启用粘性“添加到购物车”按钮是一种有用的方法,可以让客户从 WooCommerce 产品页面的任何部分轻松地将产品添加到购物车。

此按钮还可以引导不确定的访问者进行购买。
由于 WooCommerce 没有内置的粘性添加到购物车功能,因此您需要使用插件或主题将此功能添加到您的商店。
在本指南中,我将演示如何使用Merchant Pro 插件将粘性“添加到购物车”按钮合并到您的 WooCommerce 网站中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在开始之前,请务必注意Merchant Pro 插件与所有 WooCommerce 主题兼容,并且是推荐的方法。
开始吧。
创建粘性“添加到购物车”按钮
要使用 Merchant Pro 在 WooCommerce 商店中显示粘性“添加到购物车”按钮,请按照以下步骤操作:
免费商家插件
要启用添加到购物车功能,您必须同时拥有免费和付费商家插件。
免费的商家插件是 WooCommerce 的强大工具,为您的商店提供各种功能,例如“立即购买”按钮、动画“添加到购物车”按钮、快速查看模式、付款徽标、信任徽章等。
但是,对于 WooCommerce 页面上的粘性“添加到购物车”按钮,您需要 Merchant Pro 插件。由于它建立在免费插件的基础上,因此请确保在激活专业版之前安装了免费的商家插件。
要获取免费的商家插件,请单击“免费下载”选项。该插件将保存到您的本地计算机。
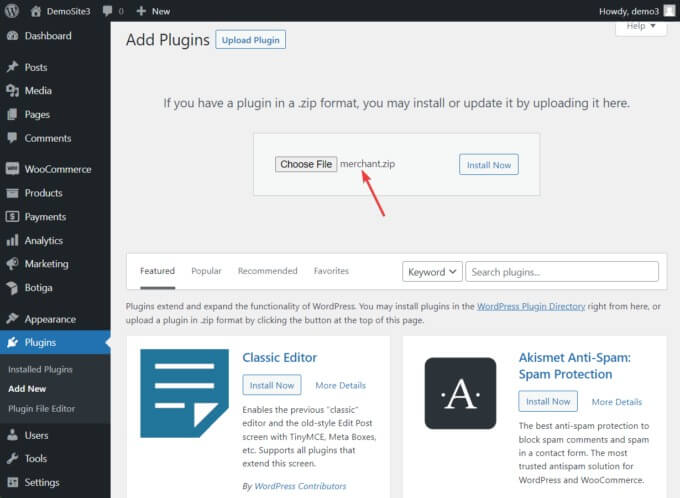
通过导航到 WordPress 仪表板,选择插件 → 添加新 → 上传插件来安装并激活插件:

商家专业版插件
Merchant Pro 插件的单个许可证的价格为每年 79 美元。要获取该插件,请将其下载到本地计算机,然后安装并激活它,就像使用上一节中的免费插件一样。
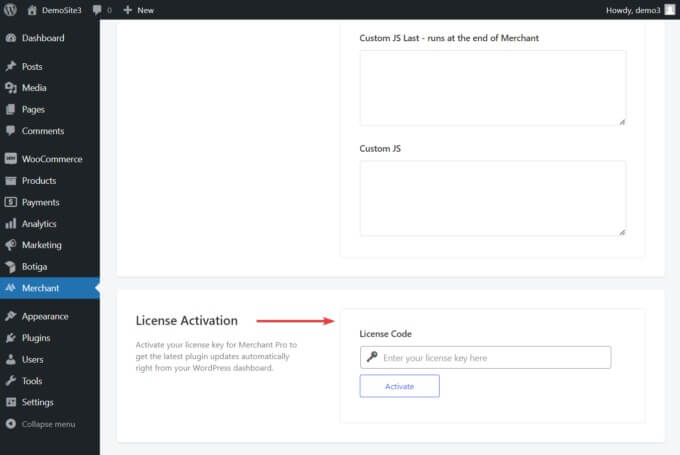
安装后,您应该在 WordPress 管理区域的侧边栏中看到一个商家选项。单击它,然后导航至商家设置 → 许可证激活。输入您的许可证代码以激活高级插件。
在您的 aThemes 帐户或 aThemes 发送到您注册的电子邮件地址的欢迎电子邮件中找到许可证代码:

