无论访问者的屏幕大小如何,全屏标题都会占据整个屏幕。 这非常适合吸引用户的注意力。 这对于引导他们采取行动也很有用。 幸运的是, Divi的 Fullwidth Header Module 使创建全屏标题变得简单。 我们将在这篇文章中向您展示如何创建全角标题、使其全屏显示并进行设计。 此方法可用于为您的页面创建任何全屏英雄部分!

设计预览
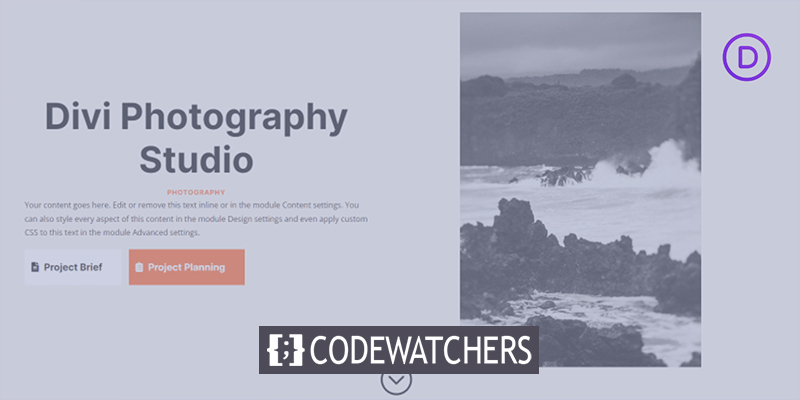
让我们看看我们的设计完成后的样子。

结构建筑
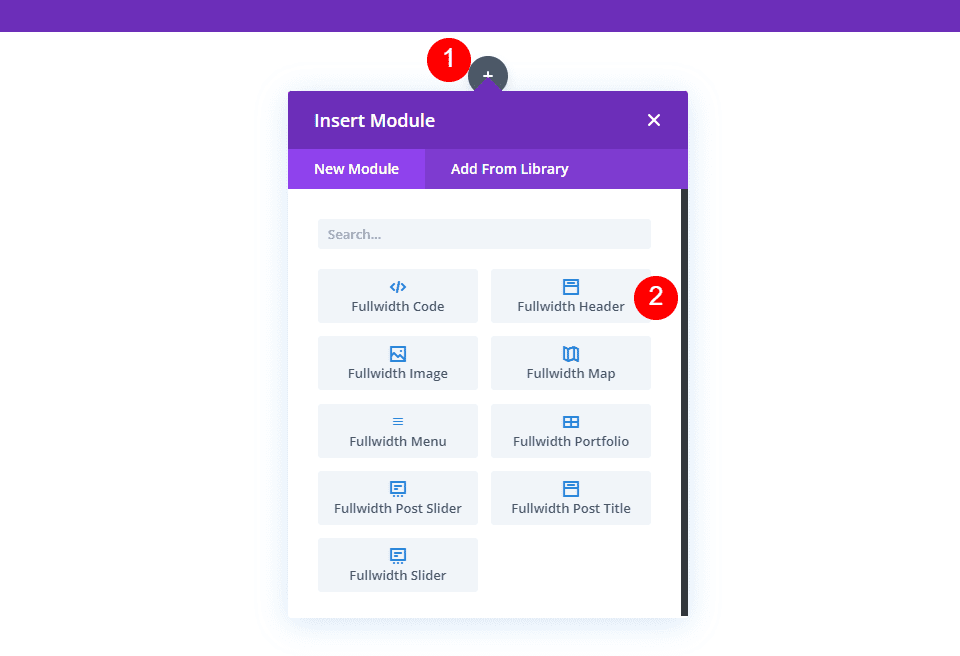
首先将全角部分合并到您正在处理的页面中。 然后,在全角部分,添加全角标题模块。

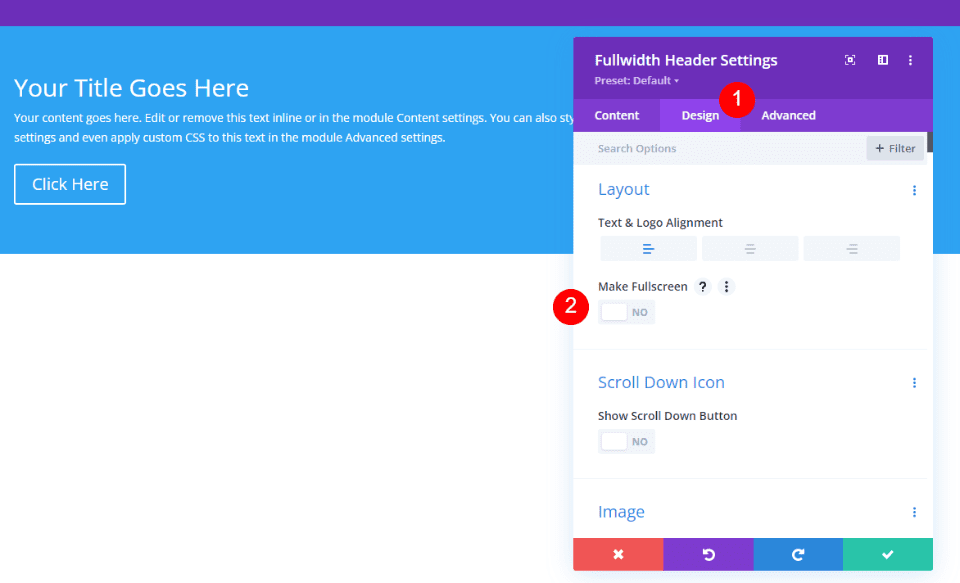
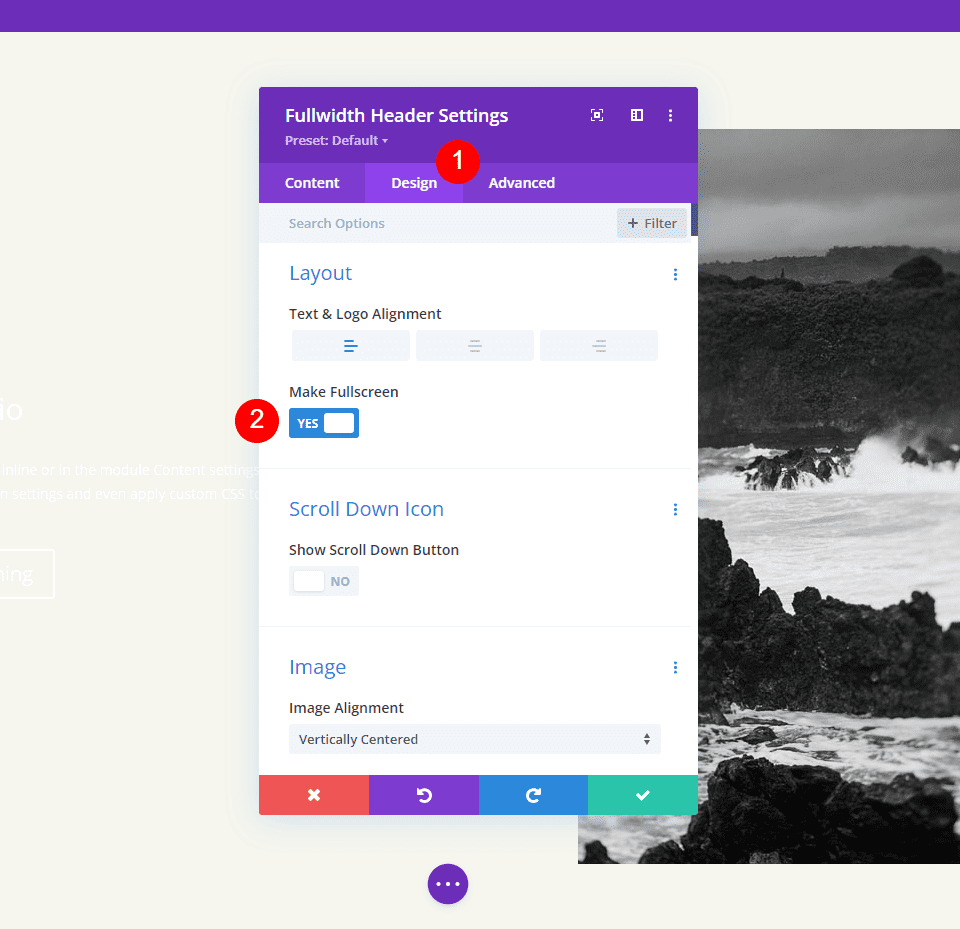
将显示模块的设置。 选择设计选项卡。 启用制作全屏选项。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
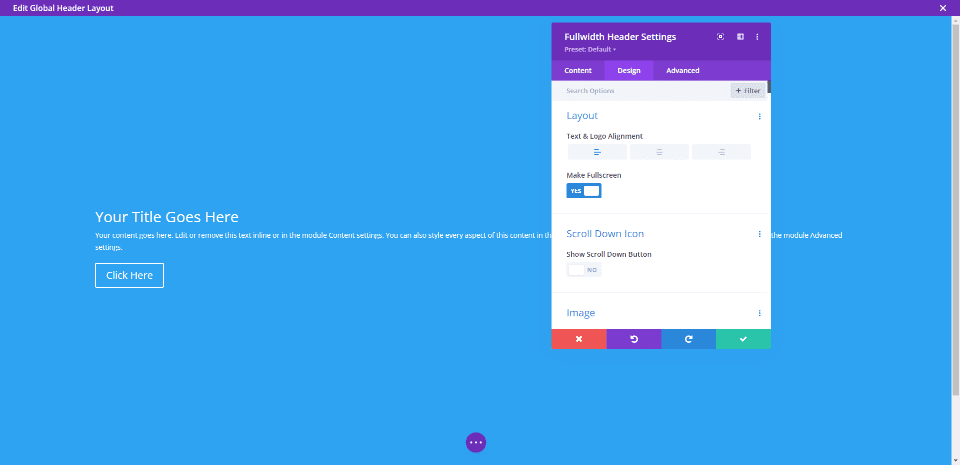
通过这样做,我们现在有了一个全屏标题。

