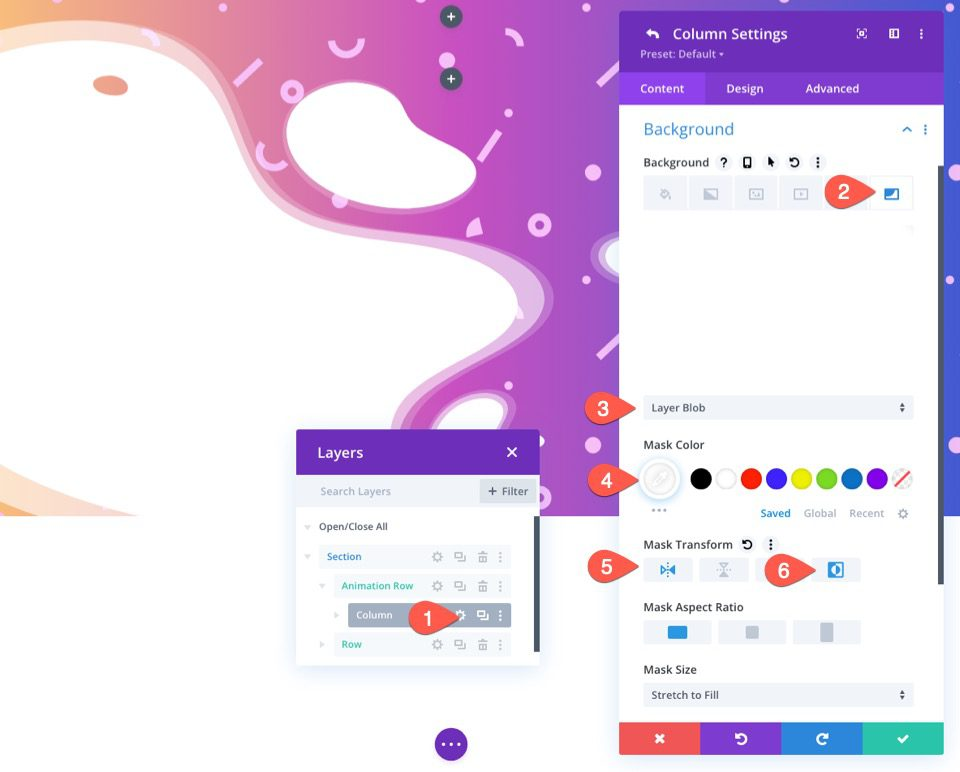
打开列设置来执行此操作。 更新掩码选项卡下的以下内容:
- 面具:图层博客
- 蒙版颜色:#ffffff
- 蒙版变换:水平翻转、反转

