我们通常会注意到杂志或博客网站中存在时事通讯表格。 各种醒目的设计形式总是吸引我们的注意力。 此外,创造性设计的表单在对用户体验产生积极影响方面非常活跃。 表单有占位符让用户知道他们应该输入什么类型的值。 因此,如果我们将占位符和输入字段名称设置为相同,并在有人尝试添加该字段的信息并使标签名称弹出时使占位符不可见,那将如何呢?

听起来有点复杂? 不用担心,今天我们将向您展示如何在Divi上设计一个表单,其中表单的占位符将浮动并在输入数据时会上升到顶部。 让我们开始吧。
预习
快速浏览一下我们今天的表格会是什么样子。
设计时事通讯表格
电子邮件选择表单构建
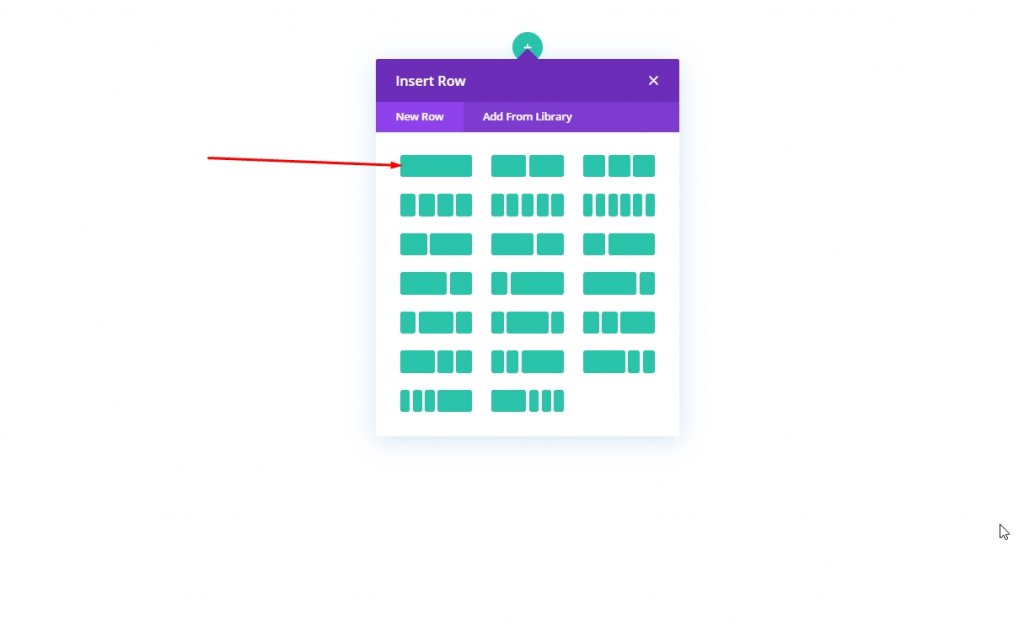
使用 Divi builder 打开要添加表单的页面。 移动到部分并添加一列行。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
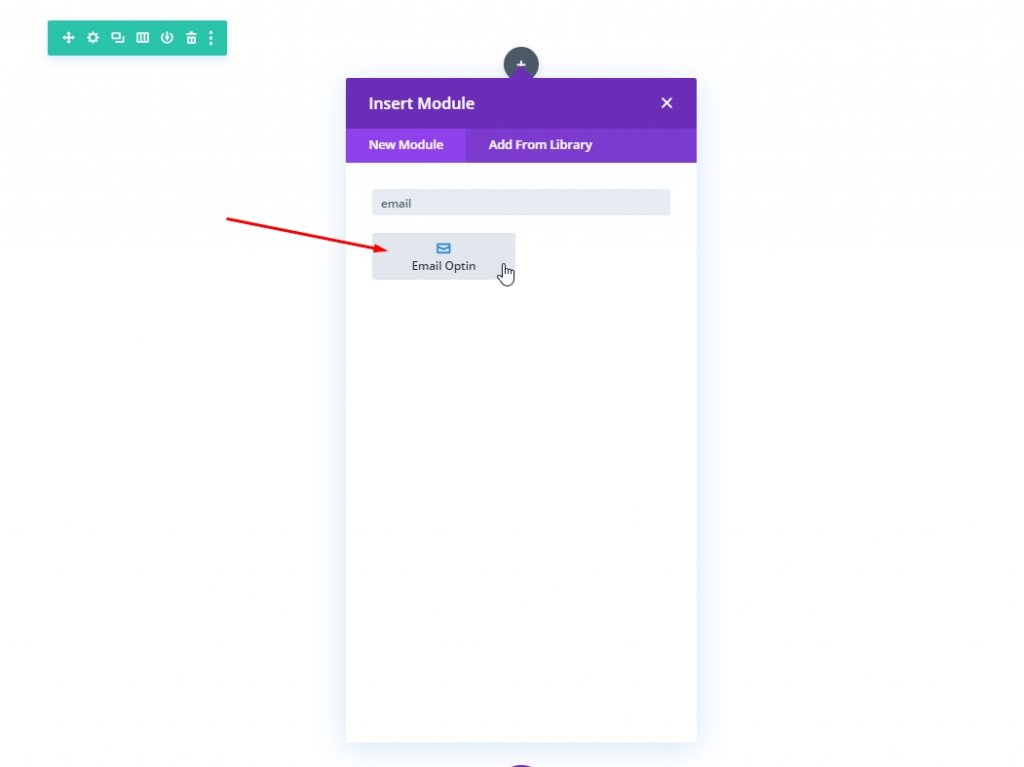
现在将一个电子邮件选项表单模块添加到该列。

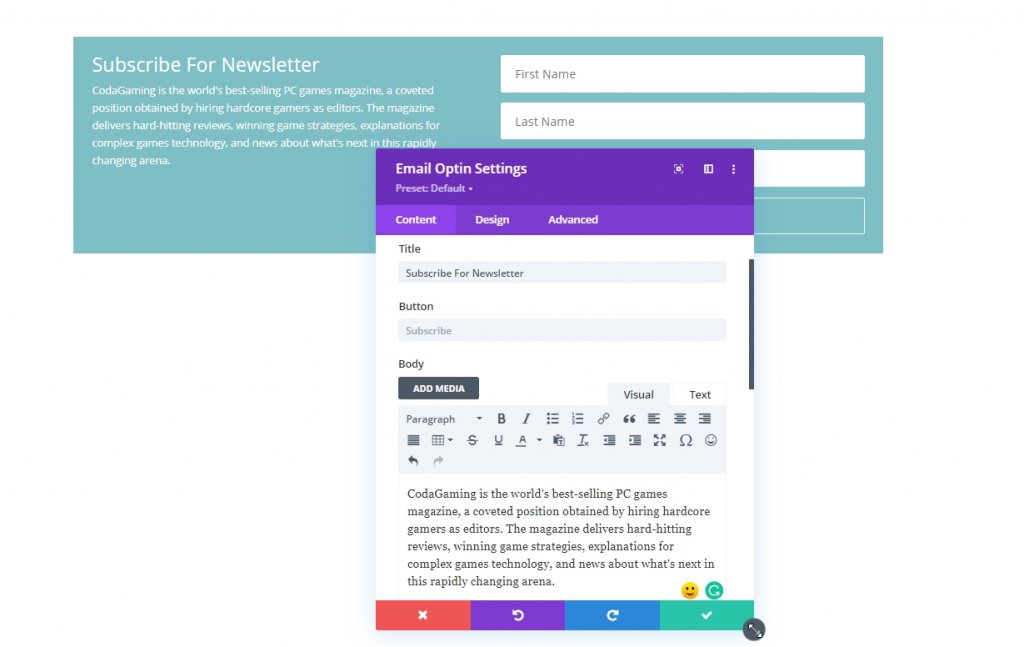
