粘性页脚是向访问者显示重要信息的绝佳方式。 当用户滚动时,页脚保留在屏幕边缘,使他们可以方便地访问信息。 这是存储联系人数据、特殊链接和其他信息的理想选择。 幸运的是, Divi使创建粘性页脚变得简单。 在本课中,我们将了解如何使Divi页脚的某个区域具有粘性,以及如何为桌面和移动设备更改它。

预览
在我们开始构建设计之前,让我们来看看我们要完成什么!
这就是它在移动版本中的样子。
粘性页脚的好处
有一个粘性页脚有很多好处……首先,没有足够的材料来填充屏幕高度的页面将默认有一个浮动页脚。 粘性页脚可防止页脚在屏幕底部漂移。 这改善了页面的外观并减少了对读者的干扰。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始另一个好处是,它是添加用户现在可以使用的号召性用语或信息的绝佳场所。 例如,粘性页脚可能包含联系信息、销售广告、横幅广告等等。 电话号码对电话有益,因为它们可以被点击。
获取模板
首先,您需要一个与 Divi Theme Builder 一起使用的页脚模板。 您可以创建自己的模板或使用优雅主题网站上提供的免费模板之一。 优雅的主题提供了许多与许多免费的 Divi 布局集相协调的免费页眉和页脚设计。 得到后,完美模板,下载后解压模板文件。

对于我的示例,我们使用 Divi的 Estate Planning Layout Pack 的免费页眉和页脚模板以及来自 Estate Planning Layout Pack 的登录页面作为页面内容。
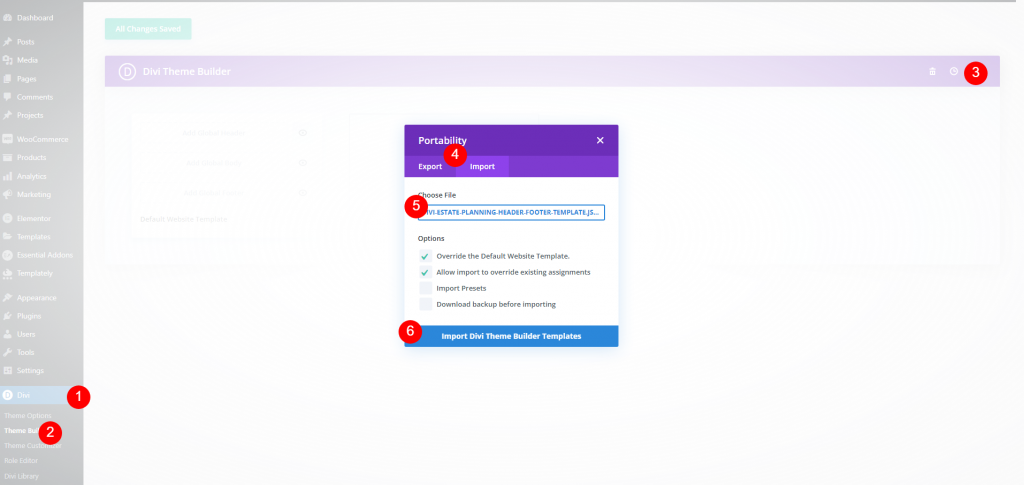
要上传模板,请导航到右上角的 Divi Portability 图标,然后在打开的模式中选择 Import。 接下来,单击“选择文件”并导航到计算机上的 JSON 文件并选择它。 最后,单击模式底部的“导入模板”按钮。 等待模板上传并保存您的设置。

