并非您网站的每个访问者都是出于相同的目的。 您很可能向客户和客户提供各种物品或服务,而不仅仅是一种。 这就是为什么拥有各种有针对性的联系表格可以帮助您理顺您网站的用户体验,以便您的客户(和未来的客户)可以尽可能少地与您联系,了解他们究竟需要什么。 我们将引导您使用Divi 联系表单模块和我们的条件逻辑功能在您和您的用户之间构建最佳管道。

有条件联系表的先睹为快
当一切都说完了,你的网站上就会有类似的东西,可供访问者使用。
条件逻辑?到底是什么
首先,我们想简洁地定义条件逻辑。 在本课中,我们将设置一系列联系表单,这些表单的显示取决于用户做出或不做出的选择。
例如,您可以有一个单独的联系表单,该表单会根据访问者需要的服务或产品而变化。 这样,您就可以以您需要的格式获得所需的信息,而不是他们必须写出来。 联系表格条件逻辑有助于改善沟通并加快您为用户提供服务的能力。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始考虑到这一点,让我们开始开发有针对性的联系表格。
如何使用条件逻辑创建联系表格
打开 Divi 生成器。
我们需要进入 Divi Builder,因为我们正在使用 Divi 联系表模块。 在本教程中,我们将使用景观维护布局包作为示例。 您可以使用您喜欢的任何布局或设计,但您必须能够使用和设置 Divi 联系表单模块的样式。
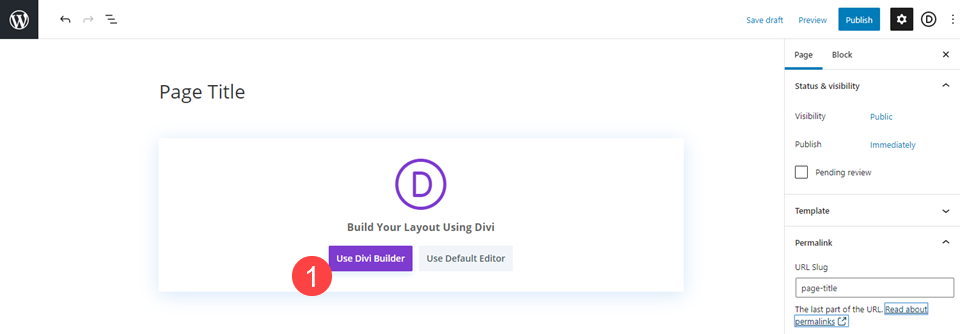
首先,导航到 WordPress 网站后端的 Divi Builder。 在页面编辑器中,您会注意到一个标有“使用 Divi Builder”的紫色按钮(如果您已经创建了页面,则使用 Divi Builder 进行编辑)。

插入或找到联系表单模块。
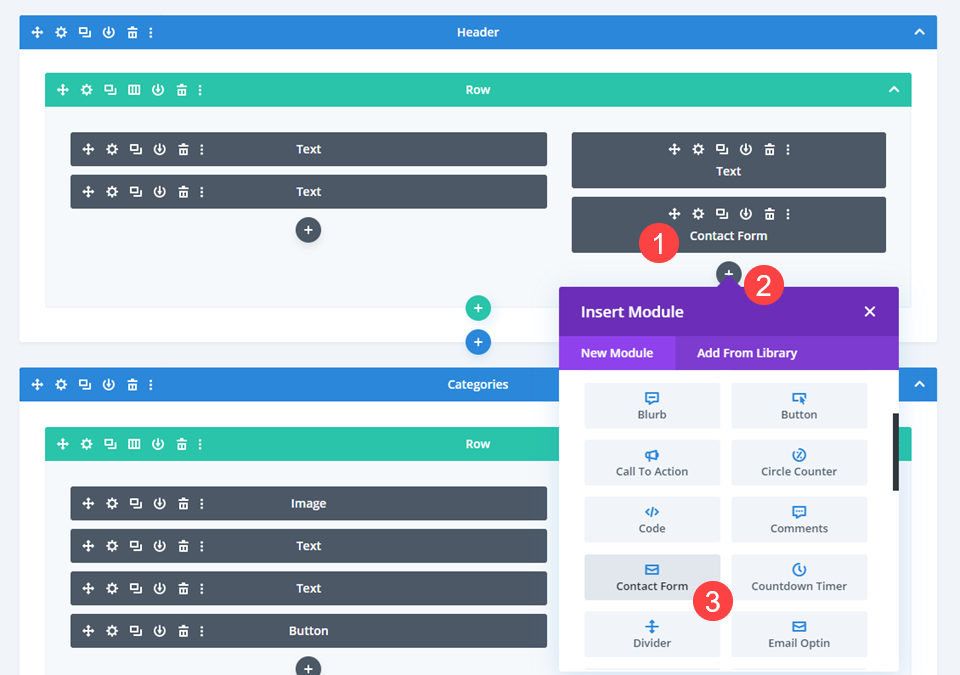
然后,识别页面上现有的联系表格模块或单击黑色 + 圆圈图标并从下拉菜单中选择联系表格。