为全屏标题启用图标向下滚动
我们还可以包含一个指示用户向下滚动的按钮。 但是,我们必须启用它。 在全屏模式下,此按钮始终可见。 全屏标题选择始终与访问者屏幕的高度相匹配。
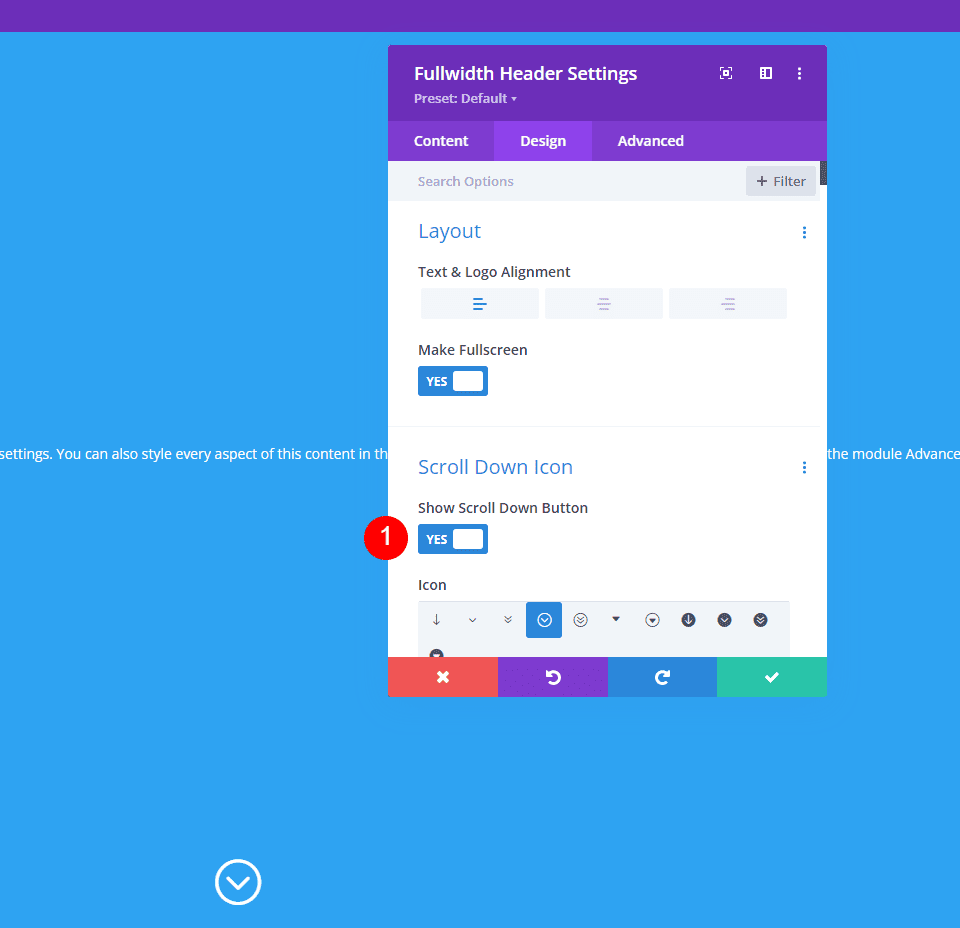
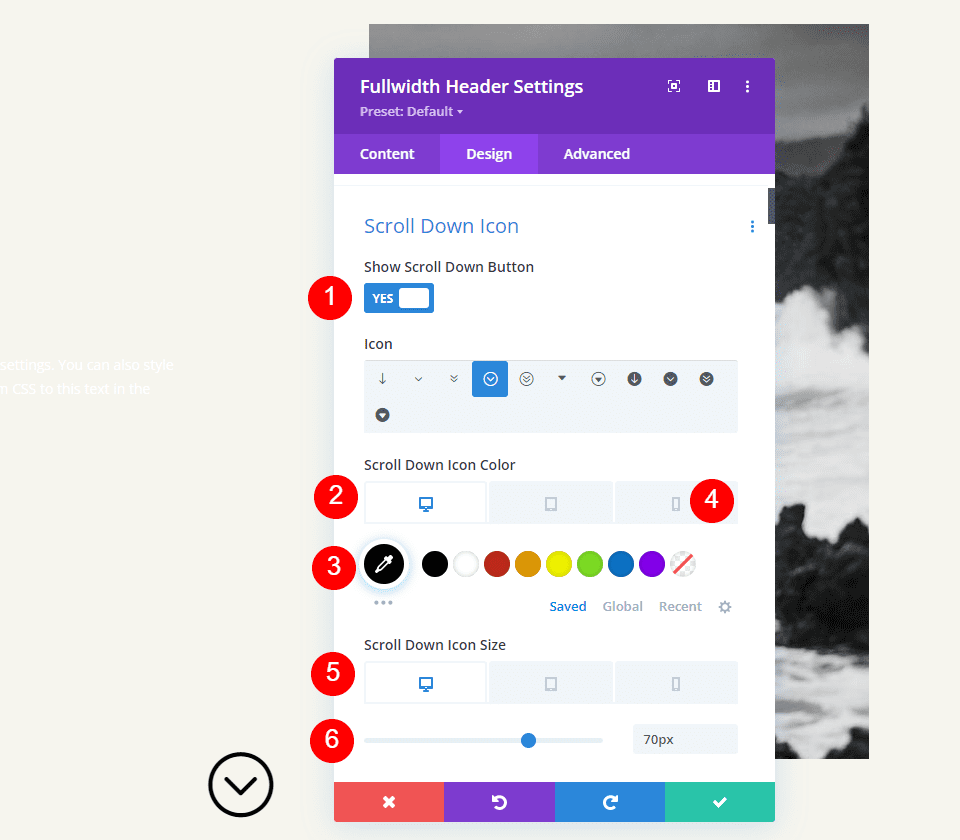
在模块设置中的布局选项下,我们将看到一个名为向下滚动图标的部分。 要启用显示向下滚动图标,请单击该按钮。

