搜索字段提高了网站导航的可用性。 凭借互联网上最好的浏览体验,如果您的用户无法搜索他们正在寻找的内容,您可能(并且可能会)失去业务。 通过学习本教程,您将学习如何在Divi的二级菜单中添加搜索字段,以便您的用户可以随时找到他们需要的内容。

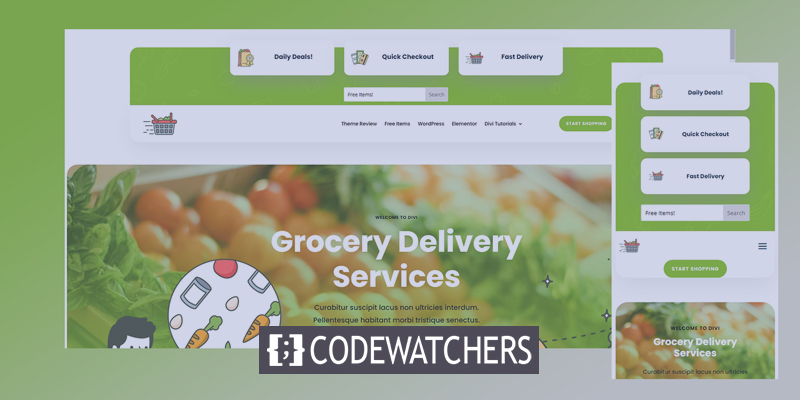
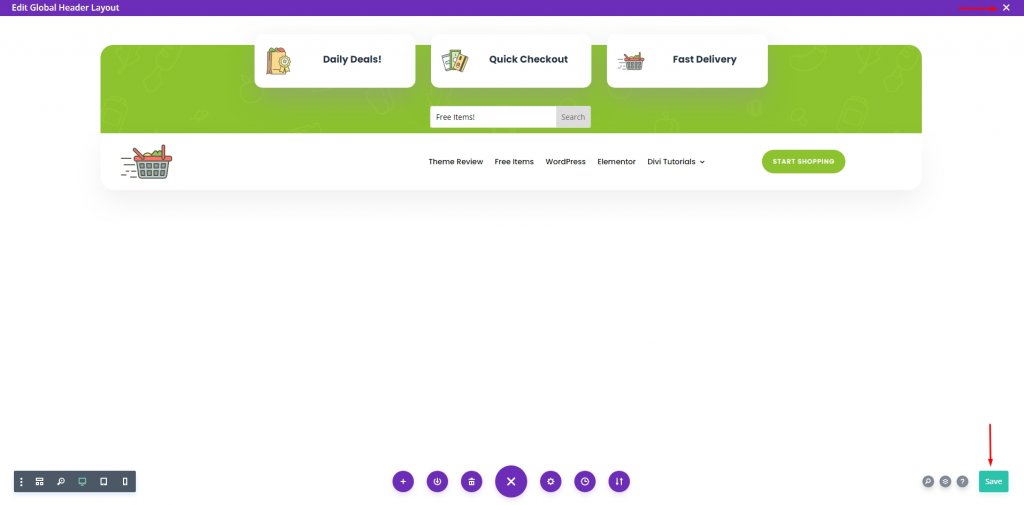
预览
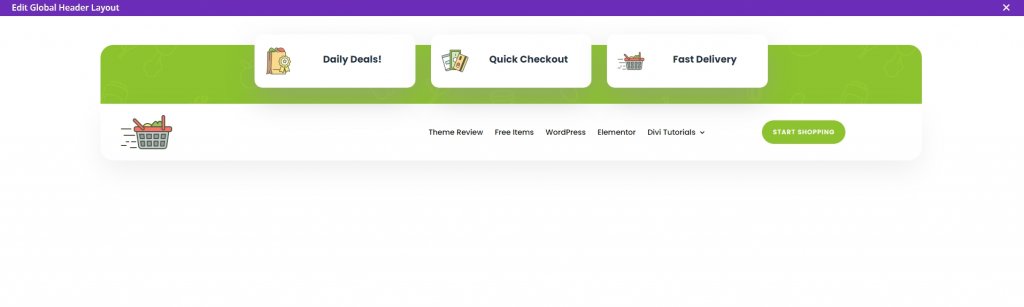
这是设计外观的简单视觉表示。

