寻找一种使用Elementor 页面构建器在 hover? 上生成图像滚动效果的方法当用户将光标移动到图像上时,会激活图片滚动在悬停上的效果。 如果您要显示大图像,您可以在一个很小的区域中使用这些功能,用户可以将鼠标悬停在图像上以查看图像的其余部分。

大多数提供或显示模板的网站都使用这些功能。 模板屏幕截图通常很长,因此向用户显示整个屏幕截图会占用大量空间。 它还对网站的整个用户体验产生影响。 因此,您可以轻松地使用图像滚动效果功能在有限的区域内显示长照片。
预习
看看下面的截屏视频,了解我们所说的滚动效果是什么意思。
默认情况下,Elementor 页面构建器没有任何选项,但您可以使用自定义 CSS 轻松地将图像滚动效果功能添加到您的网站。 因此,在本教程中,我们将向您展示如何以最简单的方式使用 Elementor 制作图像滚动效果。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在 Elementor 中悬停时制作滚动图像
自定义 CSS 选项仅在 Elementor Pro 中可用,因此请确保在开始之前已升级到 Elementor Pro。 现在,打开 Elementor 编辑器并导航到要添加图片滚动效果的页面。 现在,单击“+”图标添加一个部分,然后选择一列。

现在添加一个单列部分。

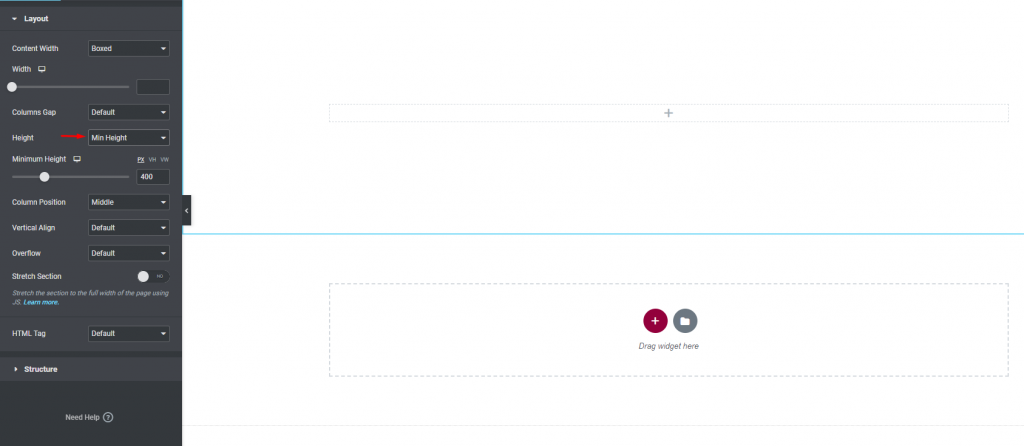
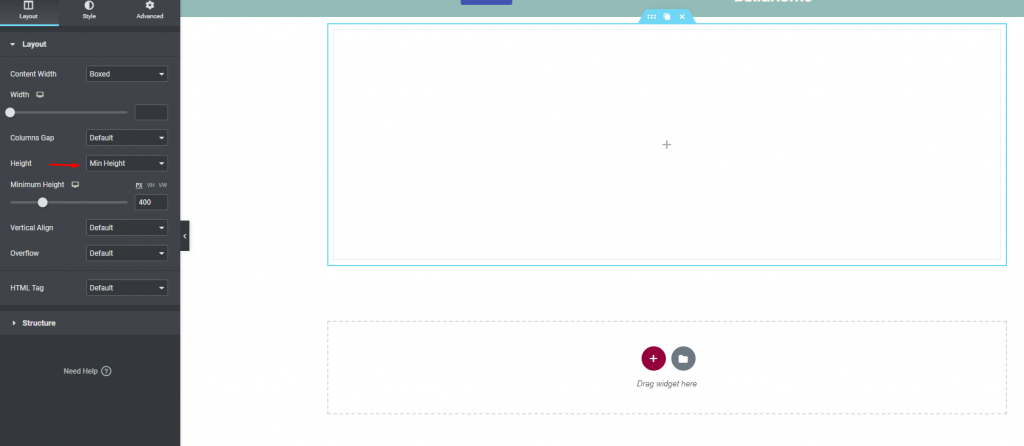
创建该部分后,转到“布局”选项卡并从下拉菜单中选择“最小高度”。