模块设置
以下是全屏标题模块设置的每个部分的步骤。
文本
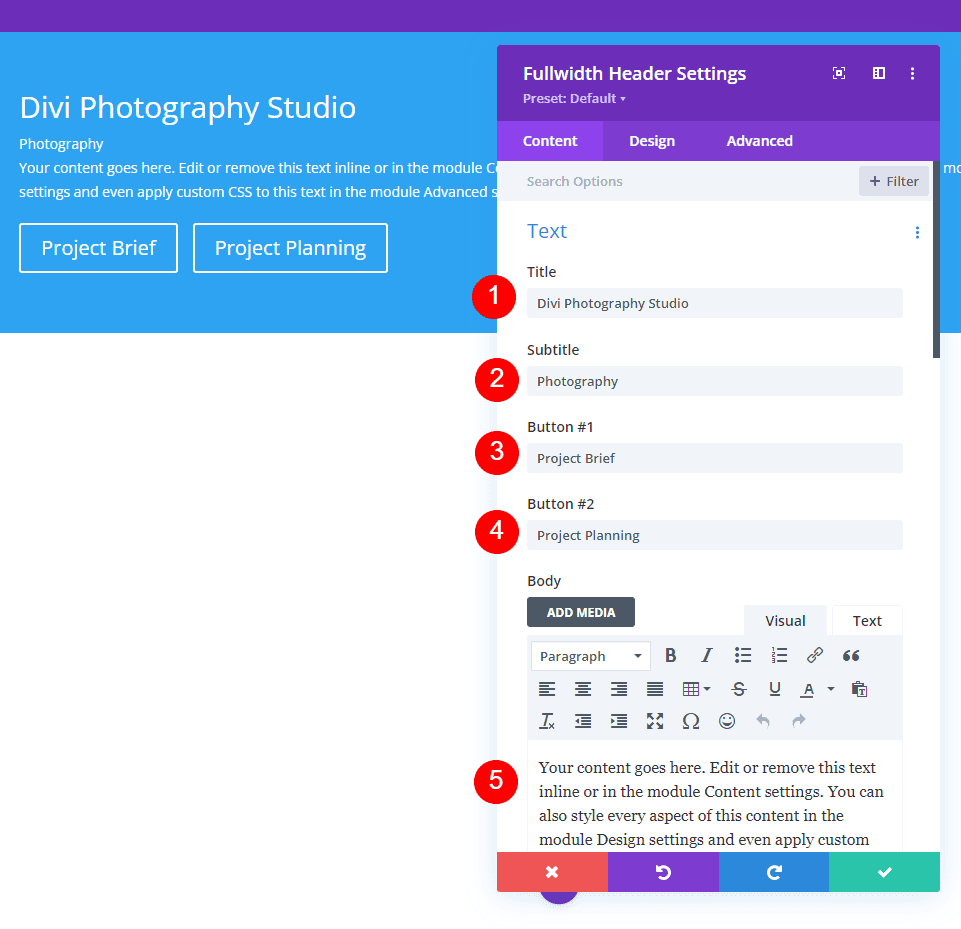
首先,输入将出现在全角标题中的文本。 这包括标题、副标题、内容(我将使用 Divi 的内置虚拟文本)和按钮文本。
- 名称:Divi摄影工作室
- 副标题:摄影
- 按钮 1:项目简介
- 按钮 2:项目规划
- 正文:内容

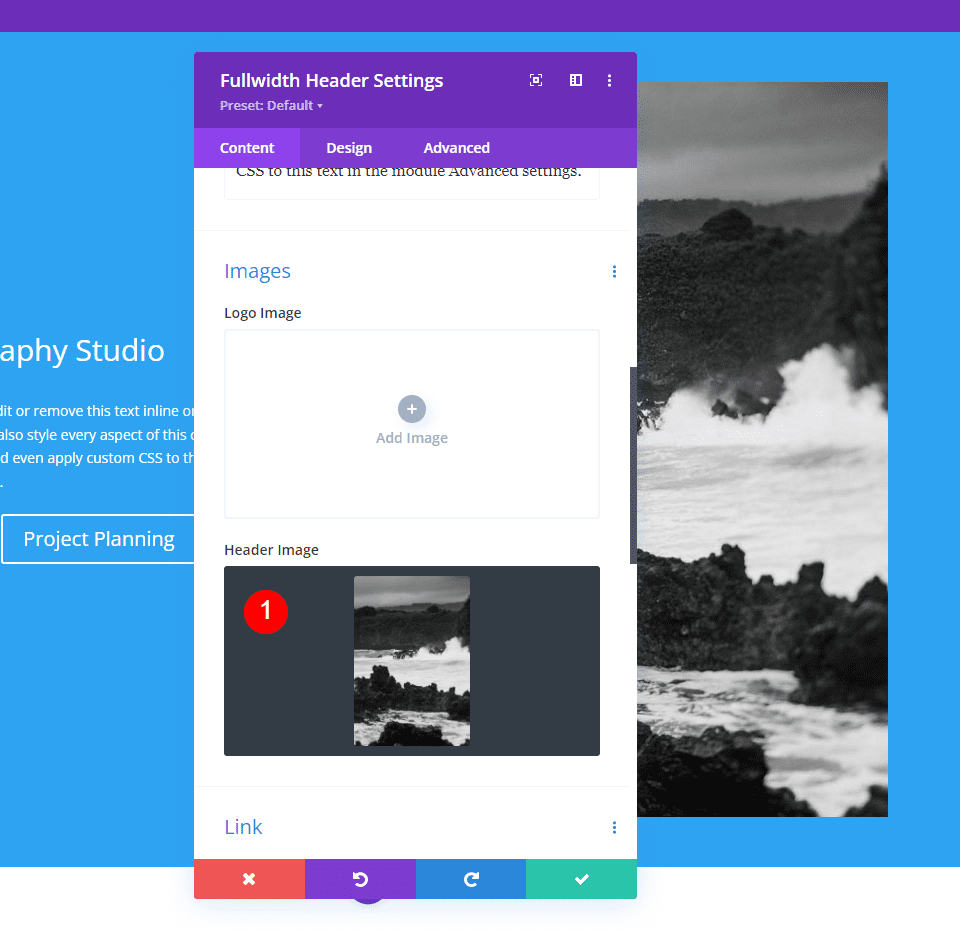
图片
之后,插入图像。 它出现在全角标题的右侧,将文本重新定位到左侧。
- 标题图片:您的选择