现在我们可以编辑模板了。
制作粘贴 Divi 页脚
由于我们在后端工作,我们将首先进行设置,然后我们将检查更改。
部分设置
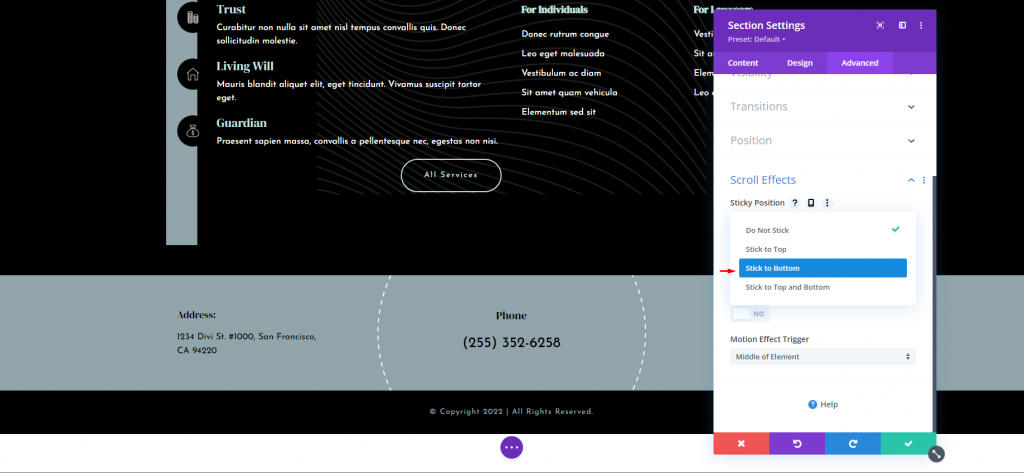
在页脚中,我们将使它的一部分变粘。 此部分包含地址、电话号码和电子邮件地址。 我们会在它有粘性的时候让它变小,我们将对桌面和页脚进行不同的更改。 将鼠标悬停在您想要粘贴的部分上,然后单击选项图标。

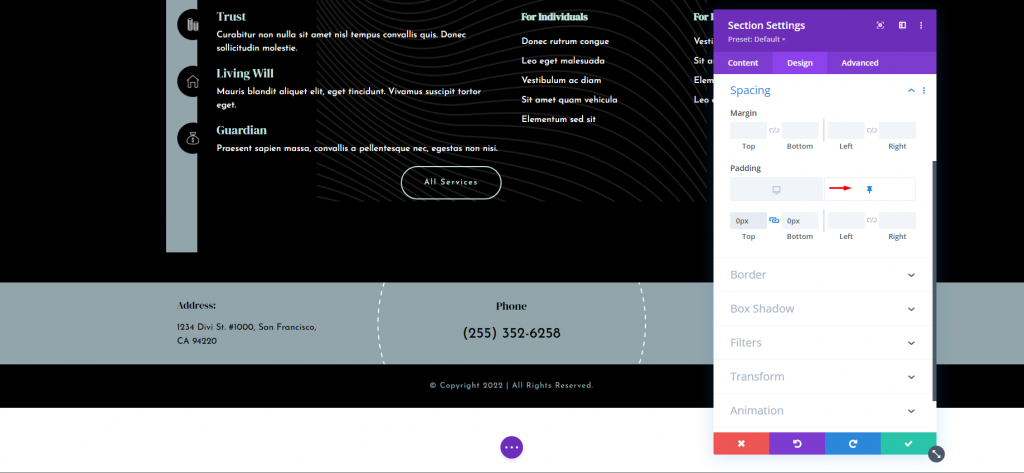
选择高级选项卡后向下滚动到滚动效果。 这是第一个设置,粘性位置。 从下拉框中选择“坚持到底”。 这将使粘性选项在整个部分中可用。