打开电子邮件选择模块的设置。 从内容选项卡中,更改文本。

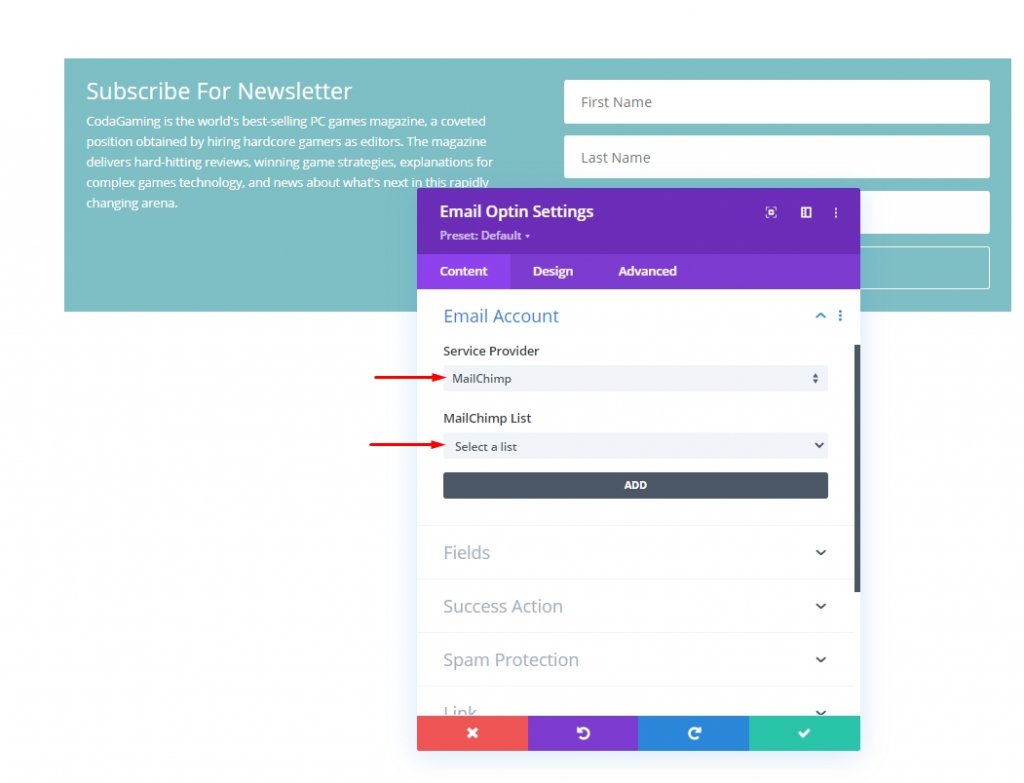
请记住将其与电子邮件提供连接。 如果没有连接,表单将不会出现在实时页面上。

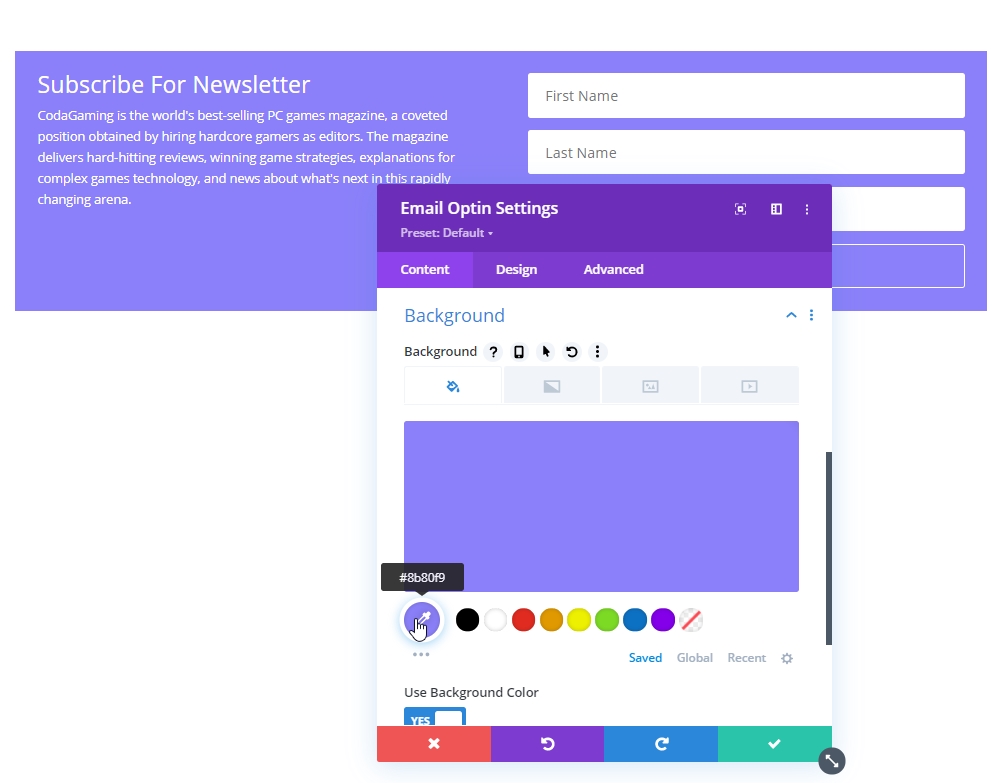
接下来,在表格中添加漂亮的眼睛舒缓颜色。
- 背景颜色:#8B80F9

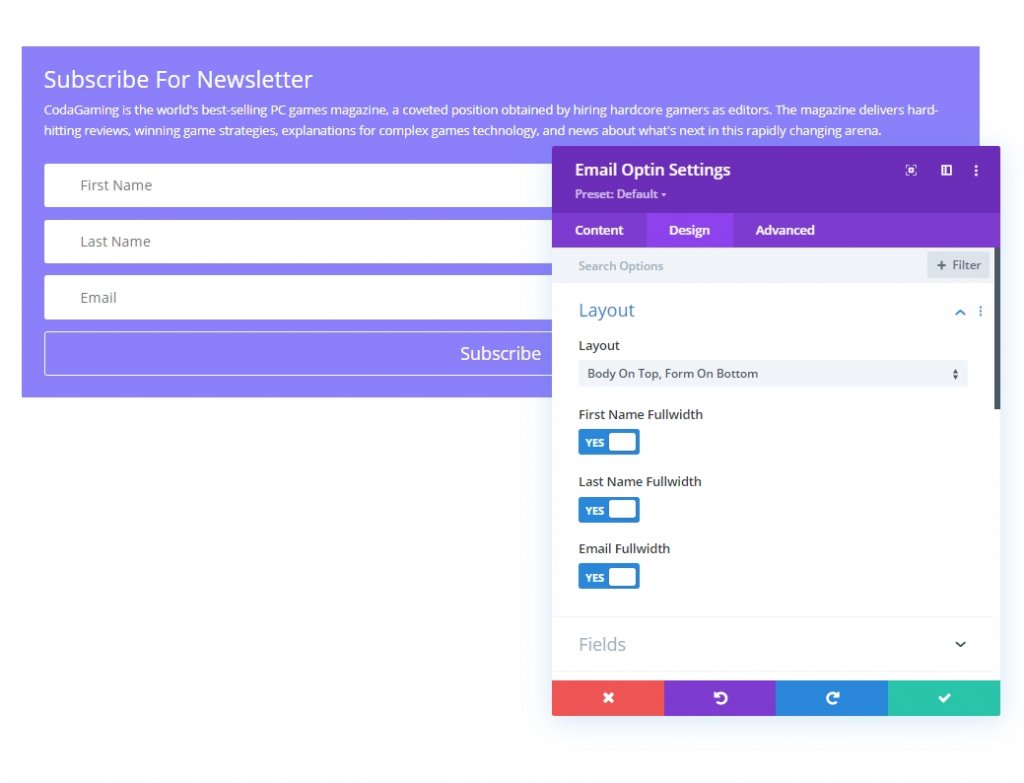
从设计选项卡中,请更新表单布局。
- 布局:正文在上,表格在下

