弹出式选择加入表单是网页设计中既有价值又麻烦的部分。 没有他们,建立忠诚消费者名单并不容易,而且首次访问者根本不会注意到他们。 这就是为什么我们要引导您完成使用Divi的条件逻辑在访问者查看特定页面时自动触发选择加入表单的过程。 他们还没有准备好转换,因为他们已经看过您的网站一点点,而且还因为您没有用与他们无关的弹出窗口来激怒他们。 让我们深入研究,看看我们可以做些什么来改进您的网站!

如何使用条件选项触发 Optin 表单
在这篇文章中,我们将演示如何利用 Divi 的条件逻辑在访问者查看您网站上的两个特定页面时显示折扣代码的选择加入表单。 只有在满足这些条件时才会出现,表明折扣仅适用于特定用户。
我们将使用Divi Theme Builder 将选择加入表单模块添加到本教程的页面布局中。 如果您希望在特定页面或帖子上显示您希望在一定数量的页面或帖子访问后出现选择加入的内容,您可以对条件选项使用相同的过程。
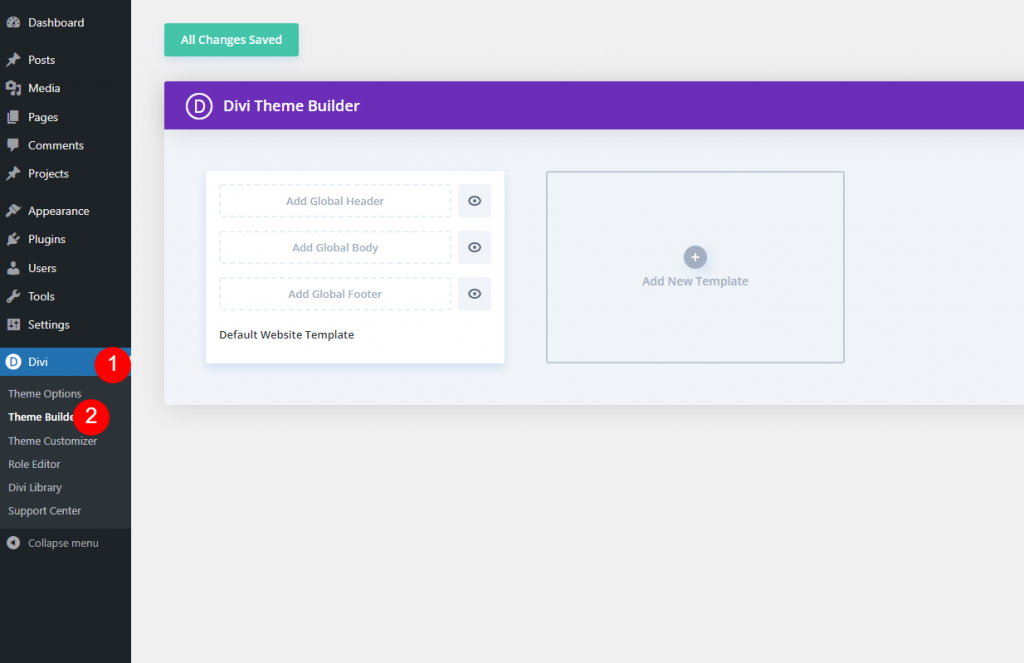
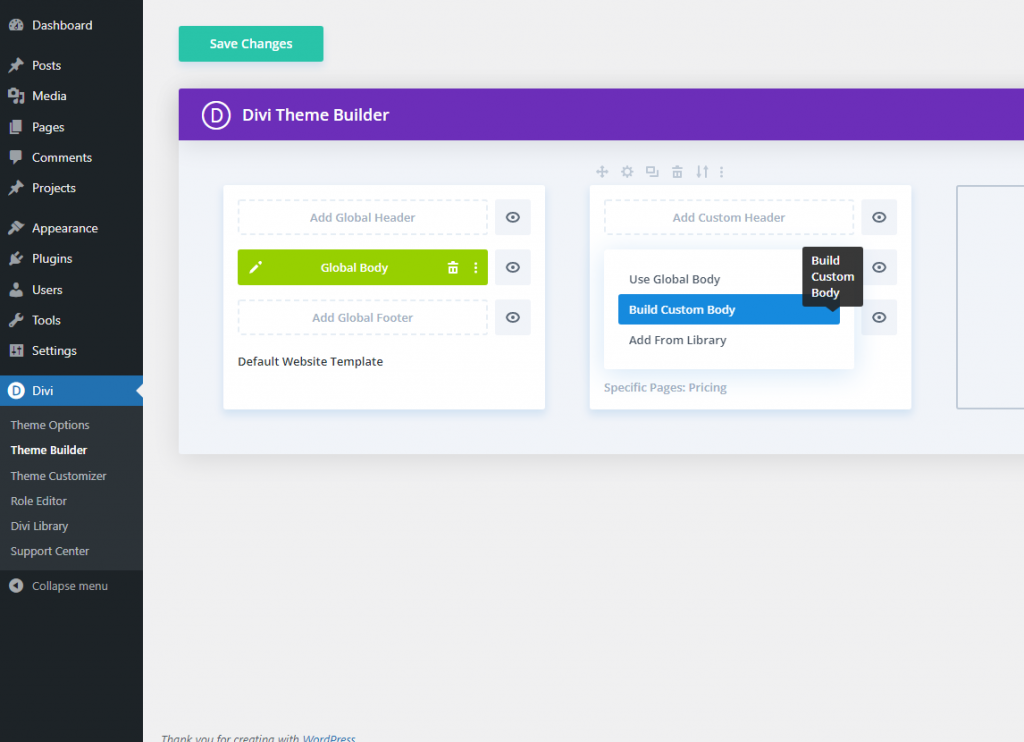
Divi Theme Builder 位于 Divi – Theme Builder 下 WordPress 管理面板的左侧边栏中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
新模板
现在在主题生成器中添加一个新模板。