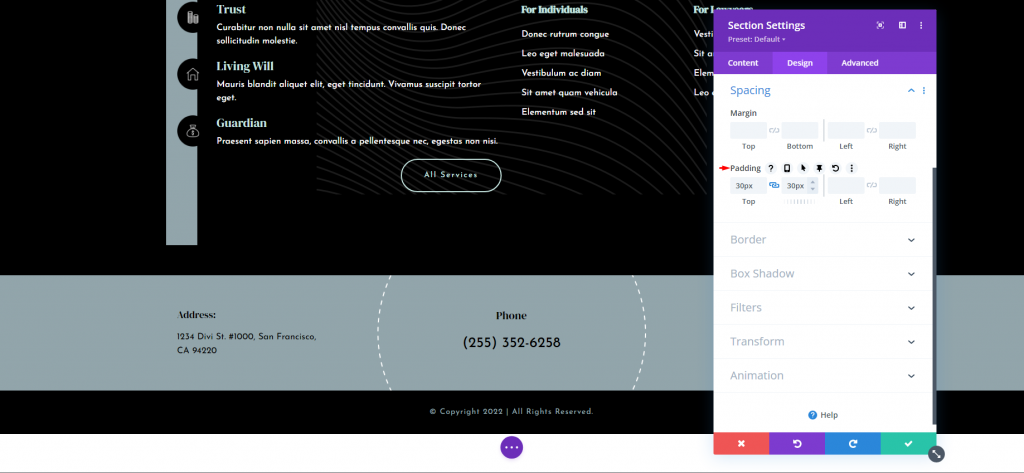
之后,导航到设计选项卡并向下滚动到间距。 它应该已经在顶部和底部有填充,但如果没有,则为每个添加 30px。
- 内边距:30px,顶部和底部
将鼠标悬停在字段上以查看更多选项。 选择图钉图标。 这会显示此设置的粘性设置。
将有一个桌面图标和一个图钉图标。 桌面图标将突出显示。 要更改区域粘性状态的填充,请单击图钉符号。 顶部和底部都是 0px。
- 粘性填充:0px,顶部和底部。

如您所见,该部分已经比以前短了。 这允许该部分在其部分之外时显得更小,然后在它锁定在页脚中的位置时增长到其完整大小。 这就是桌面设置的全部内容。 平板电脑将自动遵循这些设置。
列设置
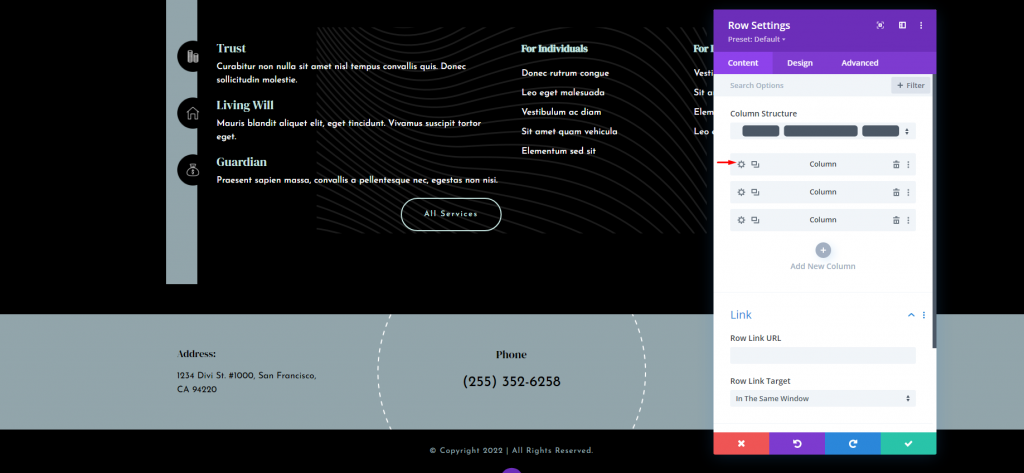
现在我们将为移动设备进行设置。 打开行设置选项。 在这里,我们将对其中的两列进行更改。 单击第一列的齿轮图标。