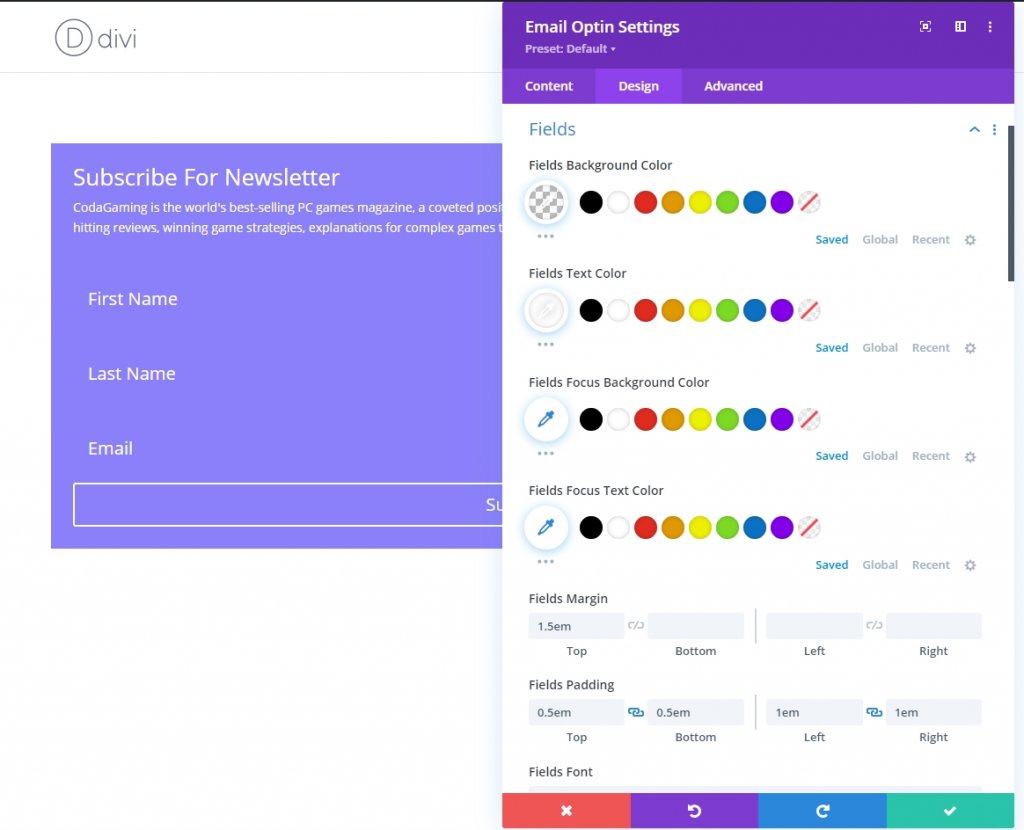
现在,相应地更改字段属性。
- 字段背景颜色:透明
- 字段文本颜色:#ffffff
- 字段边距:顶部 1.5em
- 字段填充:顶部 0.5em,底部 0.5em,左侧 1em,右侧 1em
- 字段文本大小:1.2em
- 字段行高:2em

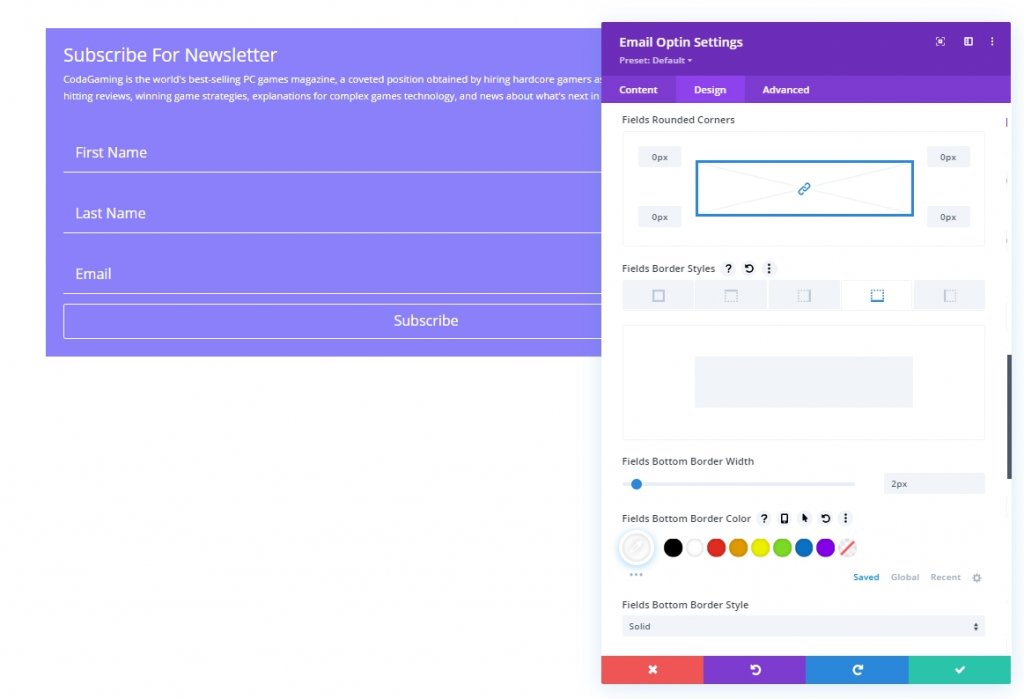
接下来,我们将更改边框样式。
- 字段圆角:0px
- 字段底部边框宽度:2px