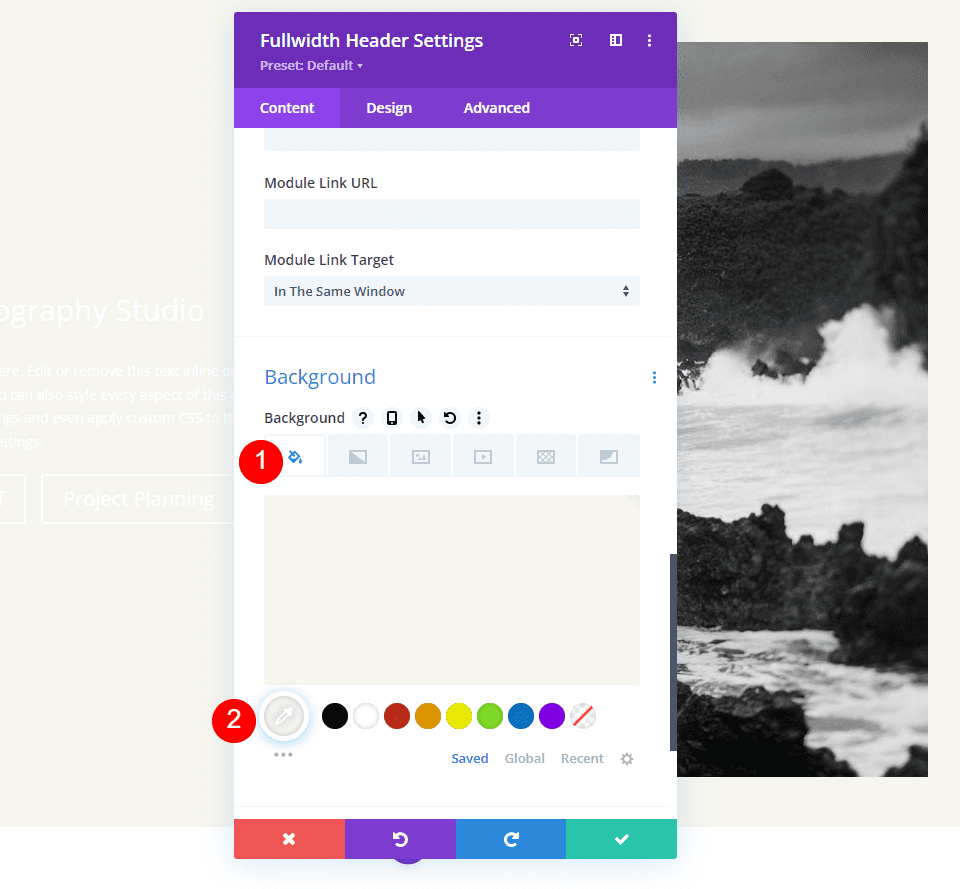
背景
现在,让我们更改背景颜色。
- 颜色:#f6f5ee

布局
转到设计选项卡并进行以下更改。
- 制作全屏:是

向下滚动图标
然后,打开向下滚动图标。 对于 PC 和平板电脑,将颜色更改为黑色,对于手机,将颜色更改为白色。 使用我选择的图像,图标将出现在手机图像的底部,使其与图像的颜色一起可见。 将 PC 的图标大小更改为 70 像素,将平板电脑的图标大小更改为 60 像素,将手机的图标大小更改为 50 像素。
- 显示向下滚动按钮:是
- 图标颜色:#000000 台式机和平板电脑,#ffffff 电话
- 尺寸:70px 桌面,60px 平板,50px 手机

标题文字
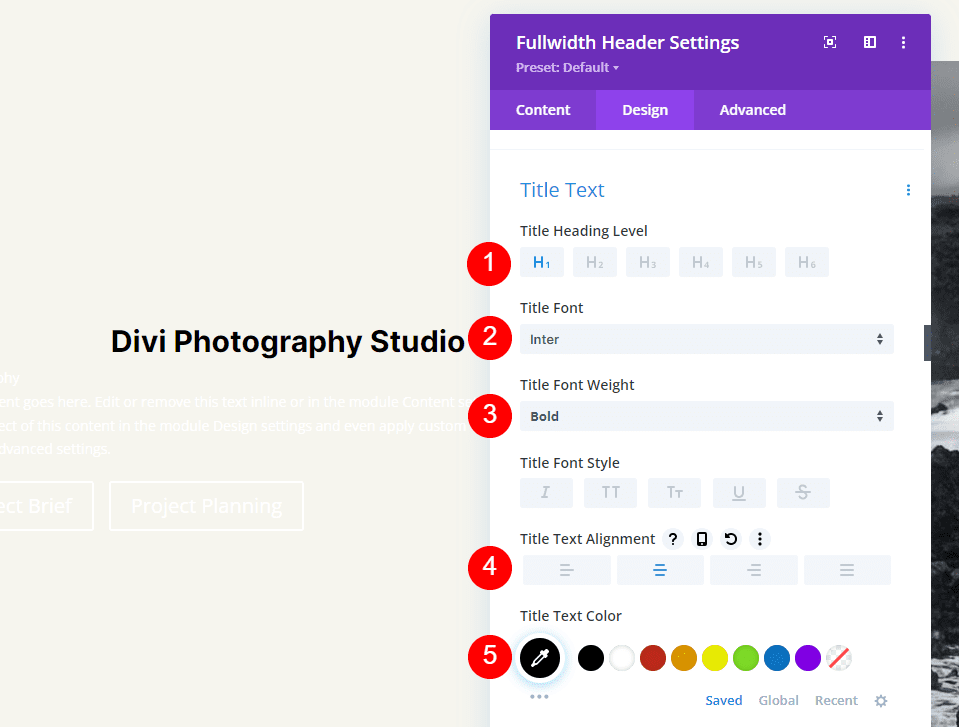
然后我们将更改标题文本。 将文本设置为 H1,将字体设置为 Inter。 将颜色设置为黑色,将粗体设置为粗体,将对齐设置为居中。
- 标题:H1
- 字体:国米
- 重量:粗体
- 对齐方式:中心
- 颜色:#000000

