Elementor 页面构建器带有用于添加年龄验证弹出窗口的内置方法。 向您的网站添加年龄验证弹出窗口是防止未成年人访问您提供的内容或产品的一种简单有效的方法。

Elementor使包含年龄验证弹出窗口变得简单。 但是,Elementor Pro 是唯一具有弹出选项的。 因此,您必须将 Elementor 升级到Pro 版。
在 Elementor 中弹出年龄验证
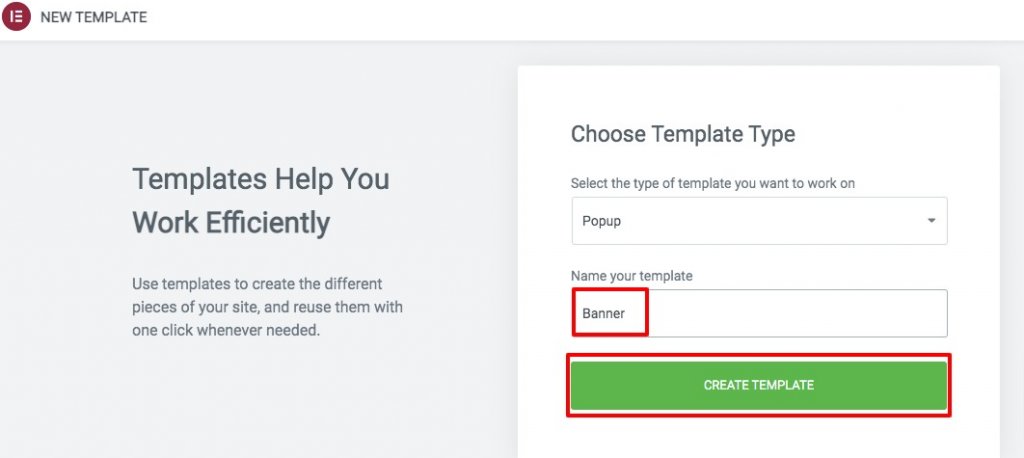
转到 Templates > Popup 选项并单击 Add New 按钮以创建一个新的弹出窗口。 添加一个名称,然后选择创建模板选项以创建一个新的弹出窗口。

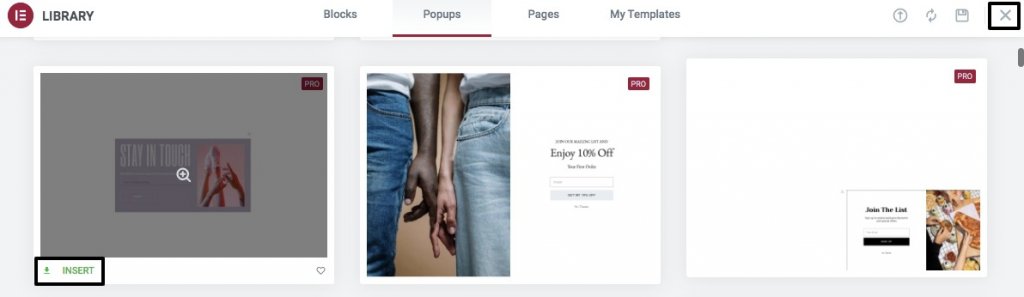
要创建新的弹出窗口,只需单击要使用的模板上的插入按钮。 或者,如果您不想使用预制模板,您可以单击“X”图标并开始创建自己的弹出窗口。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
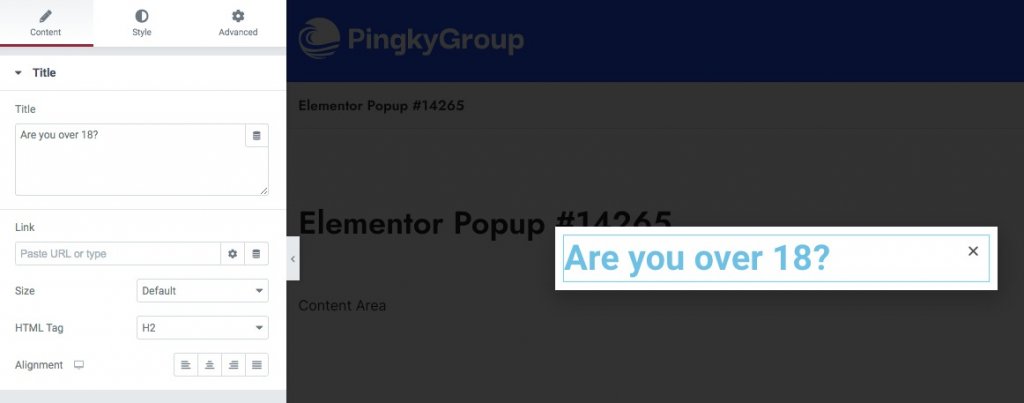
在 Elementor 编辑面板中,选择弹出设置图标并通过布局选项卡对弹出窗口进行必要的更改。 您可以从此处更改大小、位置、覆盖和关闭按钮。 您的弹出窗口的进入和离开动画也是可定制的。
下一步是从样式选项卡中选择背景类型、边框类型、边框半径和框阴影。 是时候用信息填写您的弹出窗口了。 你可以展示你自己的东西。 首先,将标题小部件拖入该部分并用文本填充它。 使用样式选项卡将样式应用于文本。