- 字段底部边框颜色:#ffffff

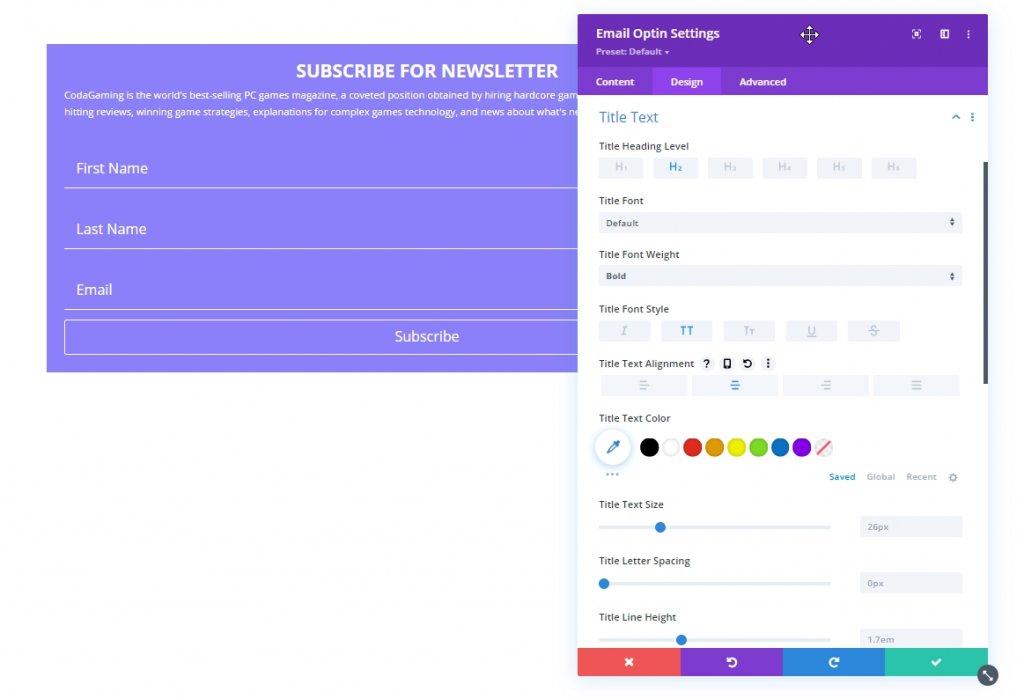
现在更改标题字体样式:
- 标题字体粗细:粗体
- 标题字体样式:TT
- 标题文本对齐方式:居中

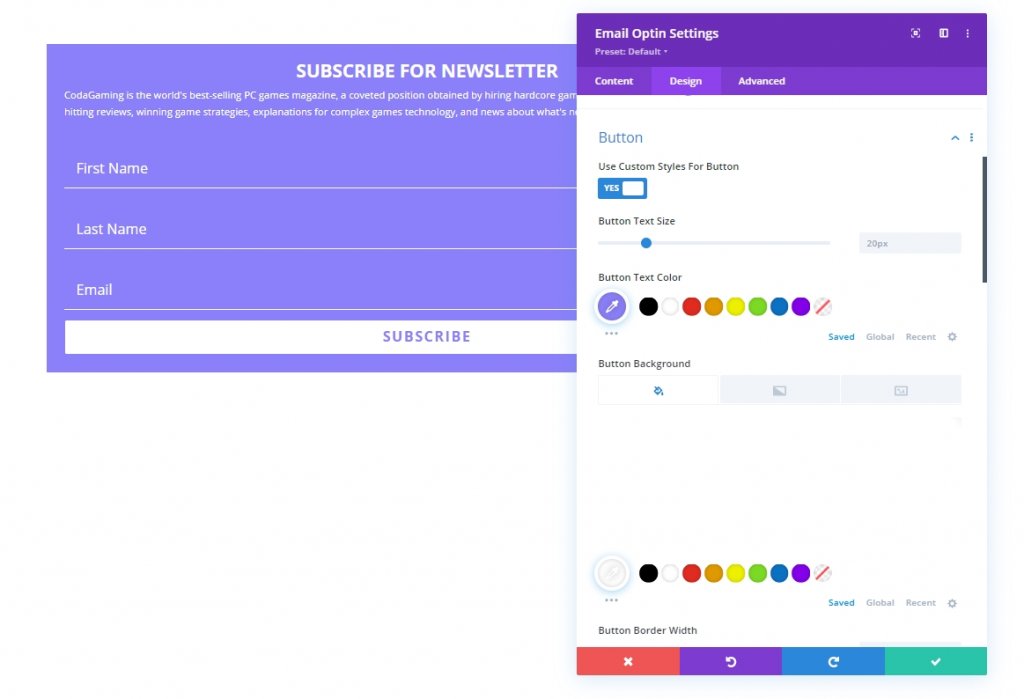
现在对按钮进行更改。
- 为按钮使用自定义样式:是
- 按钮文字颜色:#8B80F9
- 按钮背景颜色:#ffffff
- 按钮字母间距:0.1em
- 按钮字体粗细:粗体
- 按钮字体样式:TT