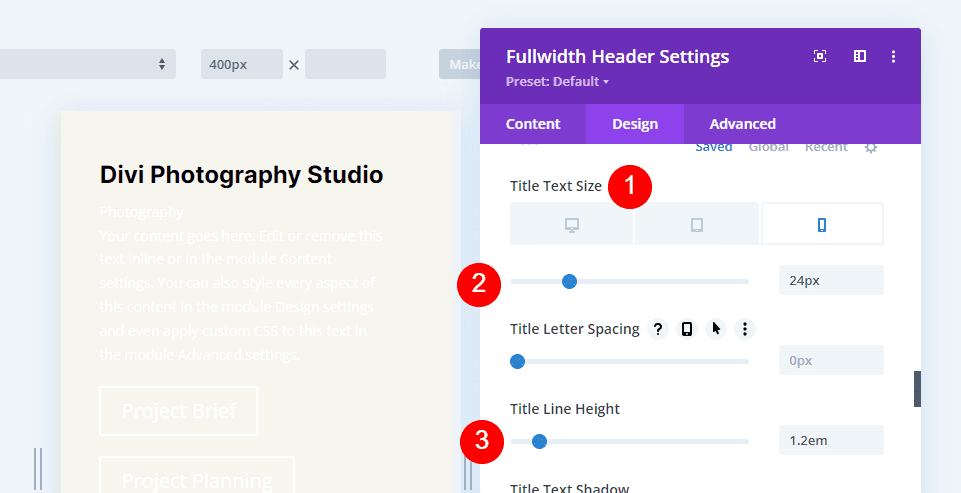
对于字体大小,我们将使用三种大小:台式机 75 像素、平板电脑 40 像素和手机 24 像素。 行高应设置为 1.2em。
- 尺寸:75px 桌面,40px 平板,24px 手机
- 行高:1.2em

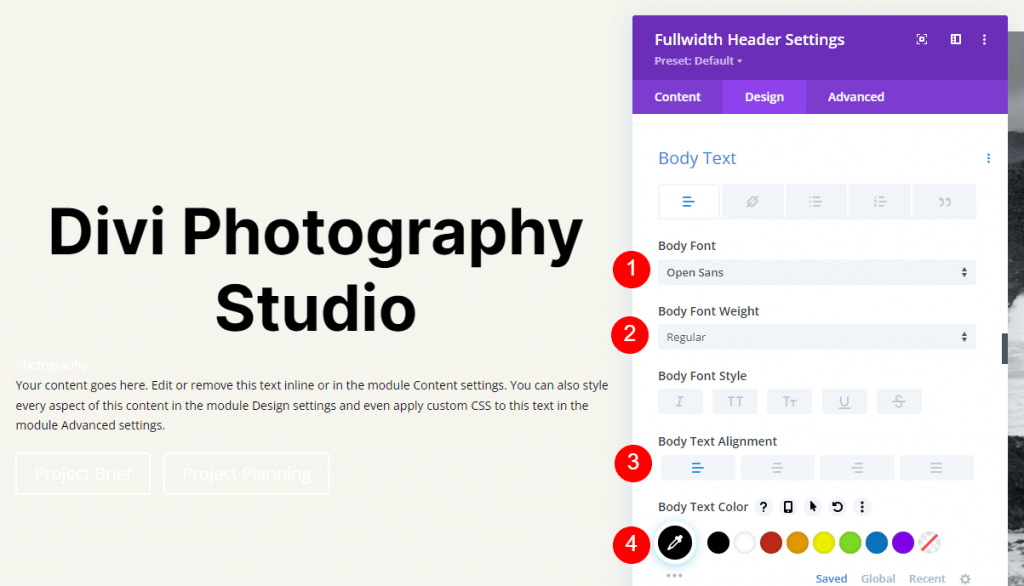
主体
之后,向下滚动到正文。 选择 Open Sans 作为字体。 将颜色设置为黑色并将对齐方式设置为左侧。
- 字体:Open Sans
- 对齐方式:左
- 颜色:#000000

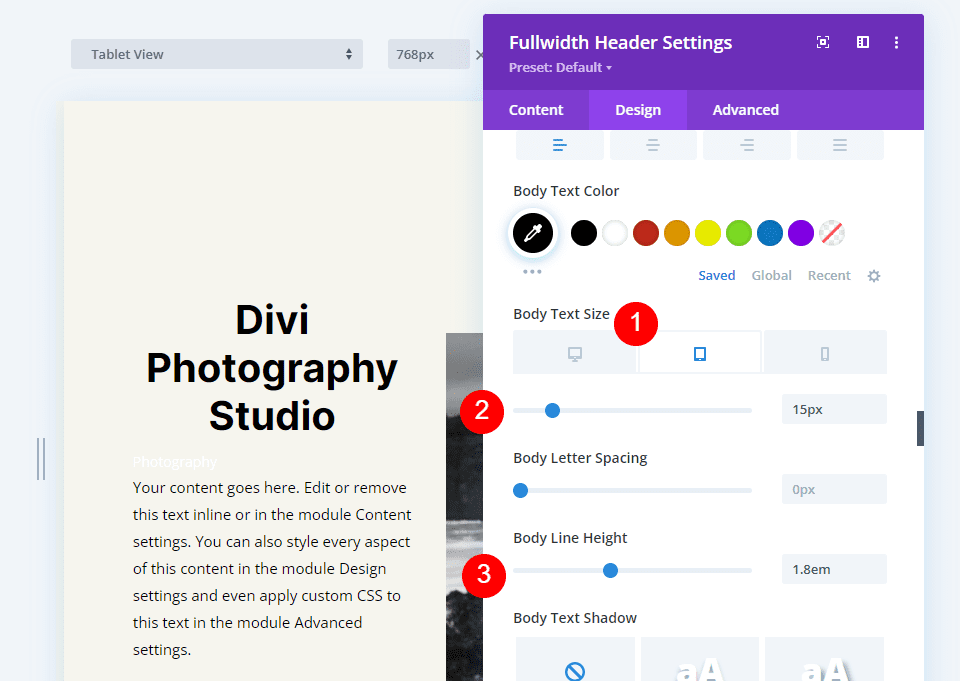
将电脑的字体大小设置为 16 像素,平板电脑设置为 15 像素,手机设置为 14 像素。 行高应设置为 1.8em。
- 尺寸:16px 桌面,15px 平板,14px 手机
- 行高:1.8em