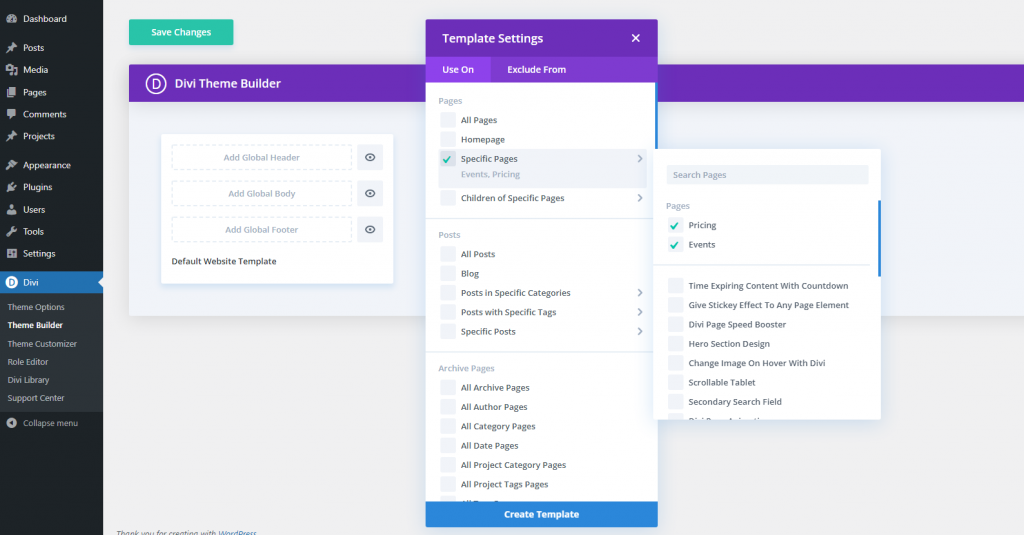
然后,指定您希望显示选择加入表单的页面。 鉴于我们将通过选择加入表单模块分发折扣券,我们会将布局限制为“事件”和“定价”部分。
复制注册模块
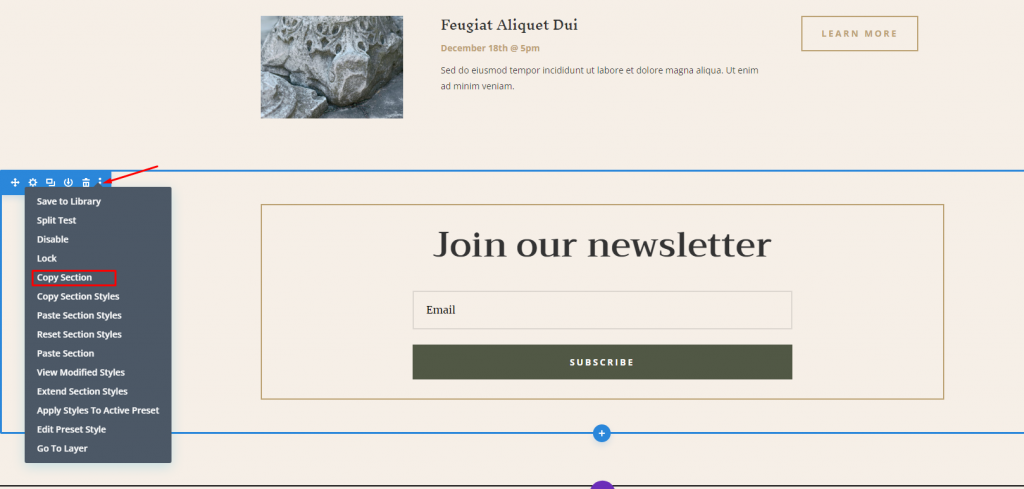
因为我们为此利用了预设,所以浏览到已经包含构建和实施的电子邮件选择加入表单的布局页面。 右键单击包含的部分时,从上下文菜单中选择复制部分。

现在您可以删除该页面,因为此操作会将其保存在主题构建器中。
自定义正文布局
然后,返回主题生成器来设计主题的整体布局。 在该模板中,单击 Add Custom Body,然后选择 Build Custom Body。