打开列设置后,转到高级选项卡并打开可见性。 检查电话选项。
- 禁用:电话

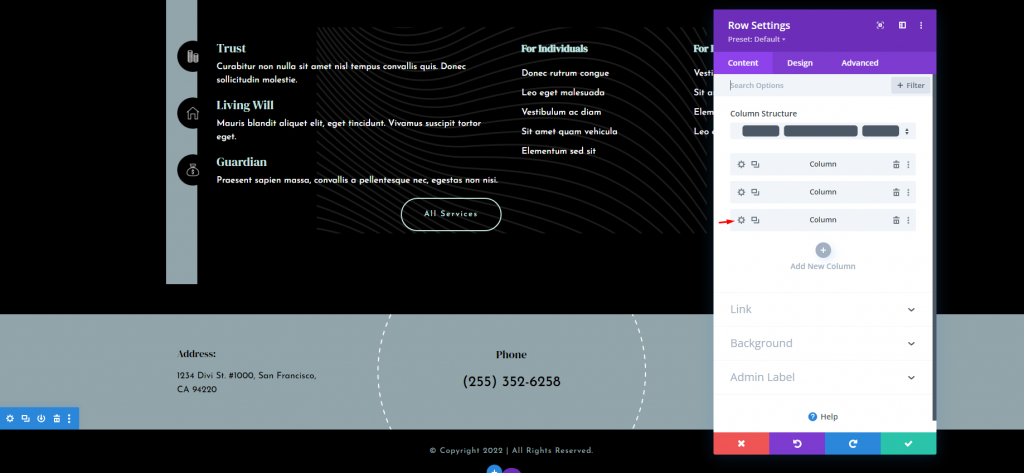
现在打开第三列的设置。

重复相同的步骤并禁用电话上的可见性。 然后保存您的更改。

可点击的电话号码
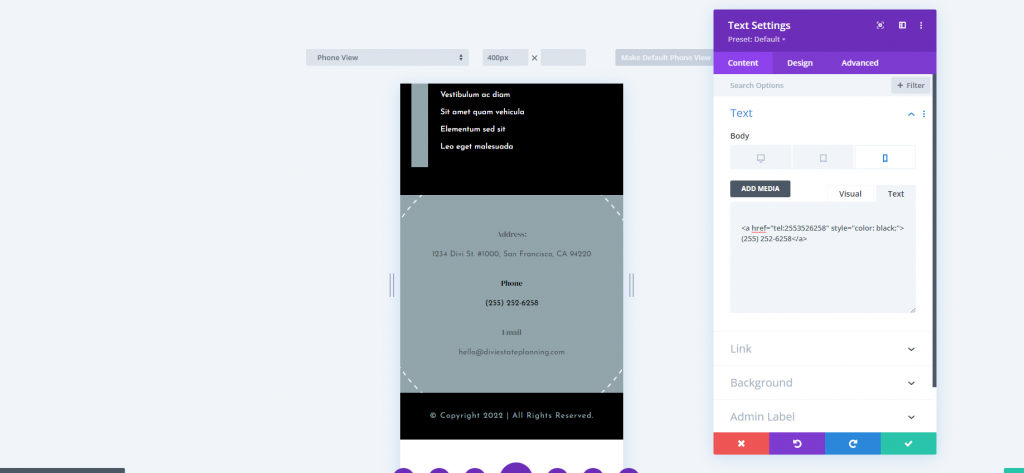
鉴于此粘性页脚的移动版本将仅显示电话号码,我们希望使其可点击。 这有助于利用屏幕上仍然可见的电话号码并提供行动号召。 单击包含电话号码的文本模块的设置按钮。
仅对于手机,我们将使该号码可点击。 桌面和平板电脑将无法点击。 如果您希望它可以在桌面上单击,请不要单击该图标。
选择电话图标。 在正文文本编辑器中,转到文本选项卡并粘贴以下 HTML 以获得可点击的电话号码:
>a href="tel:2553526258" style="color: black;"/a
对于我的示例,我将使用模板的编号。 只需将号码替换为您的号码即可。 因为可点击链接在点击时会更改为默认链接颜色,所以我添加了一些内联 CSS 以将可点击链接的颜色更改为黑色。 添加名称或十六进制代码以更改颜色。
您还可以将标签从 Phone 修改为 Click to Call 或类似的内容。
最后,保存布局并退出设置。
最终预览
这是我们设计的最终视图。 希望这对您的网站有所帮助。
也看看移动视图。
结束的想法
这结束了我们对如何使用Divi Builder 的粘性设置使Divi页脚具有粘性的概述。 只需单击一下,您就可以使整个页脚或页脚中的任何部分保持粘性。 虽然元素是粘性的,但页脚状态选项允许它们看起来不同。 这为您提供了大量的粘性页脚设计可能性。




