欢迎来到我们今天关于如何在Divi上使用 ChatGPT 制作菜谱生成器的教程!在本指南中,我将逐步引导您了解如何在 Divi 网站上设置一个简单的表单,利用 Chat GPT 动态生成冰沙配方创意和说明。

最后,您将拥有一个人工智能驱动的菜谱生成器,访问者可以使用它根据他们手头上的原料获取定制菜谱建议。这是向您的食物或烹饪网站添加独特的互动元素的一种非常酷的方式。
让我们开始吧!
基本表单字段设置
我们将在本节中为我们的冰沙推荐工具配置基本表单字段。成分、冰沙类型和饮食限制是其中一些字段。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
添加迪维表格
在 Divi 视觉生成器中,创建一个新页面并添加单列行。
将名称为“Smoothie Doctor”或其他合适名称的 Divi Form Builder 模块添加到该行。
成分输入字段
这些成分应该进入一个新的领域。确定字段类型为输入。
输入易于记忆的字段 ID,例如f_ingredients.
在布局选项卡下的成分字段的顶部创建一个标签、一个图标和占位符文本(例如“输入您的成分,以逗号分隔”)。
冰沙类型的无线电字段
对于我们的冰沙种类,添加一个新字段。
确定字段类型为Radio。
输入易于记忆的字段 ID,例如 f_type。
在冰沙类型字段中添加水果冰沙和蔬菜冰沙选项。
在布局选项下将单选/复选框字段样式设置为默认或按钮样式。
将以下一行选项设置为“YES”。
如果您使用按钮样式,请确保在“设计”选项卡上设置活动单选/复选框样式。

饮食限制检查字段
针对我们的饮食限制,添加一个新字段。
选择复选框字段类型。
输入易于记忆的字段 ID,例如 f_restrictions。
低热量、无乳制品和无选项可以添加到饮食限制框中,使其更加独特。
在布局选项下将单选/复选框字段样式设置为默认或按钮样式。
将以下一行选项设置为“YES”。
如果您使用按钮样式,请确保在“设计”选项卡上设置活动单选/复选框样式。
添加 Divi 表单 AI 字段和概述
我们将在本节中使用 Divi Form AI 功能更新我们的表单。在 Divi Form AI 的帮助下,我们将能够生产由 AI 生成并根据用户可能存在的饮食限制量身定制的冰沙食谱。当我们定义 AI 角色、AI 提示以及 Divi AI 驱动形式的更多内容时,我们会将其分为几个部分。
配方输出的AI字段
将 AI 字段添加到表单中,并将其命名为“AI Recipe”或任何合适的名称。
为字段选择 AI 字段类型。