移动版本标题将如下所示。

准备页面
在今天的教程中,我们将使用名为 Divi Grocery Delivery 的预制页面布局。 我们将从这里使用页眉和页脚,尽管我们的主要工作将在页眉部分。 为了您的信息,您可以按照今天帖子中显示的规则在任何标题的二级菜单中放置一个搜索字段。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
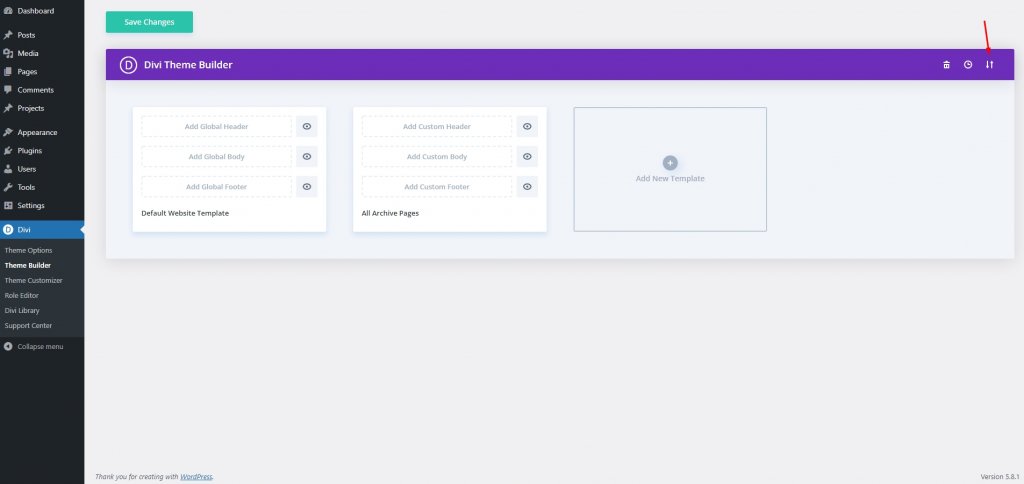
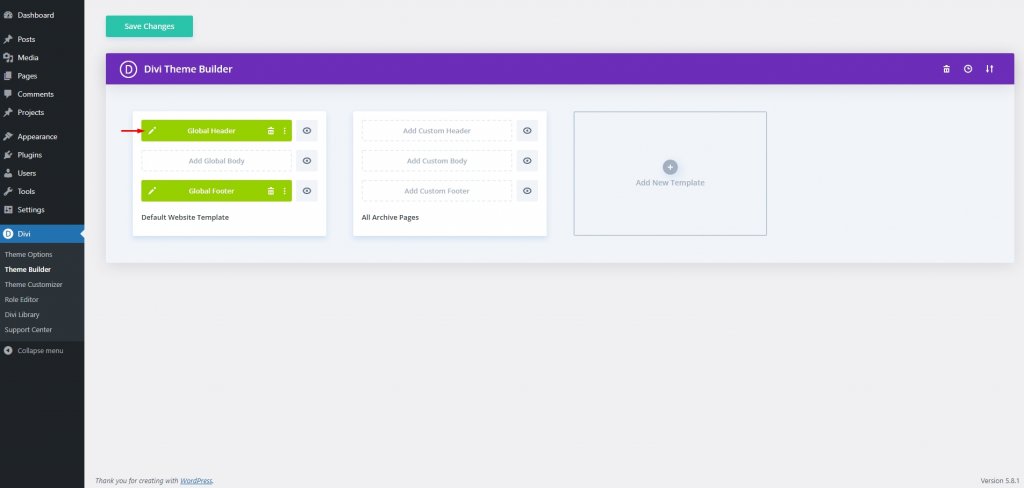
现在开始让我们从仪表板上的侧边栏转到主题生成器选项。 它位于 Divi 选项下,然后单击Add Global Header 。