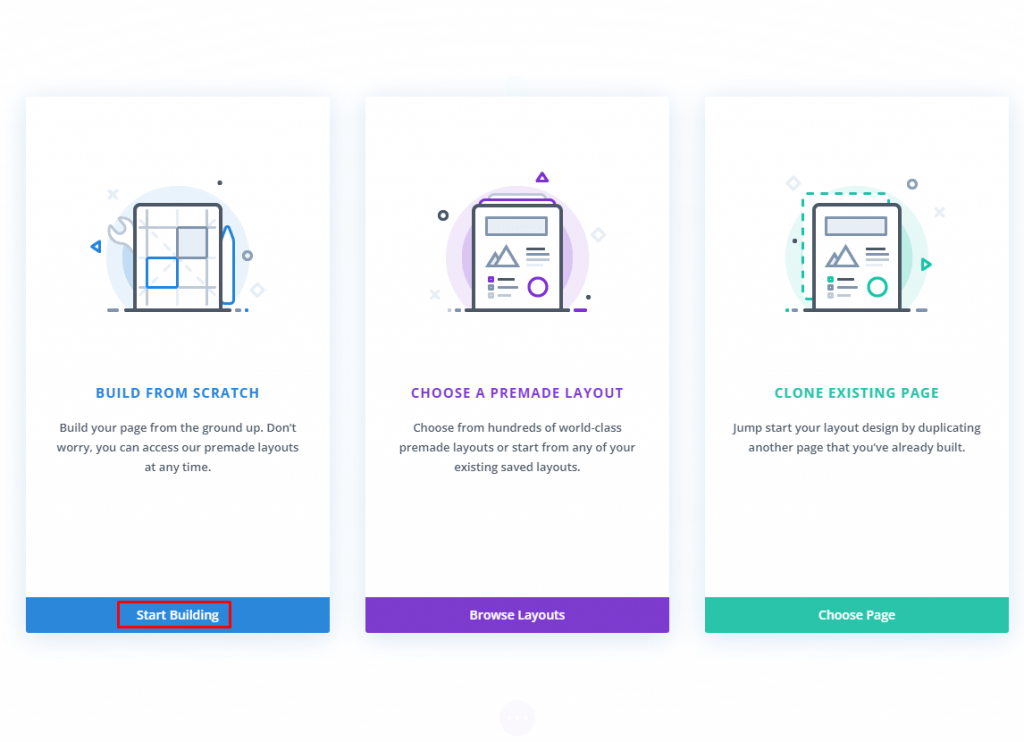
现在选择“从头开始构建”并开始构建。

粘贴选择加入表格
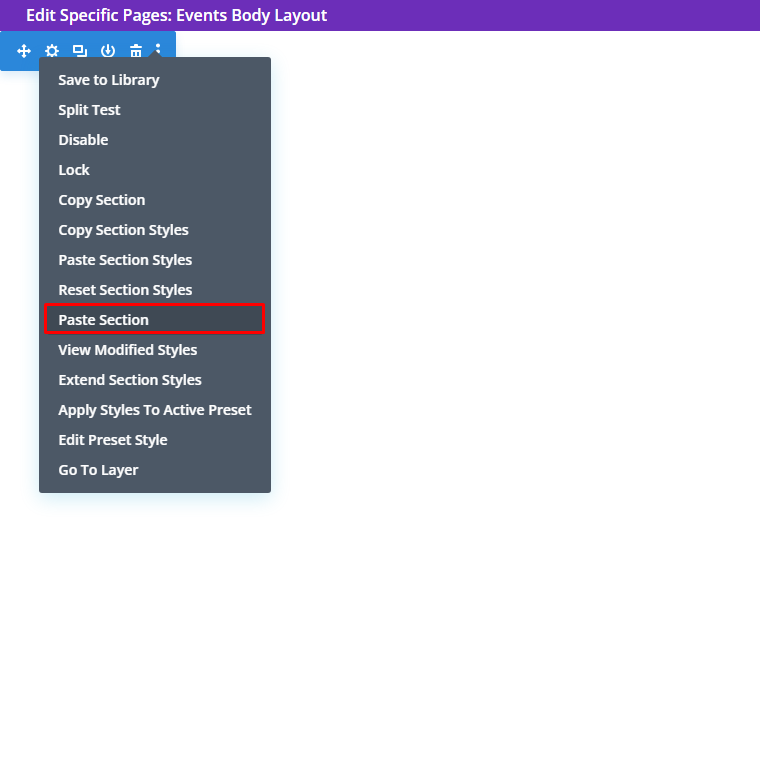
进入编辑器模式后,通过上下文菜单粘贴该部分。

在这里,我们有复制的部分。

添加有条件折扣
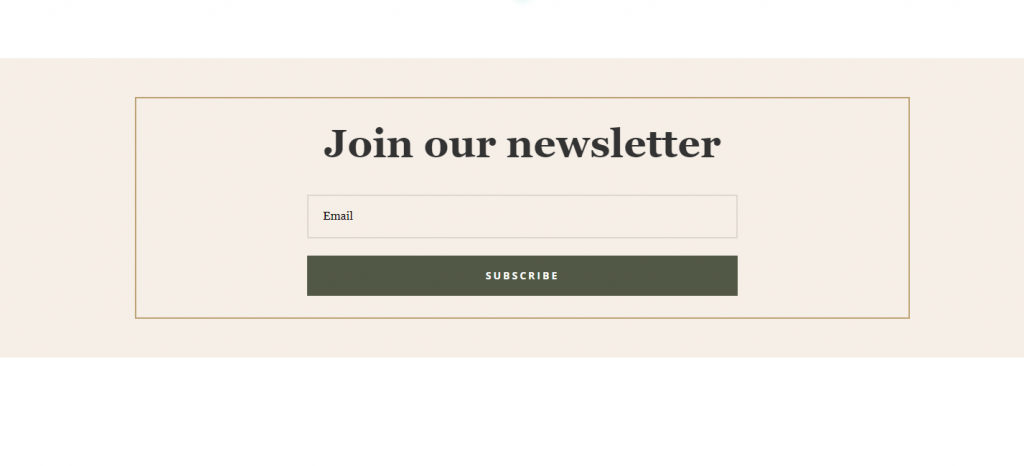
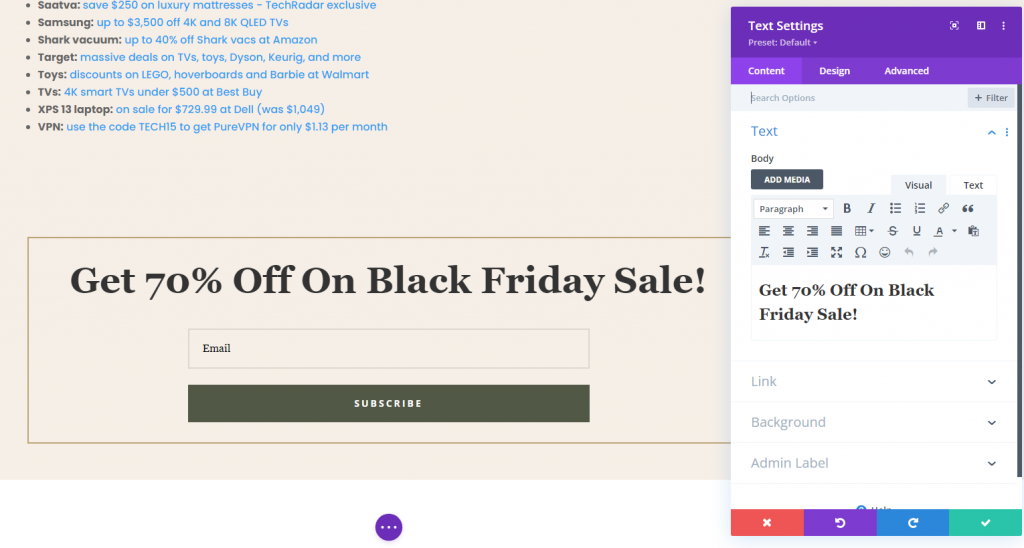
之后,我们将重点介绍折扣优惠。 我们将为此模块更新文本模块中的标题,但您也可以在选择表单的设置中编辑标题文本。