输入易于记忆的字段 ID,例如 f_recipe。
通过向下滚动来配置“Form AI”部分中的提示选项。在这里,我们将指定人工智能模型的指导方针。
Divi Form AI 表单设置
我知道我们所有人都已经准备好开始使用 AI 提示,以便我们可以享受美妙的冰沙和甜蜜的 Chat GPT 美食,但让我们首先看看 AI 设置。
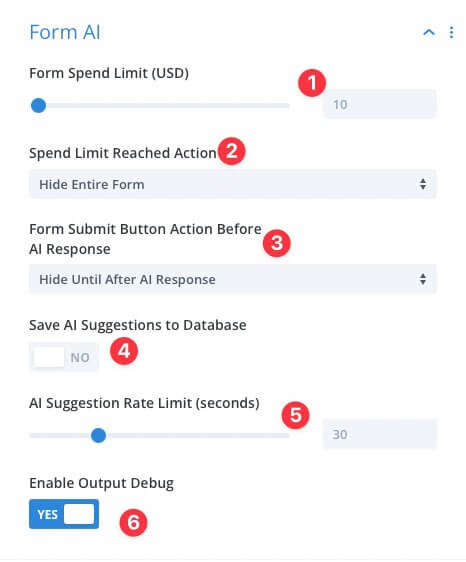
这些位于主表单设置的“表单 AI”部分,而不是字段设置。

为此特定表格设置可在管理设置中更改的最大允许支出。
选择满足限制时表单要执行的所需操作。
在生成 AI 内容之前,可以显示、隐藏或禁用表单的提交按钮。
为了评估及时性和响应质量,请将 AI 响应保存到数据库中。
设置 API 调用速率限制以防止滥用。
如果您收到的响应不佳或者 AI 似乎未记录所有输入,请打开此功能。
Divi AI 设置 – 定义 AI 角色
上下文可以控制这些人工智能模型,防止它们出现奇怪的幻觉并说出完全不合逻辑的胡言乱语。我们将定义人工智能角色,以便为人工智能模型提供背景和特定角色。用人工智能术语来说,角色是指我们如何为其提供所需的上下文,以更熟练地响应您的请求。
您很幸运,因为 Divi Form Builder 除了提供一些预定义的 AI 角色之外,还允许您从头开始完全自定义和创建角色。转到 AI 字段设置并向下滚动到 Form AI 以查看这些选项。

创建自定义人工智能角色
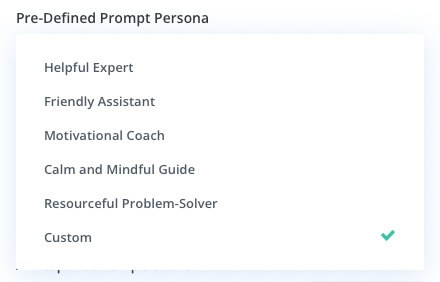
从“预定义提示角色”部分的预定义提示角色选项中选择“自定义”。
在自定义提示角色中,描述人工智能厨师的职位和技能。使用用户提供的组件并考虑到任何饮食限制,您可以说,例如,“您是一位人工智能厨师,拥有创建美味冰沙食谱的经验。”
甚至可以为 AI 角色指定一个名称,例如“Chef Engine”,只需添加一些类似“您的名字是 Chef Engine,您应该这样称呼自己”的内容。您的自定义提示角色已结束。
通过构建人工智能角色,我们可以提供人工智能模型上下文以及有关我们希望其生成的数据类型的指令。这使得根据用户的输入和偏好调整人工智能生成的冰沙配方成为可能。
Divi AI 设置 – 设计您的 AI 提示
现在是时候解决使用任何类型的人工智能(例如 Divi Form AI 或 ChatGPT)时最困难的问题了,提示工程。快速工程对于外行来说可能看起来很吓人,但它真正需要的是学习如何与人工智能沟通,以便它理解你所说的内容并执行你的指令。