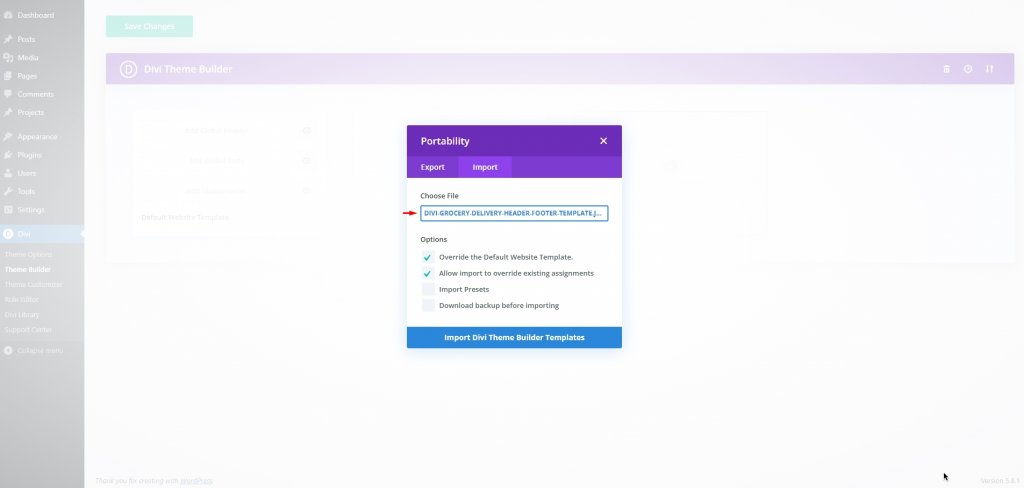
现在选择便携性图标。

这是Grocery Delivery 布局包的页眉页脚文件。 您可以下载并使用它。 现在,转到导入选项卡并选择下载的 JSON 文件。 解压缩该项目,您将在其中找到一个 JSON 文件。

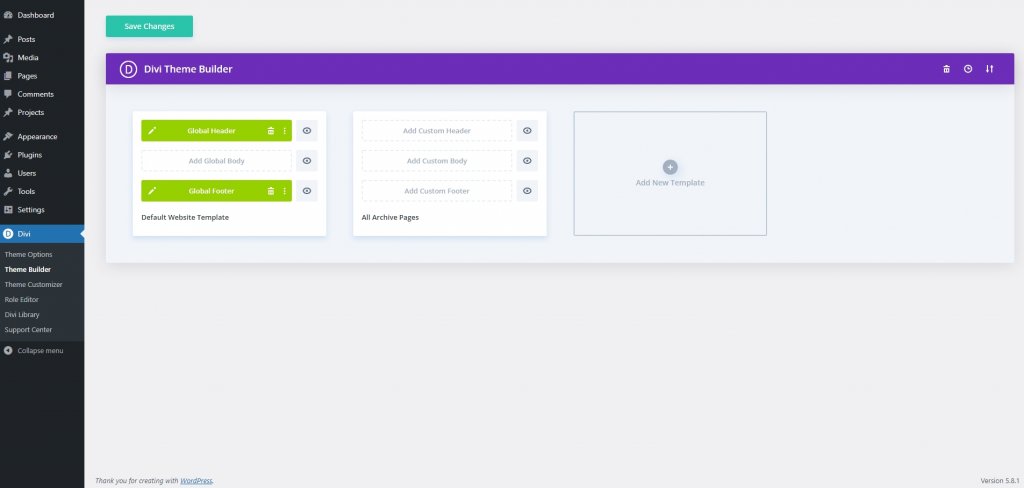
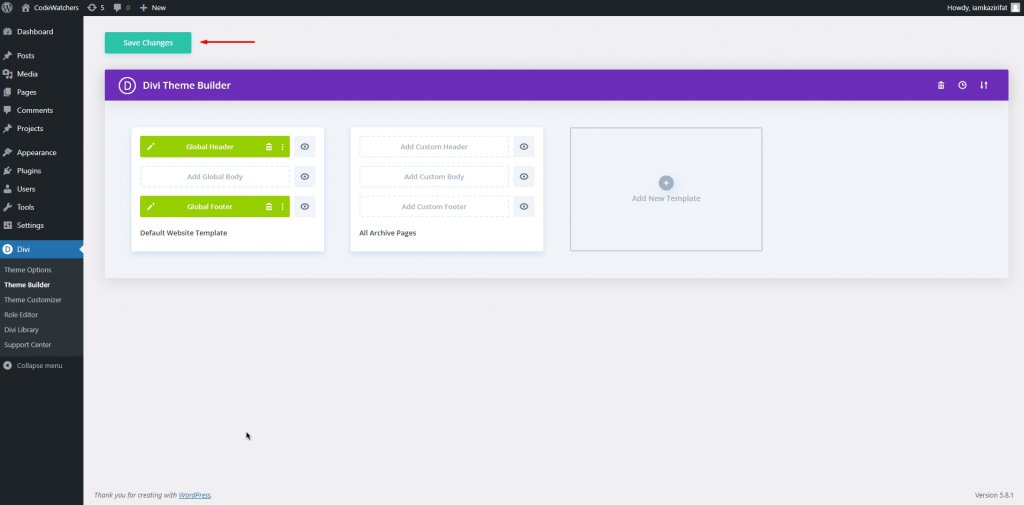
上传完成后就是这个样子。 单击保存更改。

