如今,让网站易于浏览是关键。您是否曾经无休止地滚动页面而不必逐页点击?

这就是无限滚动的魔力。它通过在用户向下滚动时无缝加载更多内容来保持用户的参与度。在本指南中,我们将向您展示如何将这种流畅的浏览体验带到您的Elementor网站。
无论您是网络专家还是刚入门,掌握此功能都可以让您的网站更具活力和用户友好性。让我们一起深入研究并提升您网站的用户体验!
什么是无限滚动?
无限滚动彻底改变了网页设计,当用户向下滚动页面时,它会自动加载内容,无需分页。用户无需点击按钮或页码即可享受无缝浏览体验。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始该技术简化了导航,增强了用户参与度。此外,它还允许 Web 应用响应用户请求并提供数据,而无需刷新页面。
您可能在 Facebook 和 Instagram 等社交媒体巨头上体验过这种情况,滚动屏幕时内容会源源不断。顺应潮流,轻松提升您网站的用户体验。
Elementor 上的无限滚动设置
要在elementor上启用无限滚动,您需要一个名为Unlimited Elements的插件。
此插件有很多有用的小工具,可以让您的网站看起来比以前更好。此外,小工具还可以添加更多功能。

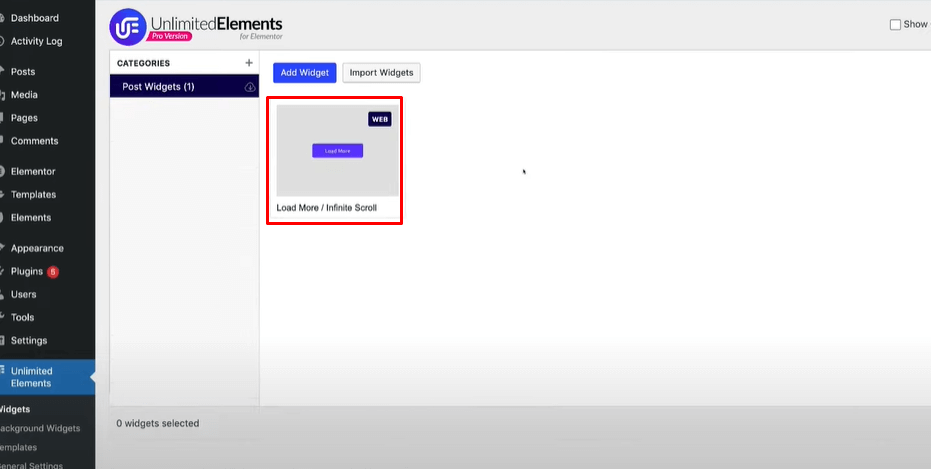
安装加载更多/无限滚动小部件
任何帖子网格、列表小部件以及 Woocommerce 网格或列表小部件都可以与“加载更多/无限滚动”小部件一起使用。

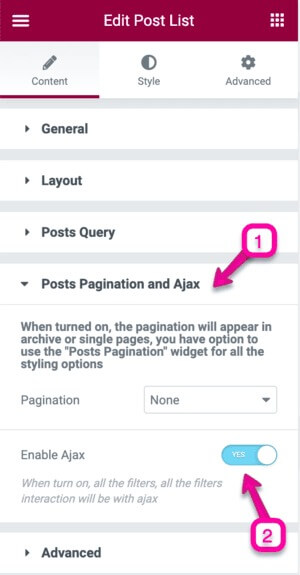
启用 AJAX
帖子小部件需要在将小部件添加到页面后启用 AJAX。加载更多/无限滚动小部件和帖子小部件现已链接并可正常运行。

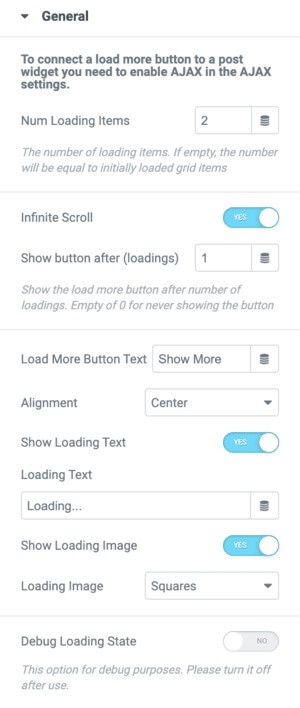
小部件的设置
加载数量:这决定了每次用户点击“加载更多”按钮或无限滚动页面时将加载多少个项目。
启用无限滚动:激活此选项可隐藏“加载更多”按钮,并在用户向下滚动页面时自动加载其他项目。
加载周期后显示按钮:选择在一定数量的无限滚动加载后何时显示“加载更多”按钮。
加载更多按钮文字:自定义“加载更多”按钮上显示的文本。
按钮对齐:根据您的设计偏好对齐按钮和加载器。
显示加载文字:切换加载过程中加载文字的显示。
加载文本内容:指定加载更多项目时将显示的文本。
显示加载动画:决定是否在加载文本上方显示动画。
加载动画:选择预定义的加载动画或上传自定义图像以在加载过程中使用。
调试加载状态:在编辑器中激活此模式可在设计时预览加载动画。设计完成后请记得停用该模式。

并且,通过它,您可以为您的 elementor 网站添加无限滚动效果。
无限滚动的优缺点
无限滚动的优点
- 增强的用户体验:用户可以享受无缝浏览,尤其是在电子商务网站上,其中显示某一类别内的所有产品,而无需点击多个页面。
- 简化导航:通过无限滚动,用户可以轻松探索大量相关内容,而无需分页的麻烦,方便随意浏览。
- 提高参与度:持续的内容流可让用户保持参与度,并鼓励他们在网站上花费更多时间,从而可能带来更高的转化率。
- 现代和时尚:无限滚动符合当前的设计趋势,可以给网站一种现代和动态的感觉,吸引精通技术的用户。
无限滚动的缺点
- 内容发现困难:由于不同类别没有明确定义的部分或页面,用户可能很难找到特定类型的内容或比较选项。
- 缺乏导航控制:如果没有传统的分页,用户可能会感到迷失方向,并且很难回溯到以前查看过的内容,从而导致沮丧。
- 信息过载的可能性:无休止的滚动可能会让用户承受过多的内容,从而导致决策疲劳和浏览体验满意度下降。
- 可访问性问题:无限滚动可能不适合残障人士或互联网连接较慢的用户,因为它需要连续滚动并可能导致性能问题。
总结
虽然Elementor上的无限滚动提供了改善用户体验和参与度等好处,但它也带来了与内容发现、导航控制和可访问性相关的挑战,网站所有者在实施此技术之前应该仔细考虑这些挑战。