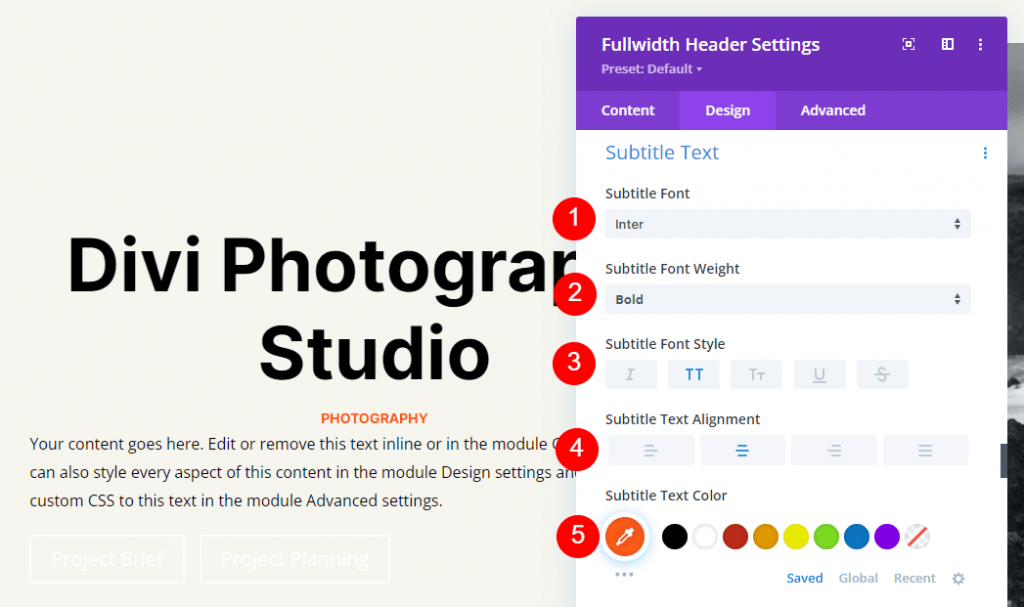
字幕文字
一直向下滚动到字幕文本。 将字体设置为 Inter。 使粗体粗体、样式 TT、对齐中心和颜色 #ff5a17。
- 字体:国米
- 重量:粗体
- 款式:TT
- 对齐方式:中心
- 颜色:#ff5a17

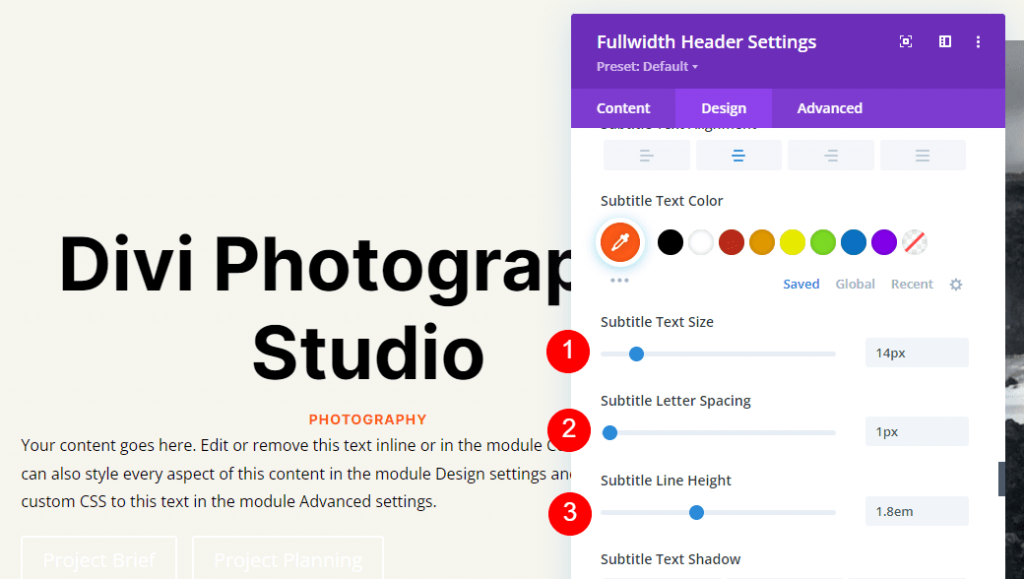
对于所有三个屏幕宽度,将大小更改为 14 像素。 将字母间距和行高分别调整为 1px 和 1.4em。
- 尺寸:14 像素
- 字母间距 1px
- 行高:1.8em

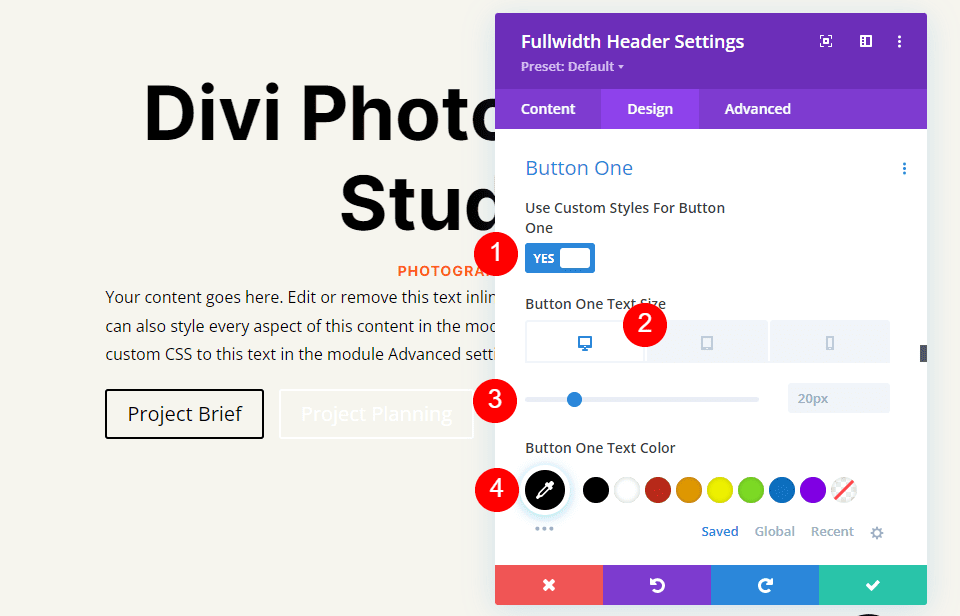
按钮一
接下来,转到 Button One 并选择 Use Custom Styles for Button。 将文本颜色设为黑色。
- 为按钮使用自定义样式:是
- 尺寸:20px 桌面,18px 平板,16px 手机
- 文字颜色:#000000