添加搜索选项
现在我们将编辑标题部分并添加搜索功能。 为此,请单击标题的编辑选项。

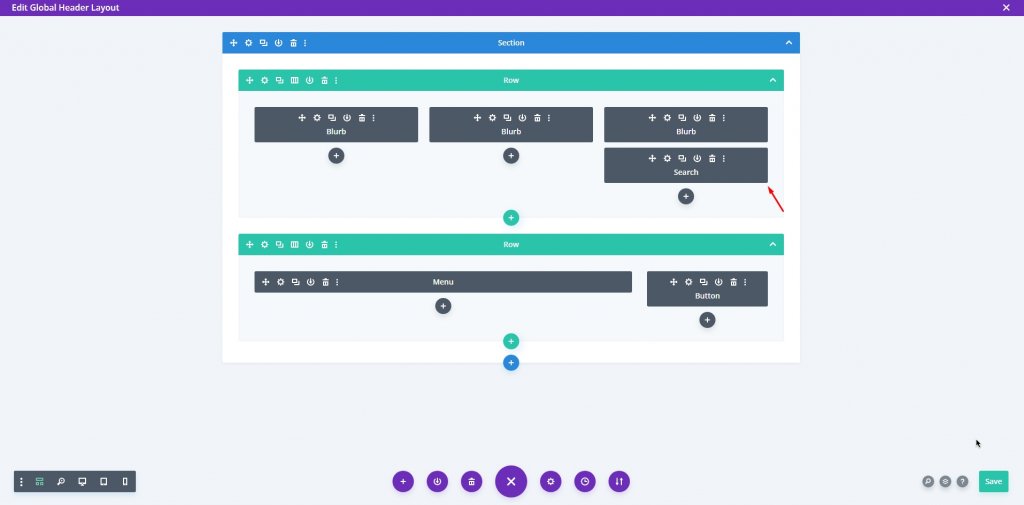
现在标题对您开放,您可以开始修改。

为搜索框创建一个空间是我们希望完成的第一件事。 作为我们努力确保所有访问者都可以轻松访问搜索字段的一部分,我们会将其移至二级菜单(主页/联系人行上方)。
现在我们将在第一行的第三列插入一个 Divi 搜索模块。

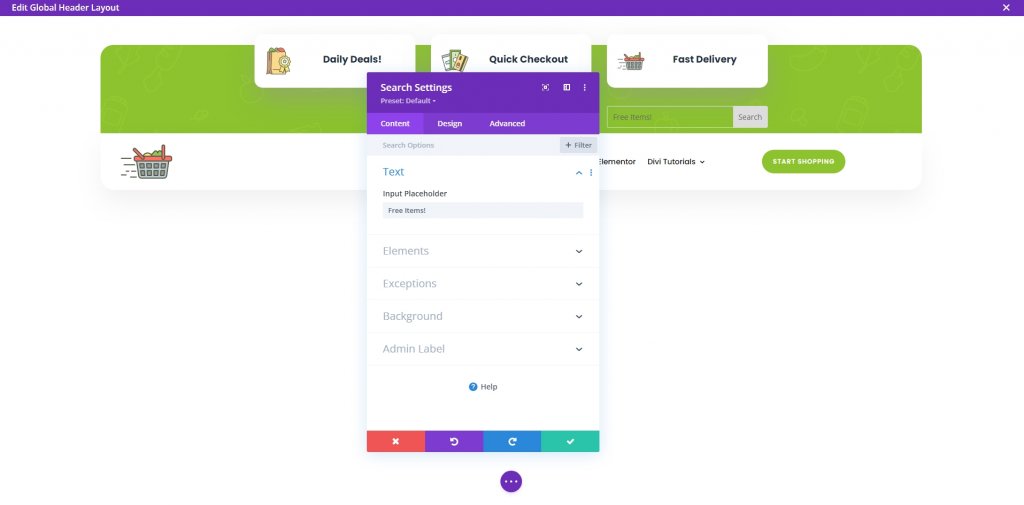
安装模块后,转到设置并将占位符文本更改为任何提醒用户他们可以在您的搜索字段中查找的内容。 由于我们使用的是杂货配送布局包,因此我们使用的是 Find Items! 作为一个占位符,让用户知道他们可以寻找什么。