因此,为了生成冰沙配方,我们必须在 Divi Form AI 课程的框架内提供适当的上下文和说明。我们在 Divi Smoothie Generator 中考虑了用户输入,因为我们使用 Divi From AI 做的不仅仅是创建内容。为了实现这一点,我们将之前定义的字段 ID 传递给提示符。
你现在明白为什么我对此感到痛苦了。
以下是最关键的考虑因素:
- 验证您使用的字段 ID 是否正确。
- 确保将字段 ID 包含在
%%中(例如 f_ingredients 变为%%f_ingredients%%)。
鉴于此,剩下的就是指示 AI 如何管理 Divi 表单中的用户输入以及您希望它如何处理它。我们将告知用户的成分、他们想要的冰沙种类以及需要考虑的任何饮食限制。
制作AI提示
使用字段 ID %%f_ingredients%%在提示部分的开头列出用户可用的成分。这将保证人工智能模型了解要考虑的成分。
然后应使用字段 ID %%f_type%%包含用户首选的冰沙类型。这将帮助人工智能模型产生正确的食谱。
使用字段 ID %%f_restrictions%%来指示用户的饮食限制。这将保证在创建菜谱时,人工智能模型会考虑到这些限制。
明确表示您希望人工智能提供全面、分步的冰沙配方,并考虑到您的成分和饮食限制。
坚持认为配方应考虑用户的饮食限制和首选的冰沙类型。
我们选择了以下提示。
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
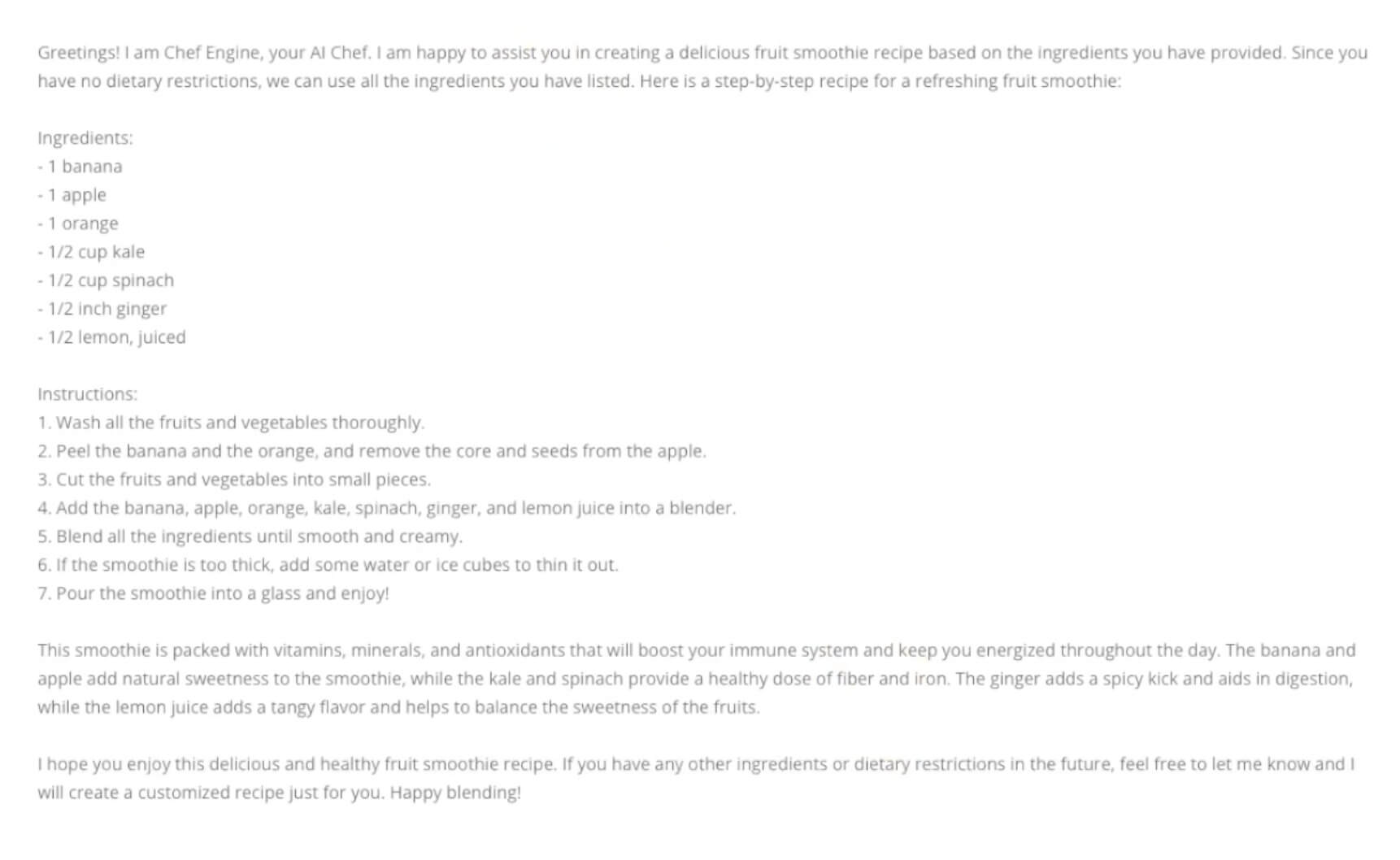
Do not ask me any follow-up questions, just provide the information.现在,假设您完全按照我的指示完成了每一步,您的 GPT 响应应该与此类似。

Divi AI 设置 – 改进提示
通过更改措辞或添加额外的上下文,如果初始提示没有产生所需的结果,您可以使初始提示更加有效。作为为用户提供的一项附加服务,我们可能还希望在响应的底部包含营养数据。
让我们通过添加“ I also want you to output detailed nutritional information as an HTML table format for easy reading".
考虑使用 HTML 元素格式化表格输出,方法是更进一步并添加 Use <table> <thead> <tr>
等根据需要将表输出到提示符.