现在是时候在页面上显示内容了。
动态内容
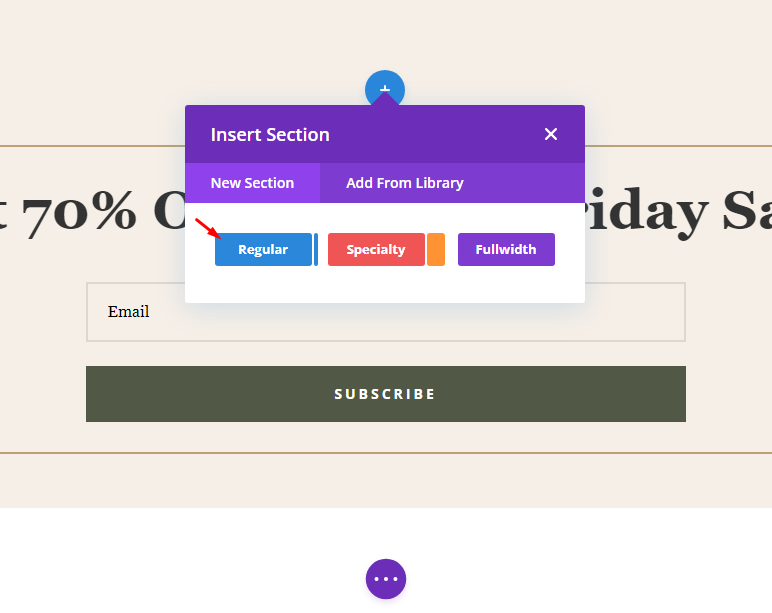
现在在下面添加一个常规部分。

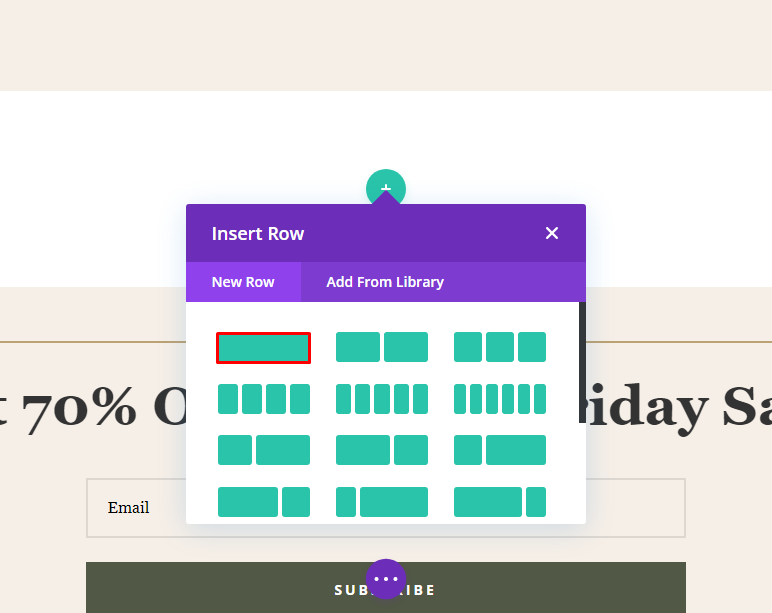
现在将单列行添加到该部分。

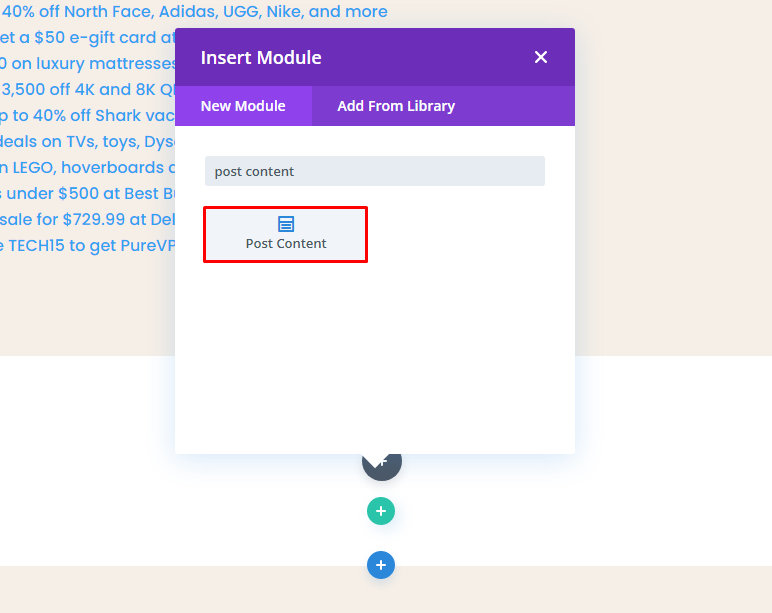
从插入模块选项中,选择发布内容模块。 这是一个动态模块,将显示您已经创建的任何设计。 在这种情况下,前端将显示预先构建的博物馆活动和定价布局。