填写联系表格设置
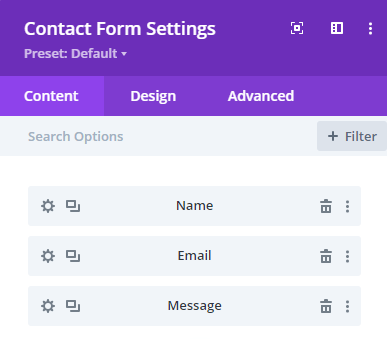
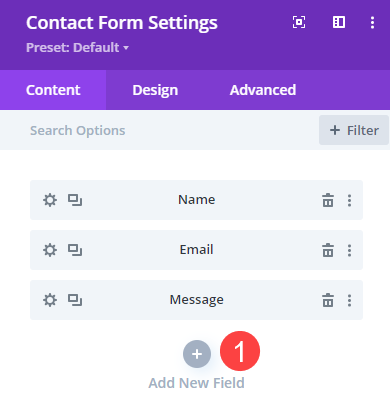
默认情况下,Divi 联系表模块包括三个字段:姓名、电子邮件和消息。 我们将制作一个联系表格,以便在访问者向我们提供足够的信息以指导他们的询问之前,这些选项不会出现。

添加第一个条件问题
用第一个条件问题填空。 “添加新字段”按钮可以在表单中任何现有字段下方的“内容”选项卡下找到。 只需点击它。

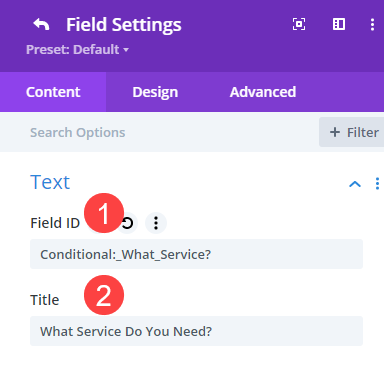
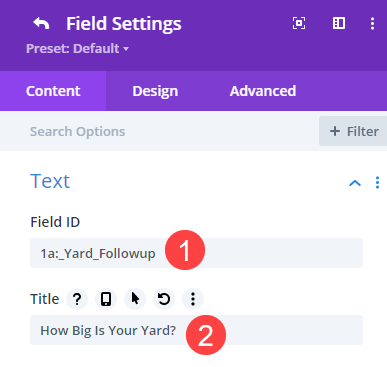
这将打开Field Settings框,您应该在其中看到Field ID和Title的字段。 字段 ID是为您准备的。 这就是显示在模块设置中供您监控的内容。 标题是访问者将在表单前端看到的文本。 (标题也将显示在您提交表单后收到的电子邮件中。)

字段 ID 被标记为“有条件的”,因为这是访问者将在表单上看到的第一个问题。 他们接下来看到的将取决于他们对它的反应。 这是一种跟踪表单问题和答案流程的简单方法。
添加字段选项
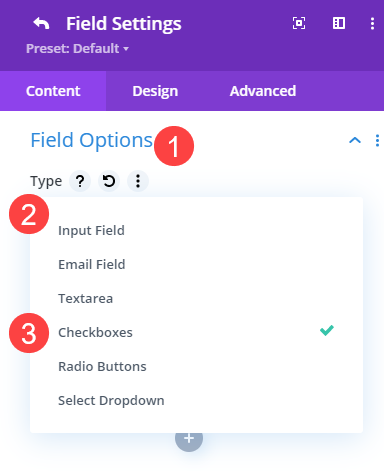
向下滚动到“内容”选项卡下方的“字段选项”部分。 您可以在此处放置供用户选择的选项。 这些中的每一个都将作为额外提问的提示。 在此示例中,复选框用作输入类型。 这意味着消费者可以选择任意数量的选项。

除了复选框,Divi 还支持以下附加功能:用于用户自己键入的响应的输入字段和文本区域,用于您提供的个人选择的下拉列表和单选按钮,以及用于输入电子邮件地址的电子邮件字段。 默认名称字段是输入字段,而默认消息字段是文本区域。
选中复选框后,我们将输入我们希望之后触发的选项。 然后,为了防止用户过早提交表单,我们希望将其设为必填字段。

