寻找一种使用Elementor ? 在您的网站上制作 YouTube 播放列表的方法 如果您是 YouTuber,您可以轻松地将所有 YouTube 视频添加到您的网站以打造个人品牌。 如果您有合适的工具,很容易制作一个包含 YouTube 视频播放列表的网站。 使用 Elementor 页面构建器,即使您不知道如何编码,也可以创建网站。

您无需为此功能做任何额外的工作,因为Elementor带有一个小部件,可让您制作 YouTube 播放列表。 在本文中,我们将向您展示如何使用 E lementor 页面构建器以最简单的方式制作 YouTube 播放列表。
在 Elementor 中创建一个 Youtube 播放列表
使用 Elementor Pro 中的视频播放列表小部件,您可以制作 YouTube 播放列表。 您需要升级到 Elementor Pro 才能获得仅在 Elementor Pro 中可用的视频播放列表小部件。 此视频播放列表小部件的唯一问题是它不会自动添加您的 YouTube 频道播放列表。 您必须手动添加每个。
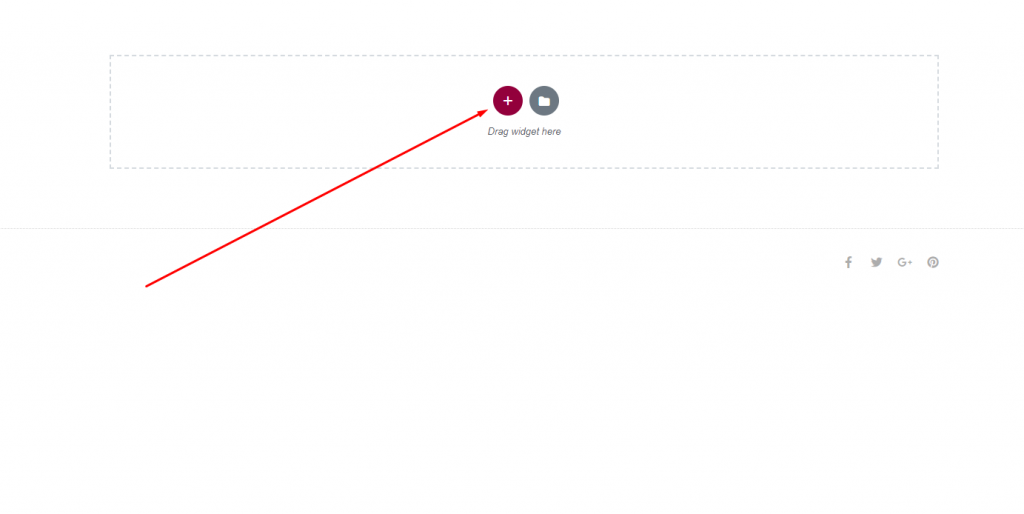
确保您已升级到 Elementor Pro,然后在 Elementor 编辑器中打开要添加 YouTube 播放列表的页面。 现在,单击“+”符号添加一个部分,然后选择“单列”部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
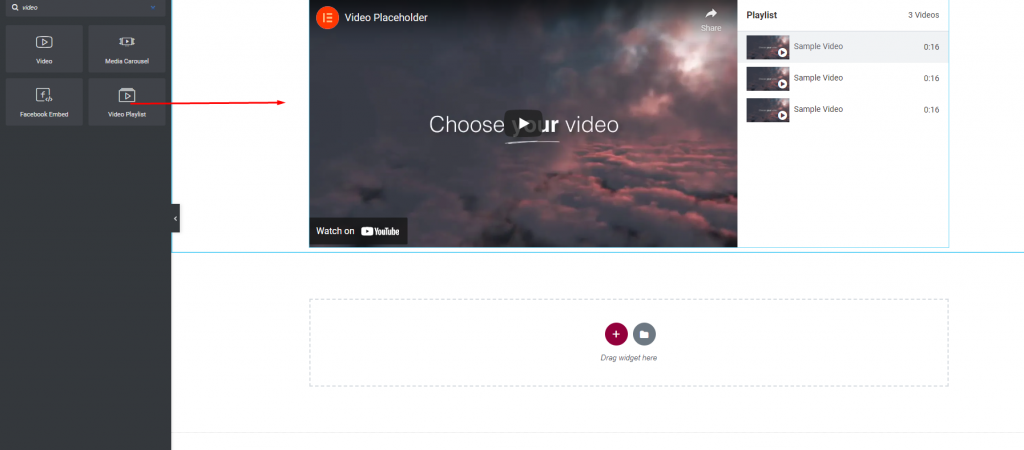
然后,转到小部件面板并添加一个视频播放列表小部件。