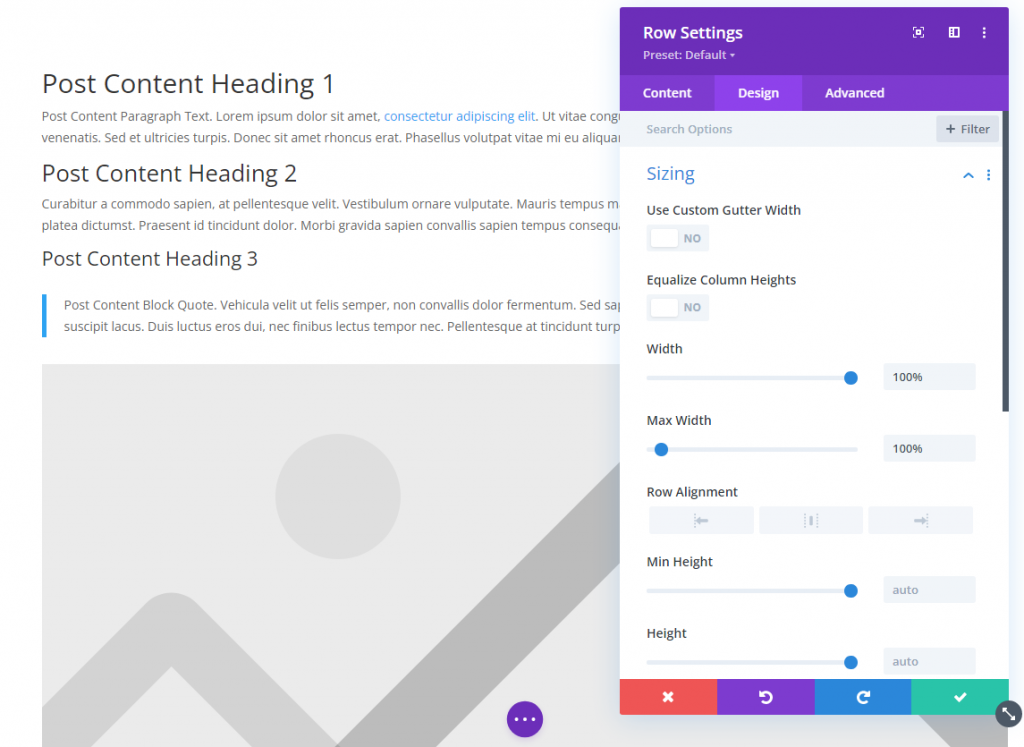
发布内容的大小
在行设置中,调整内容宽度。

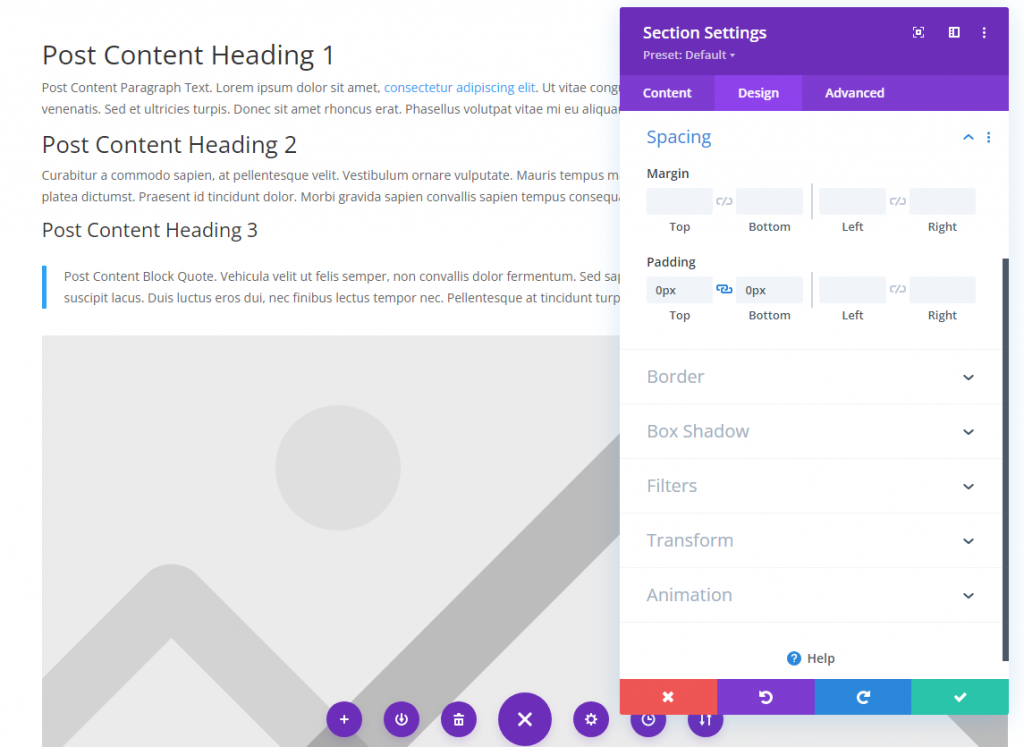
部分填充
我们希望尽可能保持流程流畅,因为我们正在向已经设计好的页面添加动态数据。 因此,导航到每个部分和行的 Design 选项卡,并确保在 Spacing 标题下将 Top 和 Bottom Padding 设置为 0 px。 不要将其留空,因为 Divi 包含它们的默认间距。