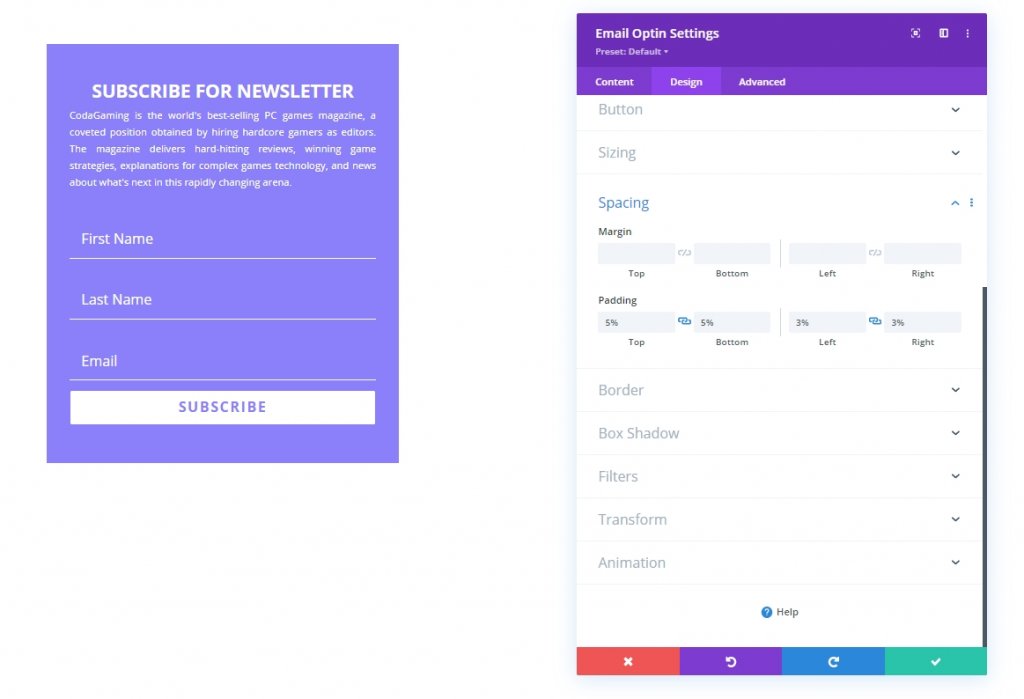
现在,let’s 为表单添加一个最大宽度和填充。 这是我们设计的最后一次调整。
- 最大宽度:500px
- 内边距:顶部 5%,底部 5%,左侧 3% 右侧 3%

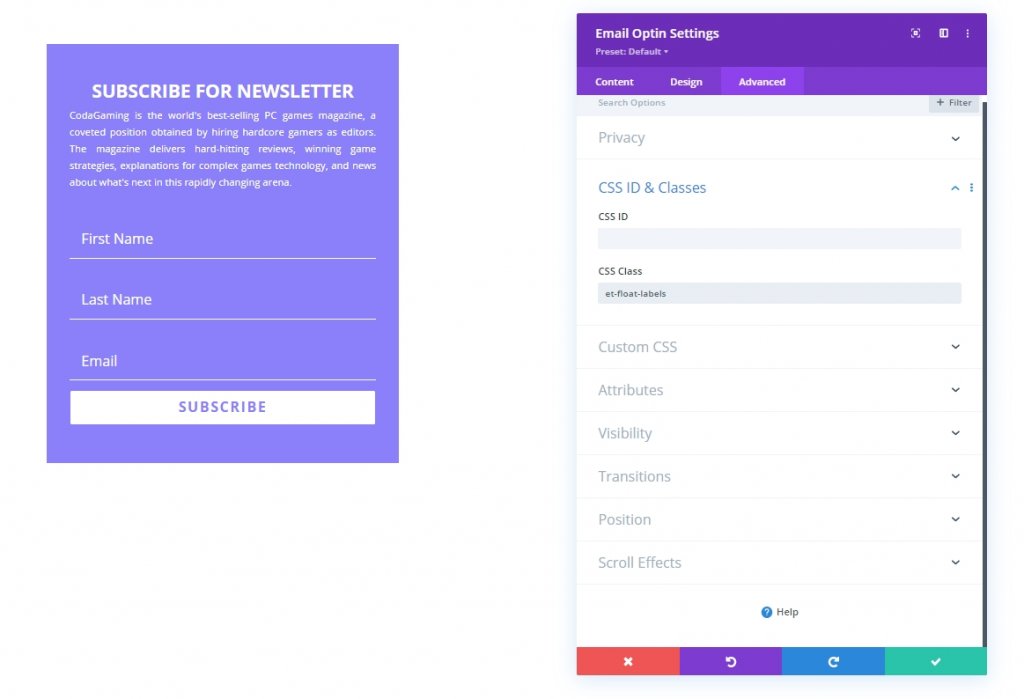
最后,我们将在我们的设计中添加一个 CSS 类,以便我们可以在我们的编码部分中将其作为目标,我们将在我们的设计中添加 CSS 和 JQuery 代码。
- CSS 类:et-float-labels