将效果滚动到列
建立背景蒙版后,我们现在可以将滚动效果应用于列。 请记住,父行的滚动效果已经向下发送到列。 为了在滚动运动期间进一步将蒙版与图案分开,我们需要做的就是沿行的相反方向旋转列。
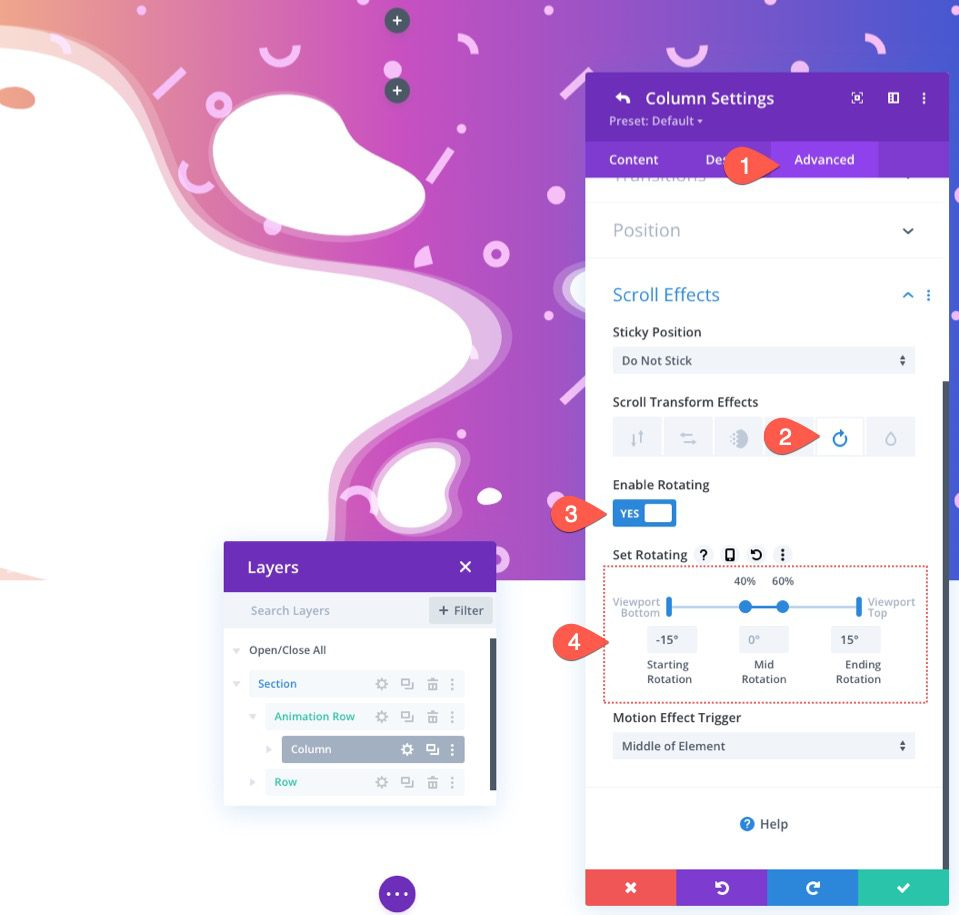
激活高级选项卡。 通过选择滚动效果选项下的旋转选项卡来更新以下信息:
- 启用旋转:是
- 起始旋转:-15 度(在 0%)
- 中间旋转:0 度(从 40% 到 60%)
- 结束旋转:15 度(在 100% 时)

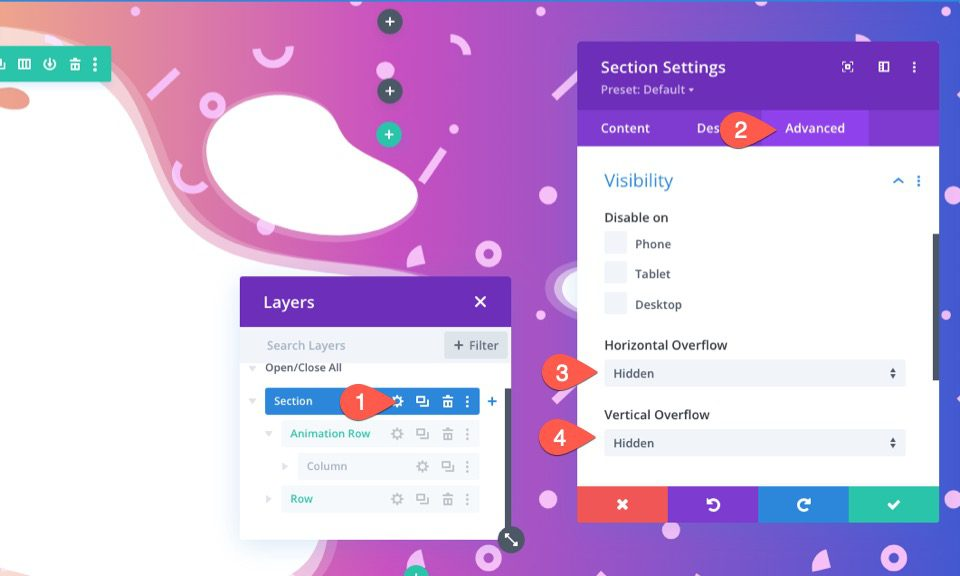
隐藏部分溢出
每当滚动移动导致行越过该部分时,它仍然可见。
我们必须隐藏该部分的溢出以使其看起来更好。 打开该部分的设置来执行此操作。 在“高级”选项卡下更新可见性参数,如下所示:
- 水平溢出:隐藏
- 垂直溢出:隐藏

现在我们有了更好看的设计。
根据您对该部分的兴趣添加内容后,它看起来会更好。 这是我们添加内容后设计的样子。
最后的话
令人惊讶的是, Divi的背景选项让设计如此可爱的背景变得简单。 此外,为这些设计提供滚动动画以及Divi的滚动效果,让它们焕然一新。
有关更多信息,请参阅我们相关的Divi 教程。