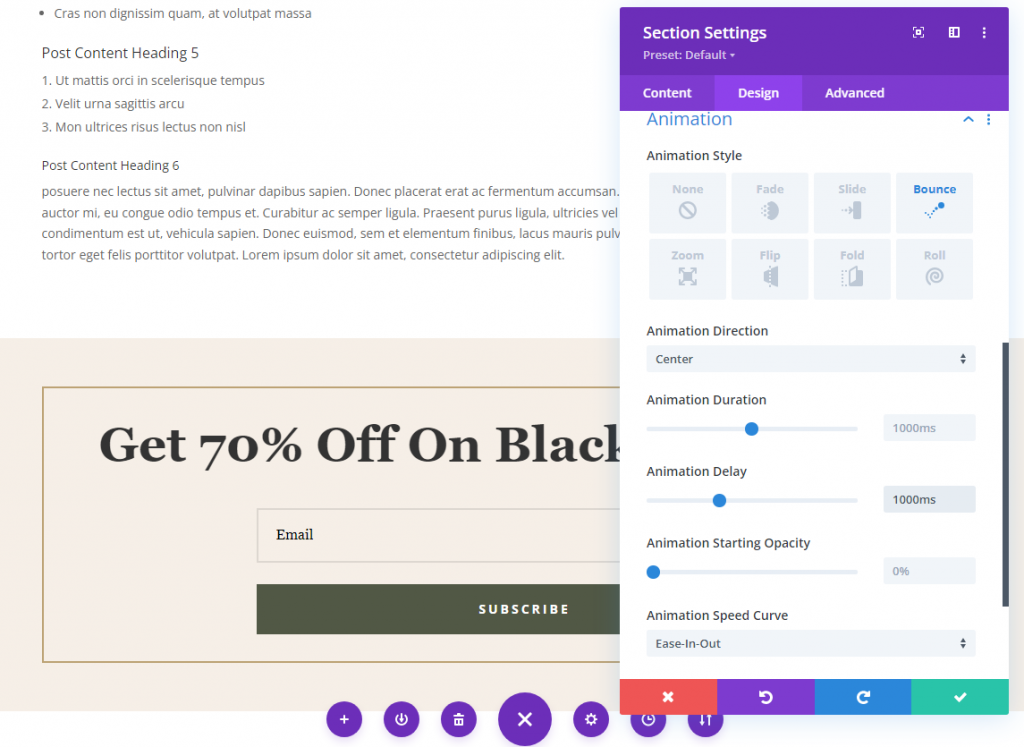
剖面动画
之后,导航到包含电子邮件选择加入表单的部分的部分设置。 我们计划在该部分的“设计”选项卡中添加动画。 我们希望引起他们的注意,因为只有符合特定条件的访问者才能看到它。 我们希望确保他们不会将其误认为是网站的其他部分。 这将通过使整个区域在预定时间后出现的动画来实现。
我们将使用具有 1000 毫秒(1 秒)延迟的 Bounce 动画样式来制作动画。 这部分现在将在访客到达后恰好一秒钟出现。 您可以根据自己的喜好调整延迟,每 1000 毫秒等于一秒。