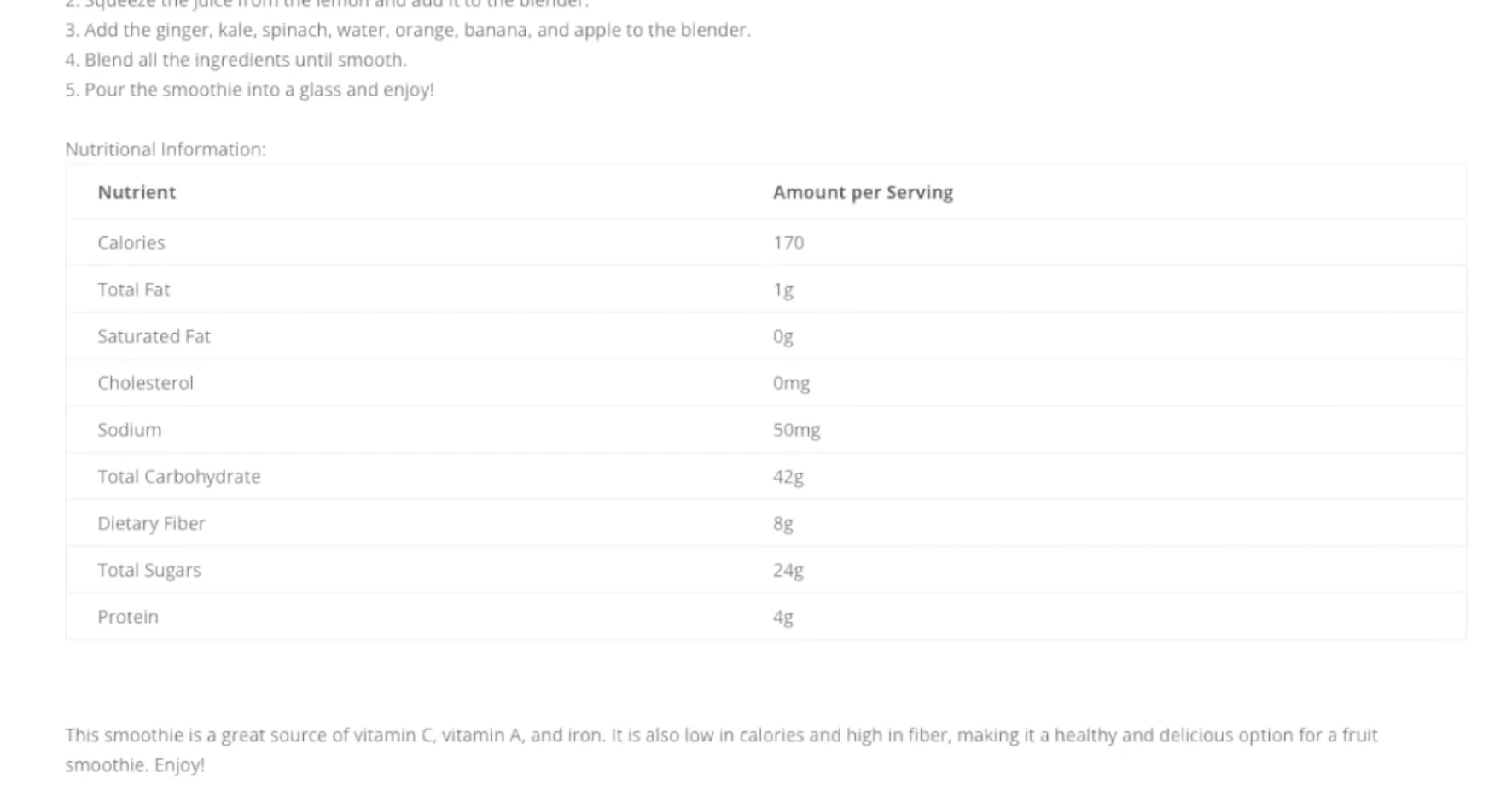
您的 Divi AI 表单现在应该更加完善,GPT 响应现在应该与此类似。

Divi AI 设置 – 表单文本预加载器
根据您使用的 GPT 模型,用户可能需要等待几秒钟,这并不理想。我不会在这方面对你撒谎。为了增强用户体验并让用户相信您的网站没有因任何原因崩溃或冻结,安装预加载器始终是一个好主意。
为了帮助实现这一点,Divi Form AI 提供了许多预加载器选项选择。除了一些动画之外,我们还提供了一个文本预加载器,赋予它一种很酷的赛博朋克终端氛围。
- 导航至 AI 配方字段的字段设置。
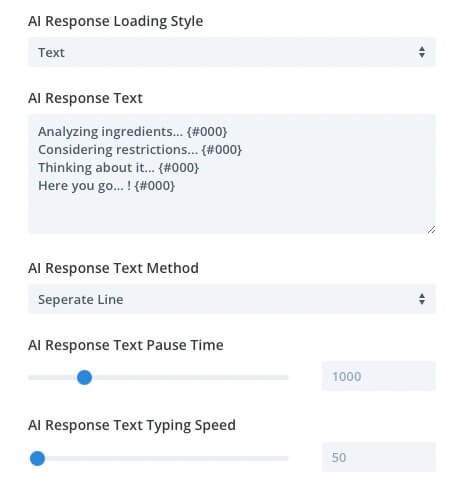
- 通过向下滚动到“表单 AI”,从“AI 响应加载样式”首选项中选择“文本”。