值得注意的是,我们在这个阶段不使用条件逻辑。 因为这是触发器,所以无论如何它都会出现在用户面前。
创建新的条件响应字段
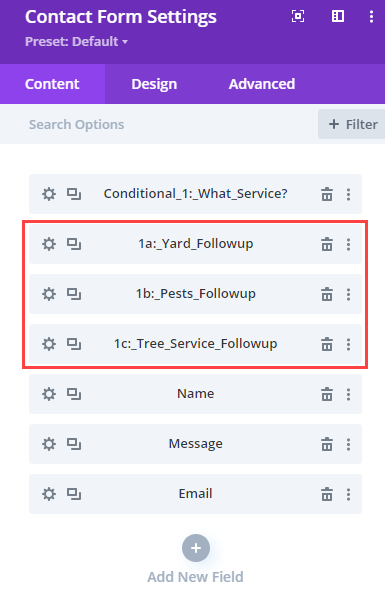
但是,对于我们作为后续响应添加的新字段,我们接下来将添加条件逻辑。 因为我们为第一个问题包含了三个选项,所以我们将在表单中添加三个新的等效字段。 您需要为每个步骤重复以下步骤。

命名新字段上的条件响应
我们使用了 Conditional 1(表示第一个条件触发器)的命名实践,后跟 1a、1b 和 1c 用于后续响应。 我们还对它们进行了适当的标记,因此我们知道它们是什么。

与第一个问题类似,我们将输入标题作为访问者将看到的问题。
将条件逻辑添加到响应字段。
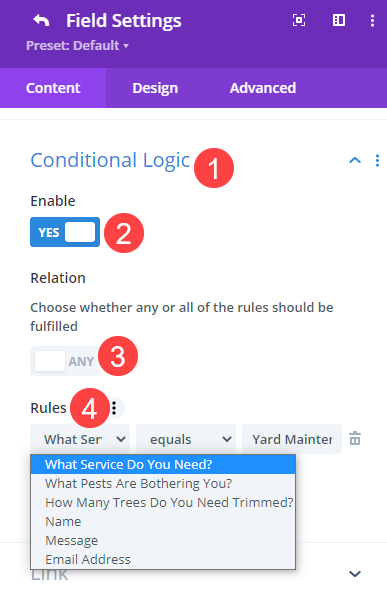
之后,转到该字段的“内容”选项卡的“条件逻辑”部分。 打开条件逻辑开关。 然后,对于这个,选择关系,这意味着您可以将其设置为任何(任意数量的响应都可能导致显示此选项)或全部(只有响应的特定组合才会显示此字段)。
如果您像我们一样只使用单个触发规则,则任何或全部都可以使用。

您会注意到在规则下激活此字段的字段,在右侧,您可以选择哪个选项将触发它。 限定符,如等于、不等于、小于、大于等,位于中心。 对于该字段,我们选择条件 1 问题,然后选择其中明确导致该字段出现的选项。
对所有条件响应重复该步骤。
因为我们对我们的单个条件问题引入了三种可能的回答,所以我们将对其他字段做同样的事情。 只为该选择创建适当的相关回复。
设置显示联系表单字段的 ‘Name/Email/Message'
为条件逻辑配置响应后,我们希望访问者能够提交表单。 为此,我们将修改Name 、 Email和Message字段中的条件逻辑。 因为每一项的准备都是一样的,所以你要重复三遍。
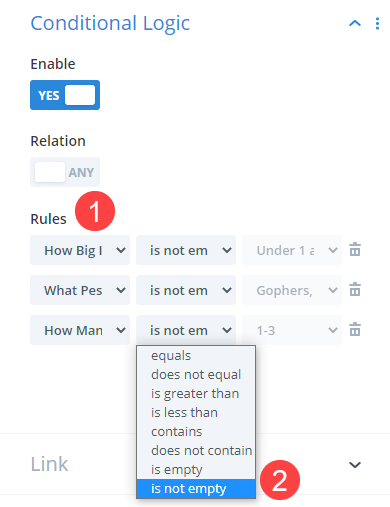
转到名称、电子邮件和消息字段设置下的条件逻辑。 启用它并输入尽可能多的对有条件的后续问题的最终答复。 在这个例子中,我们有三个后续查询,因此我们应用了三个规则。

选择后续问题作为每个规则的触发器。 将限定符设置为不为空,表示只要访问者回答了问题,就满足条件。 最后一个框将显示为灰色,表明任何答案都足够了。
保存您的更改,然后对您希望显示以允许表单提交的任何其他字段重复此操作。 这里的所有都是它的! 您的表单将自动适应消费者的需求。
最终结果
您可以在下面的视频中看到条件逻辑在实践中是如何工作的。
最后的想法
网站最常见的部分之一是联系表格。 几乎每个网站都有一个,几乎每个网站都需要一个。 但是,并非每个人都出于相同的原因访问您的网站。 您可以使用 Divi 的条件逻辑功能将您的联系表格转换为一个动态工具,供您的用户进行交流。