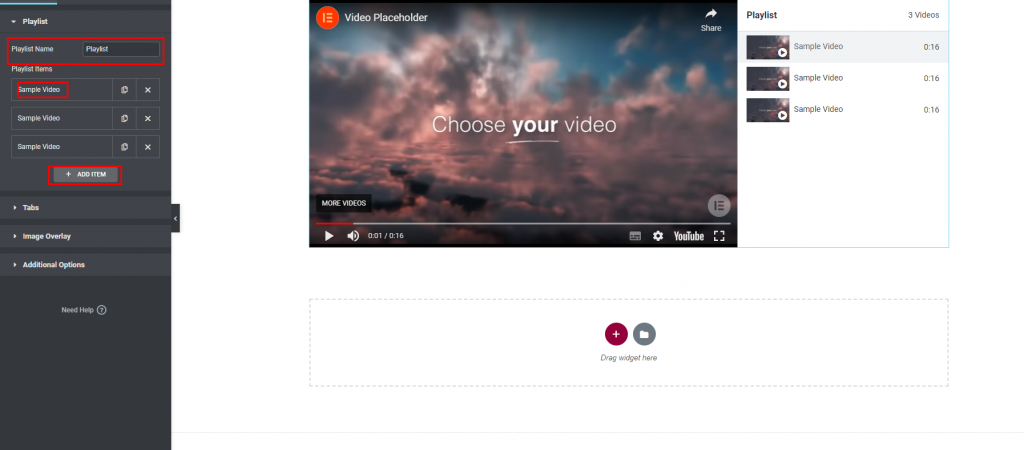
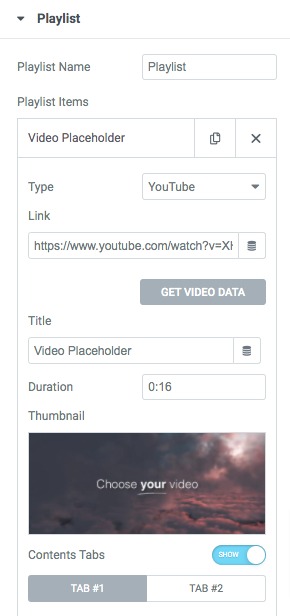
添加小部件后,它会自行创建一个包含三项的播放列表。 您可以在小部件的编辑面板上查看示例播放列表项。 使用复制按钮复制某些内容,使用删除按钮删除它。 要添加新项目,请单击“添加项目”按钮。 您还可以重命名播放列表。

如果单击该项目,则可以更改其外观。 首先,您必须选择视频类型。 您需要从 YouTube 播放列表的列表中选择 YouTube。 然后你需要输入视频的 URL、标题和长度。 之后,您可以发布视频的缩略图。 您还可以打开内容选项卡的功能。

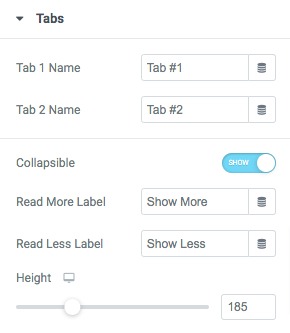
同样,您可以根据需要在播放列表中添加和更改任意数量的视频。 然后在选项卡菜单中添加选项卡名称。 打开或关闭让标签折叠的功能,并添加标签。 之后设置标签的高度。