将边框宽度和半径修改为 0px,将背景颜色修改为白色。
- 背景颜色:#ffffff
- 按钮一边框宽度:0px
- 按钮一边框半径:0px

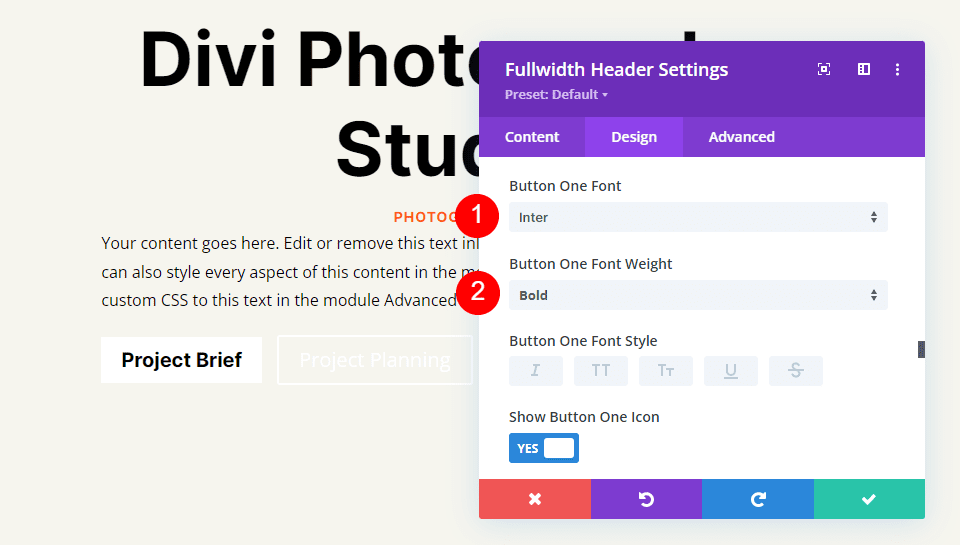
使字体 Inter 和粗体粗体。
- 字体:国米
- 重量:粗体

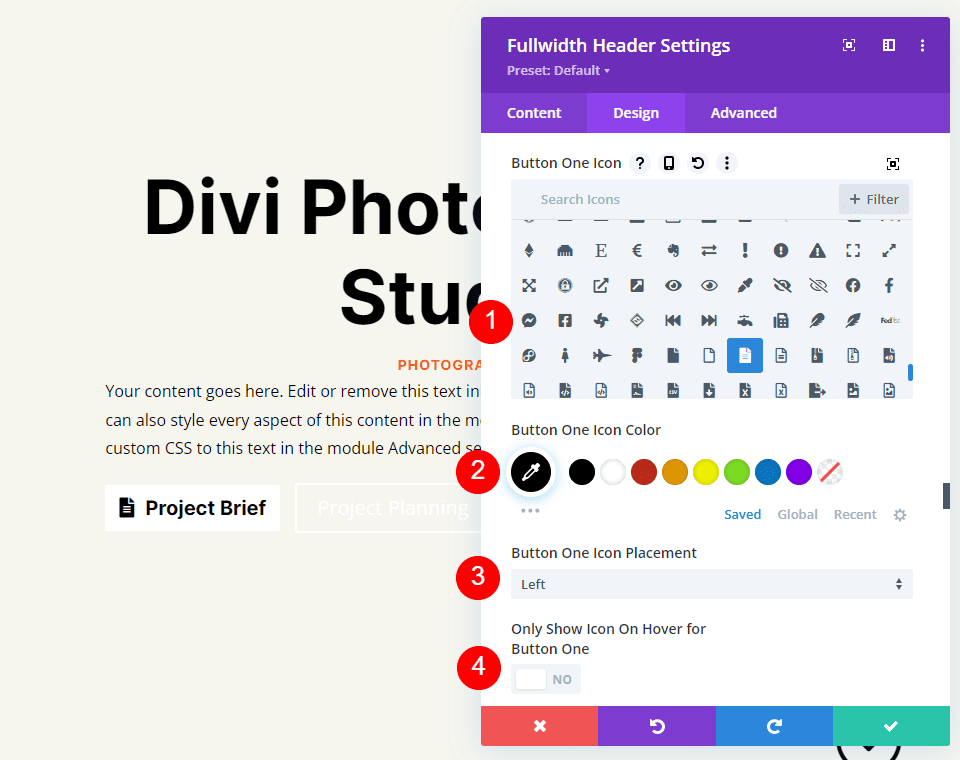
接下来,选择您想要的图标,将颜色更改为黑色,将按钮放在左侧,然后取消选中“仅在悬停时显示按钮一的图标”。
- 图标:您的选择
- 图标颜色:#000000
- 按钮一图标位置:左
- 仅在按钮一的悬停时显示图标:否

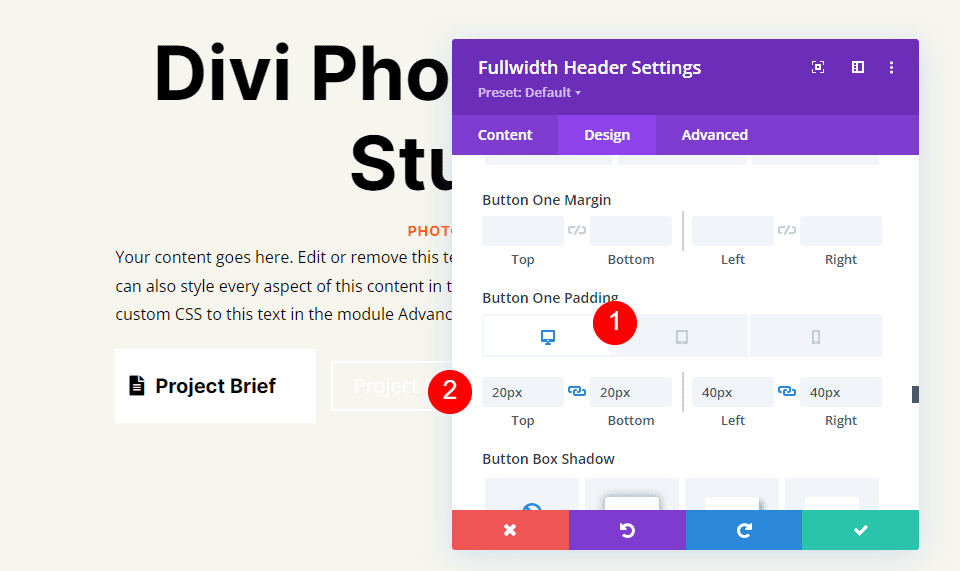
最后,通过向下滚动单击 Button One 的填充选项。 对于每种屏幕尺寸,我们将使用单独的填充。 在桌面上,上下使用 20px,左右使用 40px。 将平板电脑的顶部和底部填充更新为 16 像素。 将手机上的顶部和底部填充更改为 12 像素。 为所有三个保持相同的左右填充。
- 桌面内边距:上下 20px,左右 40px
- 平板电脑内边距:上下 16 像素,左右 40 像素
- 手机内边距:上下 12px,左右 40px

按钮二
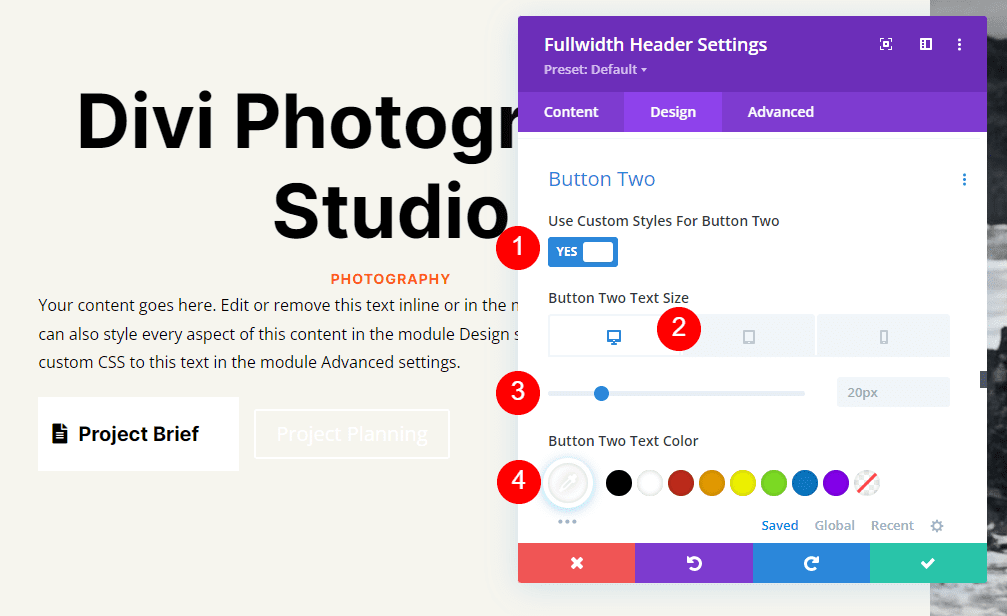
最后,转到按钮二。 选择了为按钮使用自定义样式。 将计算机的字体大小设置为 20 像素,平板电脑设置为 19 像素,手机设置为 16 像素。 使文本颜色为白色。
- 为按钮使用自定义样式:是
- 尺寸:20px 桌面,18px 平板,16px 手机
- 文字颜色:#ffffff