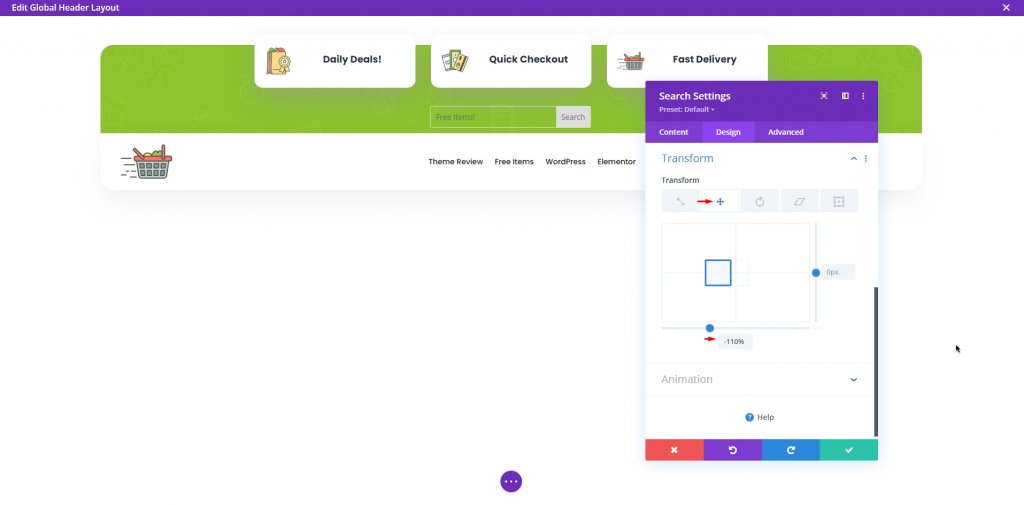
在第三列中有搜索字段是一个明显的遗漏。 因此,从设计选项卡中,通过转换选项将搜索选项移动到第二列。 拖动 Divi 处理 CSS 和间距的位置是一项简单的任务。
使用“转换翻译”选项并将项目向左移动。 我们使用%而不是px 。

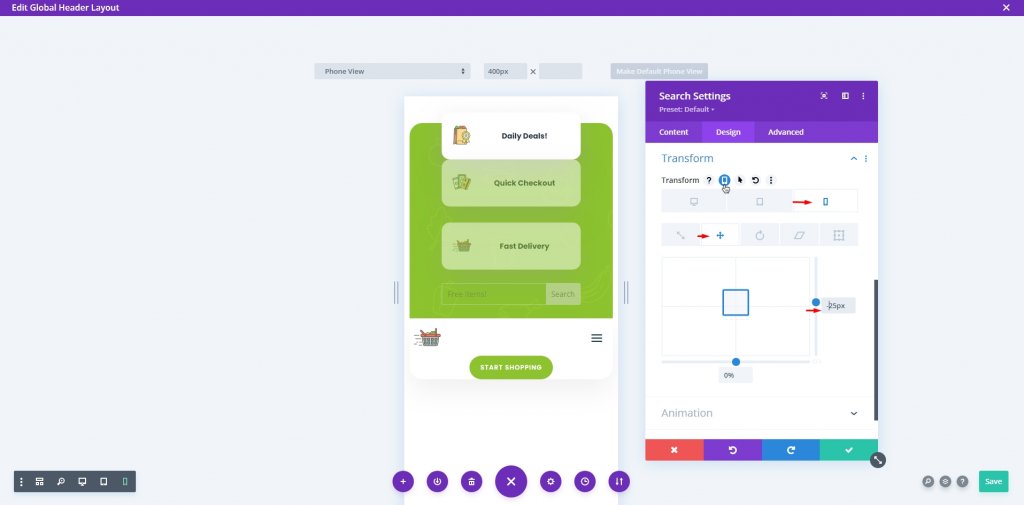
此外,需要调整 Divi 的移动设备转换翻译选项以使其正常工作。 否则,情况将保持不变。 因此,请务必检查响应设置并将搜索模块放在菜单栏的辅助菜单选项部分下。 为了使其在移动设备上更加可见,我们将其移至行的第三列,这会自动将其定位到行元素的底部以进行显示。