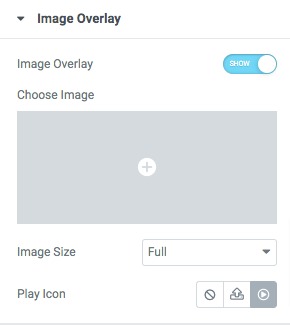
您还可以为视频选择图像叠加图像、大小和不同的播放图标。

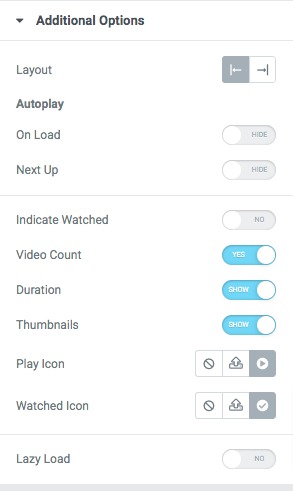
从附加选项菜单中,您可以选择布局是在左侧还是在右侧。 现在可以打开或关闭自动播放视频功能。 您还可以根据需要打开或关闭许多功能。

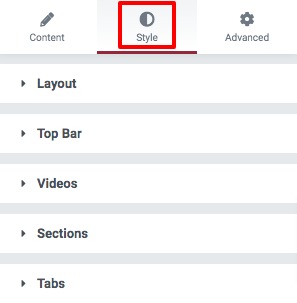
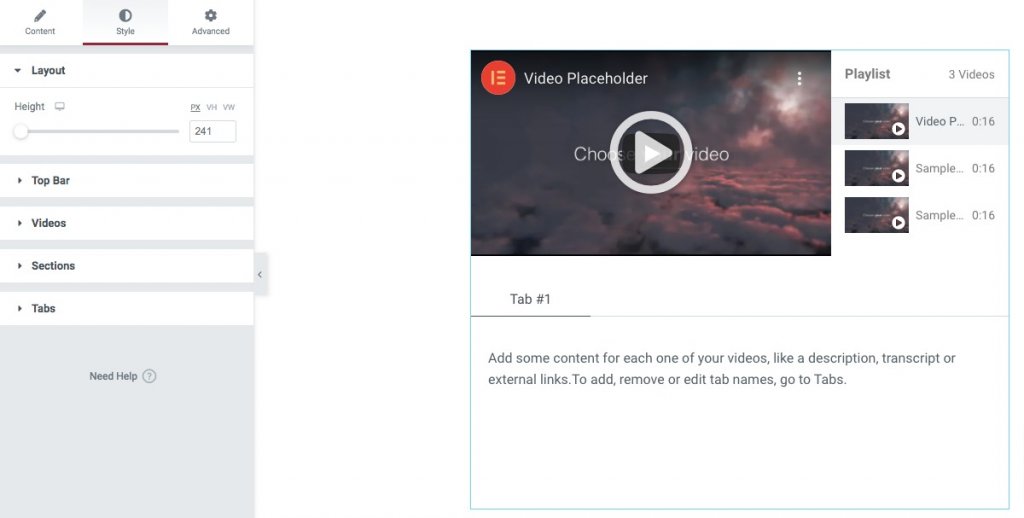
转到样式选项卡,您可以在其中更改视频播放列表部分的外观。

从布局设置播放列表部分的设计高度。

在此处设置播放列表的名称、颜色和字体。 以相同的方式为视频计数和该部分的其他部分设置颜色和字体。

全部完成! YouTube 视频列表已准备好共享。
包起来
如果您按照这些步骤操作,您将能够使用Elementor 页面构建器制作 YouTube 播放列表。 您可以通过阅读我们的其他文章了解更多信息。 如何将评论排除在 Elementor 目录小部件之外
我们希望这篇文章对您有所帮助。 如果你喜欢这篇文章,请告诉你的朋友。 您还可以查看其他elementor 教程。