启用粘性添加到购物车
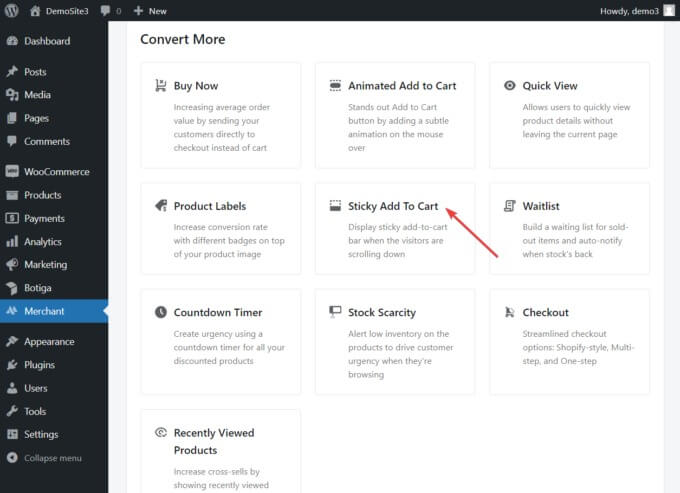
要激活“粘性添加到购物车”模块,请导航至“商家”→“转换更多”→“粘性添加到购物车”:

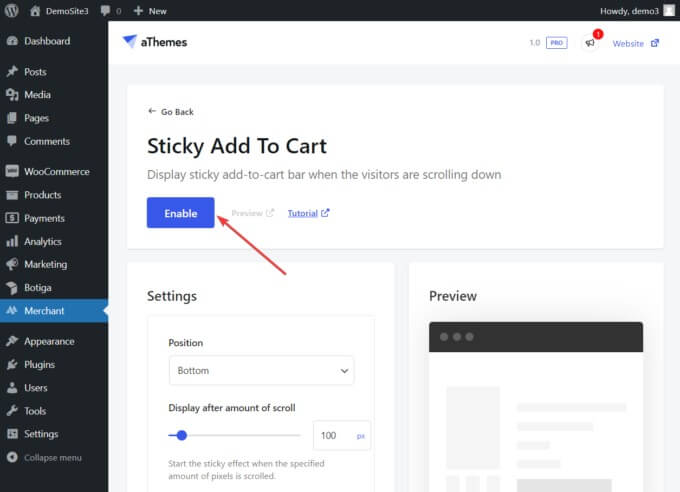
在粘性添加到购物车模块中,您会在页面顶部找到一个蓝色的启用按钮。单击它以启用该模块:

预览和配置
启用该模块后,您可以通过单击“启用”按钮旁边的“预览”选项来预览产品页面上“添加到购物车”粘性按钮的外观:

如果您对按钮的外观不满意,请在模块页面上自定义其样式和设置。
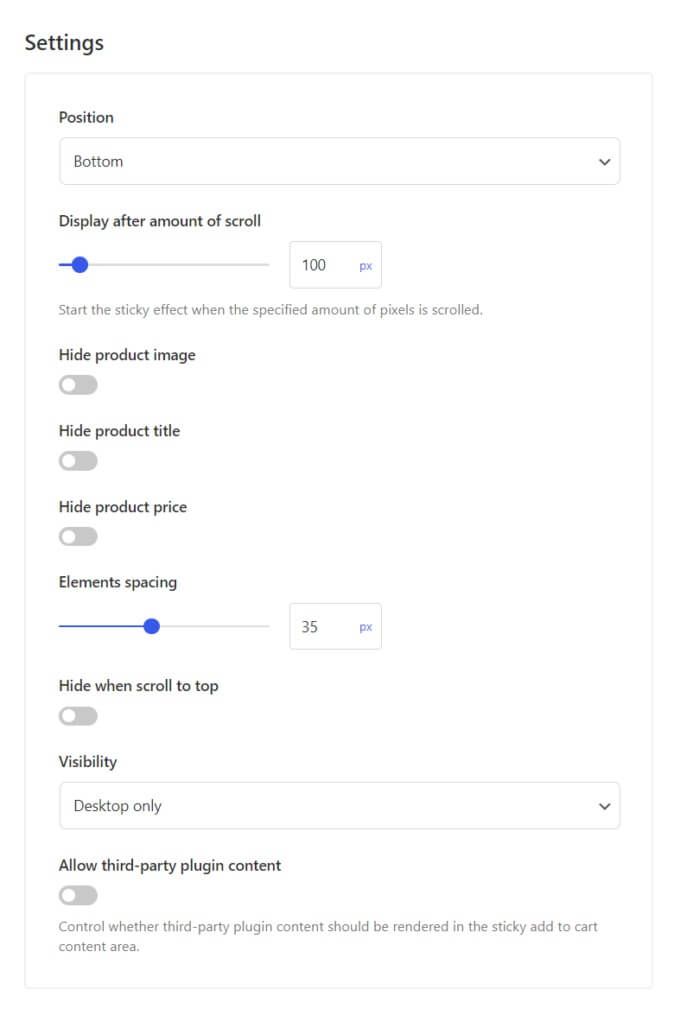
在“设置”部分,您可以调整按钮的位置,设置显示规则,选择仅在桌面、移动设备或平板电脑上显示按钮,以及隐藏产品图像、标题和价格等选项:

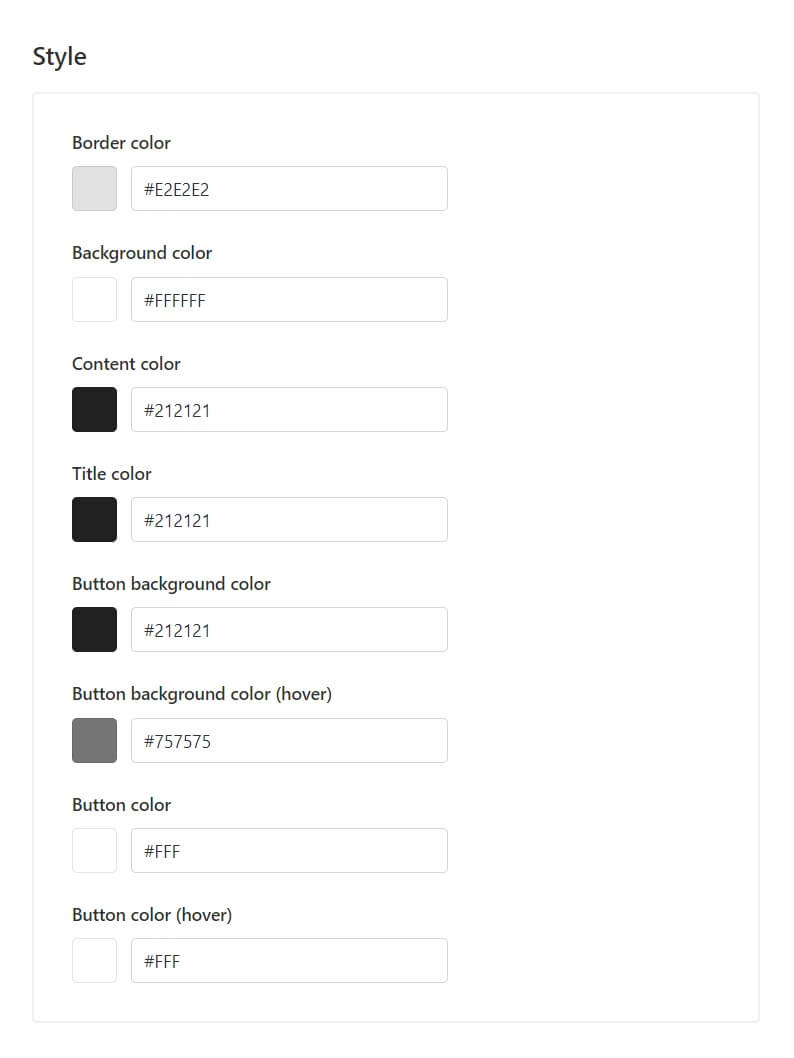
在“样式”部分中,您可以修改“添加到购物车”粘性按钮的颜色(例如边框、背景、内容和标题颜色):

确保在退出模块之前使用页面顶部的“保存”按钮保存您的配置。
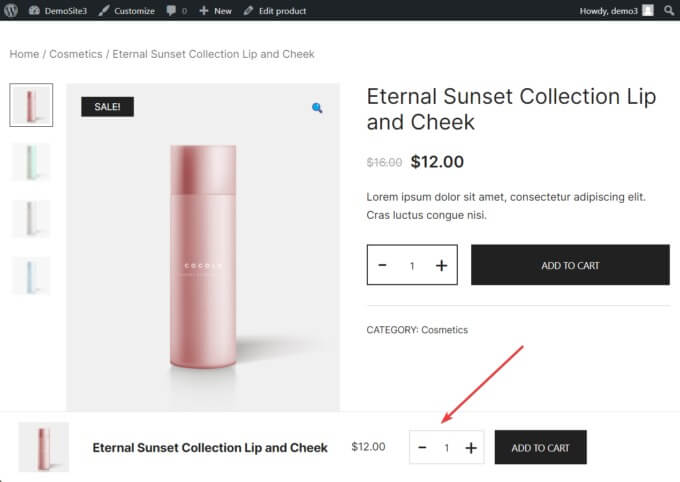
现在你就得到了它。您已使用 Merchant Pro 插件成功将“添加到购物车”粘性按钮添加到您的 WooCommerce 产品页面:

包起来
当您可以使用适当的工具时,将粘性“添加到购物车”按钮合并到您的 WooCommerce 商店中是一个简单的过程。
Merchant Pro是一款强大的工具,能够向您的产品页面添加各种功能,包括时尚的粘性“添加到购物车”按钮。
这些工具用户友好,并提供大量自定义选项,允许您定制功能以符合您网站的设计。
此外,这些工具的设计目的是提高网站速度。