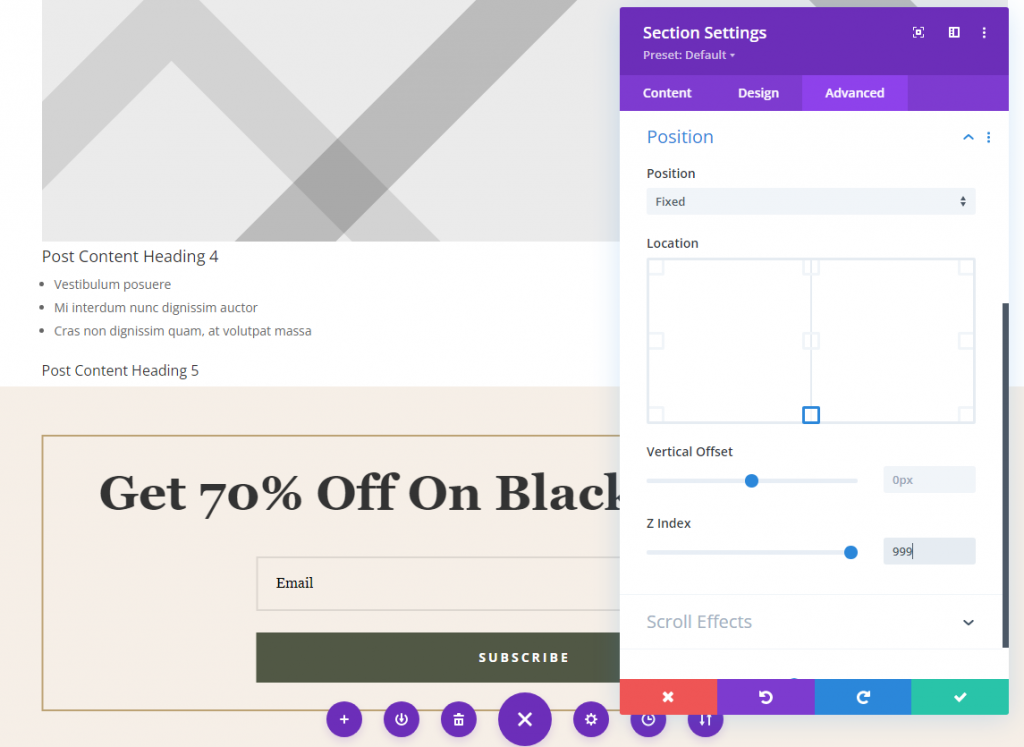
如果您希望用户立即看到它,而不必滚动到页面底部,您可以将选择加入到屏幕底部。 导航到该部分的高级选项卡并找到位置设置。 从下拉菜单中选择“固定”,然后将该部分拖到底部中心方块。 然后,将 Z 索引设置为 999 以确保它始终高于页面的其余内容。