用 #ff5a17 替换背景颜色。 边框宽度和半径应设置为 0px。
- 背景颜色:#ff5a17
- 按钮二边框宽度:0px
- 按钮二边框半径:0px

然后,将字体设置为 Inter,将粗体设置为粗体。
- 字体:国米
- 重量:粗体

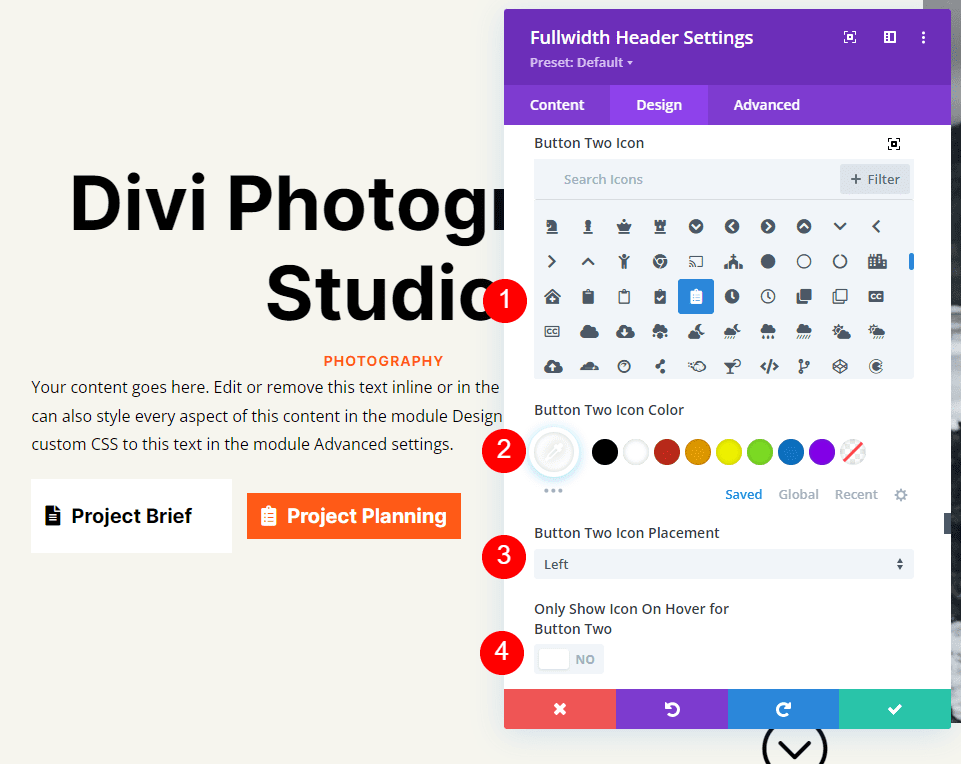
选择您选择的图标。 将颜色更改为黑色,将按钮放在左侧,然后关闭“仅在悬停时显示按钮二的图标”。
- 图标:您的选择
- 图标颜色:#000000
- 按钮二图标位置:左
- 仅在按钮二的悬停上显示图标:否

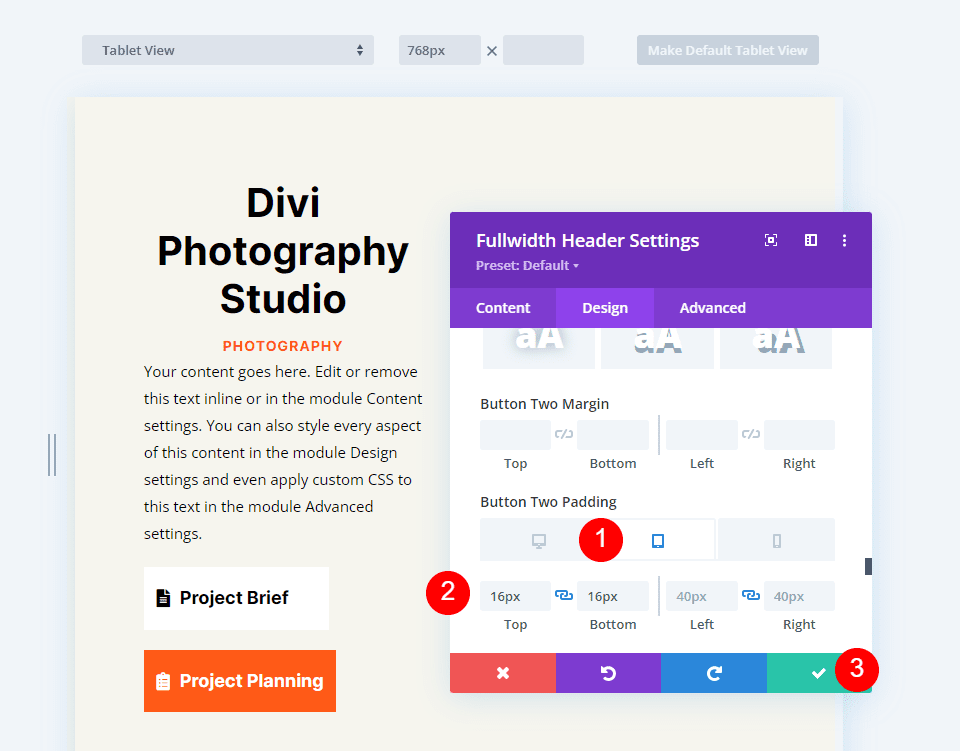
最后,向下滚动到按钮二的填充设置。 在桌面上,上下使用 20px,左右使用 40px。 将平板电脑上的顶部和底部填充更改为 16 像素。 将手机的顶部和底部填充更改为 12 像素。 保存您的工作并退出模块。
- 桌面内边距:上下 20px,左右 40px
- 平板电脑内边距:上下 16 像素,左右 40 像素
- 手机内边距:上下 12px,左右 40px

全屏标题结果
这就是我们的全角标题在 PC、平板电脑和智能手机上的显示方式。

包起来
这就是我们对如何使用Divi全角标题模块创建全屏标题的了解。 该过程很简单,在任何设备上看起来都很漂亮。 包括向下滚动按钮是用户可以滚动的一个很好的视觉提示。 全屏标题在设计方面类似于英雄部分。 使用Divi的全屏页眉模块,您可以通过遵循一些基本规则来设计令人惊叹的全屏页眉。