样式化模块
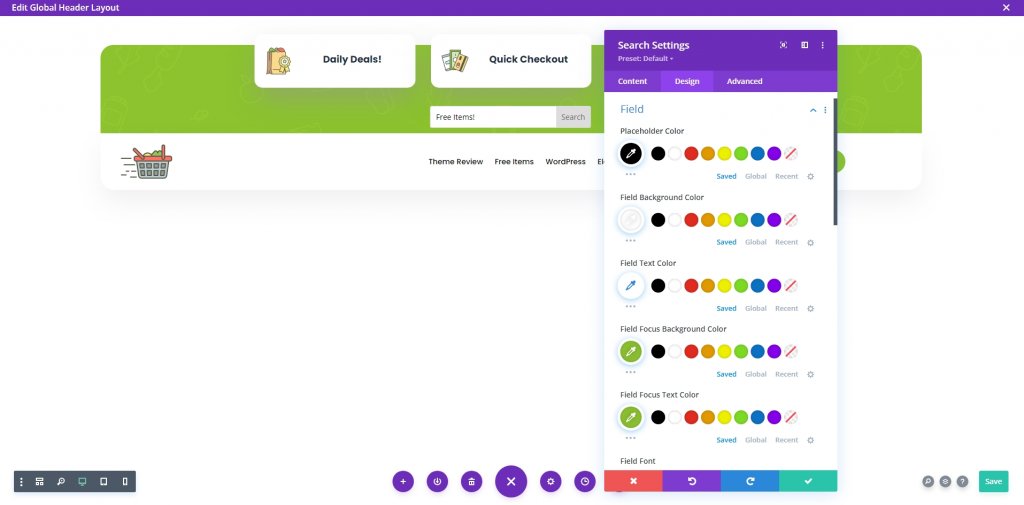
搜索字段的设计选项并不多,但说没有是错误的。 我们可以修改一些选项,如文本、常规和悬停颜色、活动状态、大小、角等,这些都是我们可以改变的。
转到设计选项卡下的字段选项以更改占位符文本、字段背景和字段文本的颜色。

单击保存按钮并移至可见性设置。
可见性设置
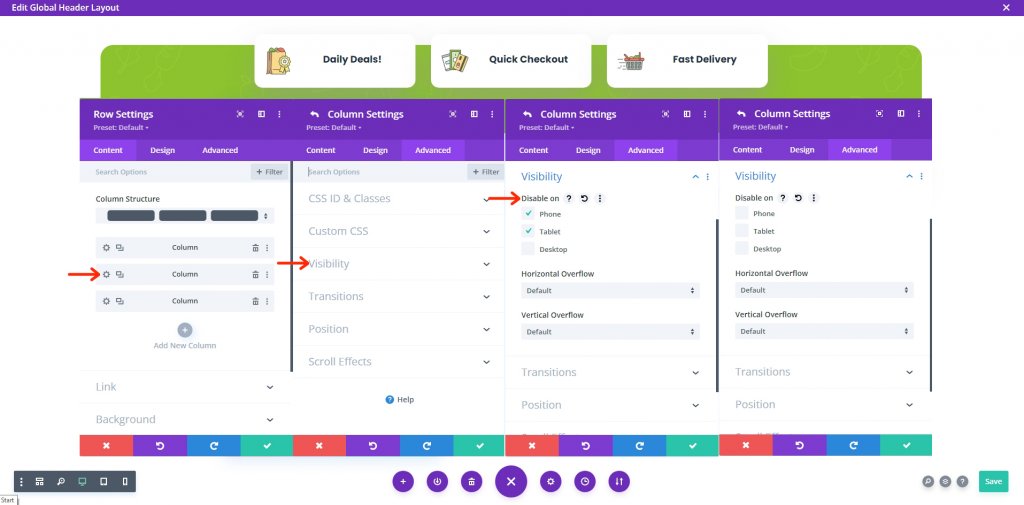
Divi 的预制页眉/页脚文件有一些仅用于移动设备的不可见部分。 此处标题的第二列和第三列也被隐藏,我们必须使其可见。 导航到行设置> 第二列设置> 高级选项卡> 可见性> 取消选中电话& 选项卡。

现在通过单击右下角的保存来保存您的工作,然后单击页面左侧右上角的十字。

最后,通过单击主题构建器页面上的保存更改来保存工作。

而且,我们就是这样。
最终外观
看,我们的最终设计完全符合预期。 这正是我们想要的设计。

移动版是这样的——

包起来
当谈到积极的用户体验时,你不能没有搜索字段。 使您的材料可搜索应该是一个关键优先事项,如果 您想为访问者提供最佳体验。 一旦在您的Divi网站上使用这种快速简便的解决方案,您应该会看到结果。 我希望这篇文章对你有帮助,如果是的话,给它一个分享! 这就是今天的全部内容。 在评论中让我们知道我们还能为您带来什么。