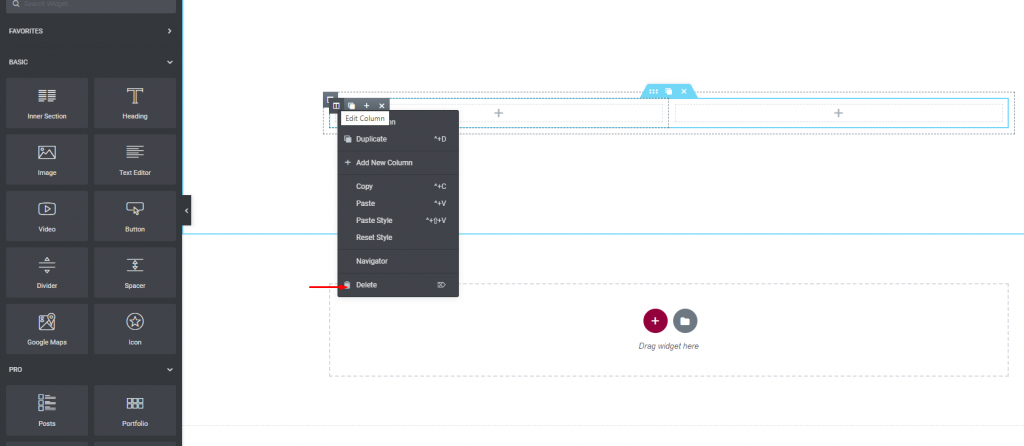
现在,在您新生成的部分上,添加一个内部部分。

添加内部部分后,删除默认列。

返回内部部分的布局选项卡并从下拉菜单中选择最小高度。

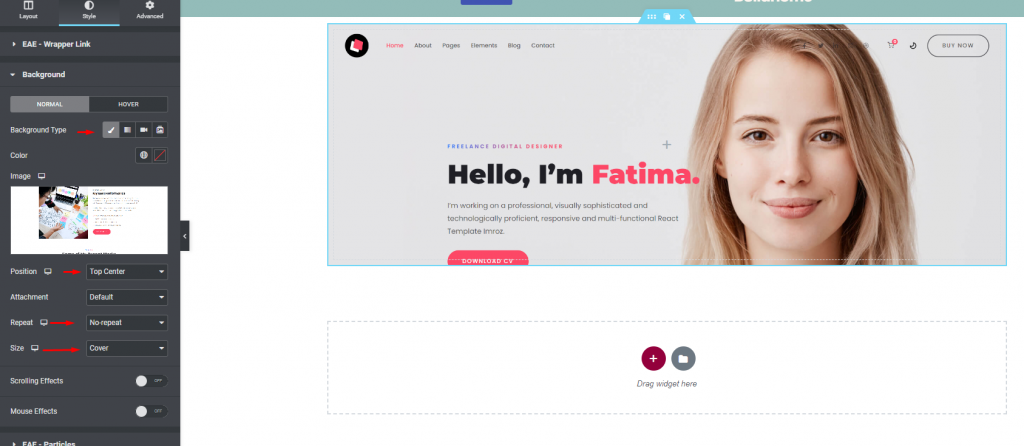
然后,进入样式选项卡。 将背景设置为经典,并在背景选择中添加您希望使用的图像。 将图像位置设置为顶部居中,然后从重复菜单中选择不重复。 然后,将大小更改为 Cover。

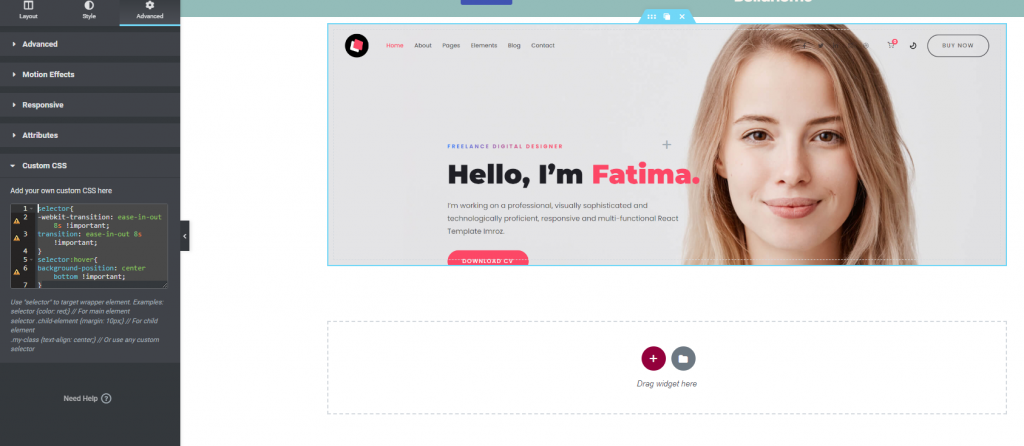
要生成图像滚动效果,您现在必须应用一些自定义 CSS。 导航到高级选项卡,然后到自定义 CSS 框。 在 CSS 代码区域中,输入以下代码。
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
现在添加一些额外的礼仪以使该部分更具吸引力。
这是最终的预览。
最后一句话
如果您想使用Elementor开发一个提供交互式设计的网站,那么上面的简单建议非常适合实施以改善您网站上的用户体验。 要执行此样式,您需要Elementor pro ,因为免费版本中没有添加自定义 CSS。 如果您发现本教程有帮助,请与您的社区分享并查找其他Elementor 教程。