自定义代码添加
在设计下方添加一个代码模块,我们将在其中添加 CSS 和 JQuery 代码。

CSS 代码
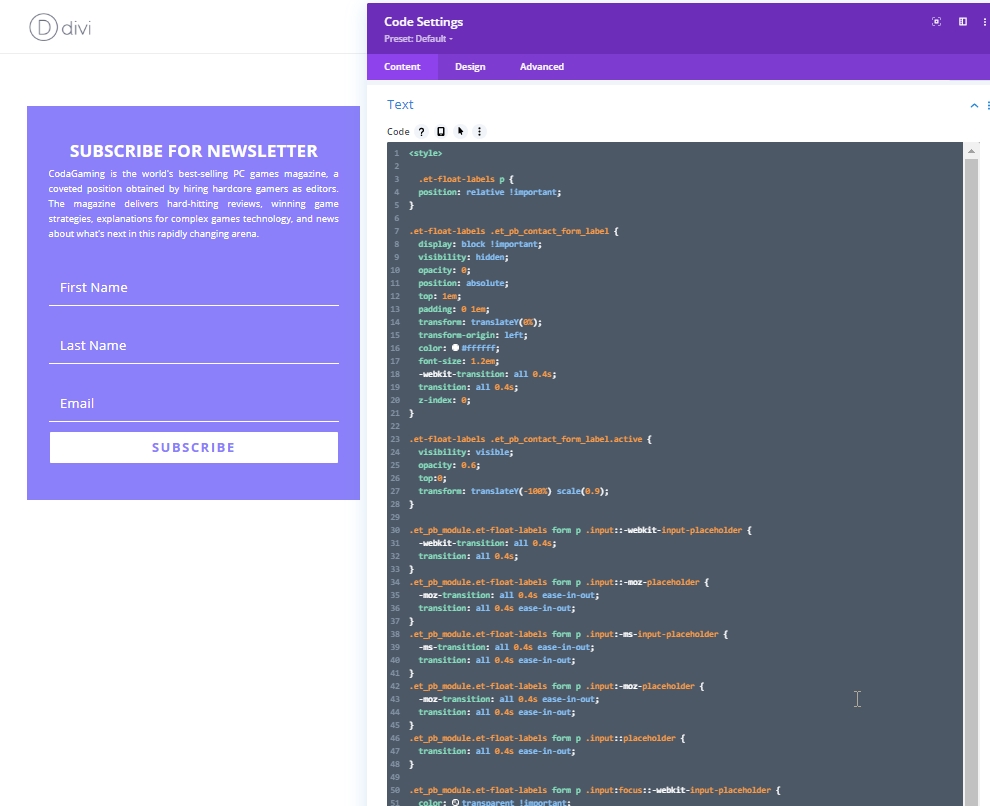
现在复制下面编写的代码并将其粘贴到代码模块中。 请记住将代码保留在Style标记内。
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
jQuery 代码
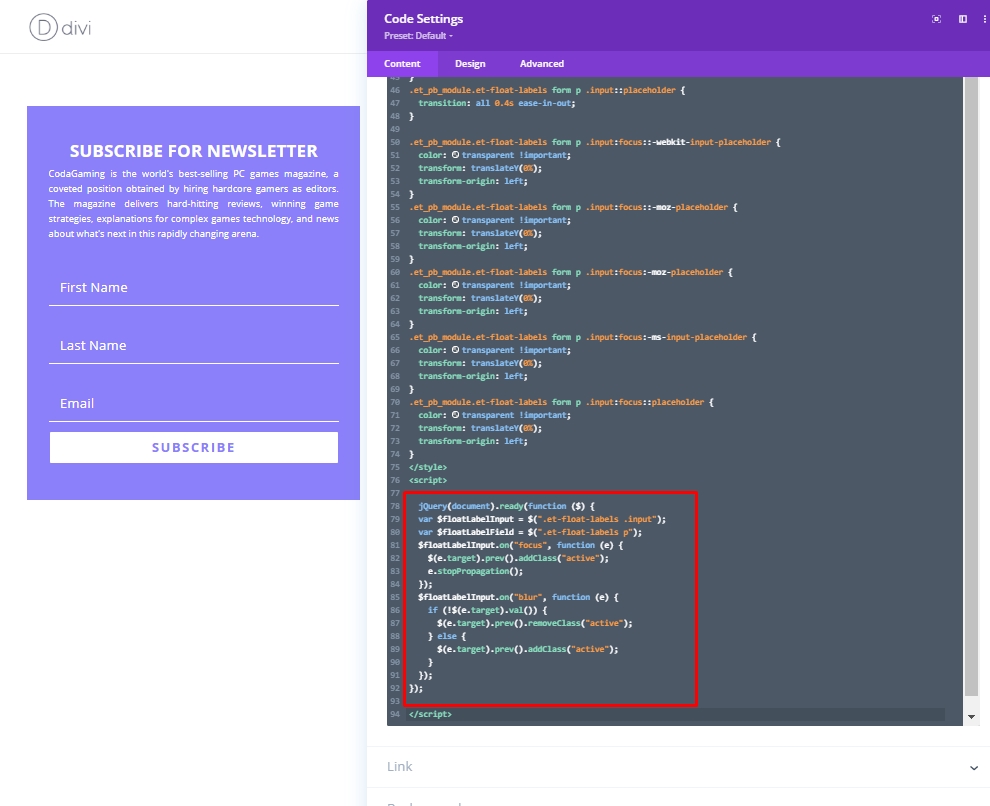
现在,添加Script标签并在其中粘贴以下 JQuery 代码。
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

最终视图
所以这是我们最终设计的样子。
结论
因此,您会发现在Divi中拥有创意时事通讯表格非常容易,并且您可以在很短的时间内制作浮动标签电子邮件选择表格。 确保根据您的需要定制设计。 自定义代码对于使标签浮动非常重要,因此请小心地将它们放入标签内。 希望您会喜欢这个设计,如果喜欢,请与您的Divi爱好者朋友分享。 订阅我们的更新以获得更多这样的Divi 教程。