部分条件逻辑
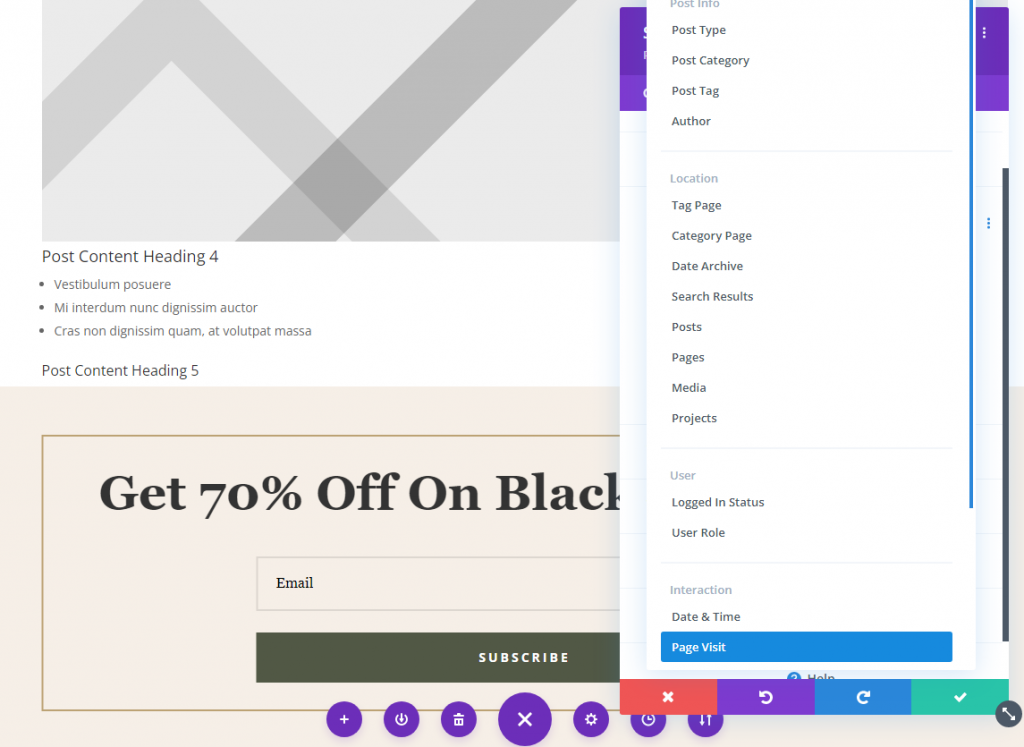
保留在包含部分的设置中时,导航到“高级”选项卡并找到“条件”选项。 这是您将如何指定访问者在查看此选择加入表单之前必须查看您网站上的哪些页面的方式。 首先,单击标有添加条件的灰色 + 符号。 并选择“交互”子标题下的“页面访问”。

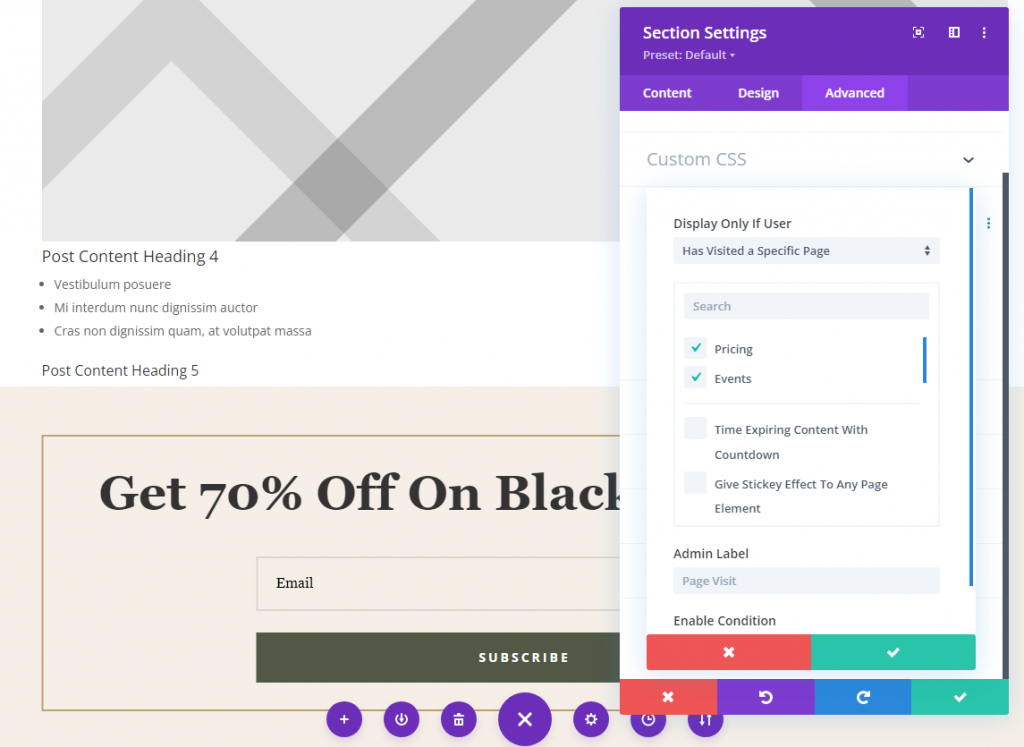
然后,您所要做的就是指定访问者必须查看哪些页面才能激活带有折扣的选择加入表单。 在这里,您可以通过下拉菜单访问定价和活动页面。 因为这两个页面都已被选中并分配给 Theme Builder 模板,所以无论访问它们的顺序如何,选择加入都将出现在任一页面上。 但是,必须查看这两个页面才能显示选择加入表单。

请注意,您也可以对帖子进行相同的设置。
最后的话
保存所有数据后,您的有条件选择加入表格将生效。 在您的网站上选择页面或文章的访问者现在可以接收个性化内容。 这些选项允许您根据访问者的需求定制网站内容,从而获得卓越的用户体验。 转换是该过程中最重要的方面之一。 因此,您将能够显示选择加入表单作为用户体验的一部分。