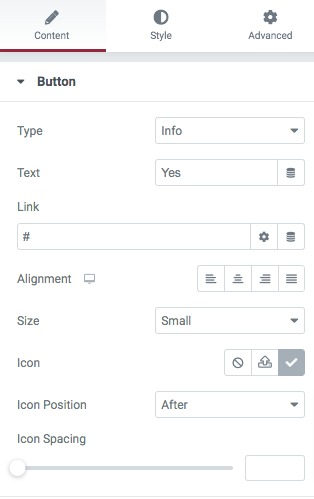
要添加更多文本,只需将 & 拖放到编辑器中即可。 完成编写内容后,将出现弹出窗口中的第一个按钮。 可以将按钮小部件拖放到标题文本中。 添加复选标记图标,将对齐设置为居中,然后从按钮配置中选择按钮类型。

在样式选项卡中,您现在可以更改字体、文本阴影悬停效果等。 下一步是添加第二个按钮。 通过将文本“否”拖放到第一个按钮的顶部,将文本“否”添加到第二个按钮。 添加相关图标并将其放置在其他图标之后,方向设置为中心。
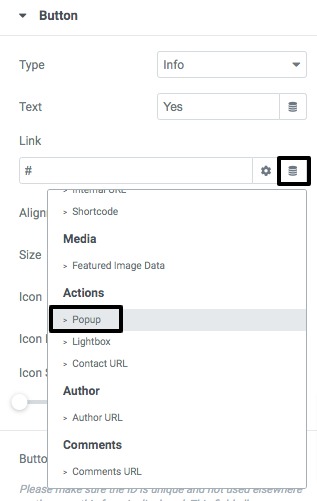
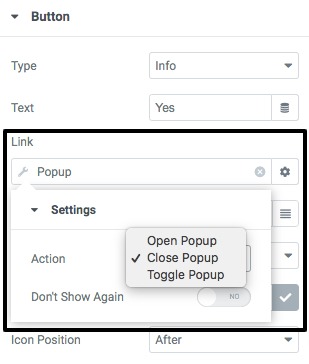
该图标是您现在需要瞄准的位置。 要使用“是”,只需单击它,弹出窗口将关闭,允许用户继续他们的网络搜索。 通过单击第一个图标,然后单击链接字段中的动态标签选项,从链接字段中选择弹出窗口。

要关闭弹出窗口,请在选择窗口后选择操作 > 关闭弹出窗口。

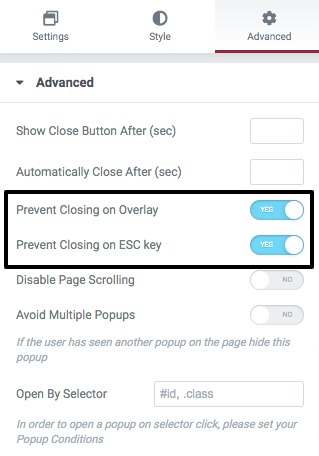
将连接链接添加到“否”按钮,以便用户单击它时,他们可以转到您提供的链接。 返回弹出选项窗格并打开阻止您单击覆盖和 ESC 的功能。

一切正常后,点击发布。
在页面上应用弹出窗口
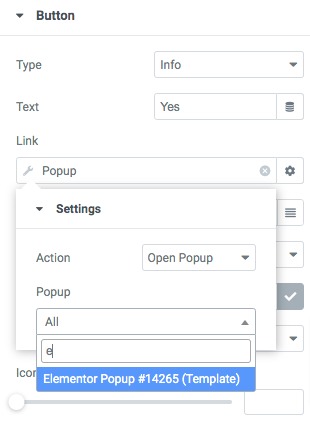
现在您已经完成了弹出窗口的创建,您需要在您的网站上将其付诸实践。 如果您想在购买商品之前添加它,您可以将弹出窗口设置为“立即购买”按钮。 为此,请单击按钮,然后单击链接将您带到动态标签页面,您可以在其中选择弹出窗口作为您的显示模式。 要打开您刚刚创建的弹出窗口,请单击操作按钮并选择打开弹出窗口。

当有人单击“立即购买”按钮时,将出现弹出窗口。 如果客户从“是”菜单中选择“是”,则将下载该产品。
最后的想法
使用Elementor 的页面构建器,您可以在 WordPress 网站上构建年龄验证弹出窗口。 您可以使用Elementor创建响应式网站。 如果您认为值得努力,请查看其他elementor 教程并分享此教程!