- 在 AI 响应文本下输入您希望在整个预加载过程中看到的文本,例如“分析成分……”和“考虑限制……”
- 在大括号之间使用 HTML 颜色代码,您可以更改每行的文本颜色(例如,输入“#000000”表示黑色文本)。
- 然后可以根据需要将文本的输出设置为显示在不同行或同一行上。

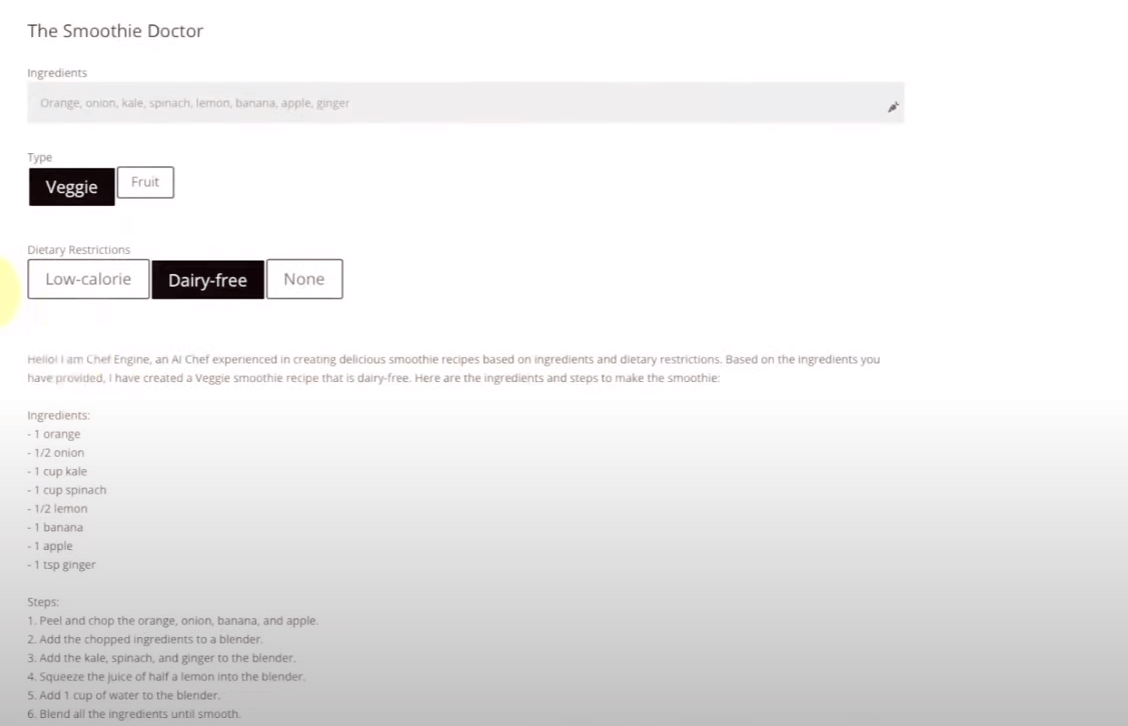
最终展望
这是冰沙配方生成器的视觉演示。

综上所述
就是这样!现在,您在Divi 网站上拥有由 ChatGPT 提供支持的自己的智能食谱生成器。只需一个简单的表单和一些仔细的人工智能提示,您就可以创建一个有趣的工具,让访问者获得个性化的食谱创意。
请务必尝试修改人工智能角色和提示,以生成适合您网站主题的不同类型的食谱和说明。当Divi和 ChatGPT 结合时,可能性确实是无限的。




